初识 Django(Python WEB 框架)
- 参考
- 描述
- 优劣 Django(部分)
- 优势
- 功能完备,开箱即用
- 开发效率高
- Admin 管理后台
- 安全
- ORM
- 可扩展
- 劣势
- 性能
- 模板
- 过渡封装
- 获取
- 长期支持版(Long Time Support,LTS)
- PIP
- 官网获取
- 检测
- MVC 与 MVT
- MVC 架构
- MTV 架构
- 基本使用
- 项目
- django-admin.exe
- 创建项目
- 项目的目录结构(初始状态)
- 运行
- 应用
- 创建应用
- 注册应用
参考
| 项目 | 描述 |
|---|---|
| 《Diango 实战:Python Web 典型模块与项目开发》 | 张晓 |
| Django 官方文档 | https://docs.djangoproject.com/zh-hans/4.1/ |
| 搜索引擎 | Bing |
描述
| 项目 | 描述 |
|---|---|
| 操作系统 | Windows 10 专业版 |
| Django | 4.1.5 |
优劣 Django(部分)
优势
功能完备,开箱即用
Django 包含了 WEB 开发中所需要的大部分功能,并且 Django 还为开发者们提供了数十个可用于处理常见 Web 开发任务的额外功能。
开发效率高
你可以通过使用 Django 快速地将想法变成现实。毕竟人家用的是 Python 嘛。
Admin 管理后台
Django 提供了一个强大的 Django Admin 管理后台。Django Admin 管理后台在外观上虽谈不上优秀,但你可以通过 django-admin-bootstarp 插件对其进行美化。
