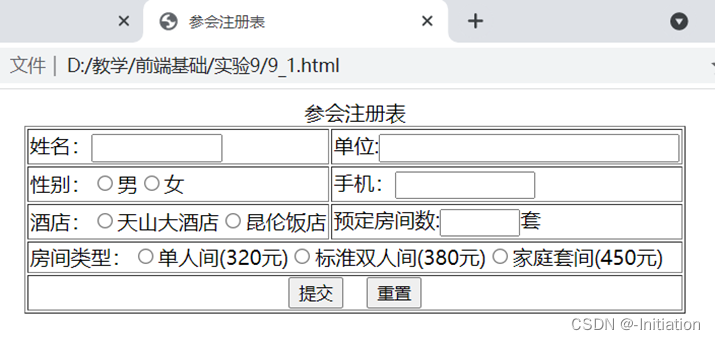
| 1.设计参会注册表页面,效果如图9-1所示。
图9-1 参会注册表页面 1.设计“大学生暑期社会实践调查问卷”页面,如图9-2所示。 图9-2 大学生暑期社会调查表页面 2.调查表前导语的内容如下所示:
3.调查表中其它内容: 1. 您的性别:男、女。 2. 您的学校: 3. 您的年级:6个选项,分别为“请用选择您的年级、大一、大二、大三、大四、大专”。 4. 报考该专业的原因: 7个复选框,复选框的内容分别为“自己感兴趣、对将来发展有利、适应社会、父母主张、老师建议、学校调剂、其他”。 5.您对该专业的建议: 5个复选框,复选框的内容分别为“招收时重质不重量、师资力量要改进、要更适应社会需要、加强专业实验室建设、其他”。 6.您认为该专业学生有必要参加社会实践: 3个单选按钮,单选按钮的内容分别为“有必要、没有必要、无所谓”。 7.您的父母是否赞成您读该专业: 3个单选按钮,单选按钮的内容分别为“很赞成,希望如此、一般,不是很高兴、不了解”。 8. 您对学校的建议: 1个5行100列的多选文本域,多选文本域初始内容为“请您提出宝贵的建议”。 版权区域的内容为“版权所有:计算机科学与技术系软件工程教研室copy right©2021-2025”。 | ||
| 项目1 <!DOCTYPE html> <html lang="en"> <head> <title>参会注册表</title> <meta charset="utf-8"> <style> p{ text-align: center; } table{ text-align: left;
} #a{ text-align: center; } </style> </head> <body> <form name="">
<table align="center" border="1" width="60%"> <caption>参会注册表</caption> <tr> <td>姓名:<input type="text" maxlength="10" size="10"/></td> <td>单位:<input type="text" maxlength="50" size="45"/></td> </tr> <tr> <td>性别: <input name="sex" value="male" checked="checked" type="radio"/>男性 <input name="sex" value="female" checked="checked" type="radio"/>女性</td> <td>手机:<input type="text" size="18"/></td> </tr> <tr> <td >酒店:<input type="radio" name="c1" value="male" checked="checked" >天山大酒店 <input type="radio" name="c1" value="female" checked="checked" >昆仑大酒店</td> <td>预定房间数:<input type="text" maxlength="8">套</td> </tr> <tr> <td colspan="4"> 房间类型:<input type="radio" name="c2" value="female" checked="checked">单人间(320元) <input type="radio" name="c2" value="female" checked="checked">标价双人间(380元) <input type="radio" name="c2" value="female" checked="checked">家庭套间(450元) </td> </tr> <tr> <td colspan="2" id="a"> <input type="reset" name="reset" value="重置"/> <input