[前端笔记——HTML介绍] 6.HTML 中的图片
- 1.HTML中的图片
- 1.1怎样将一幅图片放到网页上?
- 1.2备选文本
- 1.3宽度和高度
- 1.4.Image titles 图片标题
- 1.5通过为图片搭配说明文字的方式来解说图片
- 1.6CSS背景图片
- 2.视频和音频内容
- 2.1Web中的视频和音频
- 2.1.1`<video>`元素
- 2.1.2使用多个播放源以提高兼容性
- 2.1.3 `<audio>`标签
- 2.2显示音轨文本
1.HTML中的图片
1.1怎样将一幅图片放到网页上?
可以用<img> 元素来把图片放到网页上。它是一个空元素(它不需要包含文本内容或闭合标签),最少只需要一个 src (一般读作其全称 * *source) * *来使其生效。src 属性包含了指向我们想要引入的图片的路径,可以是相对路径或绝对 URL,就像 <a> 元素的 href 属性一样。
<img src="dinosaur.jpg">
1.2备选文本
属性是 alt ,它的值应该是对图片的文字描述,用于在图片无法显示或不能被看到的情况。例如:
<img src="images/dinosaur.jpg"
alt="The head and torso of a dinosaur skeleton;
it has a large head with long sharp teeth">
测试alt 属性最简单的方式就是故意拼错图片文件名,这样浏览器就无法找到该图片从而显示备选的文本。
那么到底应该在 alt 里写点什么呢?这首先取决于为什么这张图片会在这儿,换句话说,如果这张图片没显示出来,会少了什么:
- 装饰: 如果图片只是用于装饰,而不是内容的一部分,可以写一个空的alt=“” 。例如,屏幕阅读器不会浪费时间对用户读出不是核心需要的内容。实际上装饰性图片就不应该放在 HTML 文件里, CSS 背景图片才应该用于插入装饰图片,但如果这种情况无法避免, alt=""会是最佳处理方案。
- 内容: 如果图片提供了重要的信息,就要在alt文本中简要的提供相同的信息,甚至更近一步,把这些信息写在主要的文本内容里,这样所有人都能看见。不要写冗余的备选文本,如果在主要文本中已经对图片进行了充分的描述,写alt=""就好。
- 链接: 如果你把图片嵌套在
<a>标签里,来把图片变成链接,那你还必须提供无障碍的链接文本。在这种情况下,你可以写在同一个<a>元素里,或者写在图片的alt属性里,随你喜欢。 - 文本: 不应该将文本放到图像里。例如,如果主标题需要有阴影,可以用 CSS来达到这个目的,而不是把文本放到图片里。如果真的必须这么做,那就把文本也放到alt里。
- 本质上,关键在于在图片无法被看见时也提供一个可用的体验,这确保了所有人都不会错失一部分内容。
1.3宽度和高度
可以用宽度和高度属性来指定你的图片的高度和宽度(你可以用多种方式找到你的图片的宽度和高度,例如:
<img src="images/dinosaur.jpg"
alt="一只恐龙头部和躯干的骨架,它有一个巨大的头,长着锋利的牙齿。"
width="400"
height="341">
在正常的情况下,这不会对显示产生很大的影响,但是如果图片没有显示(例如用户刚刚开始浏览网页,但是图片还没有加载完成),浏览器会为要显示的图片留下一定的空间。
1.4.Image titles 图片标题
类似于超链接,你可以给图片增加title属性来提供需要更进一步的支持信息。例如:
<img src="images/dinosaur.jpg"
alt="一只恐龙头部和躯干的骨架,它有一个巨大的头,长着锋利的牙齿。"
width="400"
height="341"
title="A T-Rex on display in the Manchester University Museum">
这会给我们一个鼠标悬停提示,看起来就像链接标题。
图片标题并不必须要包含有意义的信息,通常来说,将这样的支持信息放到主要文本中而不是附着于图片会更好。不过,在有些环境中这样做更有用,比如当没有空间显示提示时,也就是在图片栏中。
