Spring boot集成通义千问大模型
背景
我在用idea进行java开发时发现了通义灵码这款免费的智能代码补全插件,用了一段时间了,感觉很不错。就想着在自己的项目中也能集成通义千问大模型实现智能回答,毕竟对接openai需要解决网络问题,这个问题是真烦。
开通阿里云账号
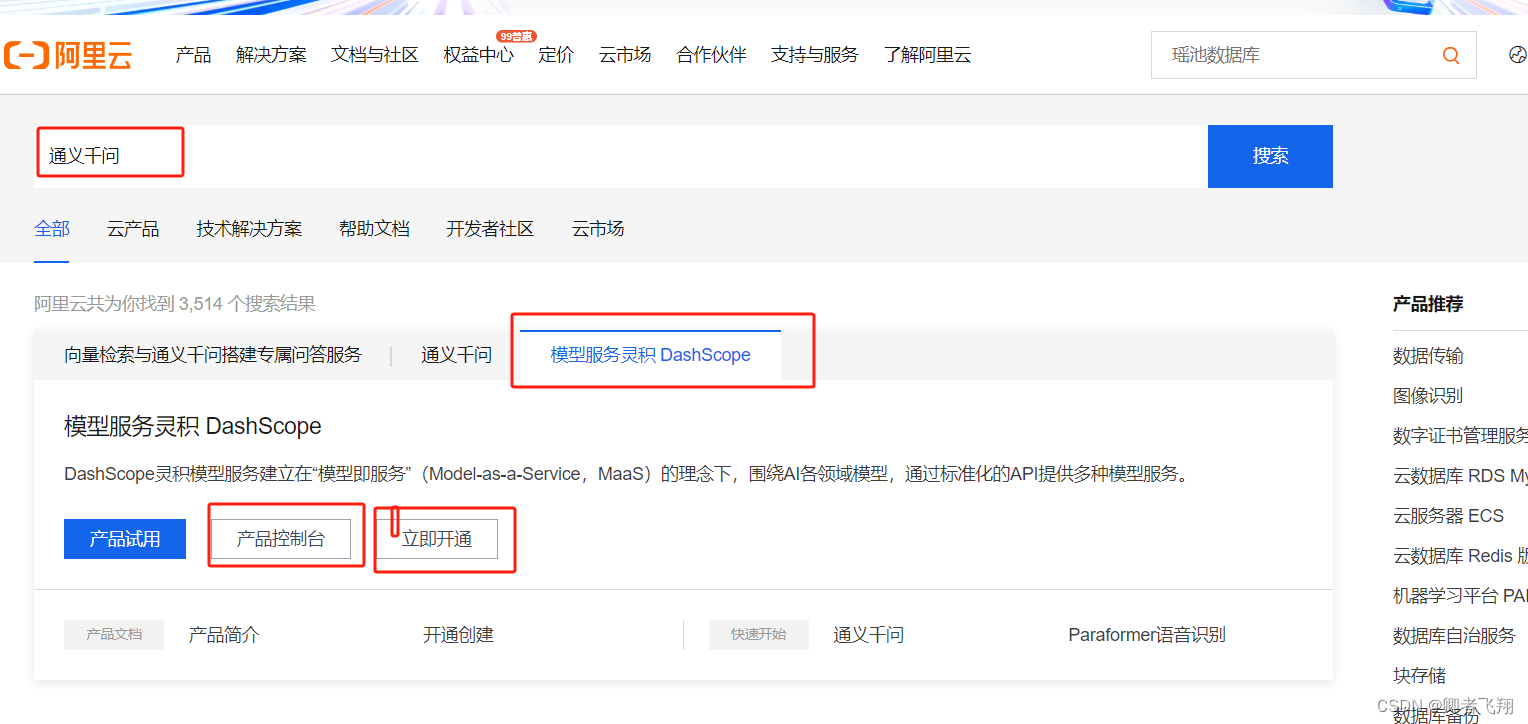
访问阿里云官网,如果没注册就注册登录进去,然后搜索通义千问。

如果你之前还没有开通,就点击立即开通,开通是免费的,无脑操作就行。开通之后,进入产品控制台

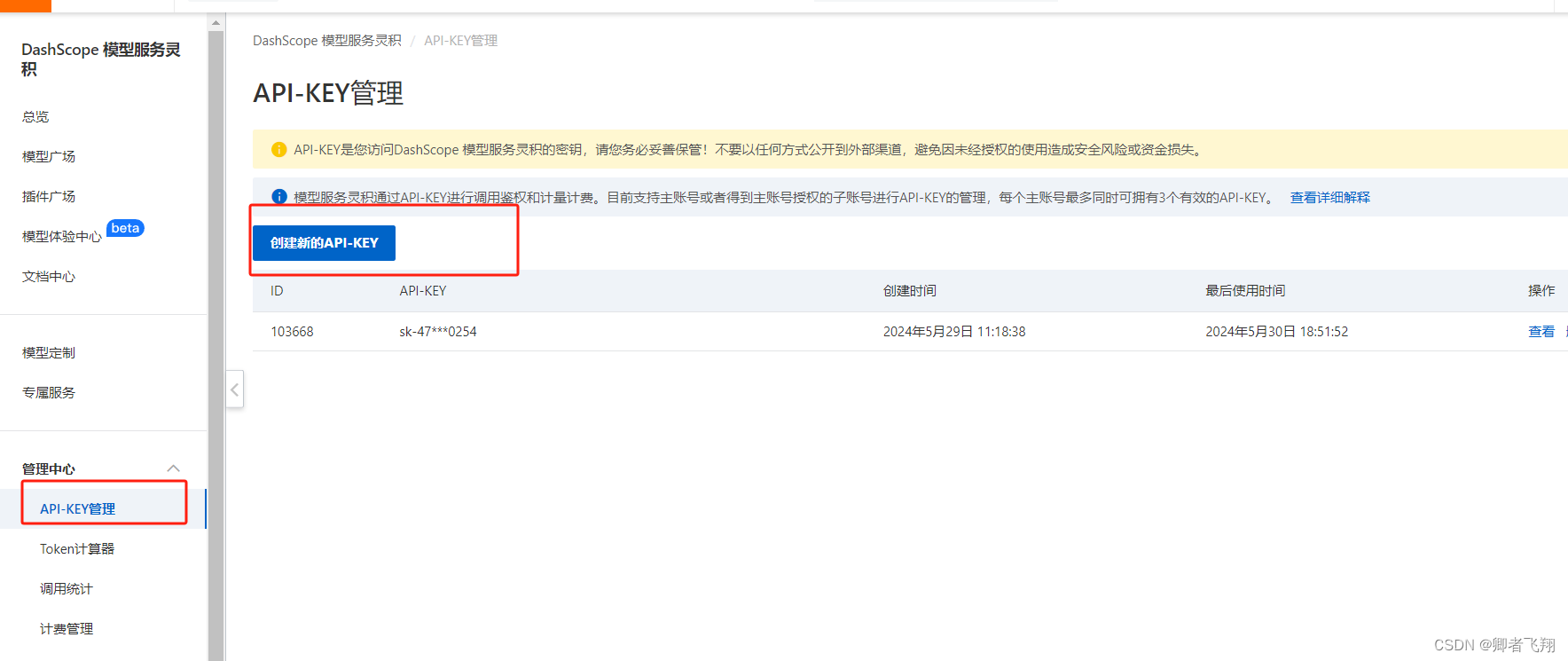
可以看到,每期都有一定的免费额度,对于个人来说肯定是够了。当然对于第一次进来的人,是看不到这个信息,你还需要申请api_key,操作过程如下

再之后,我们可以点击文档中心,查看具体集成过程了。
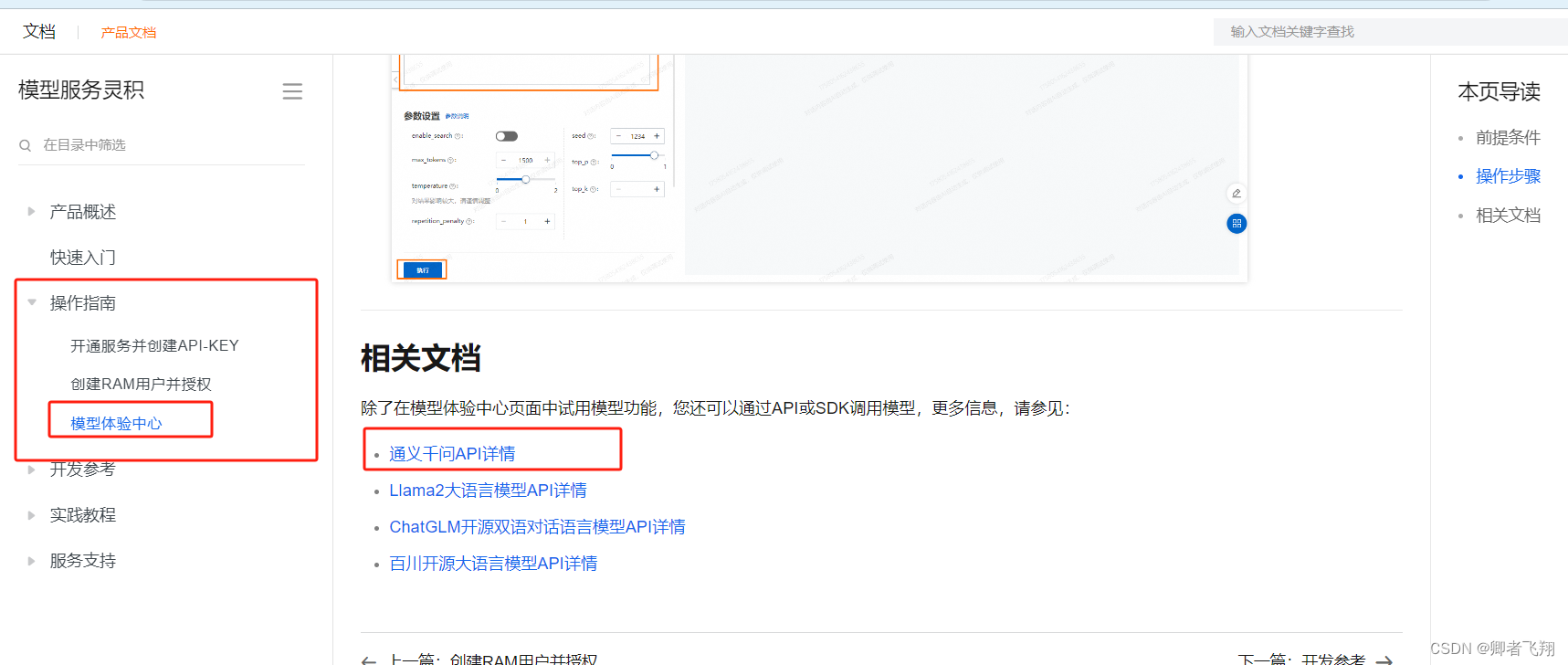
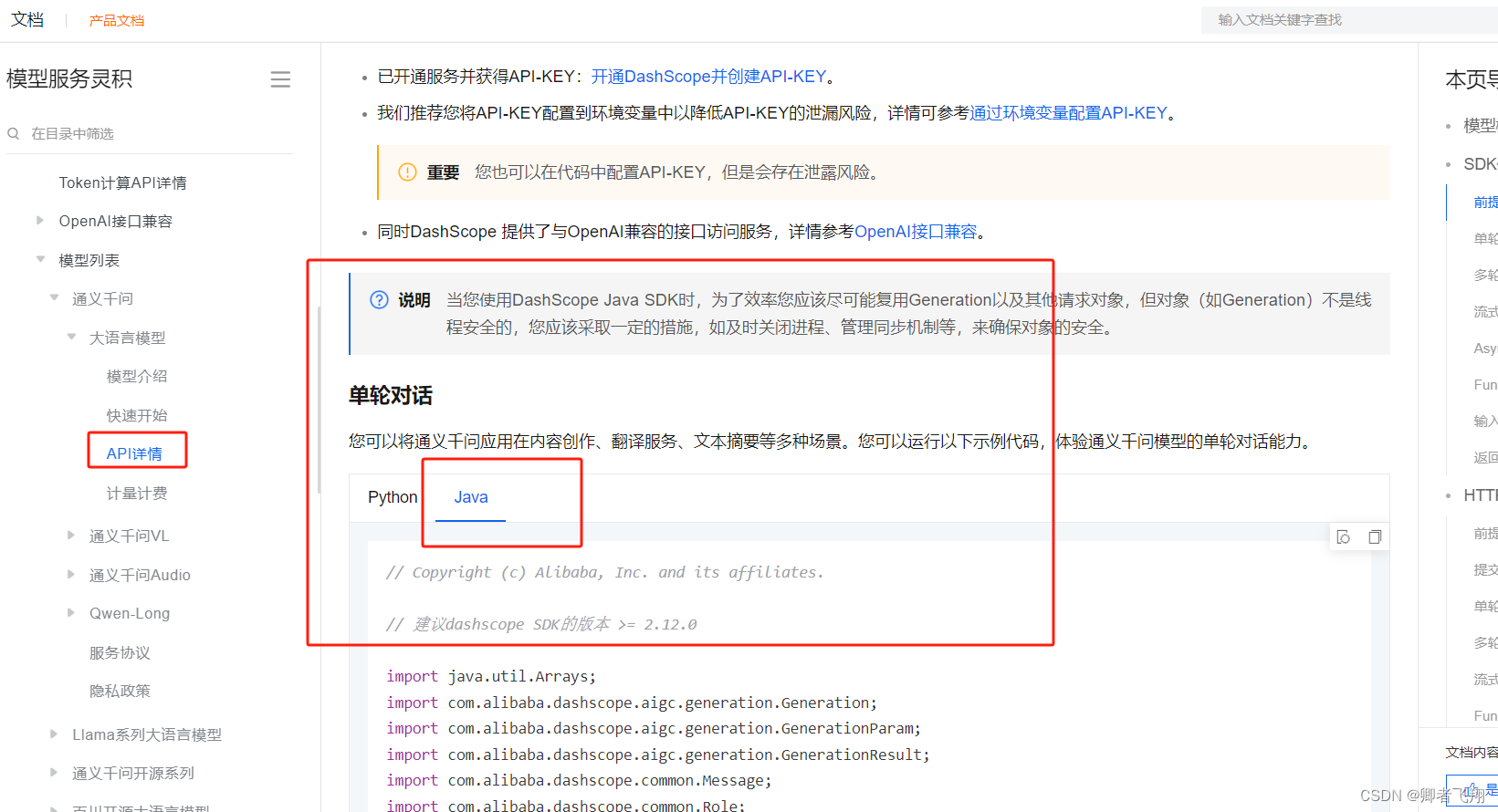
 我们进入操作指南下的模型体验中心,进入页面点击通义千问API详情,这里就有具体的api和java代码的操作方式。
我们进入操作指南下的模型体验中心,进入页面点击通义千问API详情,这里就有具体的api和java代码的操作方式。

代码实操
引入maven依赖
java无论用什么第三方功能,第一步就是引入依赖。
<!-- 对接通义千问大模型 -->
<dependency>
<groupId>com.alibaba</groupId>
