在上一篇文章 Nocobase快速上手 -第一个collection 中,我们新建了一个collection ,并且通过在页面中配置block实现了数据的展示,本文继续探索block的使用。
Block类型
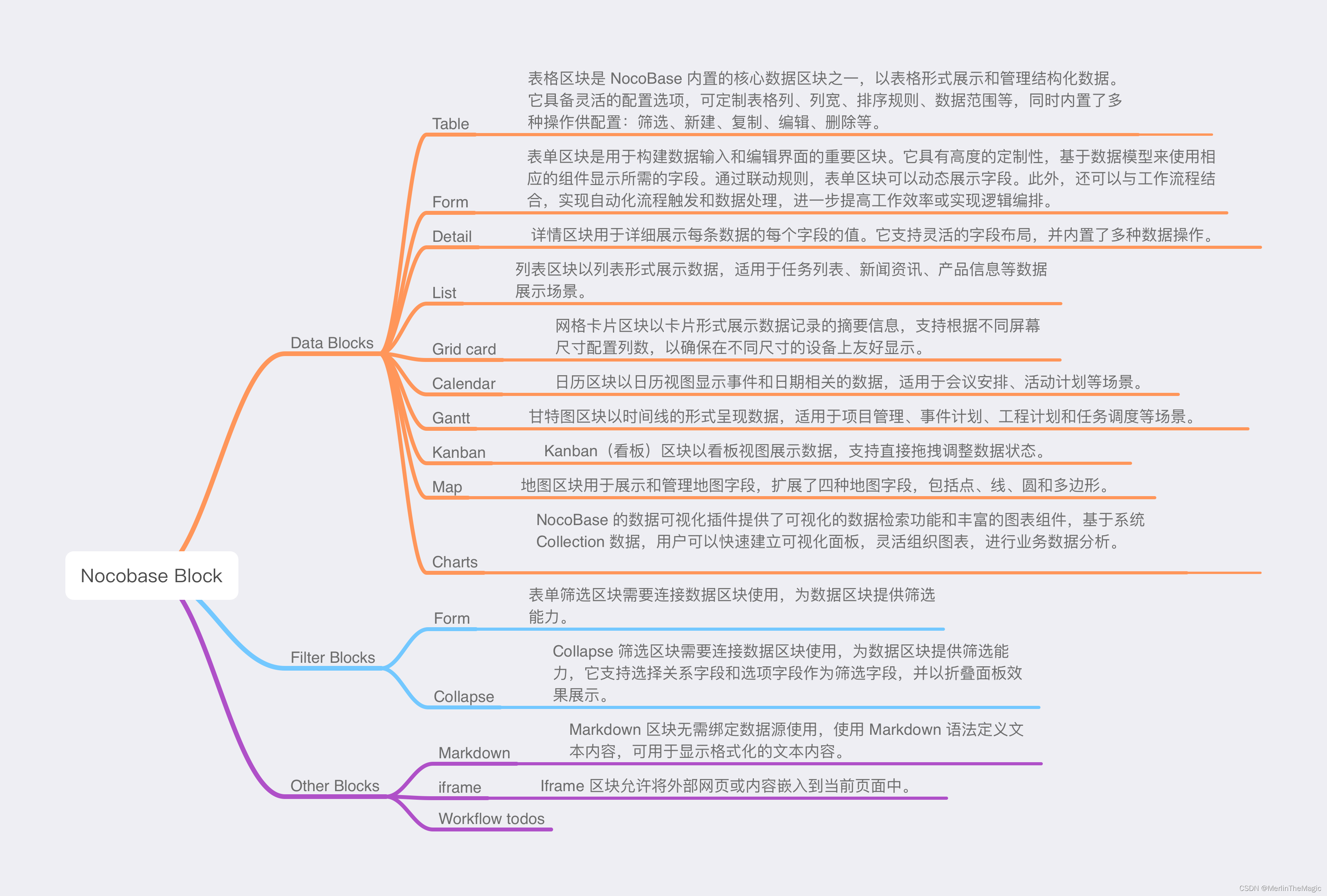
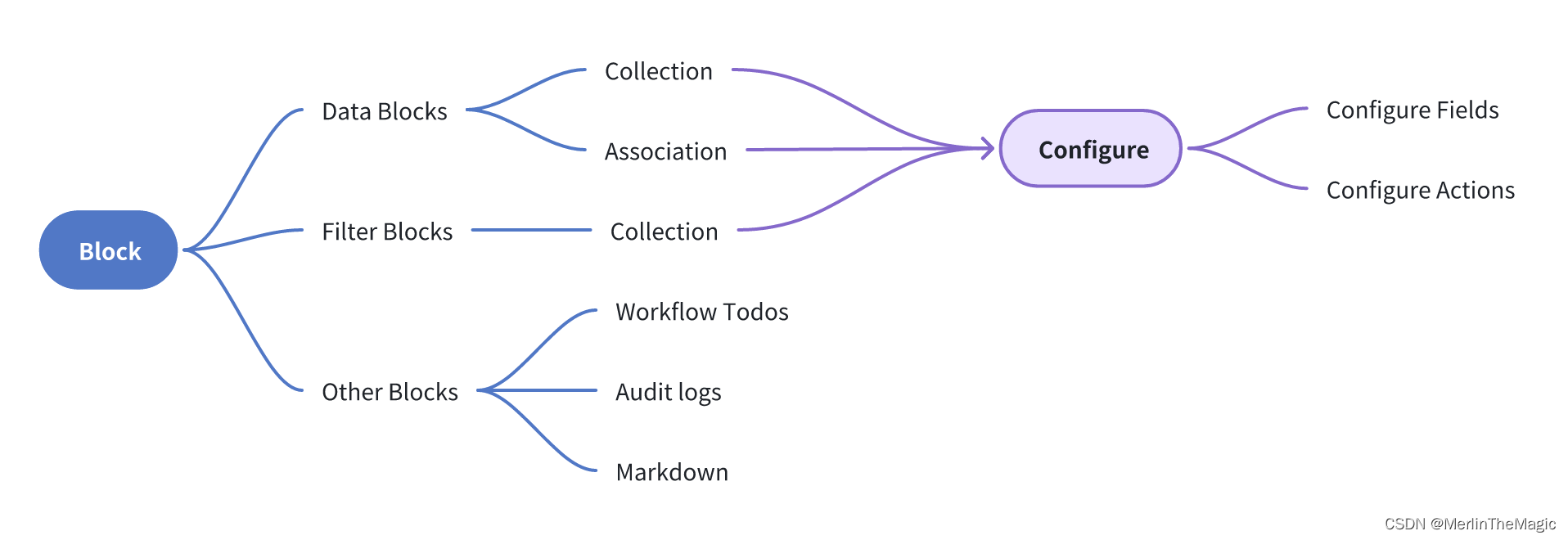
Block(区块)的整体架构如下图:

我们可以看到,block分为三个大类:
- Data blocks
- Filter blocks
- Other blocks
Data blocks用于数据的展现,展现形式有table, form,detail,list等.
Filter blocks 筛选区块
Other blocks 是一些比如Markdown, Audit logs这样与主要数据业务绑定关系不是那么强的区块.
具体的区块类型, 可以参看下面表格.
| Block Category | Block Type |
|---|---|
| Data Blocks | Table |
| Form | |
| Detail | |
| List | |
| Grid card | |
| Calendar | |
| Gantt | |
| Kanban | |
| Map | |
| Charts | |
| Filter Blocks | Form |
| Collapse | |
| Other Blocks | Markdown |
| iframe | |
| Workflow todos |
Data blocks使用
Table block

在table block中,我们选择了使用之前创建的Orders collection, 通过配置columns,展示 Order Number,Total和系统built-in的相关审计字段. 通过配置block的操作,给予新增,删除,导出的功能.
⚠️这里要注意, 如果仅仅选择了Add new功能,不做其它配置,那么点击Add new按钮会显示空白页面. Add new的页面可以在UI编辑的状态下,点击Add new按钮,在弹出的页面中进行配置.

List block
List区块和Table区块同样是用来展现数据,只是外观不同,我们可以配置一个list block看一下效果:

从图中可以看到,是将数据进行了平铺的展示。
Detail Block
如果希望选中某一条记录后,可以查看详细信息,那么可以对table block先配置一个Popup操作,然后点击Popup,在弹出的界面中,配置detail block:

Filter blocks
Filter block用来对数据进行过滤,我们配置一个Form形式的filter block

我们选择数据集后,配置了用于过滤的字段,并且配置操作.
那么会有一个问题,这个filter block,怎么作用到数据展示的block呢?因为filter block本身并不展示数据,显然是要和数据展示的block联动才有实际意义。
这里我们就需要对filter block配置一个关联的数据block

到这里,我们就完成filter和data的联动了。
小结
本文我们一起初步了解Nocobase的block, 并且通过配置block,实现了数据的展示,新增,弹出详情,以及查询Form.
Nocobase的block非常强大,笔者也整理了一份思维导图帮助快速了解。更多功能正在探索中,欢迎交流。