目录
- 1 MediaCMS简介
- 1.1 介绍
- 1.2 特性
- 1.3 应用场景
- 2 安装配置
- 2.1 安装
- 1、安装
- 2、汉化
- 2.2 一些常见配置
- 3 简单使用
- 3.1 上传
- 3.2 下载
- 3.3 添加标题或者字幕
- 3.4 通过Tag/Category实现视频/文件分类
- 添加 Tag
- 给任一资源分类
1 MediaCMS简介
1.1 介绍
MediaCMS是一个现代的,功能齐全的开源视频和媒体CMS。它是为了满足现代网络平台观看和分享媒体的需要而开发的。它可以在几分钟内建立一个小型到中型的视频和媒体门户。
它主要使用现代堆栈Django React构建,并包含一个REST API。
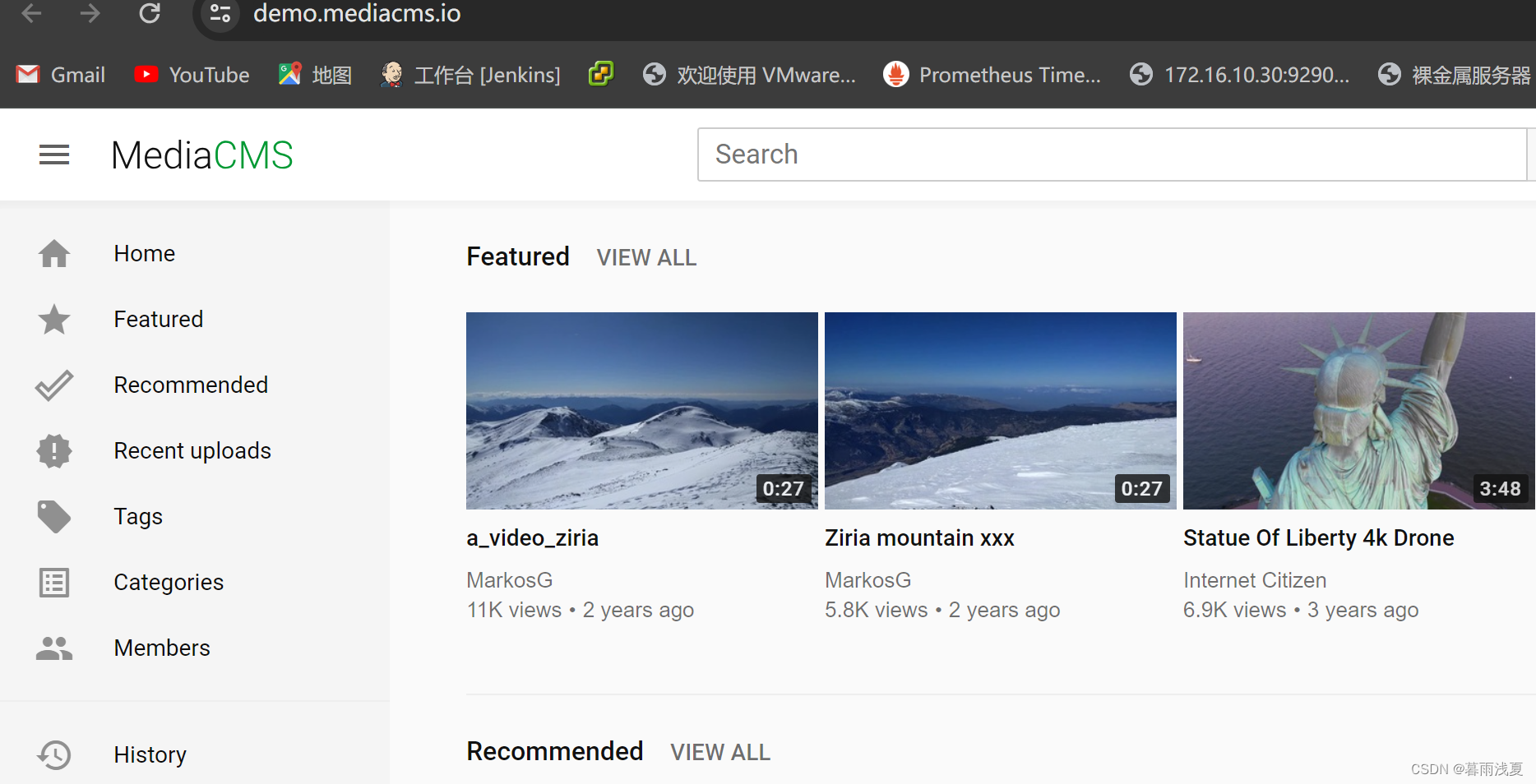
在https://demo.mediacms.io上有一个演示

1.2 特性
- 完全掌控您的数据:自己托管!
- 支持多种发布工作流程:公开、私有、未列出和自定义
- 现代技术:Django/Python/Celery,React
- 支持多种媒体类型:视频、音频、图像、PDF
- 多种媒体分类选项:类别、标签和自定义
- 多种媒体分享选项:社交媒体分享、视频嵌入代码生成
- 易于媒体搜索:实时搜索功能丰富
- 音频和视频内容的播放列表:创建播放列表,添加和重新排序内容
- 响应式设计:包括浅色和深色主题
- 高级用户管理:允许自我注册、仅邀请、封闭注册
- 可配置的操作:允许下载、添加评论、点赞、不喜欢、举报媒体
- 配置选项:更改徽标、字体、样式、添加更多页面
- 增强的视频播放器:定制化的video.js播放器,支持多种分辨率和播放速度选项
- 多个转码配置文件:适用于多种分辨率(240p、360p、480p、720p、1080p)和多个配置文件(h264、h265、vp9)的默认设置
- 自适应视频流:通过HLS协议实现
- 字幕/CC:支持多语言字幕文件
- 可扩展的转码:通过优先级进行转码。实验性支持远程工作节点
- 分块文件上传:支持暂停/恢复的内容上传
- REST API:通过Swagger进行文档化
1.3 应用场景
学校和教育机构。管理员和编辑可以控制哪些内容将被发布,学生不会受到广告和无关内容的干扰,同时他们还可以选择流式传输或下载内容。
组织敏感内容。在某些情况下,内容可能非常敏感,无法上传到外部网站。
建立一个强大的社区。MediaCMS 可以进行定制(URL、徽标、字体、美观性),因此您可以为您的社区创建一个高度定制化的视频门户!