<artifactId>dashscope-sdk-java</artifactId>
<version>2.14.4</version>
</dependency>
配置api_key
把key配置到yml中,按官方的意思,key应该放环境变量中,我这只是演示,就直接放这里了,要是生产环境使用,要放环境变量中,或者在配置中加密保存。
# 通义千问的apikey
ai:
api_key: sk-************
代码实现
我就在controller层实现对话功能,代码如下
package org.syx.dts.controller;
import com.alibaba.dashscope.aigc.generation.Generation;
import com.alibaba.dashscope.aigc.generation.GenerationParam;
import com.alibaba.dashscope.aigc.generation.GenerationResult;
import com.alibaba.dashscope.common.Message;
import com.alibaba.dashscope.common.Role;
import lombok.extern.slf4j.Slf4j;
import org.springframework.beans.factory.annotation.Value;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import org.syx.dts.dto.Dto;
import java.util.Arrays;
@RestController
@RequestMapping("chat")
@Slf4j
public class ChatController {
@Value("${ai.api_key}")
private String apiKey;
@PostMapping("ask")
public String ask(@RequestBody Dto dto) throws Exception {
Generation generation = new Generation();
Message userMessage = Message.builder()
.role(Role.USER.getValue())
.content(dto.getAsk())
.build();
GenerationParam param = GenerationParam.builder()
.model("qwen-turbo")
.messages(Arrays.asList(userMessage))
.resultFormat(GenerationParam.ResultFormat.MESSAGE)
.topP(0.8)
.apiKey(apiKey)
.enableSearch(true)
.build();
GenerationResult generationResult =generation.call(param);;
return generationResult.getOutput().getChoices().get(0).getMessage().getContent();
}
}
前端代码
