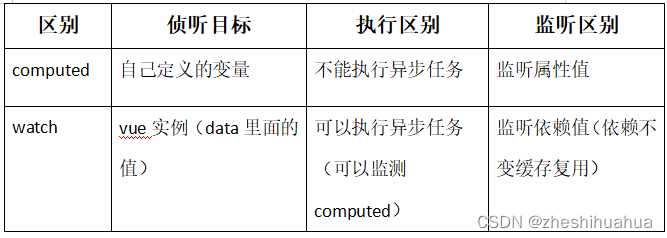
watch : 监测的是属性值,只要属性值发生变化,其都会触发执行回调函数来执行一系列操作;
computed : 监测的是依赖值,依赖值不变的情况下其会直接读取缓存进行复用,变化的情况下才会重新计算;
它们之间最重要的区别就是:计算属性不能执行异步任务,计算属性必须同步执行(定义的函数接收 return 的结果,return 属于同步执行的,是没办法拿到异步请求结果的)也就是说计算属性不能像服务器请求或执行异步任务。如果遇到异步任务就交给监听属性。watch也可以监测computed 属性。
computed计算属性是为了简化template里面模版字符串的计算复杂度,防止模版太过冗余。它具有缓存特性。
computed用来监控自己定义的变量,该变量不在data里面声明,直接在computed里面定义,然后就可以在页面上进行双向数据绑定展示出结果或者用作其他处理。
watch主要用于监控vue实例的变化,它监控的变量必须在data里面声明,它可以监控一个变量或者对象,一般用于监控路由、input输入框的值特殊处理等,它比较适合的场景是一个数据影响多个数据,它不具有缓存性。

watch怎么深度监听:
deep :代表深度监控,不仅监控对象的变化,也监控对象中属性变化。
handler :监控处理函数;通过 v . name 和 v . age 获取对象中具体的值。