一、简介
Nginx动静分离简单来说就是把动态跟静态请求分开,不能理解成只是单纯的把动态页面和静态页面物理分离。严格意义上说应该是动态请求和静态请求分开,可以理解成使用Nginx处理静态页面,Tomcat处理动态页面,动静分离从目前实现角度来讲大致分为两种;
一是纯粹把静态文件独立成单独的域名,放在独立的服务器上,也是目前主流推崇的方案;另外一种是动态和静态文件混在一起发布,通过nginx来分开。
通过location指定不同的后缀名实现不同的请求转发。通过expires参数设置,可以使浏览器缓存过期时间,减少与服务器之间的请求和流量。
具体Expires定义:是给一个资源设定一个过期时间,也就是说无需去服务端验证,直接通过浏览器自身确认是否过期即可,所以不会产生额外的流量。此种方法非常适合不经常变动的资源(如果是经常更新的文件,不建议使用Expires来缓存)
二、准备工作
创建静态资源,用于之后访问;
在linxu根目录下创建data 文件夹,并且在其中创建www和image文件夹,在www文件夹下放置a.html;在image文件夹下放置01.png.
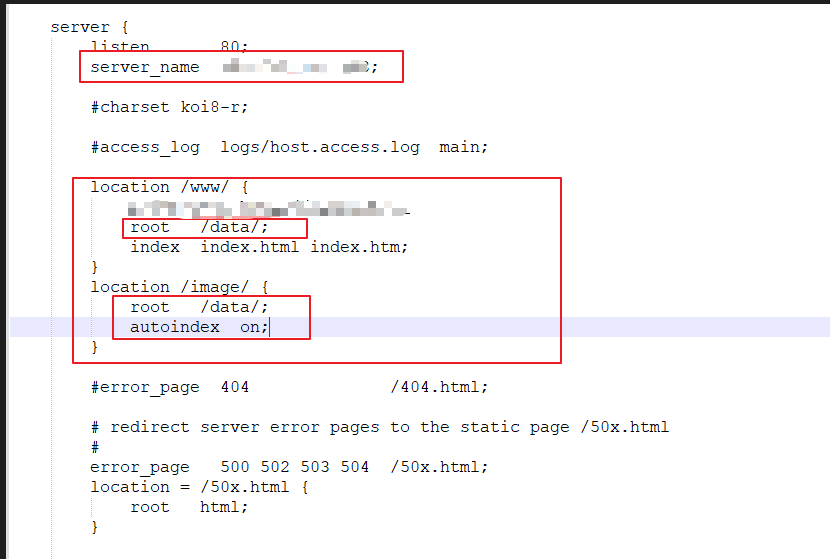
三、具体配置
在nginx的配置文件中进行如下配置。autoindex on;表示列出当前文件夹中的内容。

四、最终测试
在浏览器输入 http://xxx/image/01.png 和 http://xxx/www/a.html 可以显示效果。(xxx表示你的IP)
这里需要注意的是:访问时会出现403禁止访问
解决: 在两个资源文件目录下执行 chmod 777 01.png 和 chmod 777 a.html 添加权限;