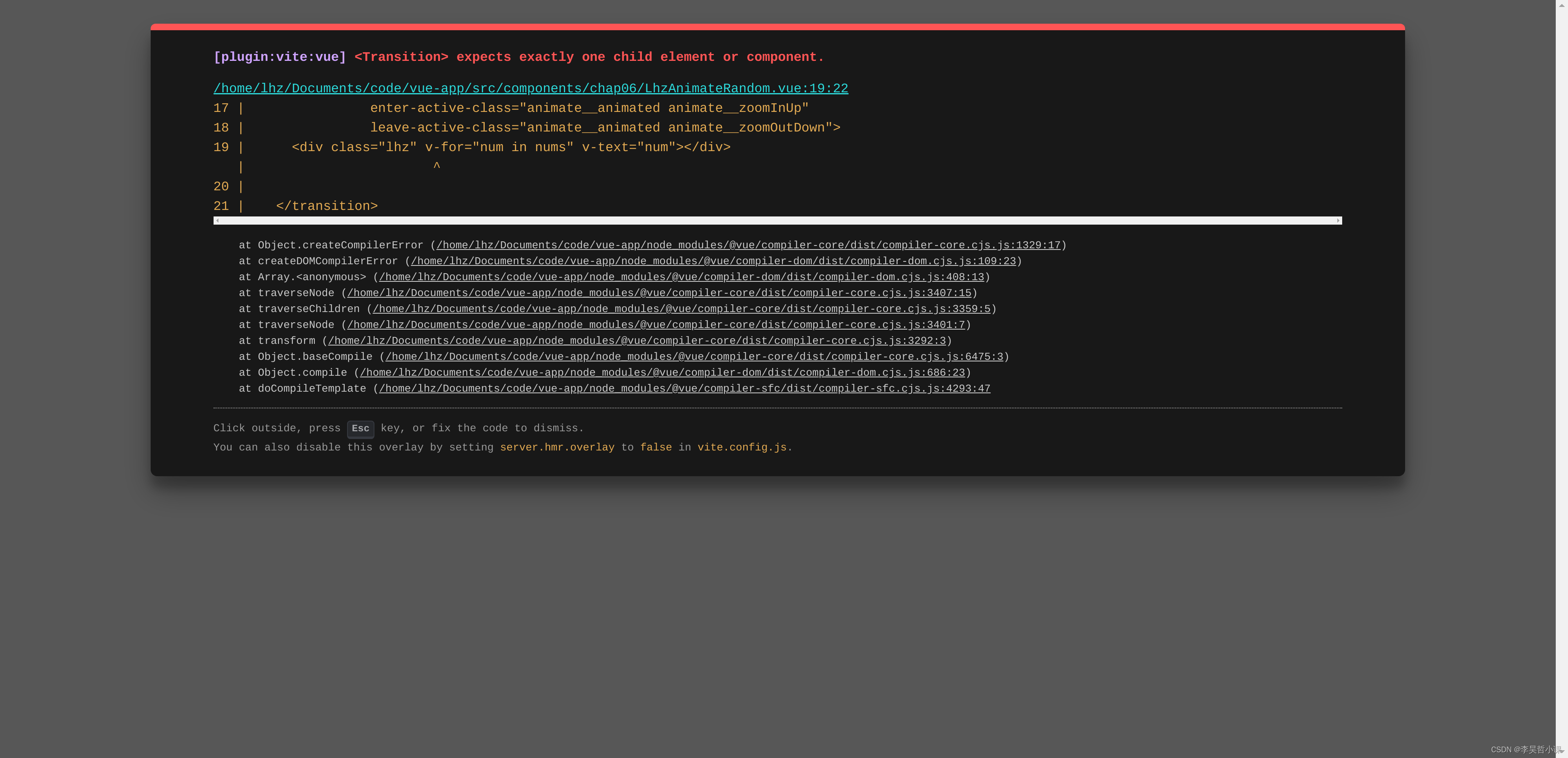
近日在vue中使用 Transition 标签是发生了如下报错:
[plugin:vite:vue] expects exactly one child element or component.

原因:
仅支持单个元素或组件作为其插槽内容。如果内容是一个组件,这个组件必须仅有一个根元素。
原始代码:
<template>
<transition mode="out-in"
enter-active-class="animate__animated animate__zoomInUp"
leave-active-class="animate__animated animate__zoomOutDown">
<div class="lhz" v-for="num in nums" v-text="num"></div>
</transition>
</template>
只需要在多级元素外层多包一层即可,修改后的代码:
<template>
<transition mode="out-in"
enter-active-class="animate__animated animate__zoomInUp"
leave-active-class="animate__animated animate__zoomOutDown">
<div>
<div class="lhz" v-for="num in nums" v-text="num"></div>
</div>
</transition>
</template>
推荐使用以下写法:
<template>
<transition-group
enter-active-class="animate__animated animate__zoomInDown"
leave-active-class="animate__animated animate__zoomOutUp">
<div class="lhz" v-for="num in nums" :key="num" v-text="num"></div>
</transition-group>
</template>
<template>
<transition-group @enter="enter" @leave="leave"
:duration="{enter:1000,leave:1000}">
<div class="lhz" v-for="num in nums" :key="num" v-text="num"></div>
</transition-group>
</template>