个人门户。按照您喜欢的方式组织、分类和托管您的内容。
2 安装配置
官方提供了两者安装方式 Docker 和 单节点服务 安装。目前经过测试 Dcoekr安装存在问题,所以此处只在服务器上安装
2.1 安装
1、安装
使用的是:Ubuntu22.04
# 1、更新操作系统,并安装git
apt update
apt install git -y
# 2、下载安装脚本并运行
mkdir /home/mediacms.io && cd /home/mediacms.io/
# 如果下面地址下载不下来可以使用:https://github.com/mediacms-io/mediacms
git clone https://github.com/mediacms-io/mediacms
cd /home/mediacms.io/mediacms/
bash ./install.sh
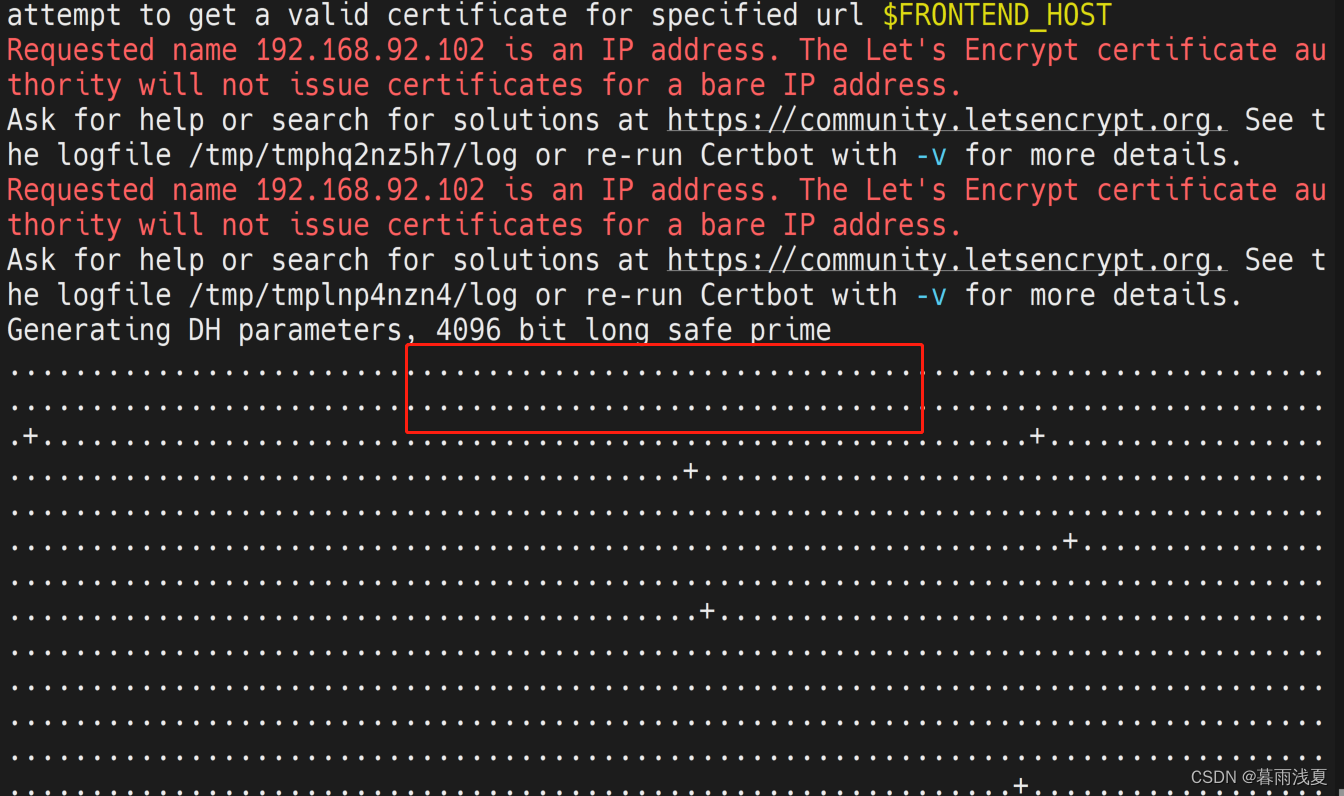
在安装过程中需要注意,有一个地方会提示需要输入 URL,如果使用的是域名基本没问题,但是如果使用的是IP需要注意下方是正常的,表示程序正在生成 Diffie-Hellman(DH)密钥交换所需的参数。 … 这些会生成很久只要不报错就一直等就可以了,有点慢

正常执行完成后会在后面输出登录的用户名密码,MediaCMS installation completed, open browser on http://192.168.92.188 and login with user admin and password 2h4thhbw5f
打开页面显示如下:

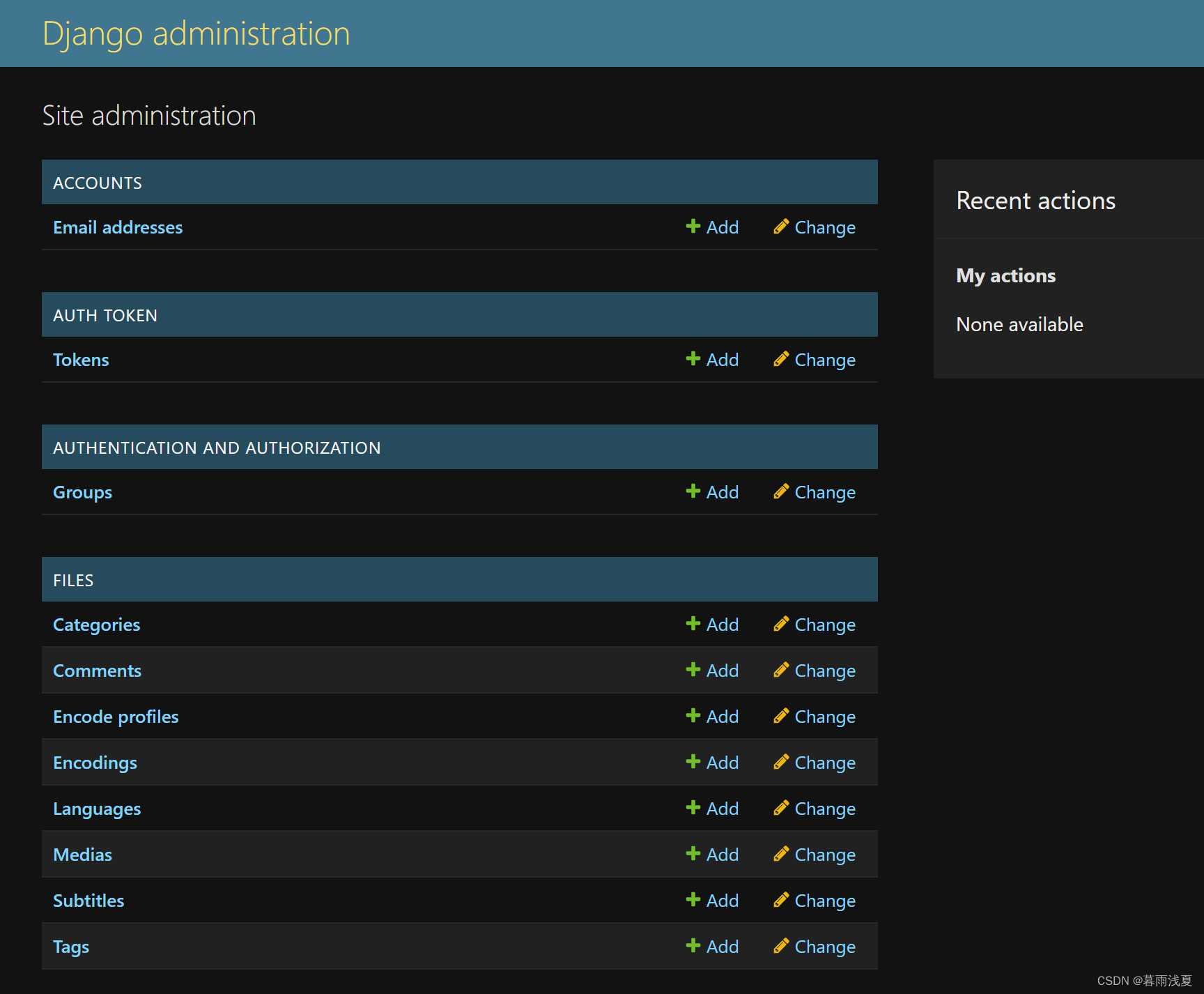
查看管理菜单


2、汉化
目前看汉化不完整,所以可不做
vim /home/mediacms.io/mediacms/cms/local_settings.py
# 在文件中添加如下配置
LANGUAGE_CODE = "zh_CN"
TIME_ZONE = "Asia/Shanghai"
# 重启服务
systemctl restart mediacms.service
2.2 一些常见配置
配置文件地址:/home/mediacms.io/mediacms/cms/settings.py
如果修改某项配置,建议通过将它们添加到 local_settings.py 来覆盖它们中的任何一个。
如果是单服务器安装,添加到 cms/local_settings.py 。
如果是docker组合安装,添加到 deploy/docker/local_settings.py 。这将自动覆盖 cms/local_settings.py 。
# 单机安装:编辑 cms/local_settings.py ,修改并重启MediaCMS
systemctl restart mediacms
# Docker组合安装:编辑 deploy/docker/local_settings.py ,修改并重启MediaCMS容器
docker-compose restart web celery_worker celery_beat
以下为配置文件中的默认值
# 设置全局门户标题
PORTAL_NAME = "MediaCMS"
# 设置字符集
LANGUAGE_CODE = "en-us"
# 设置时区
TIME_ZONE = "Europe/London"
