什么是Servlet
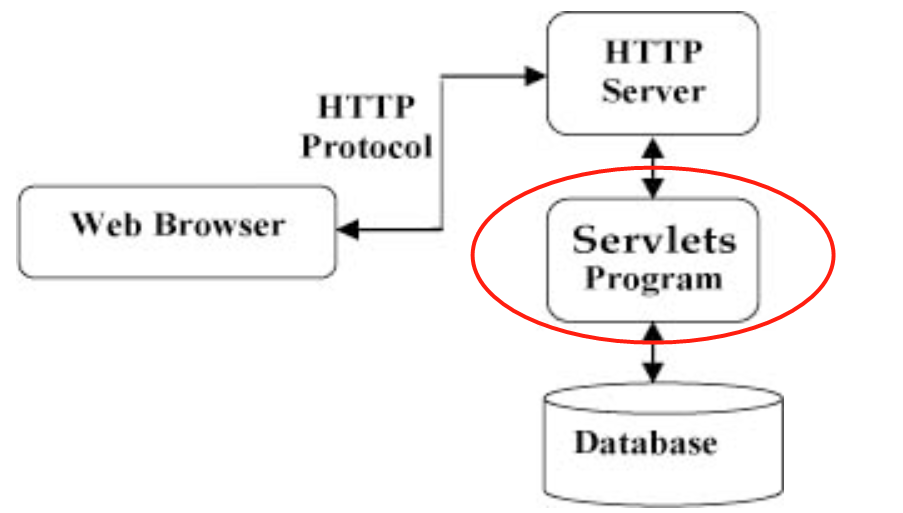
我们知道服务器工作的三部曲:接收请求 -> 处理请求并计算响应 -> 发送响应
Servlet是个接口,实现这个接口的类就是用来进行中间的一个步骤“处理请求并计算响应的”,应用于HTTP传输的中间层。

借助Tomcat服务器进行Servlet编程的七个步骤
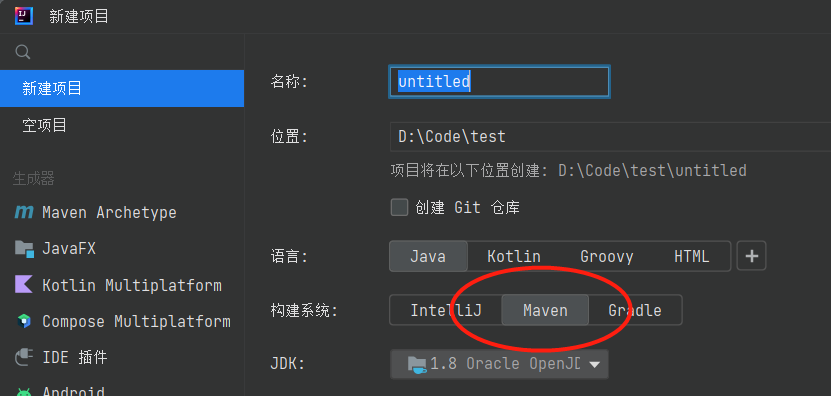
创建Maven项目

引入Servlet依赖(从Maven中央仓库下载
中央仓库地址:Maven Repository: Search/Browse/Explore (mvnrepository.com)
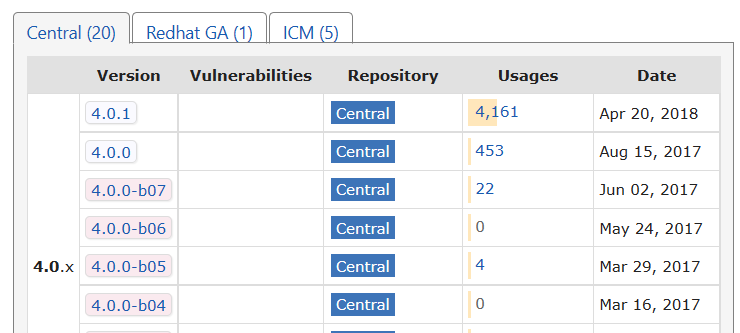
搜索servlet找到Java Servlet API

