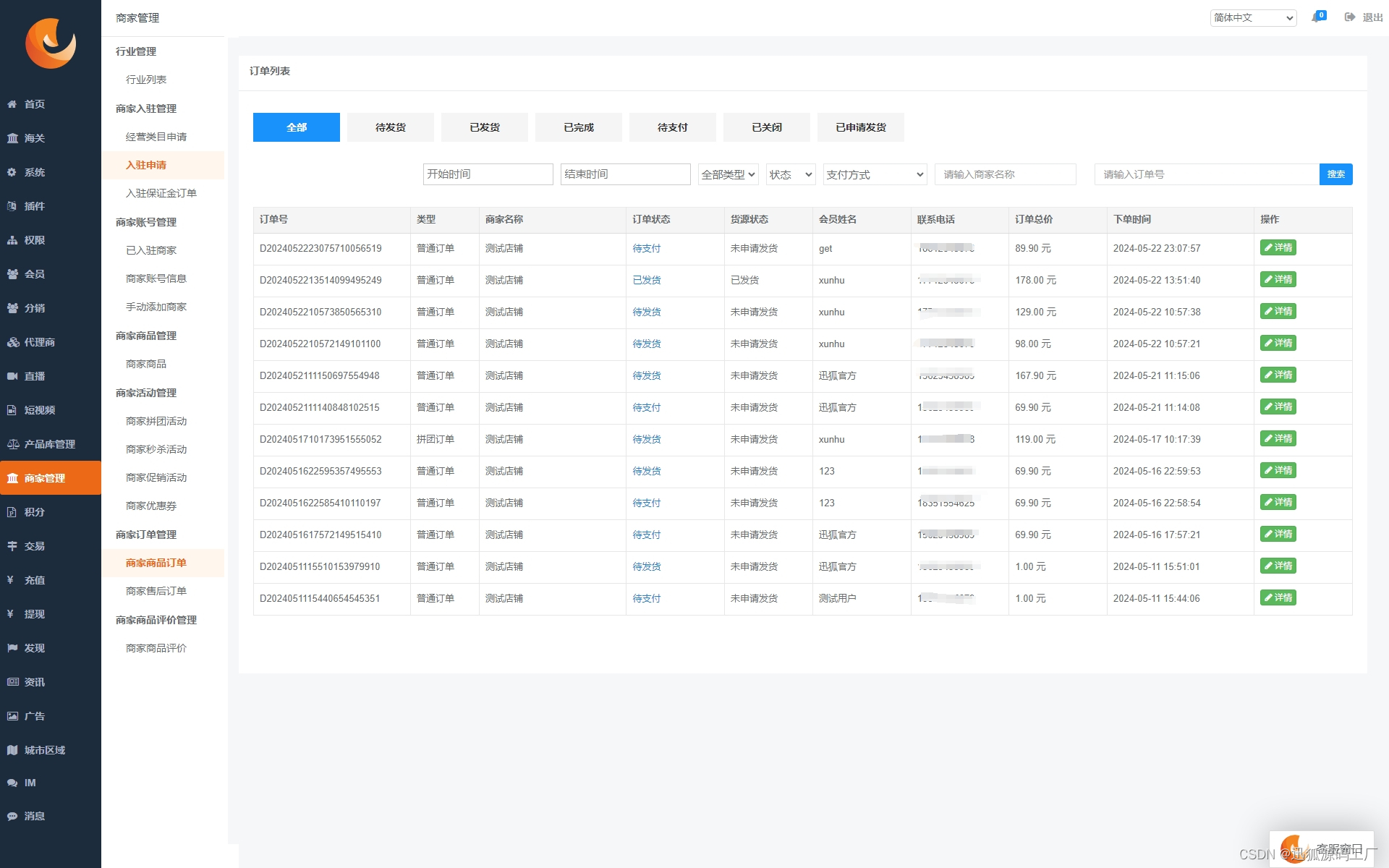
效果图


新建activityScrollTop.js作为mixins
export default {
data() {
return {
navBgColor: "rgba(0,0,0,0)", // 初始背景颜色为完全透明
navTextColor: "rgba(0,0,0,1)", // 初始文字颜色
};
},
onPageScroll(e) {
// 设置背景
const newAlpha = Math.min((e.scrollTop / 100) * 1, 1);
this.navBgColor = `rgba(${this.shadeBackground},${newAlpha})`;
// 设置文字
const progress = Math.min(e.scrollTop, 255) / 255;
const [r, g, b] = this.shadeTextColor.split(",").map(Number);
const newTextRgb = Math.min(e.scrollTop * 5, 255);
const newRgb = [r, g, b].map((targetValue) => {
return Math.min(newTextRgb + (targetValue - newTextRgb) * progress, 255);
});
this.navTextColor = `rgba(${newRgb.join()},1)`;
},
};
使用方法
第一步,引入上方js
import activityScrollTop from "../../js/activityScrollTop";
export default {
mixins: [activityScrollTop],
}
第二步:
关键:backgroundColor和color
<uni-nav-bar
:leftIcon="图标"
:border="false"
@clickLeft="方法名"
:backgroundColor="navBgColor"
fixed
statusBar
:color="navTextColor"
title="活动详情"
></uni-nav-bar>
第三步:
data
// 渐变导航背景颜色
shadeBackground: "254,181,89",
// 渐变导航的文字颜色
shadeTextColor: "255,255,255",
看效果即可!
感谢你的阅读,如对你有帮助请收藏+关注!
只分享干货实战和精品,从不啰嗦!!!
如某处不对请留言评论,欢迎指正~
博主可收徒、常玩QQ飞车,可一起来玩玩鸭~