# 设置谁能添加视频文件,默认情况下所有人都可以
# who can add media
# valid options include 'all', 'email_verified', 'advancedUser'
# all:所有人都可以
# Email_verified,用户不仅要注册一个帐户,还要验证电子邮件(通过单击注册时发送的链接)。显然,电子邮件配置需要工作,否则用户将无法收到电子邮件。
# advancedUser,只有标记为高级用户的用户才能添加媒体。管理员或MediaCMS管理员可以通过编辑用户的配置文件并选择advancedUser,使用户成为高级用户。
CAN_ADD_MEDIA = "all"
# 指定对新上传的媒体进行处理
# valid choices here are 'public', 'private', 'unlisted'
# Public是默认选项,意味着媒体可以出现在列表中。如果媒体类型是视频,则至少在生成文件的编码版本的任务成功完成后,它将出现。对于其他类型的文件,如图像/音频,它们立即出现
# private意味着新上传的内容是私有的——只有用户或MediaCMS的编辑、经理和管理员才能看到它。这些还可以将状态设置为公开或未上市
# Unlisted是指未列出的项目。但是,如果用户访问未列出的媒体的url,它将被显示(与私有相反)。
PORTAL_WORKFLOW = "public"
# 设置主题
# valid values: 'light', 'dark'.
DEFAULT_THEME = "light"
