文章目录
- 前言
- 无赖
- 步骤
- 关闭自动更新服务
- 关闭自动更新策略
- 效果
- 总结
前言
在写这篇总结之前,我已经尝试过多次关闭Win10的自动更新了,一般来说更新之后可以使操作系统更加健壮,但总会有一些原因让我们不想更新,比如我最近总是需要远程操作电脑,如果它临时更新会导致我无法继续使用,所以我一般会关掉更新,然后在一个空闲的时间让他尽情更新个够。
网上有很多关于停止自动更新的文章,有些操作起来比较简单,有些则非常繁琐,但大多数教程都不太好使,很多时候就是临时有效,过段时间就又开始自动更新了,这让我想起了很久之前设计的流氓软件。
无赖
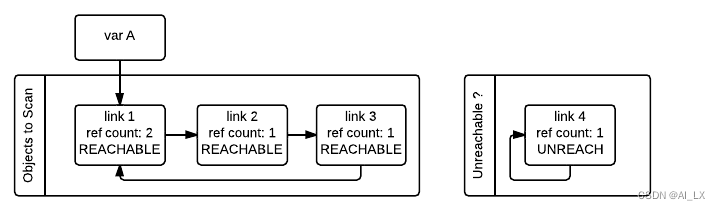
一个软件会有一个正常的A进程,然后还有一个默默守护着A进程的B进程,当B进程发现一段时间内A进程不见了,就自动启动A进程,如果担心B进程被发现,还可以搞一个默默守护B进程的C进程,子子孙孙无穷尽也。
操作系统的自动更新当然不会这么直白,但是禁用之后还能自动启动,说明一定有其他的东西在默默的守护着他,如果找到这些守护者,把他们干掉,自动更新也就被真正禁止了。
步骤
关闭自动更新服务
按下快捷键 Win+R 打开运行对话框,输入services.msc,点击『确定』按钮或者直接回车打开服务页面

如图所示,找到 Windows Update 双击打开属性

在 Windows Update 属性页面的『常规』选项卡中,将启动类型设置为选择『禁用』,一次点击『停止』『应用』按钮

我们点击切换到『恢复』选项卡中,将失败后的操作均设置为『无操作』后,点击『应用』按钮

按照相同的方式处理 Update Orchestrator Service 服务,有些电脑中名字是 更新 Orchestrator 服务,也是按照上面的方法设置『常规』和『恢复』两个选项卡就好。
关闭自动更新策略
上面的步骤是很多教程中都提到的,一开始耗时,过一段时间发现又开始自动更新了,所以要按照后面的步骤继续操作一下。
按下快捷键 Win+R 打开运行对话框,输入gpedit.msc,点击『确定』按钮或者直接回车打开组策略编辑器

依次打开树形结构中『计算机配置』-『管理模板』-『Windows组件』-『Windows更新』,双击打开右侧『配置自动更新』选项

在弹出的界面中选择『已禁用』,然后点击『应用』『确定』按钮

继续在右侧找到『删除使用所有Windows更新功能的访问权限』选项,双击打开

在弹出的界面中选择『已启用』,然后点击『应用』『确定』按钮

至此就设置完了,以后Windows10就不会偷偷摸摸的自动更新了
效果
我司的电脑上安装有安全监测软件,之前我关闭自动更新服务器时该软件只是给我提示个警告,提醒我要保持自动更新的好习惯,但是当我设置完更新组策略之后,安全软件直接提示我已经高危风险了,并且提示将在10分钟后给我自动断网,说明这次的禁用真的生效了,无奈,为了上网我还是还原了更新组策略的设置。

总结
- 网上的教程虽然多,但要注意甄别,找到好使的方案记下来,方便日后重复操作
- 关闭Windows自动更新,不仅要关闭自动更新的服务,还要设置更新组策略,防止死灰复燃
得不到的永远在躁动,被偏爱的都有恃无恐~