type="submit" name="submit" value="提交"/> </td> </tr> </table> </form> </body> </html> 项目2 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>大学生暑期社会实践调查问卷</title> <style> #div0{background-color: white; width: 50%;margin: auto; } ul{list-style: none;padding: 0;color: black;} h1{text-align: center;} form{ background: url(bgimags.jpg); padding-right: 10px; padding-left: 10px;} body{font-family: "楷体";color: blue;font-size: 18px} </style> </head> <body background="bgimags.jpg"> <div id="div0"> <form action=""> <table align="center" border="1px" frame="void"> <tr> <td><h1>大学生暑期社会实践调查问卷</h1></td> </tr> <tr> <td> <p> 亲爱的同学:大家好! <br> 为了更好的了解人们对近年来计算机类专业填报火热现象的看法,特制定本问卷,希望得到您的配合,请认真阅读并回答以下问题,您的回答将直接影响本调查的可信度和有效性,真诚感谢您的支持,祝您天天愉快,谢谢!</p> </td> </tr> <tr> <td>1.您的性别:<input type="radio" name="c0" > 男 <input type="radio" name="c0"> 女</td> </tr> <tr> <td>2.您的学校:<input type="text" width="40%" ></td> </tr> <tr> <td>3.您的年级: <select name="nian" > <option value="请选择您的年级">请选择您的年级</option> <option value="18级">18级</option> <option value="19级">19级</option> <option value="20级">20级</option> <option value="21级">21级</option> </select> </td> </tr> <tr> <td>4.报考该专业的原因: <ul> <li><input type="checkbox" >自己感兴趣</li> <li><input type="checkbox">对将来发展有利</li> <li><input type="checkbox">适应社会</li> <li><input type="checkbox">父母主张</li> <li><input type="checkbox">老师建议</li> <li><input type="checkbox">学校调剂</li> <li><input type="checkbox">其他</li> </ul> </td> </tr> <tr> <td>5.您对该专业的建议: <ul> <li><input type="checkbox" >招收时重质不重量</li> <li><input type="checkbox">师资力量要改进</li> <li><input type="checkbox">要更适应社会需要</li> <li><input type="checkbox">加强专业实验室建设</li> <li><input type="checkbox">其他</li> </ul> </td> </tr> <tr> <td style="color: black;"><span style="color: blue;"> 6.