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html xmlns:th="http://www.thymeleaf.org">
<head>
<title>aaaaa</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="stylesheet" type="text/css"
th:href="@{/css/style.css}" />
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<div id="wrap">
<div id="top_content">
<div id="header">
<div id="rightheader">
<p>
2024/07/20
<br />
</p>
</div>
<div id="topheader">
<h1 id="title">
<a href="#">aaaa</a>
</h1>
</div>
<div id="navigation">
</div>
</div>
<div id="content">
<p id="whereami">
</p>
<h1>
大模型:
</h1>
条件: <input id="query_name" type="text" name="ask" />
<input type="button" class="button" id="query_submit" value="查询" />
<br>
<textarea rows="20" cols="100" id="response" name="response" readonly="readonly"></textarea>
<p>
<a href="employee/lists">返回列表</a>
</p>
<script>
$(function(){
$('#query_submit').click(function(){
var ask = $('#query_name').val();
$.ajax({
url: '[[@{/chat/ask}]]',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify({ask:ask}),
success: function(data) {
$('#response').val(data);
},
error: function(data) {
$('#response').val(data);
}
});
});
});
</script>
</div>
</div>
<div id="footer">
<div id="footer_bg">
aaaaa.com
</div>
</div>
</div>
</body>
</html>
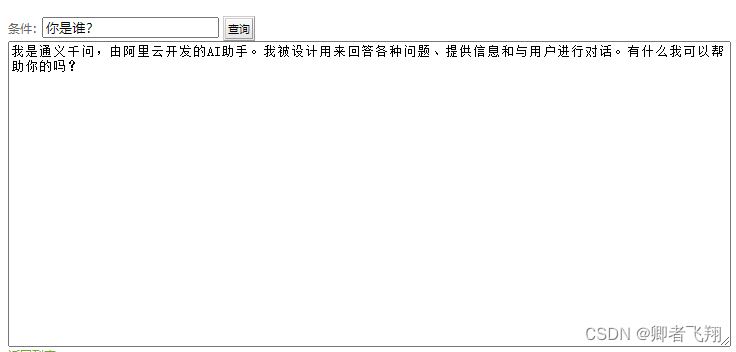
效果展示

总结
总体集成过程还是比较简单的,官方文档也是很充实的,更多高级功能,后面再探索吧。
![[学习笔记]知乎文章-PyTorch的Transformer](https://img-blog.csdnimg.cn/direct/345499481ba8421791f8bb6a9e2ed31d.png)