一.表格标签
1.1表格的主要作用
表格不是用来布局页面的,而是用来展示数据的。
1.2基本语法
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
说明:
1.<table> </table> 是用于定义表格的标签。
2.<tr> </tr> 标签用于定义表格中的行,必须嵌套在 <table> </table>标签中。
3.<td> </td> 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母 td 指表格数据(table data),即数据单元格的内容。
1.3表头单元格标签
<table>
<tr>
<th>姓名</th>
...
</tr>
...
</table>- 一般表头单元格位于表格的第一行或第一列,表头单元格里面的文本内容加粗居中显示.<th> 标签表示 HTML 表格的表头部分(table head 的缩写)
【注】表头单元格也是单元格,常用于表格第一行,突出重要性,表头单元格里面的文字会加粗居中显示。
1.4表格属性
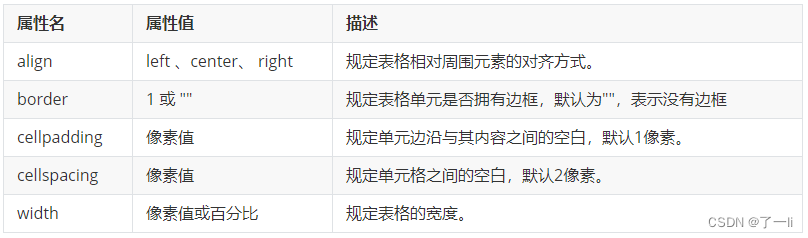
<table align="center" border="1" cellpadding="0" cellspacing="0" width="500" height="249">表格标签这部分属性实际开发中不常用,后面通过 CSS 来设置.

1.5表格结构标签
1.5.1表格结构:
<thead>标签 表格的头部区域、<tbody>标签 表格的主体区域.
<table>
<thead>
<tr>
<th>列1</th>
<th>列2</th>
<th>列3</th>
</tr>
</thead>
<tbody>
<tr>
<td>行1,列1</td>
<td>行1,列2</td>
<td>行1,列3</td>
</tr>
<tr>
<td>行2,列1</td>
<td>行2,列2</td>
<td>行2,列3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>表尾内容</td>
<td colspan="2">跨列</td>
</tr>
</tfoot>
</table>1.5.2特点:
- <thead></thead>:用于定义表格的头部。<thead> 内部必须拥有 <tr> 标签。 一般是位于第一行。
- <tbody></tbody>:用于定义表格的主体,主要用于放数据本体 。
- 以上标签都是放在 <table></table> 标签中。
1.6合并单元格
1.6.1方式:
- 跨行合并:rowspan="合并单元格的个数" 将最上侧单元格为目标单元格, 写合并代码
- 跨列合并:colspan="合并单元格的个数" 将最左侧单元格为目标单元格, 写合并代码
1.6.2三步曲:
- 先确定是跨行还是跨列合并。
- 找到目标单元格. 写上合并方式 = 合并的单元格数量。比如:<td colspan=“2”></td>。
- 删除多余的单元格。
二、列表标签
- 表格是用来显示数据的,那么列表就是用来布局的。
- 列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
- 列表可以分为:无序列表、有序列表和自定义列表。
2.1无序列表(常用)
定义:
<ul> 标签表示 HTML 页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用 <li> 标签定义。
<ul>
<li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...
</ul>
【注】
无序列表的各个列表项之间没有顺序级别之分,是并列的。
<ul></ul> 中只能嵌套 <li></li>(像<p>...都不可以放里面),直接在 <ul></ul> 标签中输入其他标签或者文字的做法是不被允许的。
<li> 与 </li> 之间相当于一个容器(像<p>...都可以放<li>里面),可以容纳所有元素。
无序列表会带有自己的样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.2有序列表
定义:
在 HTML 标签中,<ol> 标签用于定义有序列表,列表排序以数字来显示,并且使用 <li> 标签来定义列表项。
<ol>
<li>列表项1</li> <li>列表项2</li> <li>列表项3</li> ...
</ol>【注】
- <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字的做法是不被允许的。
- <li> 与 </li>之间相当于一个容器,可以容纳所有元素。
- 有序列表会带有自己样式属性,但在实际使用时,我们会使用 CSS 来设置。
2.3自定义列表(描述列表)
2.3.1定义:
一个大标题领着一堆小标题的形式用自定义列表。<dl> 标签用于定义自定义列表,该标签会与 <dt>(定义项目/名字)和 <dd>(描述每一个项目/名字)一起使用。
2.3.2使用场景:
常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号。
<dl>
<dt>名词1</dt> <dd>名词1解释1</dd> <dd>名词1解释2</dd>
</dl>【注】<dl>标签里只能放<dt>和<dd>,<dt>和<dd>里可以放任何标签。
三、表单标签
3.1表单的作用:
为了收集用户信息。在我们网页中, 我们也需要跟用户进行交互,收集用户资料,此时就需要表单。
3.2表单的组成
表单域、表单控件(也称为表单元素)和 提示信息3个部分
3.3表单域
表单域是一个包含表单元素的区域。
作用:
在 HTML 标签中, <form> 标签用于定义表单域,以实现用户信息的收集和传递。<form> 会把它范围内的表单元素信息提交给服务器.
<form action=“url地址” method=“提交方式” name=“表单域名称">各种表单元素控件</form>
【注】1.在我们写表单元素之前,应该有个表单域把他们进行包含.
2.表单域是 form标签.
3.4表单控件(表单元素)
表单域中可以定义各种表单元素,这些表单元素就是允许用户在表单中输入或者选择的内容控件。
<form>
<input type=“text " name=“username”>
<select name=“jiguan”>
<option>北京</option>
</select>
<textarea name= "message">
</textarea>
</form>
3.4.1<input>输入表单元素
表单元素中 <input> 标签用于收集用户信息。在 <input> 标签中,包含一个 type 属性,根据不同的 type 属性值,输入字段拥有很多种形式(可以是文本字段、复选框、掩码后的文本控件、单选按钮、按钮等)。
<input type="属性值" />type 属性的属性值及其描述如下:

除 type 属性外,<input>标签还有其他很多属性,其常用属性如下:

<form action="xxx.php" method="get">
<!-- text 文本框 用户可以里面输入任何文字 -->
用户名: <input type="text" name="username" value="请输入用户名" maxlength="6"> <br>
<!-- password 密码框 用户看不见输入的密码 -->
密码: <input type="password" name="pwd" > <br>
<!-- radio 单选按钮 可以实现多选一 -->
<!-- name 是表单元素名字 这里性别单选按钮必须有相同的名字name 才可以实现多选1 -->
<!-- 单选按钮和复选框可以设置checked 属性, 当页面打开的时候就可以默认选中这个按钮 -->
性别: 男 <input type="radio" name="sex" value="男"> 女 <input type="radio" name="sex" value="女" checked="checked"> 人妖 <input type="radio" name="sex" value="人妖"> <br>
<!-- checkbox 复选框 可以实现多选 -->
爱好: 吃饭 <input type="checkbox" name="hobby" value="吃饭"> 睡觉 <input type="checkbox" name="hobby"> 打豆豆 <input type="checkbox" name="hobby" checked="checked">
<br>
<!-- 点击了提交按钮,可以把 表单域 form 里面的表单元素 里面的值 提交给后台服务器 -->
<input type="submit" value="免费注册">
<!-- 重置按钮可以还原表单元素初始的默认状态 -->
<input type="reset" value="重新填写">
<!-- 普通按钮 button 后期结合js 搭配使用-->
<input type="button" value="获取短信验证码"> <br>
<!-- 文件域 使用场景 上传文件使用的 -->
上传头像: <input type="file" >
</form>【注】
- name 和value 是每个表单元素都有的属性值,主要给后台人员使用.
- name 表单元素的名字,要求 单选按钮和复选框要有相同的name值
- check主要针对单选按钮和复选框,check是每次加载自动勾选,不需要用户自己勾选。
- 刚打开页面就默认显示几个文字,可以设置"value属性=值"
3.4.2<label> 标签
<label> 标签为 input 元素定义标注(标签)。<label> 标签用于绑定一个表单元素, 当点击<label> 标签内的文本时,浏览器就会自动将焦点(光标)转到或者选择对应的表单元素上,用来增加用户体验.
<label for="sex">男</label>
<input type="radio" name="sex" id="sex" />
【注】 <label> 标签的 for 属性应当与相关元素的 id 属性相同。
3.4.3<select> 表单元素
使用场景: 在页面中,如果有多个选项让用户选择,并且想要节约页面空间时,我们可以使用<select>标签控件定义下拉列表。
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
【注】1.<select>中至少包含-对<option>
2.在<option>中定义selected=“selected"时,当前项即为默认选中项。
3.4.4<textarea> 表单元素
使用场景: 当用户输入内容较多的情况下,我们就不能使用文本框表单了,使用 <textarea> 标签。
在表单元素中,<textarea> 标签是用于定义多行文本输入的控件。
使用多行文本输入控件,可以输入更多的文字,该控件常见于留言板,评论。
<textarea rows="3" cols="20"> 文本内容 </textarea><textarea> 标签可以轻松地创建多行文本输入框。cols=“每行中的字符数” ,rows=“显示的行数”(实际开发不会使用,用CSS)