前端性能监控(Real User Monitoring, RUM)是一种用于实时监控前端用户行为和响应时间数据的技术。它主要关注Web、小程序等场景的用户页面性能(如页面测速、接口测速、CDN测速等)和质量(如JS错误、Ajax错误等),并且可以与后端监控相结合,实现前后端一体化监控。
前端性能监控的实现通常通过在网站或应用程序中嵌入JavaScript代码来监测前端性能数据。此外,它还可以监控到应用程序的错误和崩溃情况。前端性能监控的目的是帮助开发人员更好地了解前端应用的性能情况,从而进行优化和改进,提升用户体验。
在性能监控方面,常见的监控数据包括首屏加载时间、白屏时间、请求的响应时间、静态资源整体下载时间、页面渲染时间、首次可交互时间等。这些数据可以帮助开发人员分析出前端性能的好坏,并指向性地优化各块性能。
监控步骤
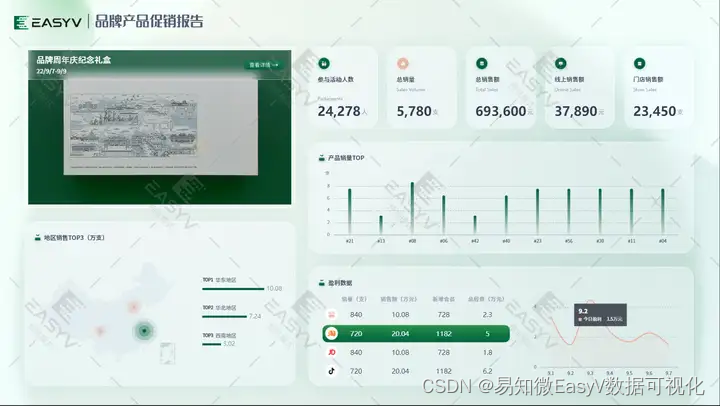
![]()
前端性能监控是性能测试的重要环节,其监控步骤主要包括以下几个方面:
1.确定监控指标:根据业务需求和技术特点,确定需要监控的性能指标,如页面加载时间、资源加载时间、渲染时间、内存占用等。
2.选择监控工具:根据监控指标的需求,选择适合的前端性能监控工具。目前市场上有很多优秀的工具可供选择,如Lighthouse、PageSpeed Insights、Perfecto等。
3.部署监控代码:将监控代码集成到前端应用中,确保能够实时收集性能数据。监控代码通常包括页面加载脚本、事件监听器等。
4.收集性能数据:通过监控工具收集前端应用的性能数据,包括用户行为数据、网络请求数据、资源加载数据等。
5.分析性能数据:对收集到的性能数据进行深入分析,找出性能瓶颈和潜在问题。常用的分析方法包括对比分析、趋势分析、瓶颈定位等。
6.调优与验证:根据分析结果进行前端性能调优,如优化代码结构、减少资源加载时间、提高渲染效率等。调优完成后,再次进行性能测试,验证调优效果。
7.监控与反馈:持续监控前端应用的性能表现,并根据实际情况进行反馈和调整。同时,将监控结果和调优经验分享给团队成员,共同提升前端开发质量。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:691998057【暗号:csdn999】
优化方案
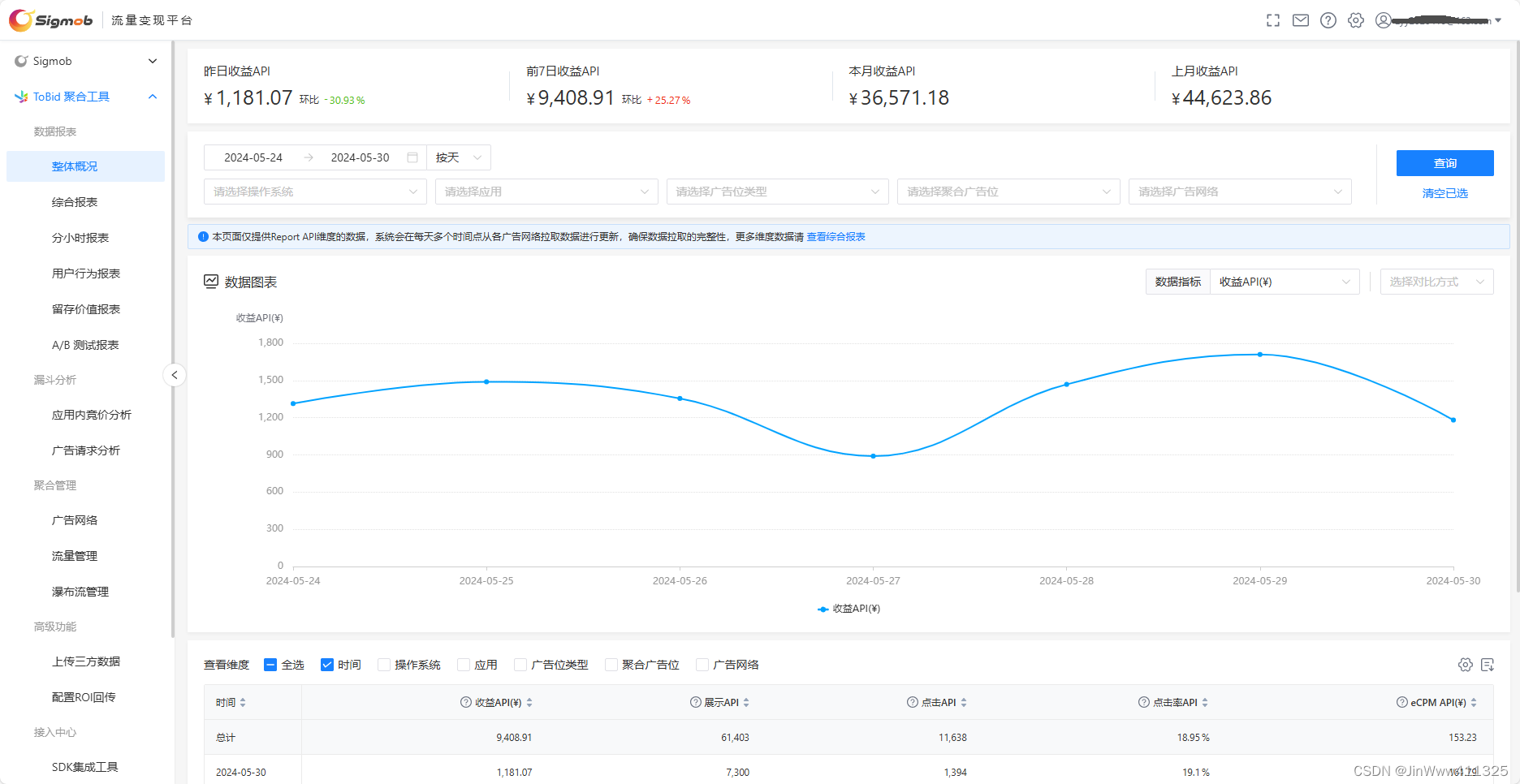
![]()
1. 减少HTTP请求