安全
Django 非常重视安全性,并帮助开发人员避免许多常见的安全错误,例如 SQL 注入、跨站点脚本、跨站点请求伪造和点击劫持。
ORM
Django 使用 ORM(Object Relational Mapping,对象关系映射)来处理数据,这使得 Django 与其他开发语言或框架明显区分开来。请先记住它,这是 Django 中很重要的一部分。
可扩展
Django 包含许多功能强大的第三方插件,具有很强的扩展性。
劣势
性能
由于 Django 是使用 Python 开发的,性能上算不上强劲。
模板
Django 不允许模板中出现 Python 代码,这降低了使用 Django 开发的灵活性。
过渡封装
Django 相比其他开发框架显得有些重,包含了许多不必要的功能,没有 Flask 轻便。
获取
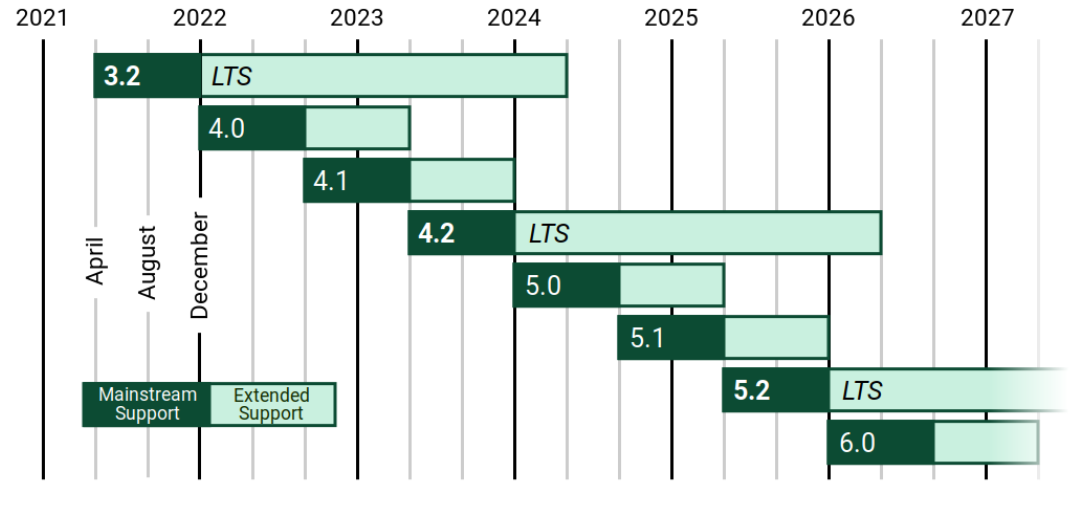
长期支持版(Long Time Support,LTS)
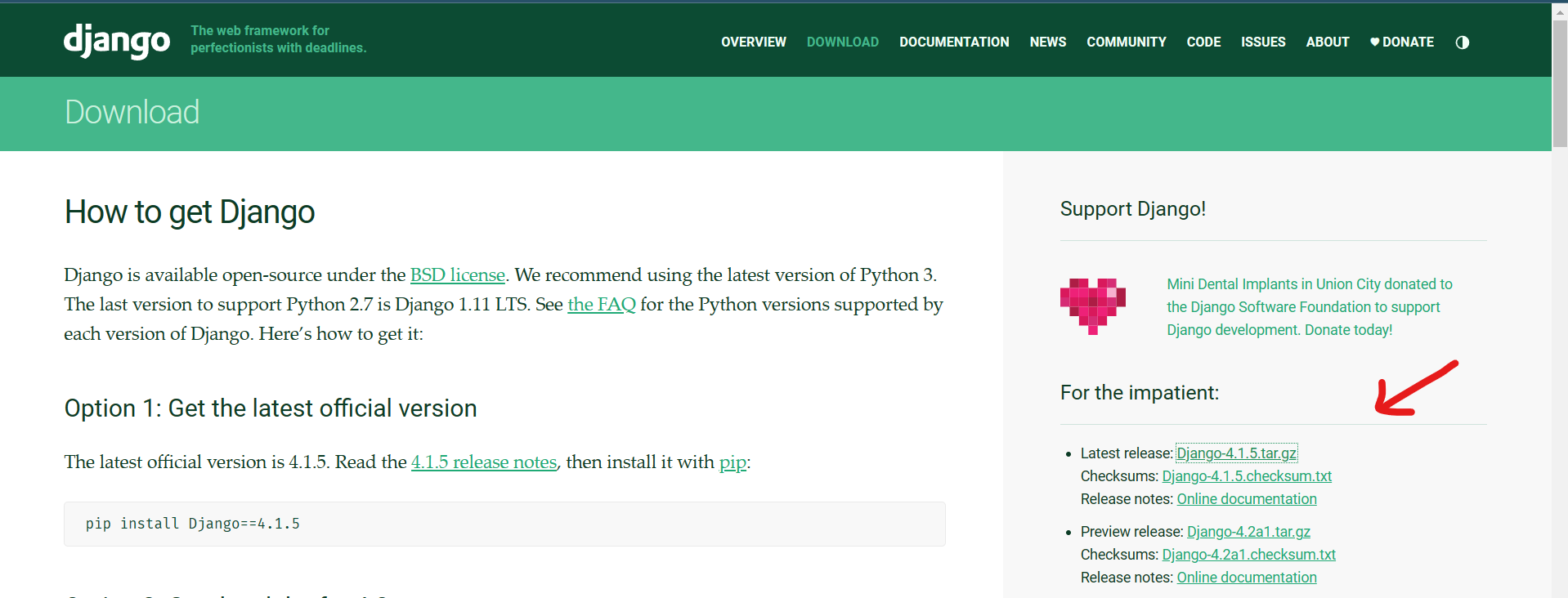
推荐安装 Django 的长期支持版,如需获取长期支持版的最新信息,请前往 官网 查看。

PIP
你可以使用 PIP(Package Installer For Python) 来安装 Django。
pip install django -i http://pypi.douban.com/simple/ --trusted-host pypi.douban.com
在使用 PIP 安装 Django 时,你可以使用 == 来指定需要安装的 Django 版本。下面的语句将指定安装 Django 4.1.5 。