您认为该专业学生有必要参加社会实践:</span> <br> <br> <input type="radio" name="c1" value="">有必要 <input type="radio" name="c1">没有必要 <input type="radio" name="c1">无所谓 </td> </tr> <tr> <td>7.您的父母是否赞成您读该专业: <ul> <li><input type="radio" name="c2">很赞成,希望如此</li> <li><input type="radio" name="c2">一般,不是很高兴</li> <li><input type="radio" name="c2">不了解</li> </ul> </td> </tr> <tr> <td>8. 您对学校的建议: <textarea name="" id="" cols="100" rows="5">请您提出宝贵的建议:</textarea> </td> </tr> <tr> <td style="text-align: center;"><input type="submit" value="提交答案"> <input type="reset" value="清空"></td> </tr> <tr> <td style="text-align: center;">版权所有:计算机科学与技术系软件工程教研室copy right©2021-2025</td> </tr> </table> </form> </div> </body> </html> | ||
| 项目1
项目2
|
html+CSS部分基础运用9
news2025/12/21 20:06:09
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1716345.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
ECP5701 做为PD受电端取电sink芯片,可广泛应用在带锂电的终端设备上,例如电动工具,照明灯具,音箱设备,摄影设备,筋膜枪小家电等
随着科技的发展,USB-C接口逐渐成为手机、平板电脑、小型家电等新型电子设备的主流接口,相较于过去繁杂的传统接口,USB-C不仅简化了消费者的使用体验,也降低了制造商的生产成本。特别是随着PD协议的普及,Type-C接口因其…
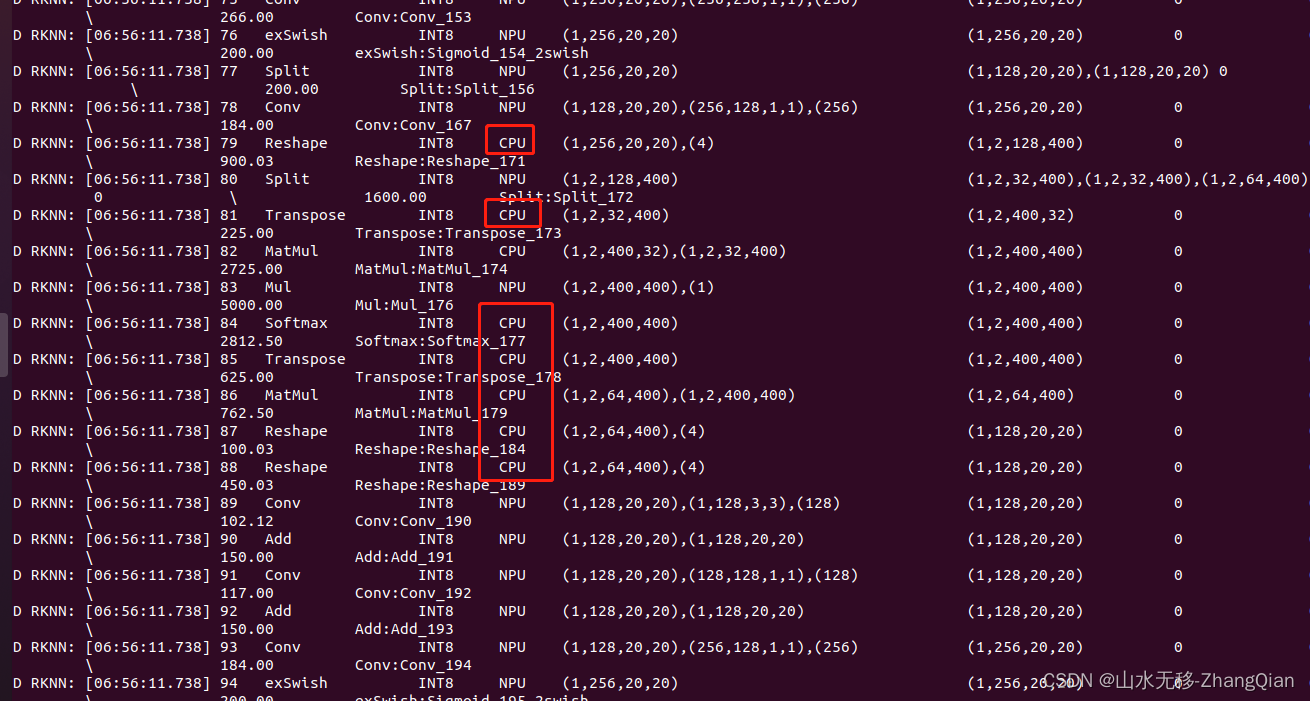
yolov10 瑞芯微RKNN、地平线Horizon芯片部署、TensorRT部署,部署工程难度小、模型推理速度快
特别说明:参考官方开源的yolov10代码、瑞芯微官方文档、地平线的官方文档,如有侵权告知删,谢谢。 模型和完整仿真测试代码,放在github上参考链接 模型和代码。 yolov8、v9还没玩热乎,这不yolov10又来了,那么…
数据分析必备:一步步教你如何用Pandas做数据分析(11)
1、Pandas 自定义选项
Pandas 自定义选项操作实例 Pandas因为提供了API来自定义行为,所以被广泛使用。 自定义API中有五个相关功如下: get_option() set_option() reset_option() describe_option() option_context() 下面我们一起了解下这些方法。
1.…
5个免费下载音乐的网站,喜欢听什么就搜什么
以下5个音乐下载网站,中国人不骗中国人,全部免费。个个曲库丰富,喜欢听什么就搜什么,还能下载mp3格式,点赞收藏即刻拥有!
1、MyFreeMP3
tools.liumingye.cn/music/
MyFreeMP3是一个提供音乐播放和下载服…
如何衡量安全阀检测的价格与价值?一文揭晓答案
安全阀作为工业设备中的重要组件,其性能的稳定性和可靠性直接影响着整个系统的安全运行。因此,对安全阀进行定期检测和维护显得尤为重要。
那么,安全阀检测一个需要多少钱呢?
