一、前言
在我们写项目的时候,很多时候都会用到二级页面的跳转,RuoYi框架中也不例外,RuoYi虽然前端用的是vue,但是因为其有权限设置,在实现二级页面跳转的时候和普通的页面跳转有所区别,博主这里进行记录,方便后期的后顾,也希望能对屏幕前的小伙伴们有所帮助。
二、实现过程
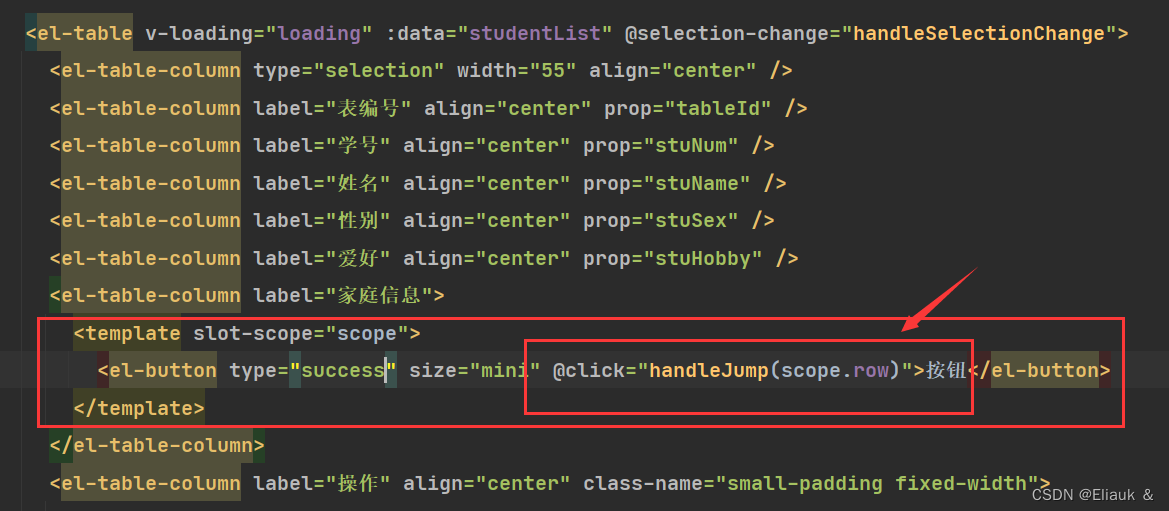
假设我们已经有了一张student表的CRUD操作,如图所示:

现在,我们要实现通过点击”按钮“实现页面的跳转操作,让我们来看看在RuoYi中如何操作。
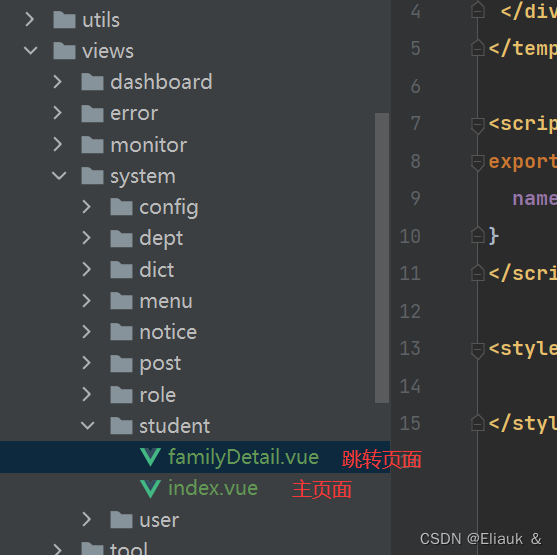
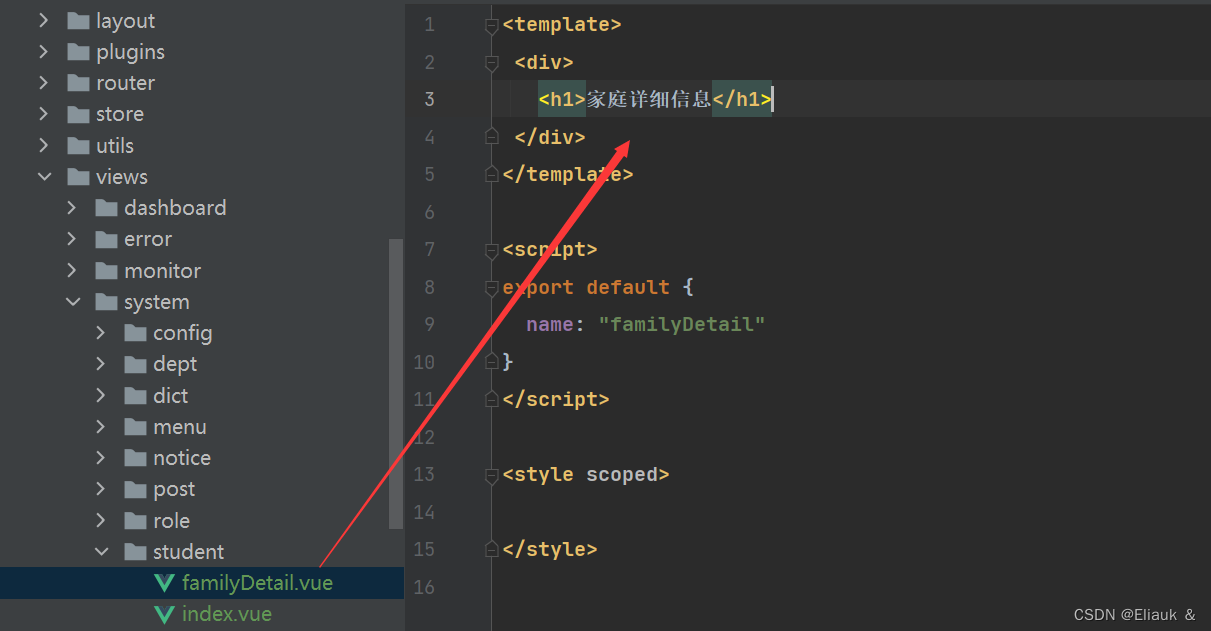
①创建跳转页面