同样的展示效果,如果文件太多,就需要多次建立连接关闭连接,增加耗时。建议将多个小文件合并为一个大文件,减少HTTP请求次数,从而提高效率。
具体操作:
-
使用webpack、gulp等打包工具对代码进行打包压缩;
-
使用 css sprite(精灵图)将多个小图片放到一张或使用 font-awesome 将小图标生成矢量字体文件,只请求一次;
2. 使用 HTTP2
-
解析速度快:服务器解析 HTTP1.1 的请求时,必须不断地读入字节,直到遇到分隔符 CRLF 为止。而解析 HTTP2 的请求就不用这么麻烦,因为 HTTP2 是基于帧的协议,每个帧都有表示帧长度的字段。
-
多路复用:HTTP1.1 如果要同时发起多个请求,就得建立多个 TCP 连接,因为一个 TCP 连接同时只能处理一个 HTTP1.1 的请求。在 HTTP2 上,多个请求可以共用一个 TCP 连接,这称为多路复用。
-
首部压缩:HTTP2可以对header建表建索引,对相同的header使用索引进行传输,更加快捷。
-
优先级:HTTP2 可以对比较紧急的请求设置一个较高的优先级,服务器在收到这样的请求后,可以优先处理。
-
服务端推送:HTTP2 新增的一个强大的新功能,就是服务器可以对一个客户端请求发送多个响应。也就是说,客户端想要及时得到服务端的状态,再也不用定时发轮讯请求了,使用HTTP2,当服务端数据变化后直接通知客户端。
3. 使用服务端渲染
-
客户端渲染: 获取 HTML 文件,根据需要下载 JavaScript 文件,运行文件,生成 DOM,再渲染
-
服务端渲染:服务端返回 HTML 文件,客户端只需解析 HTML
4. 静态资源使用 CDN
内容分发网络(CDN)是一组分布在多个不同地理位置的 Web 服务器。我们都知道,当服务器离用户越远时,延迟越高。CDN 就是为了解决这一问题,在多个位置部署服务器,让用户离服务器更近,从而缩短请求时间。
5. 将 CSS 放在文件头部,JavaScript 文件放在底部
所有放在 head 标签里的 CSS 和 JS 文件都会堵塞渲染。如果这些 CSS 和 JS 需要加载和解析很久的话,那么页面就空白了。所以 JS 文件要放在底部,等 HTML 解析完了再加载 JS 文件。
那为什么 CSS 文件还要放在头部呢?
因为先加载 HTML 再加载 CSS,会让用户第一时间看到的页面是没有样式的、“丑陋”的,为了避免这种情况发生,就要将 CSS 文件放在头部了。
