1. 背景
在上一篇博客中,我们已经建立出了第一个SAPUI5项目,接下来,我们将为这个项目添加引导过程。
在动手练习之前,让我们先解释一下什么引导过程。
1.1 什么是引导过程?
在计算机科学中,引导过程也称之为“自举”(Bootstrapping),通常指的是启动操作系统的过程,也就是我们通常所说的"引导"或"启动"。
当你开启计算机时,引导程序(Bootstrap program)是第一个运行的程序。它负责初始化所有的硬件,然后加载操作系统内核并将控制权交给它。自举程序通常存储在只读存储器(ROM)或者电气可擦除可编程只读存储器(EEPROM)中,这样它就可以在电源开启时立即运行。
Bootstrapping这个词源于短语 “pull oneself up by one’s bootstraps”,意思是通过自我努力改善自己的状况。
1.2 SAPUI5的引导过程
在SAPUI5框架中,引导过程是指SAPUI5框架的初始化过程,它加载并初始化SAPUI5框架,创建应用程序实例,并运行应用程序。这个过程通常在HTML文件中的部分进行。
引导过程包括以下步骤:
- 加载SAPUI5库:通过
<script>标签加载SAPUI5库的核心文件(如sap-ui-core.js) - 初始化SAPUI5:在
<script>标签中设置data-sap-ui-libs属性,指定需要加载的SAPUI5库 - 初始化应用程序:在
<script>标签中设置data-sap-ui-oninit属性,指定应用程序初始化时需要执行的函数 - 运行应用程序:在HTML文件的
<body>部分创建应用程序的视图和控制器。
2. 练习 - 手动添加引导过程
2.1 增强SAPUI5项目
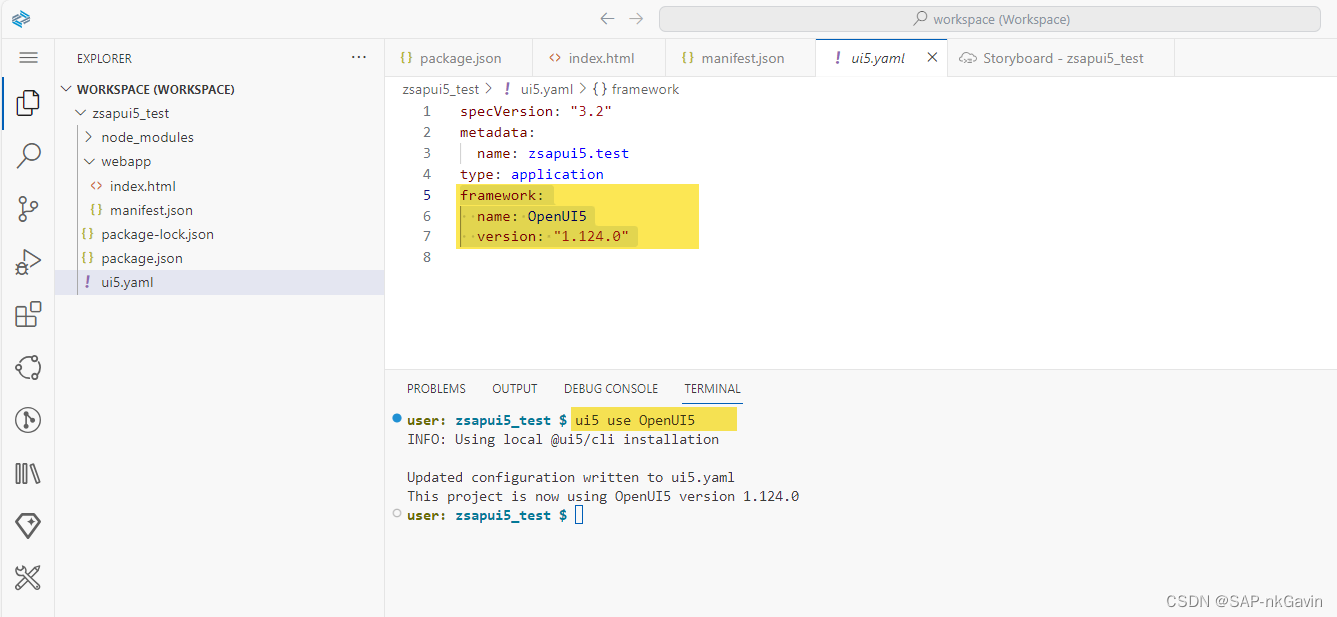
打开上一篇博客中SAPUI5项目的terminal,并执行ui5 use OpenUI5 命令,这个命令会通过通过添加UI5发行版的名称,来初始化ui5.yaml的框架段(framework segment)。当在浏览器中运行应用程序时,将使用该参数。

