最近有任务需求,自己在linux中通过docker虚拟环境的方式部署了SpringBoot和Vue前后端分离的项目,现在做点总结,给需要的小伙伴分享。不足之处多多指正。
关于在linux中安装docker,可以查看博主前几篇博客按照步骤进行安装,然后再linux中安装相应的jdk这一步就不在叙述。
对于springboot后端程序,需要通过IDEA命令进行打包:
mvn clean package -Dmaven.test.skip=true //先清除一下
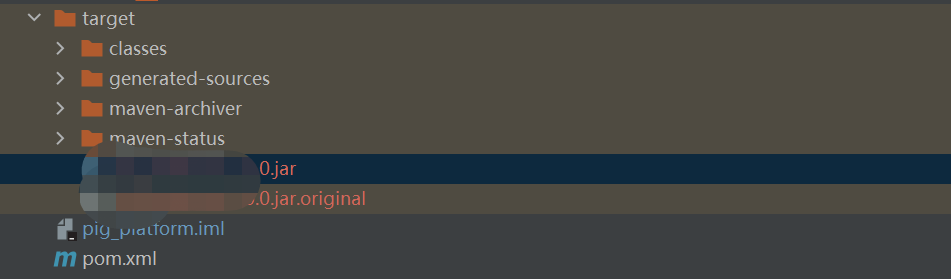
mvn package Dmven.test.skip=true //打包打包结束后就能在项目中的target文件夹中出现相应的jar包,如下图所示:

将第一个jar包拷贝到服务器中的任意文件夹中,我这里是/proc文件夹。
然后通过命令:
java -jar XXXXX.jar(xxxxx.jar换成具体的jar包名字),来测试jar包是否可以正常启动。可以正常启动后关闭窗口,下面采用后台启动的方式进行启动:
nohup java -jar XXXXXXX.jar > nohup.out &通过ps aux|grep xxx.jar命令来查看jar包的相关进程,当看到该jar包的进程启动无误后,就可以在当前目录中看到nohub.out的jar包日志文件。至此springboot后端程序已经完全启动了。
下面部署前端vue应用,vue应用将在docker中进行部署。
拉取nginx的docker环境:
docker pull nginx启动该nginx镜像
docker run --name Nginx -p 80:80 -v /home/nginx/dist:/usr/share/nginx/html -d nginx
## --name:容器名字
## -d: 要启动的镜像的名字
## -v: /home/nginx/dist 这是宿主机(服务器)中的目录映射到nignx容器中的/usr/share/nginx/html中;将宿主机中的文件拷贝到物理机中,保持映射的文件夹一致:
docker cp 容器id:/etc/nginx /home/etc其次停止并删除该容器:
docker stop 容器id
docker rm 容器id重启镜像,并将虚拟环境和物理环境中的文件夹相互映射:
docker run --name myNginx -p 80:80 -v /home/nginx/dist:/usr/share/nginx/html -v /home/etc/nginx:/etc/nginx -d nginx至此nginx已经启动,进入nginx虚拟环境。后面只需要将文件拷到物理机中/home/nginx/dist文件夹下,虚拟环境中的/usr/share/nginx/html就会出现对应的文件。
通过相关命令安装工具:
apt-get update
apt-get upgrade //更新docker环境
apt-get install openssh-server //安装openssh
apt-get install vim //安装vim编译器进入nginx文件夹,/etc/nginx下,通过vim nginx.conf 打开nginx.conf文件,进行相关配置
server {
listen 7070; //端口号
server_name xxxxxxxxx; //服务器地址
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /opt/project/vue/; //前端安装的路径
try_files $uri $uri/ /index.html;
index index.html index.htm;
}配置结束后,进入nginx启动目录下,通过一下命令启动nginx:
./nginx -t //查看配置信息是否正确
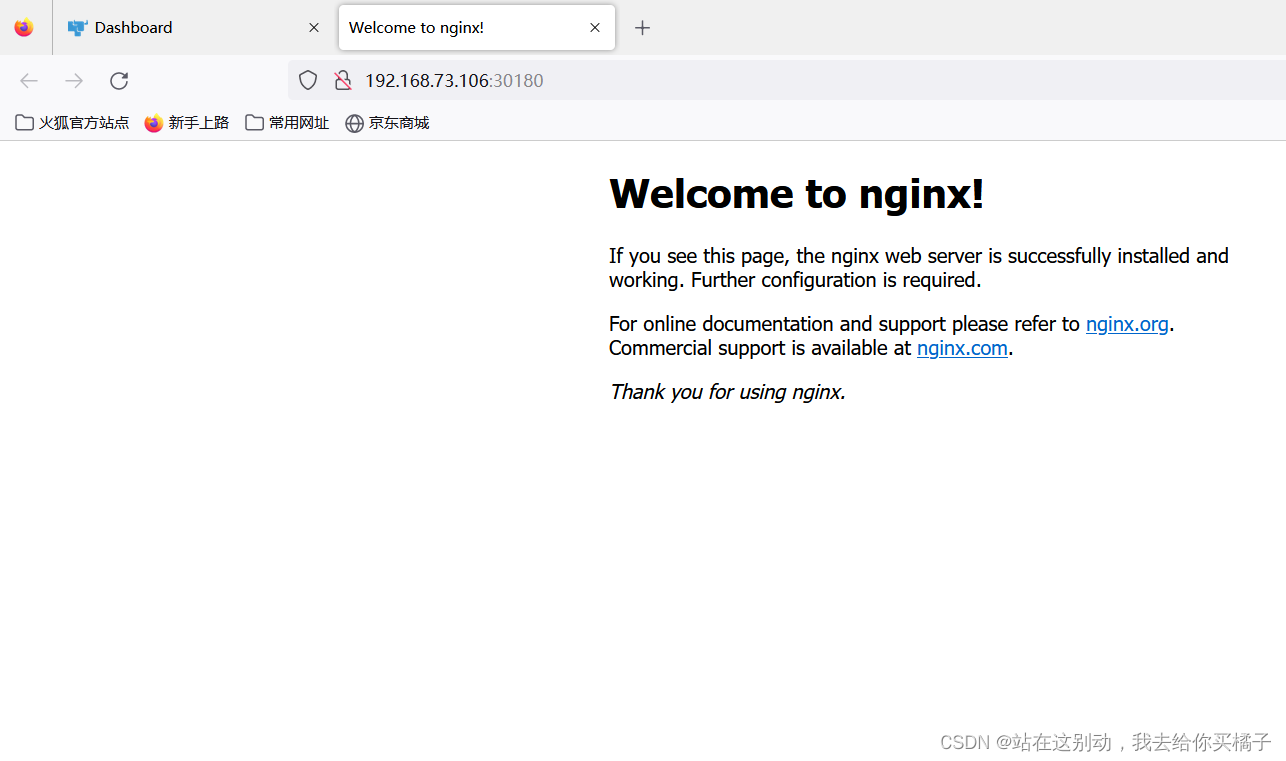
./nginx -s reload //重新启动启动后,通过本地网页就可以通过服务器的IP地址+端口号进行访问了。

![[ 华为云 ] 云计算中Region、VPC、AZ 是什么,他们又是什么关系,应该如何抉择](https://img-blog.csdnimg.cn/03464fd9653e40428be191d8d7eaca9f.png)