ajax方法
$.ajax({name:value, name:value, ... })ajax方法有一个参数,一定长度的对象,内部指定了ajax的请求地址和格式,方式等等,它可以有以下的属性和值

示例
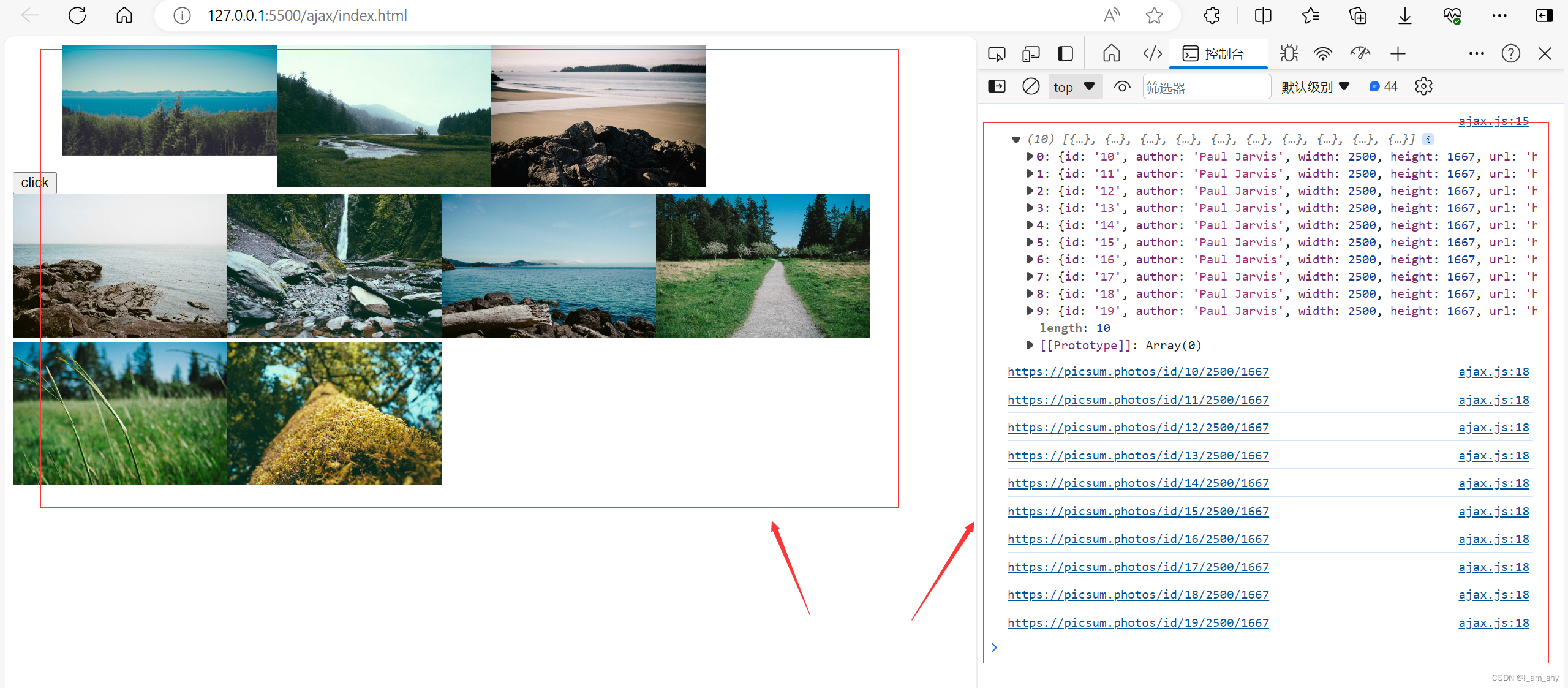
这里展示了一个简单的get请求图片url的实例
let data;
let url = "https://picsum.photos/v2/list";
$(document).ready(function(){
$("#bt").click(function(){
$.ajax({
type: "get",//可选,请求方式,默认为get
url: url,//必选,请求的url
data: {// 可选,设置参数
page:2,
limit :10
},
dataType: "",// 可选,请求结果的数据类型,比如:application/json
success: function (response) {// 请求成功的操作
console.log(response);
data = response;
for(item of data){// 把图片渲染到页面
console.log(item.download_url);
let img = $("<img>").attr('src',item.download_url).attr("width",200);
$("body").append(img);
}
},
error:function(){// 请求失败的操作
console.log("请求失败")
}
});
})
});
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax</title>
<script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script>
</head>
<body>
<button id="bt">click</button>
</body>
<script src="ajax.js"></script>
</html>结果展示










![[leetcode hot150]第二百三十六题,二叉树的最近公共祖先](https://img-blog.csdnimg.cn/direct/2426ff478b5b4dad8b639a88bbf68263.png)