可以看到,执行完ui5 use OpenUI5 命令后,会更新ui5.yaml文件,添加添加UI5发行版的名称,也即指定了SAPUI5框架的版本。SAPUI5应用程序运行时,会使用此版本的SAPUI5框架。
framework:
name: OpenUI5
version: "1.124.0"
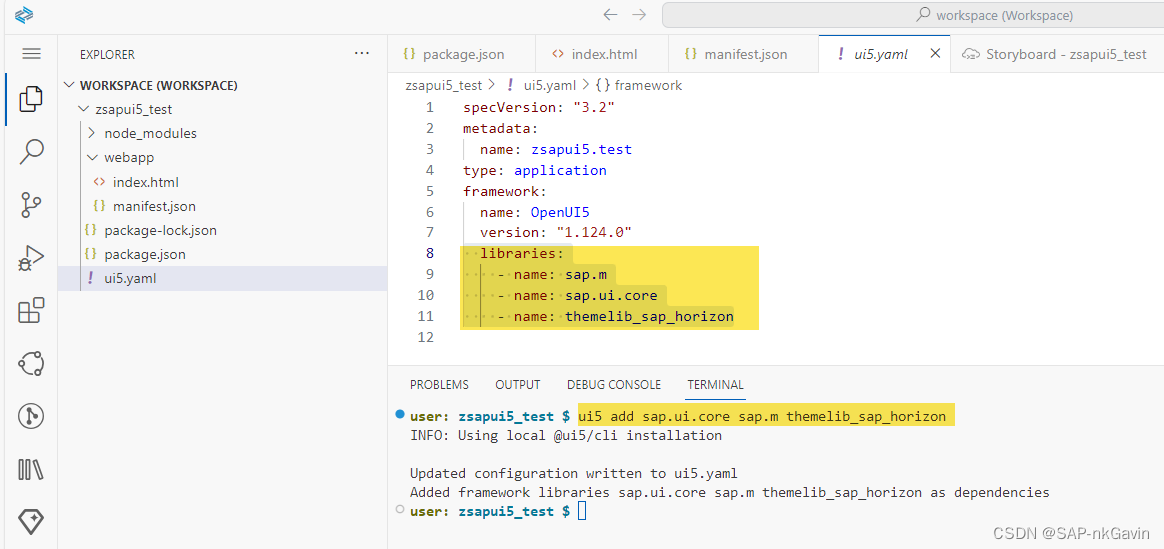
接下来,执行ui5 add sap.ui.core sap.m themelib_sap_horizon命令,这个命令会通过通过添加依赖列表来增强ui5.yaml的框架段。