然而,这并不是推荐的——title 有很多易访问性问题,主要是基于这样一个事实,即屏幕阅读器的支持是不可预测的,大多数浏览器都不会显示它,除非您在鼠标悬停时(例如:title 无法访问键盘用户)
1.5通过为图片搭配说明文字的方式来解说图片
<div class="figure">
<img src="/images/dinosaur_small.jpg"
alt="一只恐龙头部和躯干的骨架,它有一个巨大的头,长着锋利的牙齿。"
width="400"
height="341">
<p>曼彻斯特大学博物馆展出的一只霸王龙的化石</p>
</div>
有一个更好的做法是使用 HTML5 的 <figure> 和 <figcaption> 元素,它正是为此而被创造出来的:为图片提供一个语义容器,在标题和图片之间建立清晰的关联。修改如下:
<figure>
<img src="https://raw.githubusercontent.com/mdn/learning-area/master/html/multimedia-and-embedding/images-in-html/dinosaur_small.jpg"
alt="一只恐龙头部和躯干的骨架,它有一个巨大的头,长着锋利的牙齿。"
width="400"
height="341">
<figcaption>曼彻斯特大学博物馆展出的一只霸王龙的化石</figcaption>
</figure>
这个 <figcaption> 元素 告诉浏览器和其他辅助的技术工具这段说明文字描述了 <figure> 元素的内容。
注意 <figure> 里不一定要是一张图片,只要是一个这样的独立内容单元:
- 用简洁、易懂的方式表达意图。
- 可以置于页面线性流的某处。
- 为主要内容提供重要的补充说明。
<figure> 可以是几张图片、一段代码、音视频、方程、表格或别的。
1.6CSS背景图片
也可以使用 CSS 把图片嵌入网站中(JavaScript 也行,不过那是另外一个故事了),这个 CSS 属性 background-image 和另其他 background-* 属性是用来放置背景图片的。比如,为页面中的所有段落设置一个背景图片:
p {
background-image: url("images/dinosaur.jpg");
}
按理说,这种做法相对于 HTML 中插入图片的做法,可以更好地控制图片和设置图片的位置,那么为什么我们还要使用 HTML 图片呢?如上所述,CSS 背景图片只是为了装饰 — 如果你只是想要在你的页面上添加一些漂亮的东西,来提升视觉效果,那 CSS 的做法是可以的。但是这样插入的图片完全没有语义上的意义,它们不能有任何备选文本,也不能被屏幕阅读器识别。这就是 HTML 图片有用的地方了。
总而言之,如果图像对内容有意义,则应使用 HTML 图像。如果图像纯粹是装饰,则应使用 CSS 背景图片。
2.视频和音频内容
2.1Web中的视频和音频
在早些时候,传统的 web 技术(如 HTML)不能够在 Web 中嵌入音频和视频,所以一些像 Flash (后来有 Silverlight ) 的专利技术在处理这些内容上变得很受欢迎。这些技术能够正常的工作,但是却有着一系列的问题,包括无法很好的支持 HTML/CSS 特性、安全问题,以及可行性问题。
几年之后 HTML5 标准提出,其中有许多的新特性,包括 <video> 和 <audio> 标签,以及一些 JavaScript 和 APIs 用于对其进行控制。
2.1.1<video>元素
<video src="rabbit320.webm" controls>
<p>你的浏览器不支持 HTML5 视频。可点击<a href="rabbit320.mp4">此链接</a>观看</p>
</video>
常见属性:
- src:同 标签使用方式相同,src 属性指向想要嵌入网页当中的视频资源,他们的使用方式完全相同。
- controls:用户必须能够控制视频和音频的回放功能。可以使用 controls 来包含浏览器提供的控件界面,同时也可以使用合适的 JavaScript API 创建自己的界面。界面中至少要包含开始、停止以及调整音量的功能。