在这篇文章中,佰德将从检测费用构成、市…
BPTT算法详解:深入探究循环神经网络(RNN)中的梯度计算【原理理解】
引言
在深度学习领域中,我们经常处理的是独立同分布(i.i.d)的数据,比如图像分类、文本生成等任务,其中每个样本之间相互独立。然而,在现实生活中,许多数据具有时序结构,例如语言模型…
jquery---ajax方法示例
ajax方法
$.ajax({name:value, name:value, ... }) ajax方法有一个参数,一定长度的对象,内部指定了ajax的请求地址和格式,方式等等,它可以有以下的属性和值 示例
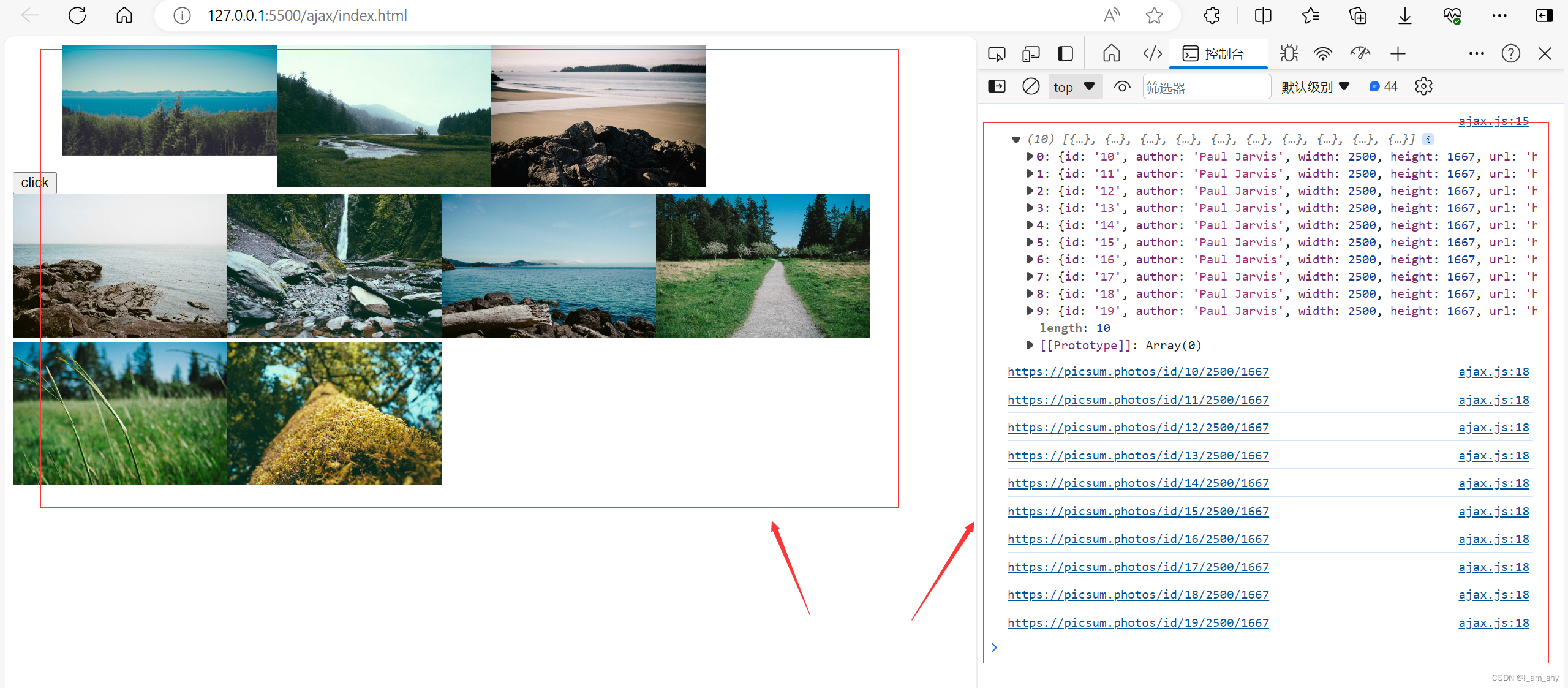
这里展示了一个简单的get请求图片url的实例
let data;
let url…
宏基因组分析流程(Metagenomic workflow)202405|持续更新
Logs
增加R包pctax内的一些帮助上游分析的小脚本(2024.03.03)增加Mmseqs2用于去冗余,基因聚类的速度非常快,且随序列量线性增长(2024.03.12)更新全文细节(2024.05.29)
注意&#x…
Altium Designer软件下载安装「专业PCB设计软件」Altium Designer安装包获取!