可以看到,执行完此命令后,会为ui5.yaml文件中添加SAPUI5框架的依赖库。目前,我们添加了3个库:sap.m , sap.ui.core 以及 themelib_sap_horizon。
framework:
name: OpenUI5
version: "1.124.0"
libraries:
- name: sap.m
- name: sap.ui.core
- name: themelib_sap_horizon
2.2 向index.html文件中添加引导过程
在这个步骤中,我们的目的是从UI5 Tooling提供的web服务器加载SAPUI5框架,并通过以下的配置选项初始化SAPUI5的核心模块:
<script>标签的id属性必须精确地为sap-ui-bootstrap,以确保SAPUI5运行时的正确启动。<script>标签的src属性告诉浏览器在哪里找到SAPUI5核心库, 它初始化SAPUI5运行时并加载额外的资源,如在data-sap-ui-libs属性中指定的库。- SAPUI5控件支持不同的主题。我们选择
sap_horizon作为我们的默认主题。 - 我们指定了所需的UI库
sap.m,它包含了我们在练习中需要的UI控件。 - 为了利用SAPUI5的最新功能,我们将兼容性版本定义为
edge。 - 配置引导过程为异步运行
data-sap-ui-async="true",这意味着,SAPUI5资源可以在后台同时加载。 - 通过
data-sap-ui-onInit属性以声明方式定义了最初要加载的模块。通过这种方式,我们避免了在HTML文件中直接执行JavaScript代码,这使应用更安全。 - 通过
data-sap-ui-resourceroots属性告诉SAPUI5核心,zsapui5.test命名空间中的资源位于与index.html相同的文件夹中。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>My SAPUI5 Test</title>
<script
id="sap-ui-bootstrap"
src="https://sdk.openui5.org/resources/sap-ui-core.js"
data-sap-ui-theme="sap_horizon"
data-sap-ui-libs="sap.m"
data-sap-ui-compatVersion="edge"
data-sap-ui-async="true"
data-sap-ui-onInit="module:zsapui5/test/index"
data-sap-ui-resourceroots='{
"zsapui5.test": "./"
}'>
</script>
</head>
<body>
<div>Hello World!</div>
</body>
</html>
注意:在
data-sap-ui-onInit属性中声明的module,不能以 . 分割,要以 / 分割。当前项目引用的命名空间为zsapui5.test, 在此要写成zsapui5/test, /index是指定的文件名。
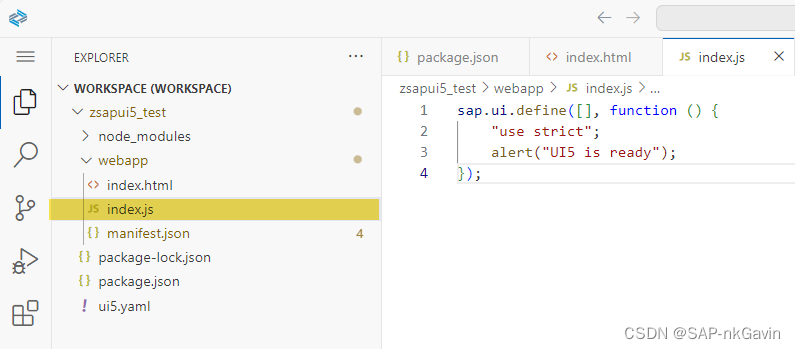
2.3 创建index.js文件
创建一个新的index.js脚本文件,该脚本包含应用程序的逻辑。这样做是出于安全的考虑,避免在HTML文件中直接执行代码。
这个脚本将从index.html中调用。在上个步骤中,我们在index.html中以声明方式将此文件定义了作为一个模块 data-sap-ui-onInit="module:zsapui5/test/index"。