跳转页面的内容根据自己的需求设定,我这里是做测试就做个简单的内容,只要页面能跳过去就行。

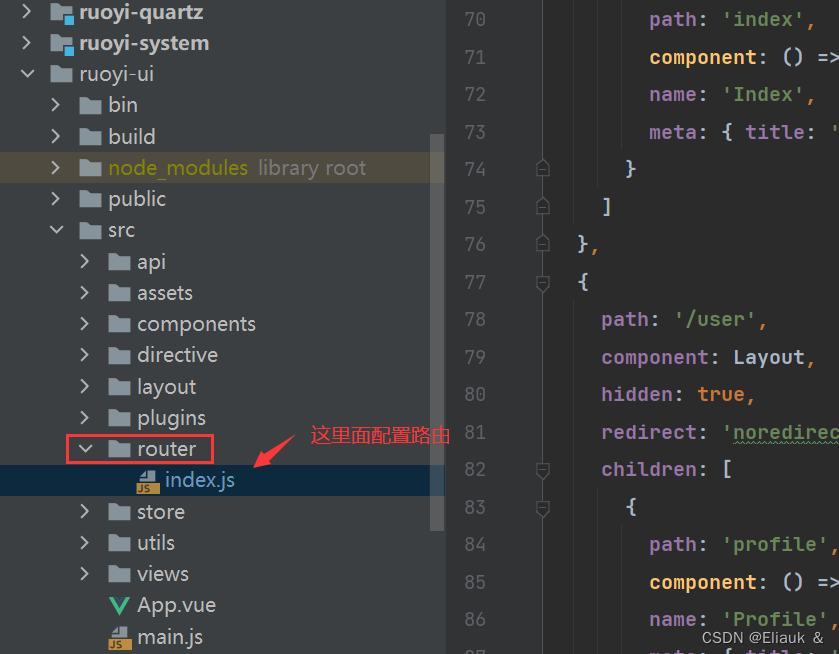
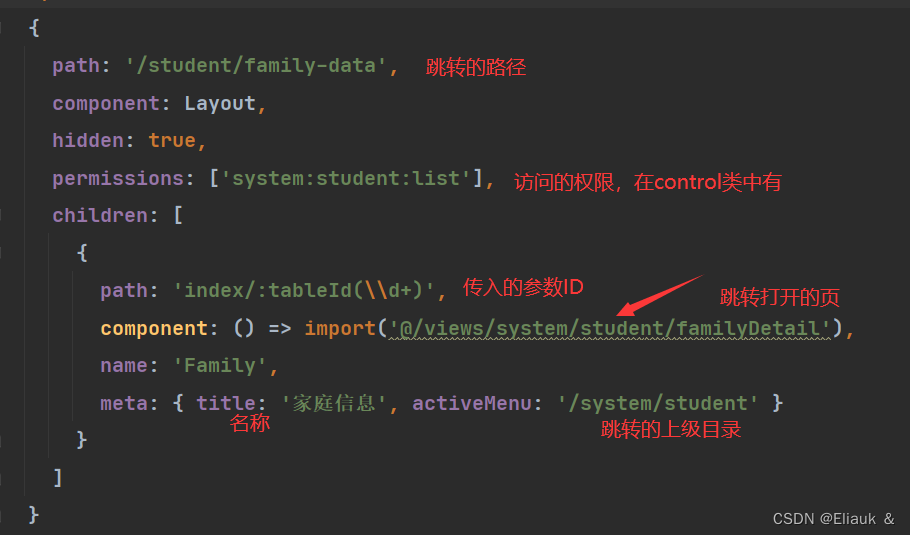
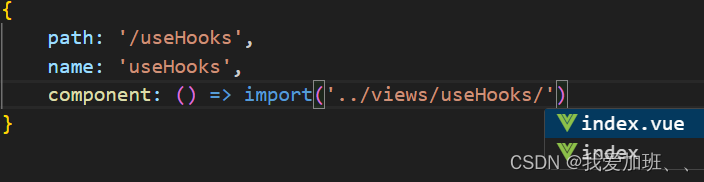
②配置路由