# 设置还是隐藏登录按钮,True:显示,False:隐藏
LOGIN_ALLOWED = True # whether the login button appears
# 显示/隐藏注册按钮,True:显示,False:隐藏
REGISTER_ALLOWED = True # whether the register button appears
# 显示/隐藏上传媒体按钮
UPLOAD_MEDIA_ALLOWED = True # whether the upload media button appears
# 显示/隐藏动作按钮(喜欢/不喜欢/举报)
### 对以下任何一项进行更改(True/False):
CAN_LIKE_MEDIA = True # whether the like media appears
CAN_DISLIKE_MEDIA = True # whether the dislike media appears
CAN_REPORT_MEDIA = True # whether the report media appears
CAN_SHARE_MEDIA = True # whether the share media appears
# 被举报时自动隐藏媒体,为变量 REPORTED_TIMES_THRESHOLD 设置一个低值,一旦达到限制,媒体将进入私有状态,并向管理员发送电子邮件,如下:
Reported_times_threshold = 2
# 在媒体上传页面设置自定义消息,此消息将出现在媒体拖放表单的下方
PRE_UPLOAD_MEDIA_MESSAGE = '自定义消息'
# 设置邮件设置。为每个提供程序设置正确的设置
DEFAULT_FROM_EMAIL = "info@mediacms.io"