这段js代码将会在“引导过程”完成后调用,显示一个alert(警报)消息。
2.4 运行应用程序
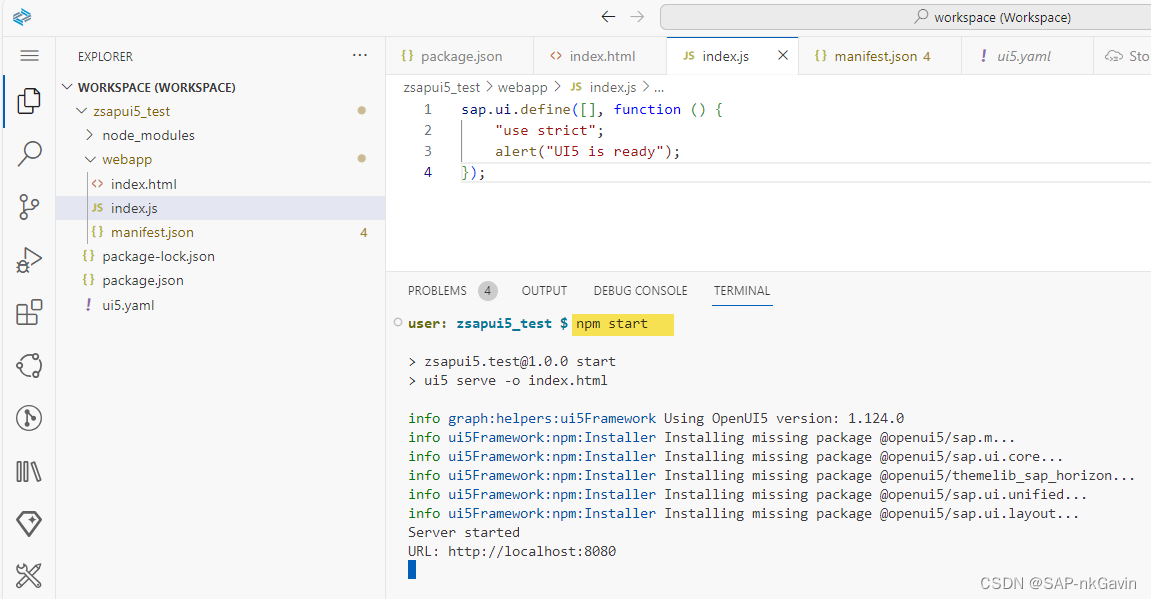
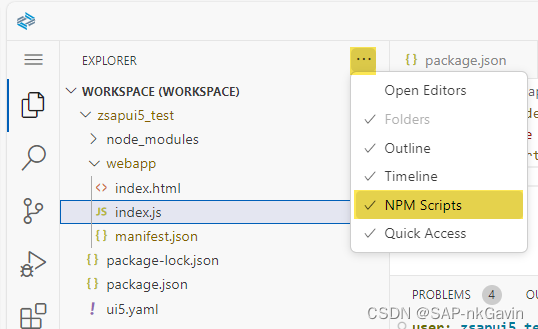
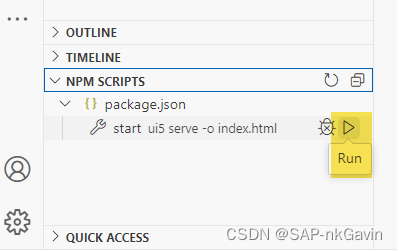
至此,我们可以通过npm start命令,或通过点击NPM Script视图中的Run按钮来启动我们的应用程序。
方式1: 通过npm start命令运行应用程序

方式2:通过NPM Script菜单运行应用程序


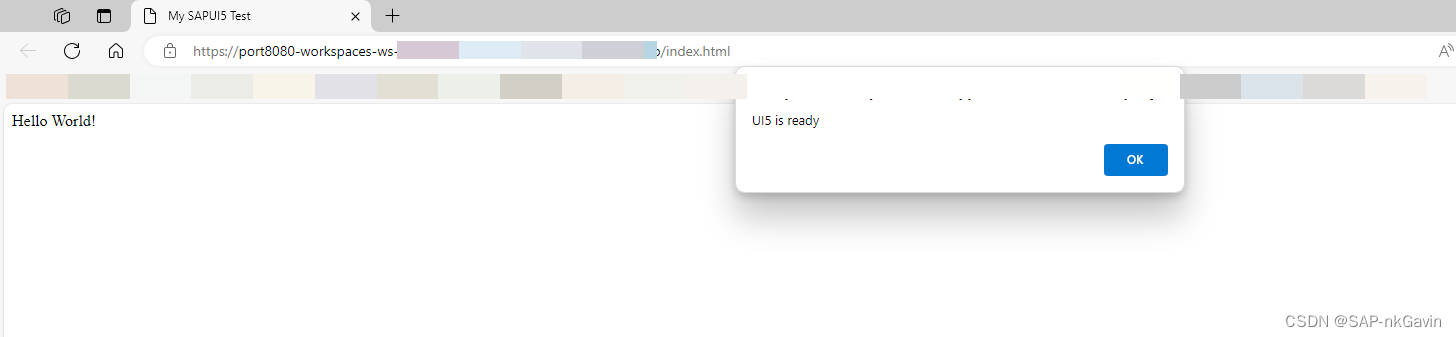
应用程序启动后,会打开一个新的窗口,可以看到我们的hello world!应用。
相较于上一个练习,我们的应用程序中,有了一个弹出窗口。