Altium Designer,这款软件凭借其全面的设计流程覆盖,从概念到实现,都能为电子工程师提供强大的支持。 在硬件设计方面,Altium Designer提供了丰富的元件库和灵活的布局选项,使得工程师能够轻松地进行电路设计ÿ…
万亿国债消防救援——北斗应急通讯设备类目推荐
近期,云贵川地区山火肆虐,山火大范围、远距离、独立密集地发生,给消防救援带来了巨大挑战。
消防应急工作是保障人民生命财产安全的重要环节,它涉及到预防火灾、及时应对火灾事故以及灾后恢复等多个方面。在应对火灾、事故和其他…
【旧文更新】【优秀课设】基于FPGA的Verilog HDL自动售货机
【旧文更新】基于FPGA的Verilog HDL自动售货机 文章目录 关于旧文新发FPGACortex-M架构SysTick系统定时器阻塞和非阻塞延时 附录:压缩字符串、大小端格式转换压缩字符串浮点数压缩Packed-ASCII字符串 大小端转换什么是大端和小端数据传输中的大小端总结大小端转换函…
数字化学校渠道的建造内容
数字化学校渠道的建造内容可以用阶段来区分:
1.网络硬件为主的建造 这一阶段首要重视的是学校网络的硬件基础建造,一起供给部分网络根本服务,与此一起,也进行部分信息使用内容的建造,如电子阅览室、归纳管理信息体系等…
CompletableFuture 异步与最佳实践
文章目录 CompletableFuture 异步-前言背景主要特性1. 异步任务执行2. 任务组合3. 异常处理4. 回调机制 最佳实践并行调用多个接口处理异常超时设置使用 Executor 自定义线程池总结 总结 CompletableFuture 异步-前言
在现代Java开发中,处理并发任务和异步编程已成…
Nginx配置及优化
Nginx配置及优化 前言nginx.conf拆分理解上线 最近在配置Nginx的时候,偶尔一些细致的理论有些模糊,配置起来费了点功夫,今天来详细写一下我个人的理解,文章参考了一些官网和其他优秀博主的文章http://t.csdnimg.cn/GbID9。
前言 …
[leetcode hot150]第二百三十六题,二叉树的最近公共祖先