EMAIL_HOST_PASSWORD = "xyz"
EMAIL_HOST_USER = "info@mediacms.io"
EMAIL_USE_TLS = True
SERVER_EMAIL = DEFAULT_FROM_EMAIL
EMAIL_HOST = "mediacms.io"
EMAIL_PORT = 587
ADMIN_EMAIL_LIST = ["info@mediacms.io"]
# 禁止来自特定域的用户注册,通过这个变量设置注册无效的域:
RESTRICTED_DOMAINS_FOR_USER_REGISTRATION = ["xxx.com", "emaildomainwhatever.com"]
# 需要MediaCMS编辑/经理/管理员审核
MEDIA_IS_REVIEWED = True # whether an admin needs to review a media file.
# 默认情况下不需要,设置为False,任何上传的媒体都需要在出现在列表之前进行审查。 MediaCMS的编辑/经理/管理员可以访问媒体页面并编辑它,在那里他们可以看到将媒体标记为已审阅的选项。默认设置为True,因此不需要审查所有媒体
# 指定播放列表的最大媒体数
MAX_MEDIA_PER_PLAYLIST = 70
# bytes, size of uploaded media,指定可上传的最大媒体大小,默认是4G
UPLOAD_MAX_SIZE = 800 * 1024 * 1000 * 5
# 指定注释的最大大小
MAX_CHARS_FOR_COMMENT = 10000