另外,JS 文件也不是不可以放在头部,只要给 script 标签加上 defer 属性就可以了,异步下载,延迟执行。
6. 善用缓存,不重复加载相同的资源
使用强制缓存或协商缓存策略对静态文件进行缓存。
7. 图片优化
-
图片延迟加载,图片标签出现在页面上再对src赋值,进行图片的加载。
-
响应式图片,对不同分辨率展示不同大小的图片。
-
降低图片质量,例如 JPG 格式的图片,100% 的质量和 90% 质量的通常看不出来区别,尤其是用来当背景图的时候。我经常用 PS 切背景图时, 将图片切成 JPG 格式,并且将它压缩到 60% 的质量,基本上看不出来区别。
-
尽可能利用 CSS3 效果代替图片,有很多图片使用 CSS 效果(渐变、阴影等)就能画出来,这种情况选择 CSS3 效果更好。因为代码大小通常是图片大小的几分之一甚至几十分之一。
-
使用 webp 格式的图片,WebP 的优势体现在它具有更优的图像数据压缩算法,能带来更小的图片体积,而且拥有肉眼识别无差异的图像质量,但是兼容性不是很好。
8. 减少重绘和回流
重绘:当重新生成渲染树后,就要将渲染树每个节点绘制到屏幕,这个过程叫重绘。
回流:当改变 DOM 元素位置或大小时,会导致浏览器重新生成渲染树,这个过程叫回流。
不是所有的动作都会导致重排,例如改变字体颜色,只会导致重绘。记住,重排会导致重绘,重绘不会导致重排 。
如何减少重排重绘?
-
用 JavaScript 修改样式时,最好不要直接写样式,而是替换 class 来改变样式。
-
如果要对 DOM 元素执行一系列操作,可以将 DOM 元素脱离文档流,修改完成后,再将它带回文档。推荐使用隐藏元素(display:none)或文档碎片(DocumentFragement),都能很好的实现这个方案。
下面是配套资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!

最后: 可以在公众号:程序员小濠 ! 免费领取一份216页软件测试工程师面试宝典文档资料。以及相对应的视频学习教程免费分享!,其中包括了有基础知识、Linux必备、Shell、互联网程序原理、Mysql数据库、抓包工具专题、接口测试工具、测试进阶-Python编程、Web自动化测试、APP自动化测试、接口自动化测试、测试高级持续集成、测试架构开发测试框架、性能测试、安全测试等。
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!