点击需要的版本

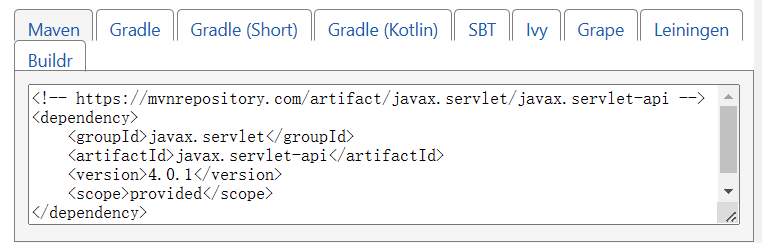
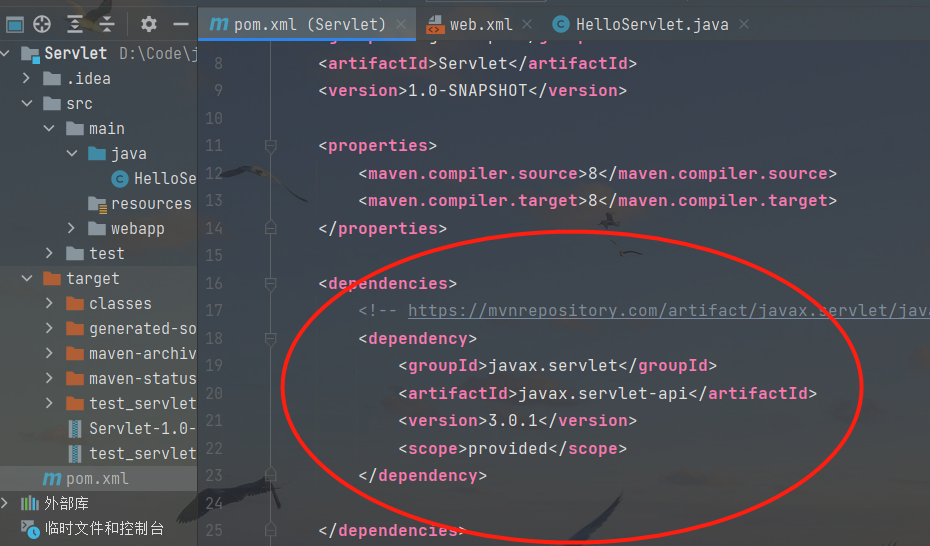
复制后在pom.xml中引用依赖


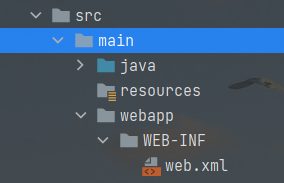
创建目录结构(main目录下webapp>WEB-INF>web.xml

然后在web.xml中添加
<!DOCTYPE web-app PUBLIC
"-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"http://java.sun.com/dtd/web-app_2_3.dtd" >
<web-app>
<display-name>Archetype Created Web Application</display-name>
</web-app>Tomcat需要借助这个文件来正确处理webapp中的动态资源
编写代码
在java目录下创建java文件

类继承HttpServlet,重写doGet方法(需要什么请求就重写哪个do方法)
public class HelloServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
super.doGet(req, resp);
}
}doGet这些方法的使用逻辑:
当Tomcat收到GET请求的时候,就会触发这个doGet方法。
Tomcat解析HTTP报文,生成一个HttpServletRequest对象作为第一个参数。
第二个参数HttpServletResponse是一个空壳,doGet的内容就是根据业务逻辑计算响应,内容填充到HttpServletResonse对象中。
最后就是Tomcat根据HttpServletResponse对象构造一个HTTP报文发送给客户端。
这里写一个简单的打印显示
public class oServlet extends HttpServlet {
@Override
protected void doGet(HttpServletRequest req,
HttpServletResponse resp) throws ServletException, IOException {
System.out.println("hello servlet");
resp.getWriter().write("hello client");
}
}一定把super.doGet(req, resp);删了

在类上加上@WebServlet("")注解

这个注解可以约定特定的访问path,只有这个path才能触发本方法。(因为GET的请求很多,但可能有多种处理方案,比如上述只有path为/hello时候才会触发这个doGet)
p.s.这个根据请求的路径找到对应的类,再调用对应的doXXX方法的过程,叫做“路由”
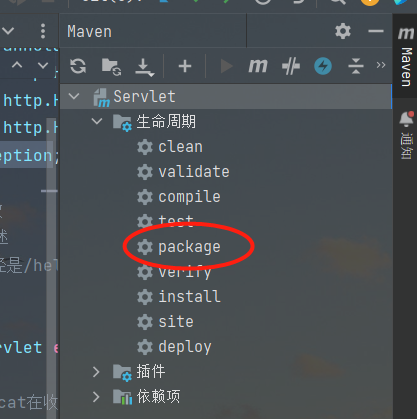
打包程序
在IDEA右边栏的Maven中找到Servlet生命周期中找到package,然后双击就能自动打包程序(验证依赖、编译代码等..)

在左边栏项目中可以看到jar包

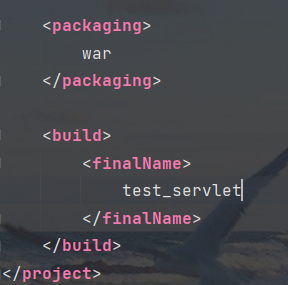
假如要将程序部署到Tomcat中,还需要打包成war包(Tomcat要求的格式)。在pom.xml中加入<packaging>war</packaging>

packaging用于设置打包格式,build finalName用于设置包生成的格式
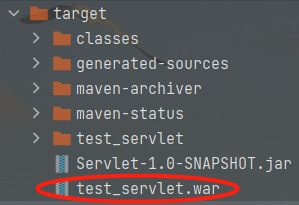
左边栏项目中可以看到war包