# 并行上传多少个文件
UPLOAD_MAX_FILES_NUMBER = 100
# 强制用户在注册时确认他们的电子邮件。电子邮件确认的默认选项是可选的。将此设置为强制性,以便强制用户在登录之前确认他们的电子邮件
ACCOUNT_EMAIL_VERIFICATION = "optional" # 'mandatory' 'none'
# 限制用户登录次数
ACCOUNT_LOGIN_ATTEMPTS_LIMIT = 20
# 限制用户登录超时时间
ACCOUNT_LOGIN_ATTEMPTS_TIMEOUT = 5
# 如果设置为False,则禁止用户注册
USERS_CAN_SELF_REGISTER = True
# 配置通知
USERS_NOTIFICATIONS = {
"MEDIA_ADDED": True, # in use,如果要禁用新媒体通知,请设置为False
"MEDIA_ENCODED": False, # not implemented
"MEDIA_REPORTED": True, # in use
}
ADMINS_NOTIFICATIONS = {
"NEW_USER": True, # in use,NEW_USER:添加新用户
"MEDIA_ADDED": True, # in use,MEDIA_ADDED:添加媒体
"MEDIA_ENCODED": False, # not implemented
"MEDIA_REPORTED": True, # in use
}
# 设置仅允许成员访问媒体
GLOBAL_LOGIN_REQUIRED = True
## 使门户工作流公开,但同时设置 GLOBAL_LOGIN_REQUIRED = True ,以便只有登录的用户才能看到内容。
3 简单使用