题目:
给定一个二叉树, 找到该树中两个指定节点的最近公共祖先。
百度百科中最近公共祖先的定义为:“对于有根树 T 的两个节点 p、q,最近公共祖先表示为一个节点 x,满足 x 是 p、q 的祖先且 x 的深度尽可能大(一个…
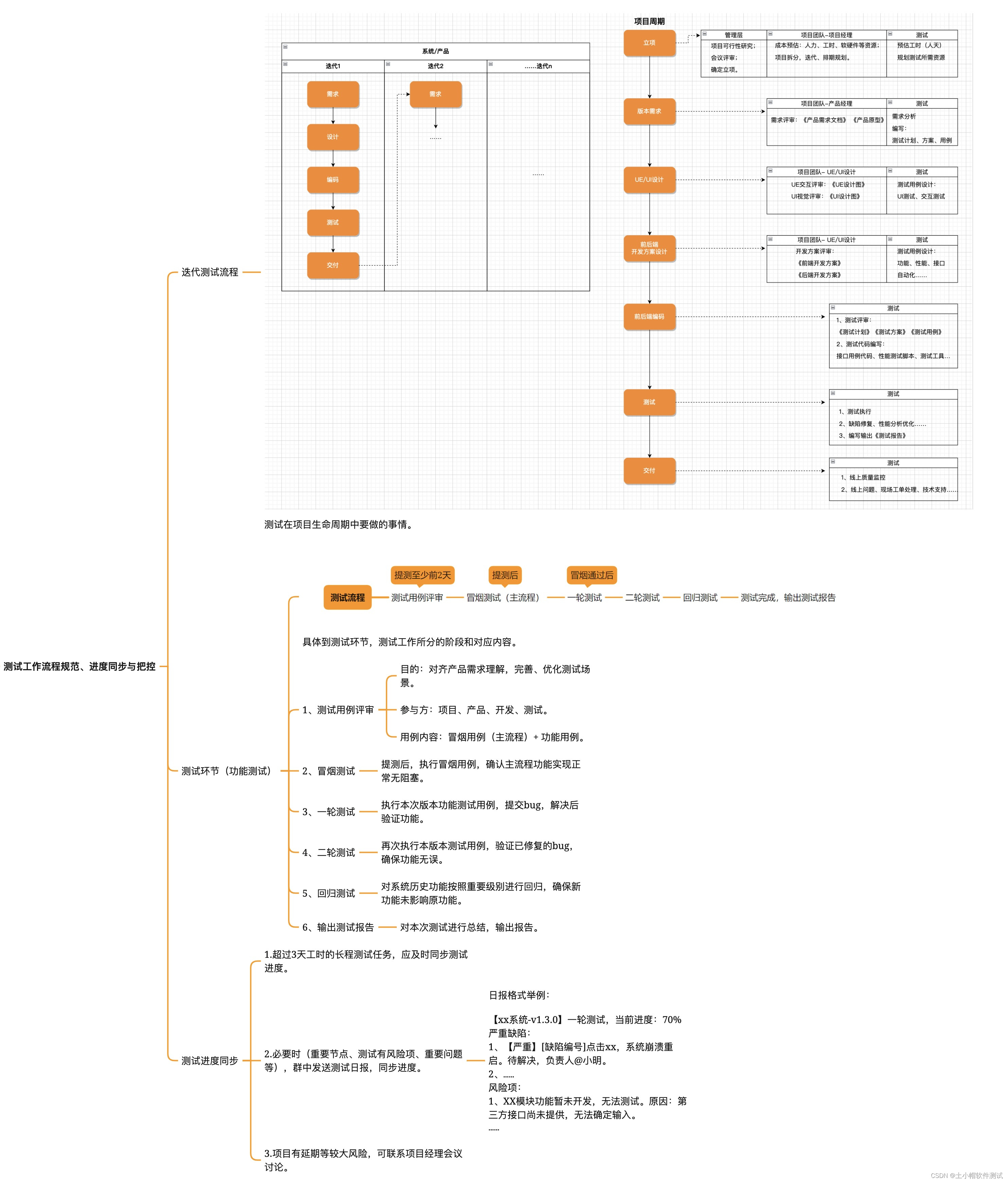
测试基础07:测试工作流程规范、进度同步与把控
课程大纲 1、迭代测试流程 2、测试流程 2.1、测试用例评审
目的:对齐产品需求理解,完善、优化测试场景。
参与方:项目、产品、开发、测试。
用例内容:冒烟用例(主流程) 功能用例。
2.2、冒烟测试
提测…
ADF: 获取Data Lake Storage上的文件列表并根据文件名删除文件
假设 Data Lake 上有个test的文件夹,有如下文件 目标:使用Azure Data Factory的Pipeline获取这个目录下的文件名列表,并删除掉以"ETC"开头的文件。
步骤:
1. 需要在Linked services中新建一个能连接到Data Lake的连接…
javaScript 换行符的使用
最近新接收了一个项目,再做一个小功能点时,字符串需要增加换行,小小记录一下
1、标签换行 <br>
2、字符换行 \n,换行就是转到下一行输出。例如: console.log("hello\nworld!");
在终端中将输出 he…
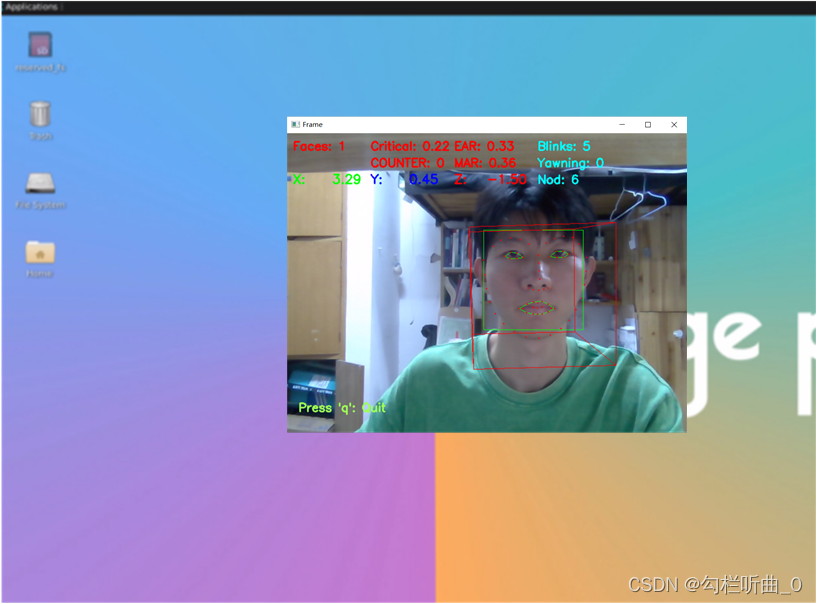
橙派探险记:开箱香橙派 AIpro 与疲劳驾驶检测的奇幻之旅
目录
引子:神秘包裹的到来
第一章:香橙派AIpro初体验
资源与性能介绍
系统烧录 Linux 镜像(TF 卡)
调试模式
登录模式
第二章:大胆的项目构想
系统架构设计
香橙派 AIpro 在项目中的重要作用
第三章…



















![[leetcode hot150]第二百三十六题,二叉树的最近公共祖先](https://img-blog.csdnimg.cn/direct/2426ff478b5b4dad8b639a88bbf68263.png)