配置跳转到familyDetail页面的路由,如下所示

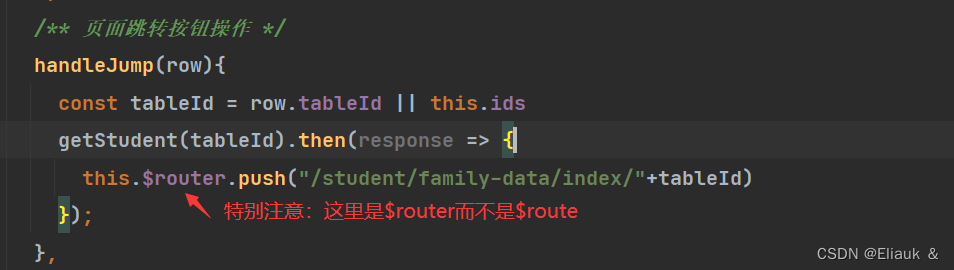
③跳转方法

方法跳转如下:

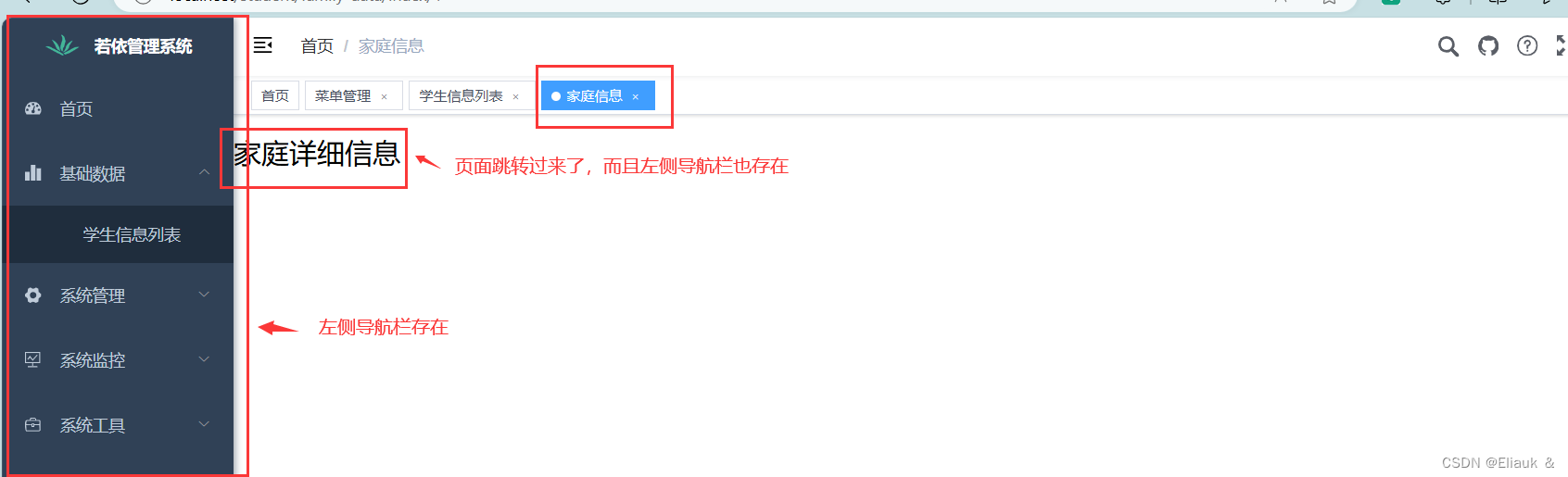
④效果


三、总结
虽然,我这里使用的案例比较简单,但是在RuoYi中二级页面的跳转是使用非常频繁的。其实就像上述的案例所示,当跳转到”familyDetail“页面后,还可以通过
this.$route.params.参数名称
获取传递到”familyDetail“页面的参数,此时就可以根据我们自己的需求来完成一些数据的查询、显示等操作。
好啦!这篇博客就到这里了,如果有所帮助,别忘了,点赞、关注支持一波博主哦~







![[数据集][目标检测]猫狗检测数据集VOC+YOLO格式8291张2类别](https://img-blog.csdnimg.cn/direct/f6c3c6434b024d7ab759f369b8627fa4.png)









![[初始计算机]——计算机网络的基本概念和发展史及OSI参考模型](https://img-blog.csdnimg.cn/direct/7d997e4e47c8413293e563cb4d7c2841.png)