可以实现视频上传、分类、字幕制作等操作,具体可参考:https://github.com/mediacms-io/mediacms/blob/main/docs/user_docs.md
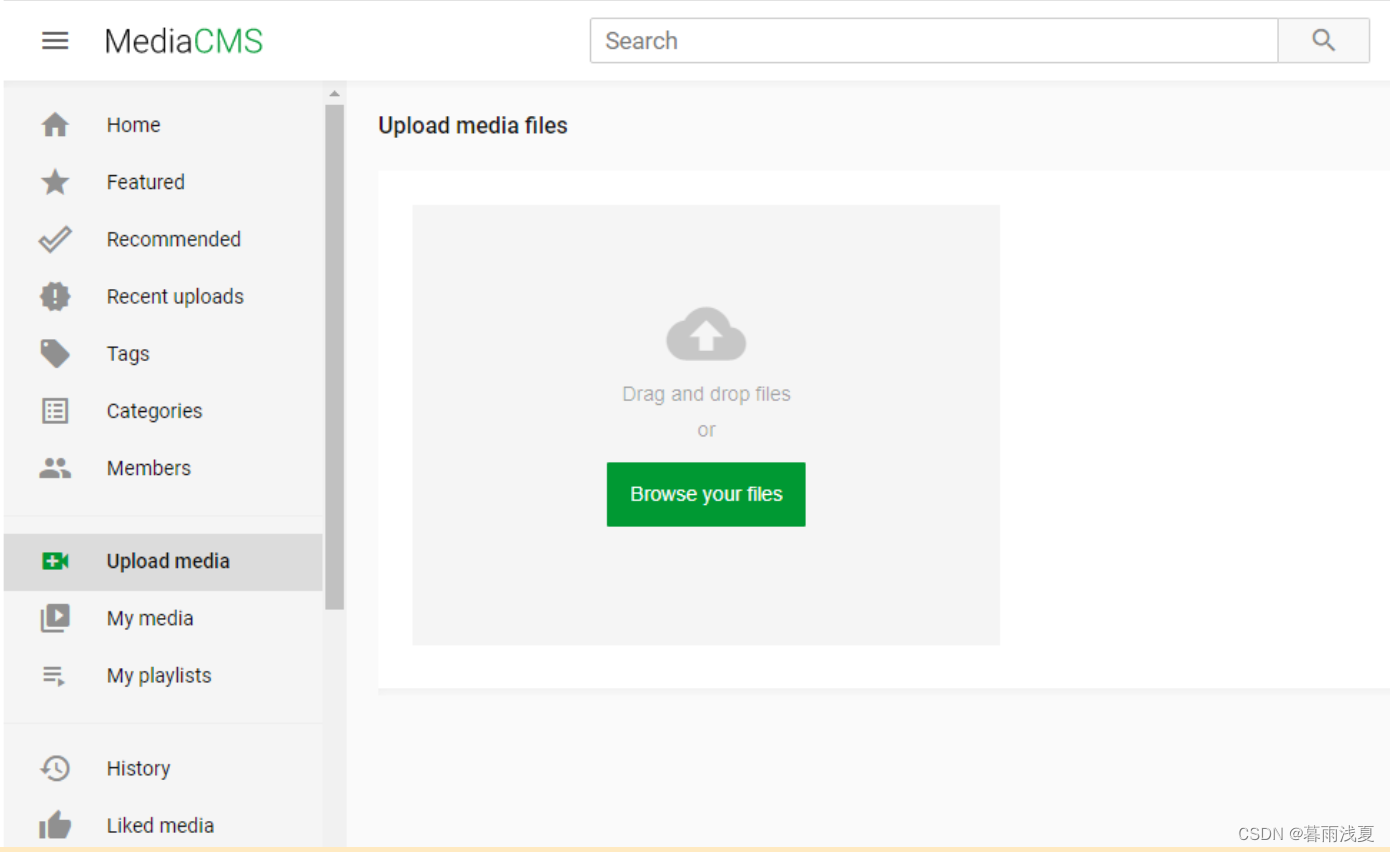
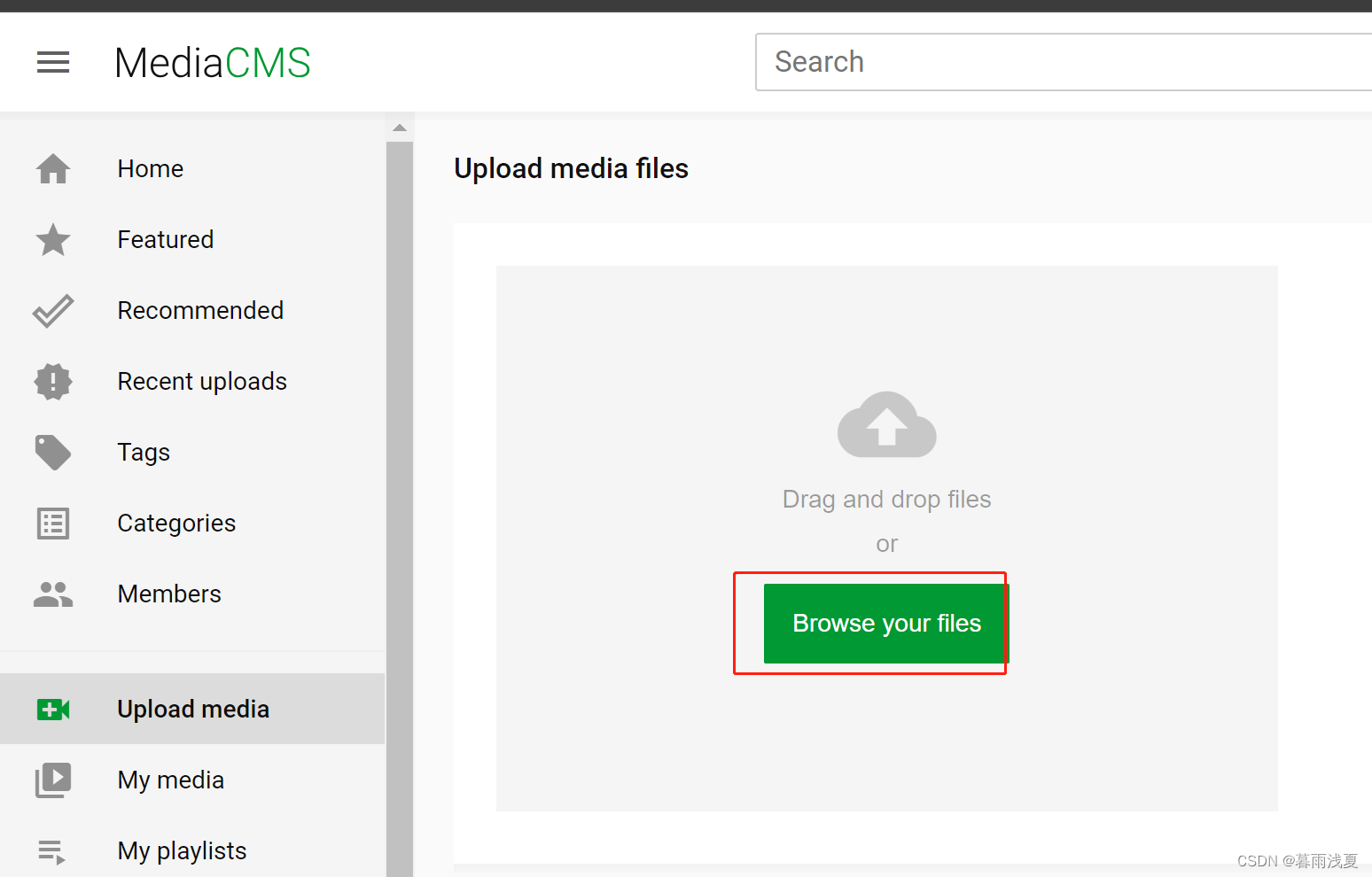
3.1 上传
可以在 Upload中上传文件,可以是文件也可以是图片或者视频
需要注意的是:视频上传是成功后也无法立即查看,需要等转码完成后才可以

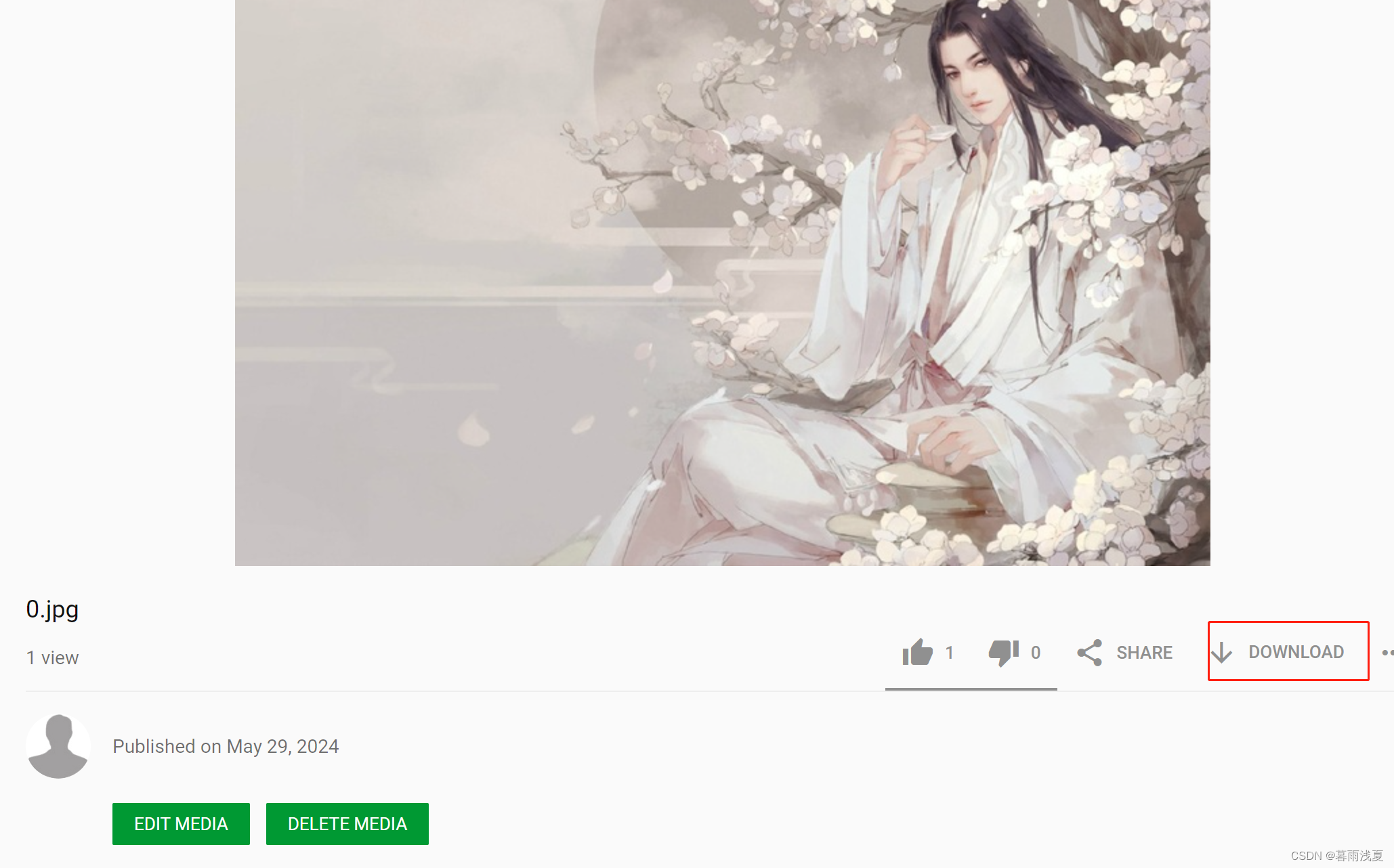
3.2 下载
下载文件

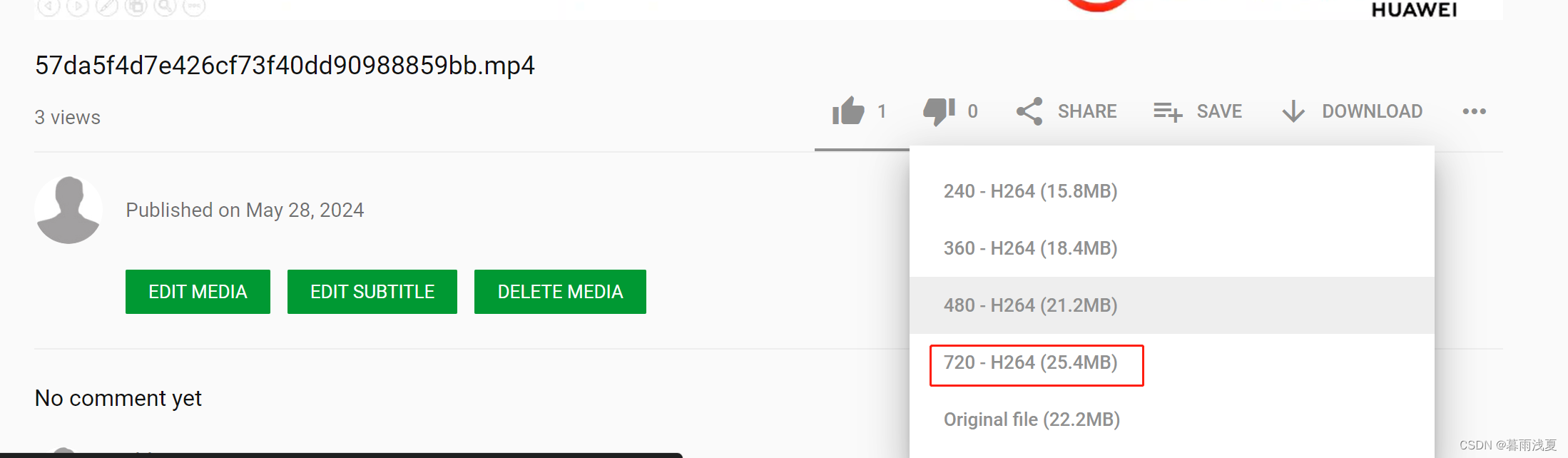
下载视频

3.3 添加标题或者字幕
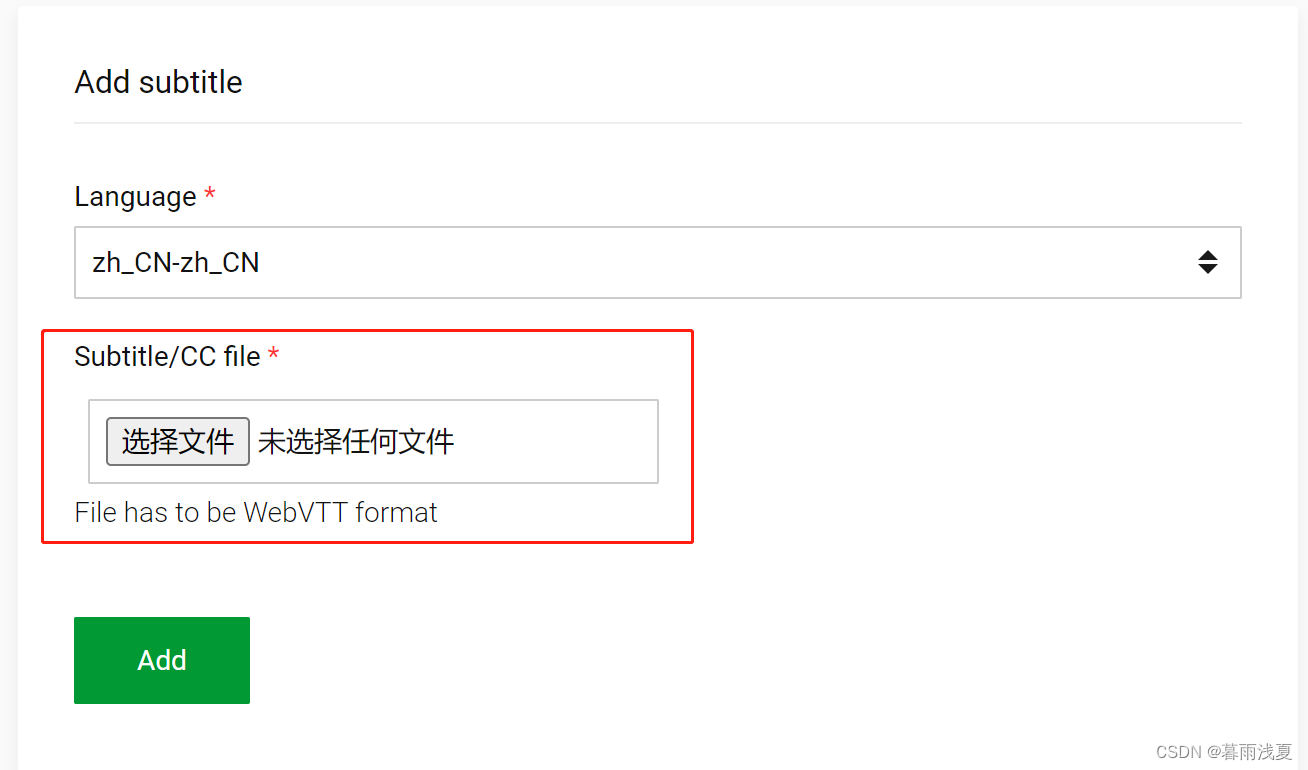
需要准备一份vtt字幕文件


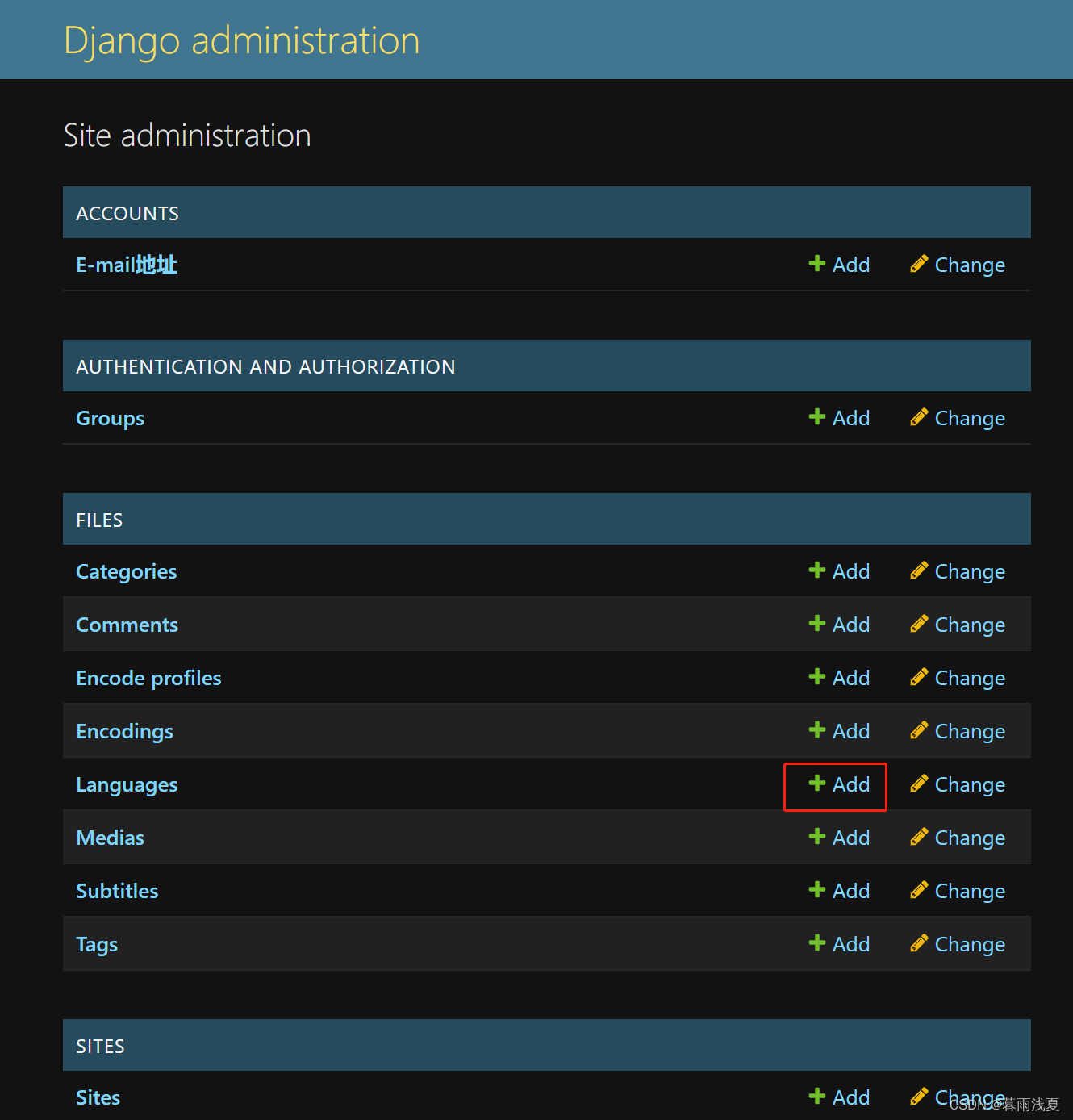
Language添加:

3.4 通过Tag/Category实现视频/文件分类
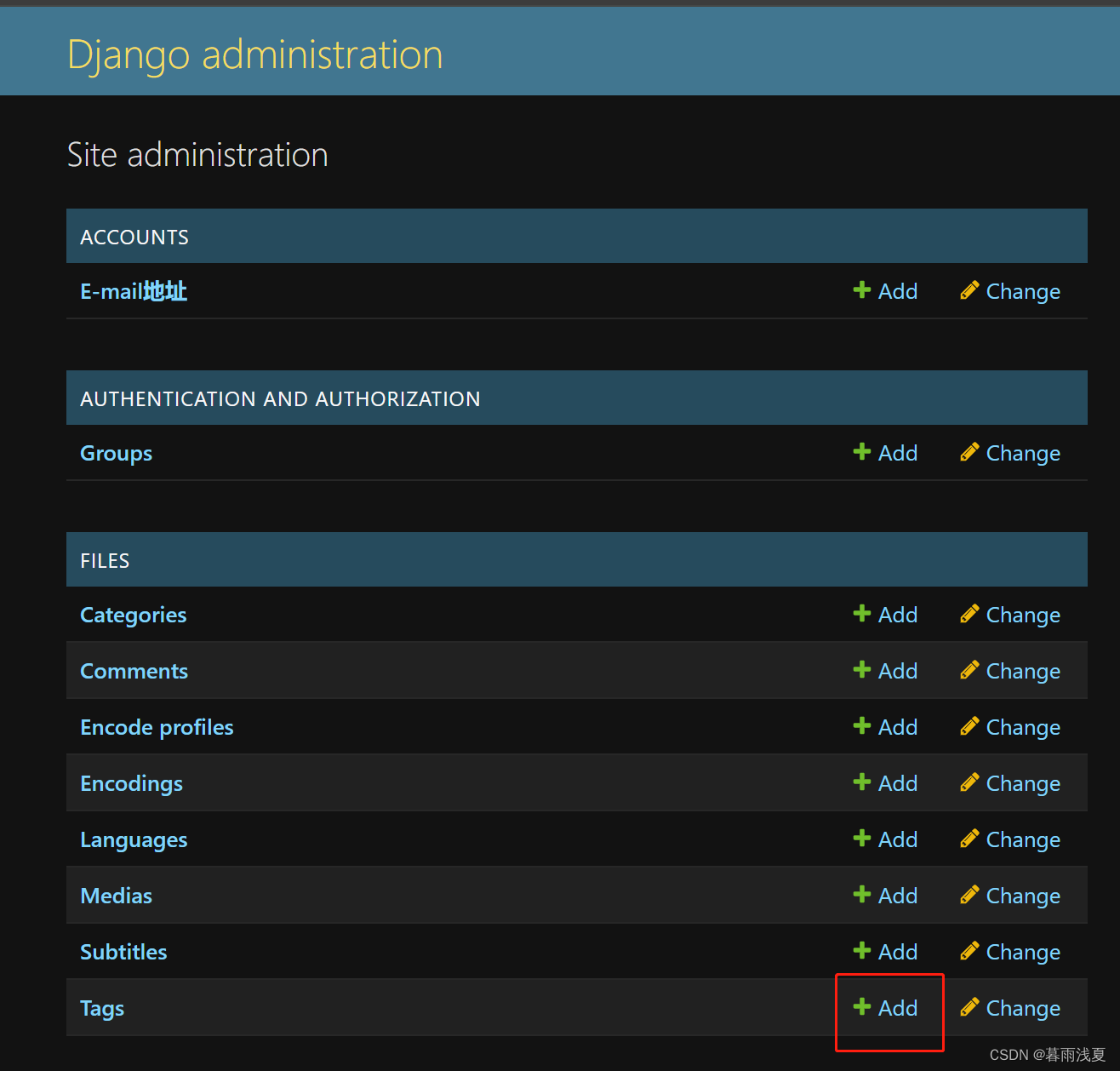
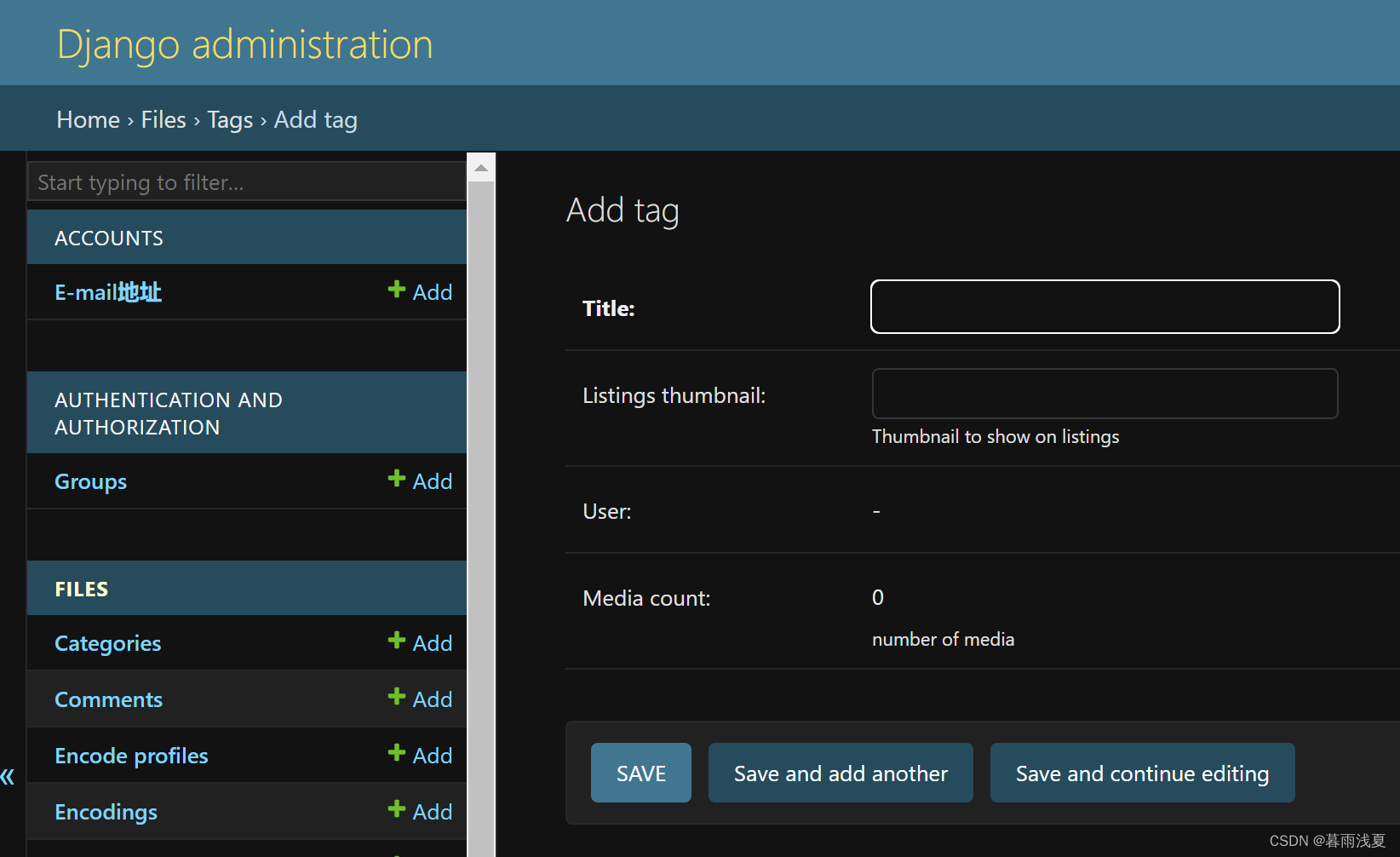
添加 Tag


添加标题即可

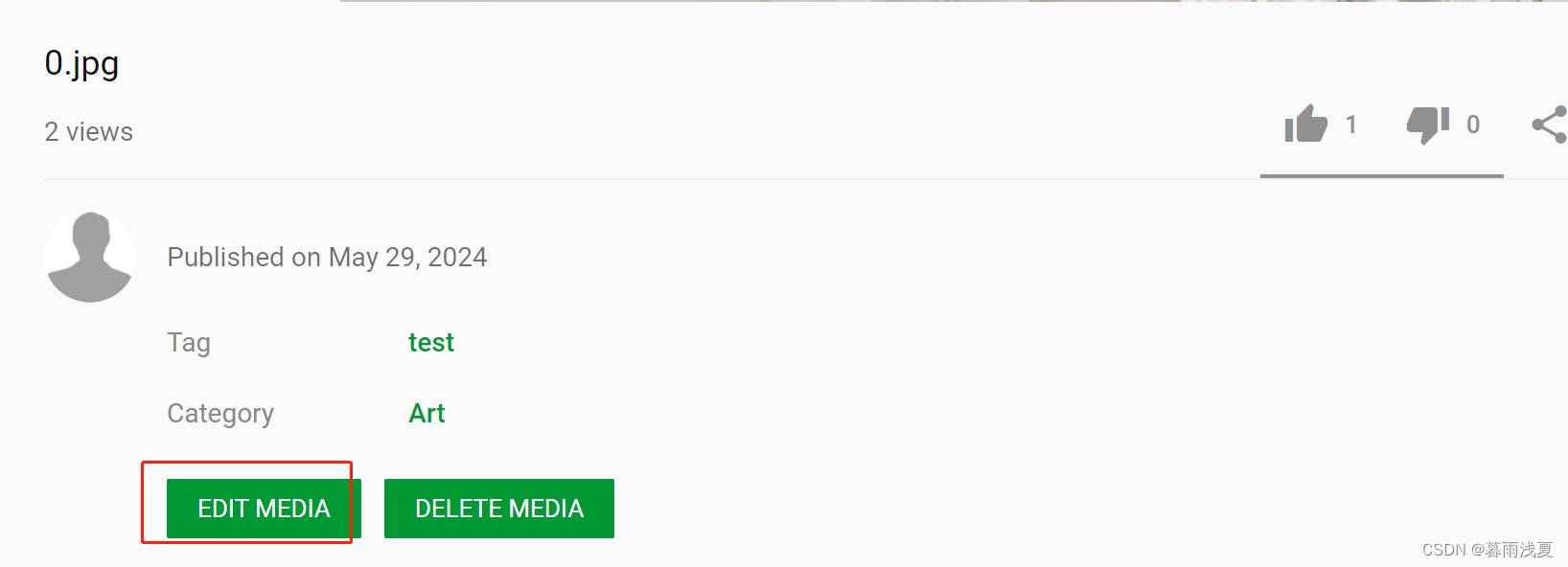
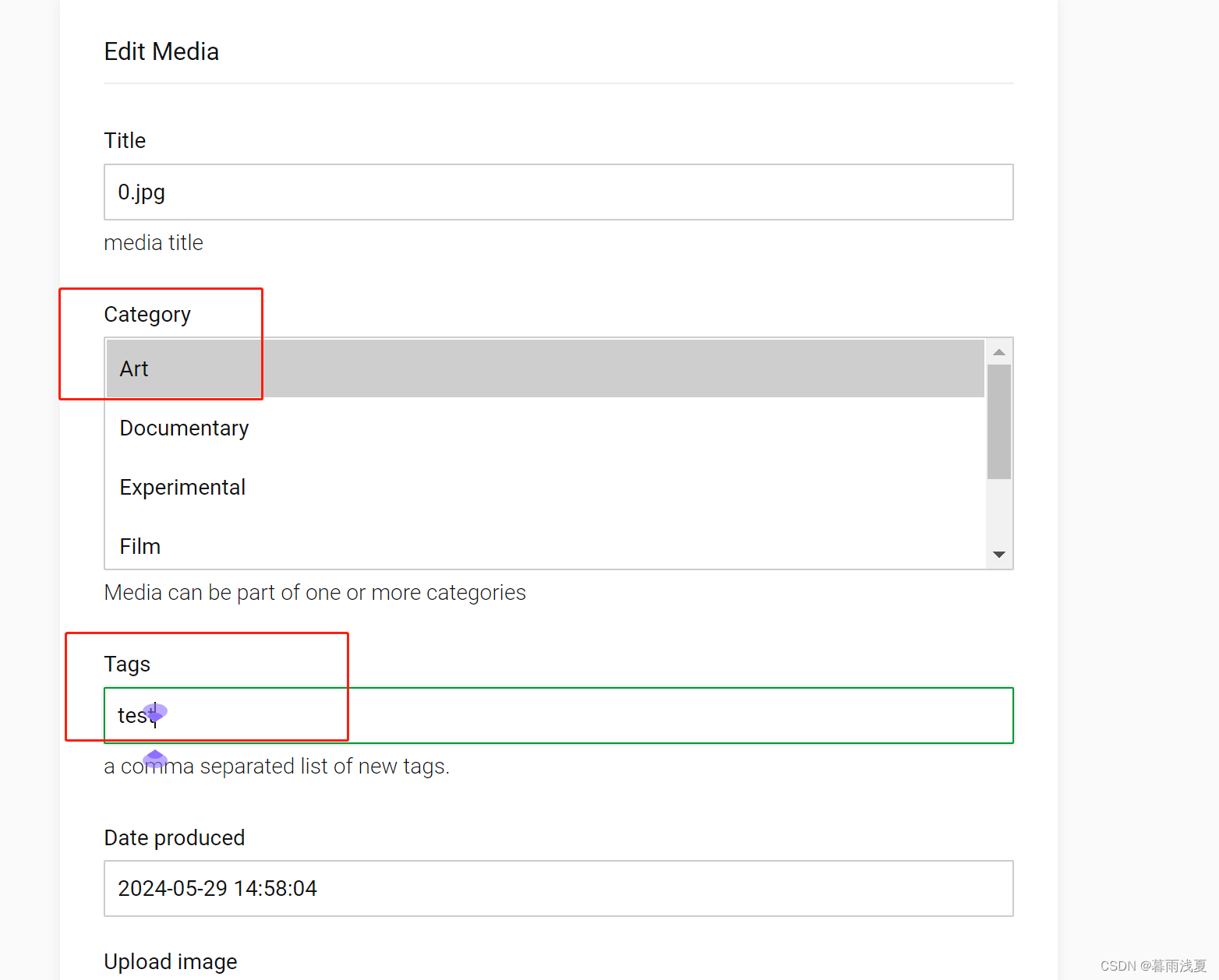
给任一资源分类
选择你要分类的视频或文件