pip install Django==4.1.5
官网获取
你可以前往 Django 官网 下载。

在将压缩包文件解压后。在终端中使用 cd 命令切换工作目录到完全解压后的文件夹中(.tar.gz 类型的文件需要解压两次),使用如下命令对 Django 进行安装:
python setup.py install
检测
你可以通过允许如下 Python 代码来检测 Django 是否成功安装并查看 Django 的版本信息:
import django
print(django.get_version())
或
import django
print(django.__version__)
MVC 与 MVT
MVC 架构
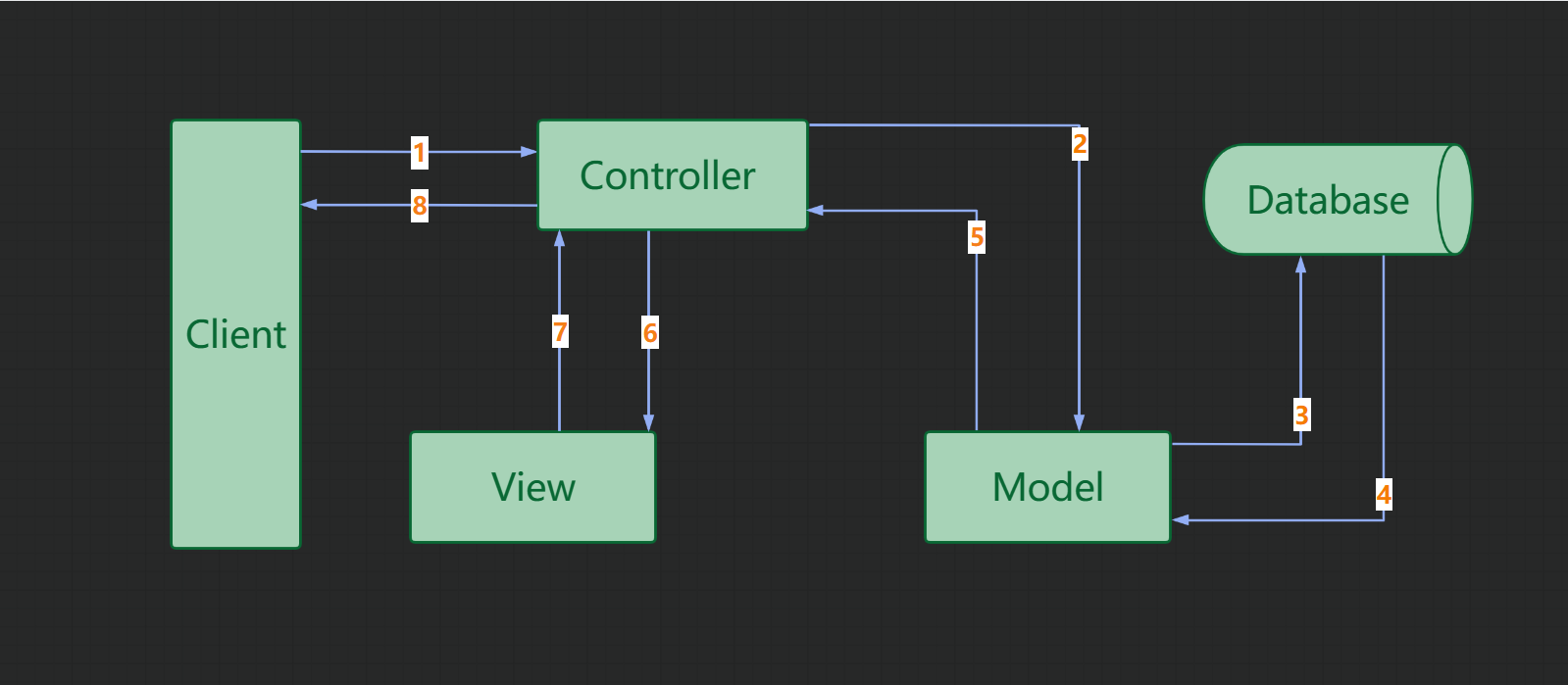
所谓的 MVC(Model View Controller) 就是将 WEB 应用分为 Model(模型)、View(视图)及 Controller(控制器)三层。
其中:
- 模型代表数据存取层,它提供数据获取的接口,使模型从数据库中获取数据时,无需了解不同数据库取得数据的方式。模型通常为数据库提供了一层抽象的封装,这样无需修改代码即可使用不同的数据库。
- 视图代表界面,是模型的表现层,决定数据在应用中怎么显示。
- 控制器负责业务逻辑,通过程序逻辑判断需要从数据库中获取什么信息,以及把什么信息传递给视图。
该部分内容整理自 张晓先生 的 《Diango 实战:Python Web 典型模块与项目开发》
MVC 工作时,大致的流程图:

MTV 架构
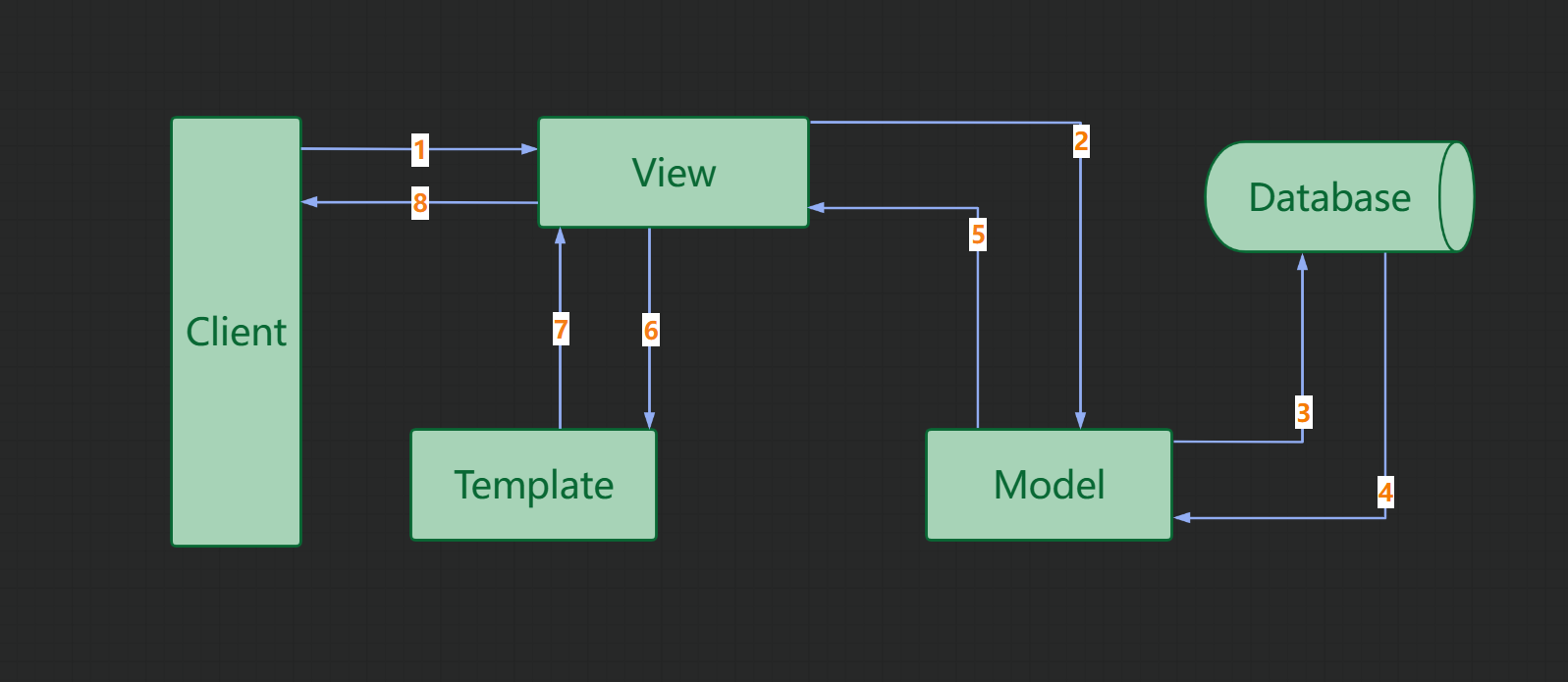