启动应用程序后,服务器将一直运行,直到手动停止它或在BAS中关闭dev space。通过快捷键ctrl + c可以关停web server网络服务器。
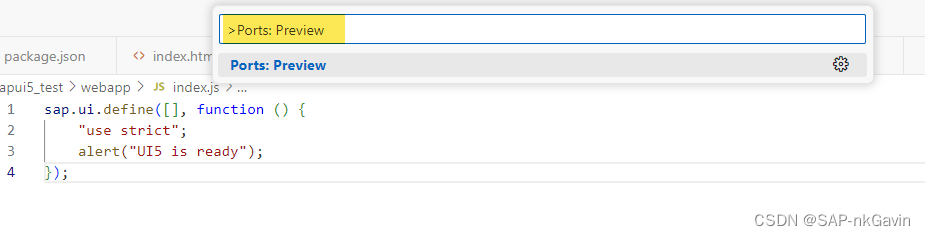
若不小心关闭的应用程序的网页,可以通过运行
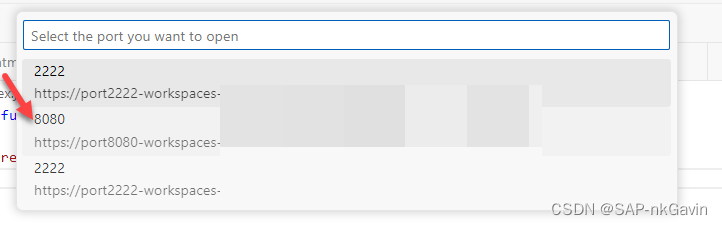
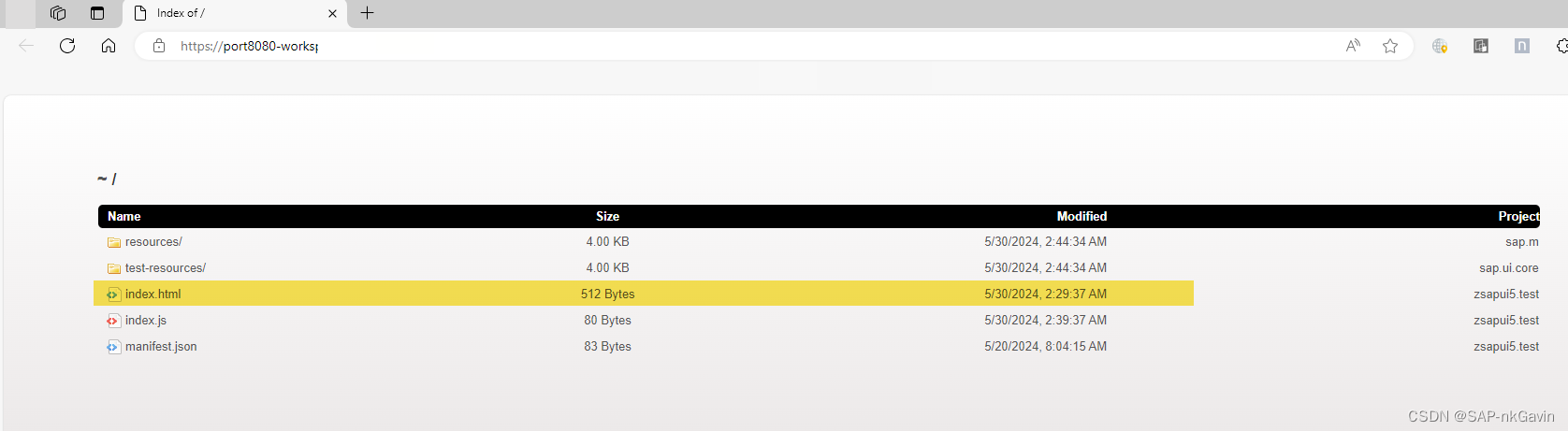
ports: preview命令,然后点击端口号来再次打开本地网络服务器,然后选择index.html来进行查看。


点击index.html再次打开应用程序对应的网页。

3. 小结
本文介绍了SAPUI5引导过程的概念,并通过示例程序,展示了为SAPUI5应用程序添加引导过程的步骤。希望本文对你有帮助!







![[学习笔记]知乎文章-PyTorch的Transformer](https://img-blog.csdnimg.cn/direct/345499481ba8421791f8bb6a9e2ed31d.png)