部署程序
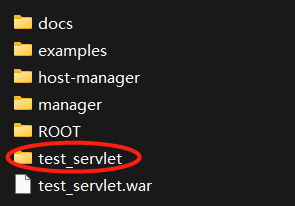
将war包拷贝到Tomcat的webapps目录中

startup.bat启动Tomcat,Tomcat会自动对war包进行解压缩

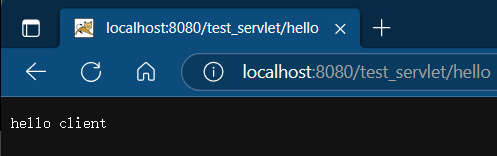
验证程序
保持Tomcat的打开状态,然后基于localhost:8080再输入相对路径访问,就可以看到效果

如何使用Smart Tomcat插件简化上述流程
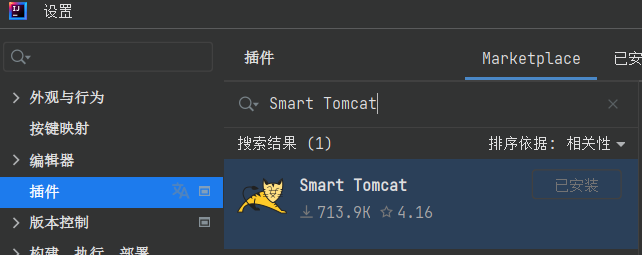
下载安装Smart Tomcat插件
IDEA中搜索Smart Tomcat并安装

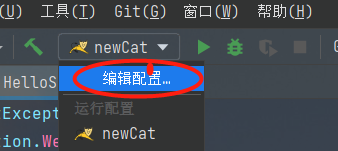
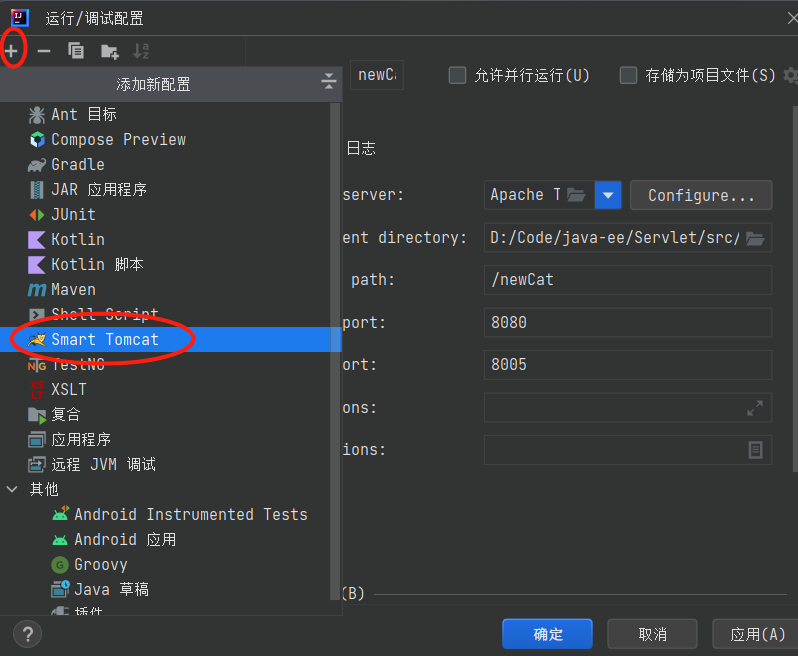
添加Smart Tomcat配置
IDEA右上角选择"编辑配置"

点"+"选择Smart Tomcat配置文件

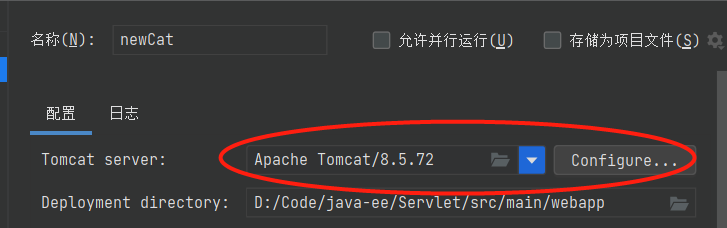
配置Tomcat所在目录(仅第一次使用时需要)

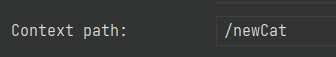
Context Path就是请求的路径

比如此时就是基于localhost:8080/newCat进行访问
开始运行
点击运行之后, 部署操作就自动实现了

p.s. Tomcat实现的方式有很多种,不一定需要打包然后copy到webapps目录下才能实现部署, Smart Tomcat实现的方式就跳过了打包的步骤.



![[GXYCTF2019]禁止套娃(无参数RCE)](https://img-blog.csdnimg.cn/1a9be0cee9af4d2993b7593391fdd3a9.png)