Django 遵循 MTV(Model Template View) 架构,MTV 与 MVC 十分相似,两者存在的区别我暂时无法说清楚,如果有知道的朋友还望不吝赐教。
其中:
- MTV 中的 Template 相当于 MVC 中的 View。
- MTV 中的 View 相当于 MVC 中的 Controller。
MTV 工作时,大致的流程图:

基本使用
项目
django-admin.exe
在安装 Django 后,在 Python 的安装目录下的 Scripts 文件夹中存在程序 django-admin.exe,请记住 Scripts 文件夹所在的路径,创建项目时需要使用到 django-admin.exe 程序。
创建项目
进入终端后使用 cd 命令切换工作目录至你期望创建项目的文件夹下,使用如下命令进行项目的创建:
xxx\Python\Python38\Scripts\django-admin startproject MyProject
执行该命令后,我们就成功创建了一个 Django 项目(MyProject)。
注:
请将上述命令中的 xxx\Python\Python38\Scripts\ 修改为正确的路径。
项目的目录结构(初始状态)
MyProject
├── manage.py
└── MyProject
├── asgi.py
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
其中:
- __init__.py
__init__.py 文件用于声明当前文件夹为一个模块。 - settings.py
Django 中的配置文件。 - urls.py
urls.py 是进行 URL 配置的文件,用于建立 URL 表达式与视图函数间的对应关系。urls.py 文件建立了一种 访问网址即调用函数 的机制。
运行
使用如下命令可以观察项目的运行效果(使用该命令前,需要使用 cd 命令切换工作目录至 manage.py 文件所在的文件夹中):
python manage.py runserver
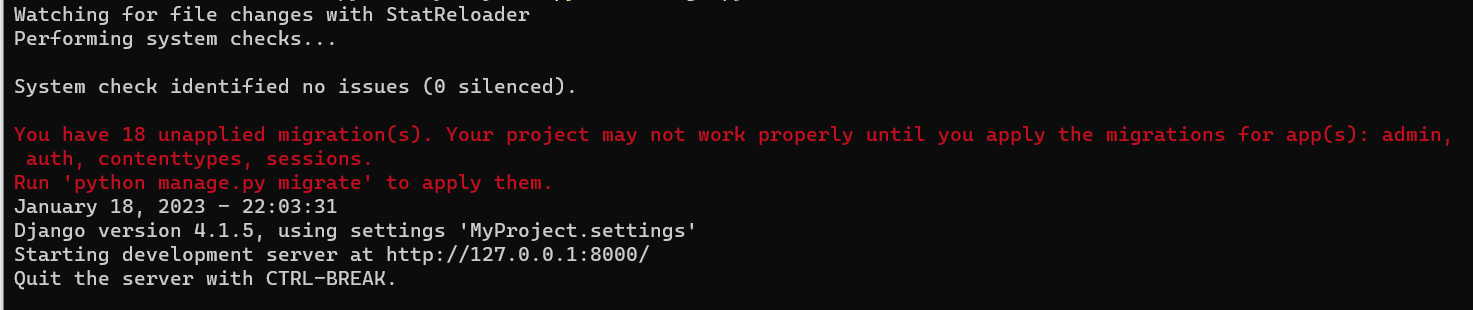
运行结果:

运行结果提示我们可以通过访问网址 http://127.0.0.1:8000/ 来对项目进行访问。
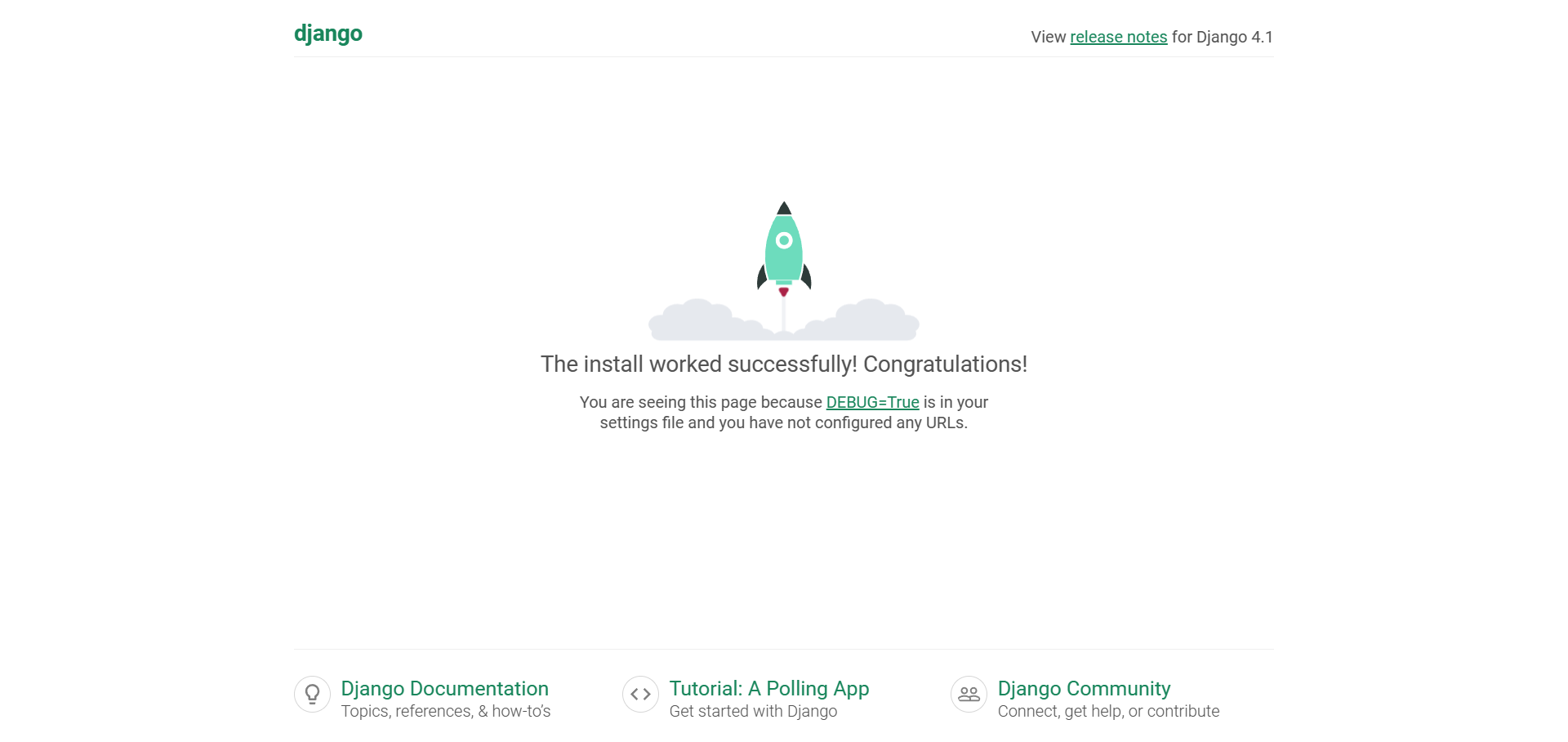
在访问 http://127.0.0.1:8000/ 后,你将观察到如下页面(类似):

应用
创建应用
我们可以通过项目文件目录下的 manage.py 来创建应用。使用如下命令创建应用(使用该命令前,需要使用 cd 命令切换工作目录至 manage.py 文件所在的文件夹中):
python manage.py startapp myapp
在创建应用后,项目的目录结构如下:
MyProject
├── db.sqlite3
├── manage.py
├── myapp
│ ├── admin.py
│ ├── apps.py
│ ├── __init__.py
│ ├── migrations
│ │ └── __init__.py
│ ├── models.py
│ ├── tests.py
│ └── views.py
└── MyProject
├── asgi.py
├── __init__.py
├── __pycache__
│ ├── __init__.cpython-38.pyc
│ ├── settings.cpython-38.pyc
│ ├── urls.cpython-38.pyc
│ └── wsgi.cpython-38.pyc
├── settings.py
├── urls.py
└── wsgi.py
其中:
- admin.py
Django Admin 后台的配置文件。 - apps.py
当前应用的配置文件。 - models.py
用于保存数据库模型。 - tests.py
你可以在该文件中编写测试代码用于对当前应用进行测试。 - views.py
用于存放与业务逻辑相关的代码。
注册应用
首先,打开项目文件中的 settings.py 文件,你可以在该文件中观察到如下代码:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
]
将这段代码修改为以下内容即可完成应用的注册:
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'myapp' # 此处填写你创建的应用的名称
]



![[前端笔记——多媒体与嵌入] 6.HTML 中的图片+视频+音频内容](https://img-blog.csdnimg.cn/c73f87cb32184953a037aed343ce86d2.png)


![[ 华为云 ] 云计算中Region、VPC、AZ 是什么,他们又是什么关系,应该如何抉择](https://img-blog.csdnimg.cn/03464fd9653e40428be191d8d7eaca9f.png)