<video>标签内的内容:这个叫做后备内容 — 当浏览器不支持 标签的时候,就会显示这段内容,这使得我们能够对旧的浏览器提供回退内容。
新的特性:
- width 和 height:可以用属性控制视频的尺寸,也可以用 CSS 来控制视频尺寸。无论使用哪种方式,视频都会保持它原始的长宽比 — 也叫做纵横比。如果设置的尺寸没有保持视频原始长宽比,那么视频边框将会拉伸,而未被视频内容填充的部分,将会显示默认的背景颜色。
- autoplay:这个属性会使音频和视频内容立即播放,即使页面的其他部分还没有加载完全。建议不要应用这个属性在你的网站上,因为用户们会比较反感自动播放的媒体文件。
- loop:这个属性可以让音频或者视频文件循环播放。同样不建议使用,除非有必要。
- muted:这个属性会导致媒体播放时,默认关闭声音。
- poster:这个属性指向了一个图像的 URL,这个图像会在视频播放前显示。通常用于粗略的预览或者广告。
- preload
这个属性被用来缓冲较大的文件,有 3 个值可选:
- “none” :不缓冲
- “auto” :页面加载后缓存媒体文件
- “metadata” :仅缓冲文件的元数据
2.1.2使用多个播放源以提高兼容性
像 MP3、MP4、WebM 这些术语叫做容器格式。他们定义了构成媒体文件的音频轨道和视频轨道的储存结构,其中还包含描述这个媒体文件的元数据,以及用于编码的编码译码器等等。
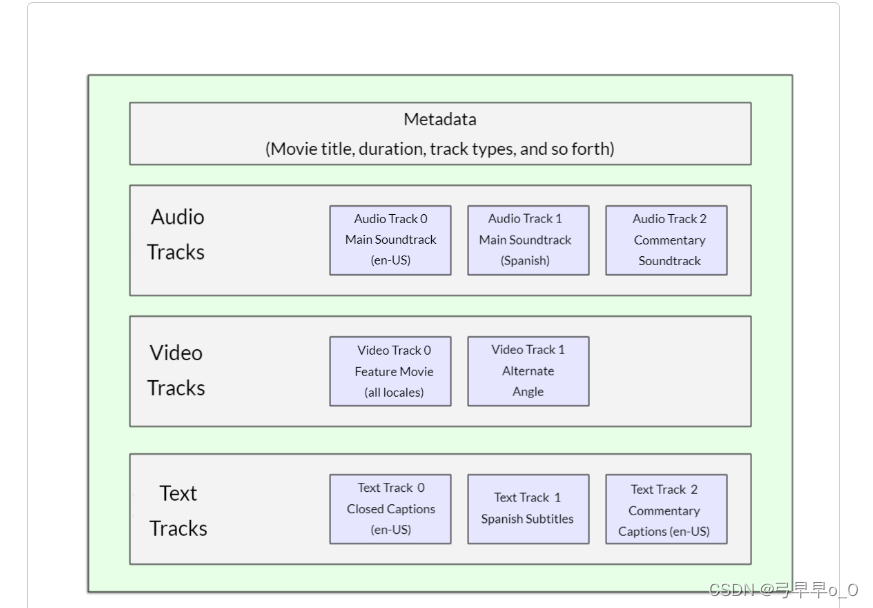
一个格式为 WebM 的电影包含视频轨道,音频轨道和文本轨道,其中视频轨道包含一个主视频轨道和一个可选的 Angle 轨道;音频轨道包含英语和西班牙语的音频轨道,还有一个英语评论的音频轨道;文字轨道包含英语和西班牙语的字幕轨道,如下图所示:

为了编解码器(codec)编码媒体,容器中的音频和视频轨道以适合的格式保存。音频轨道和视频轨道使用不同的格式。每个音频轨道都使用音频编解码器 (en-US)进行编码,而视频轨道则使用视频编解码器进行编码。如前所述,不同的浏览器支持不同的视频和音频格式,以及不同的容器格式(如 MP3、MP4 和 WebM,这些格式又可以包含不同类型的视频和音频)。例如:
- WebM 容器通常包括了 Opus 或 Vorbis 音频和 VP8/VP9 视频。这在所有的现代浏览器中都支持,除了他们的老版本。
- MP4 容器通常包括 AAC 以及 MP3 音频和 H.264 视频。这在所有的现代浏览器中都支持,还有 Internet Explorer。
- 老式的 Ogg 容器往往支持 Ogg Vorbis 音频和 Ogg Theora 视频。主要在 Firefox 和 Chrome 当中支持,不过这个容器已经被更强大的 WebM 容器所取代。
有一些特殊情况。例如,对于某些类型的音频,通常编解码器的数据存储没有容器或简化容器。其中一个例子就是 FLAC 编解码器,它通常存储在 FLAC 文件中,FLAC 文件只是 FLAC 的原始轨迹。
另一种情况是一直流行的 MP3 文件。“MP3 文件”实际上是存储在 MPEG 或 MPEG-2 容器中的 MPEG-1 音频层 III(MPEG-1 Audio Layer III,MP3)音频轨道。这一点特别有趣,因为尽管大多数浏览器不支持在和元素中使用 MPEG 媒体,但由于 MP3 的流行,它们可能仍然支持 MP3。
音频播放器将会直接播放音频文件,例如 MP3 和 Ogg 文件。这些不需要容器。
2.1.3 <audio>标签
<audio> 标签与 <video> 标签的使用方式几乎完全相同,有一些细微的差别。音频播放器所占用的空间比视频播放器要小,由于它没有视觉部件 — 你只需要显示出能控制音频播放的控件。一些与 HTML5 <video> 的差异如下:
<audio>标签不支持 width/height 属性 — 由于其并没有视觉部件,也就没有可以设置 width/height 的内容。- 同时也不支持 poster 属性 — 同样,没有视觉部件。
可以在 Javascript 中调用 load() 方法来重置媒体。可以监控媒体元素中的音频轨道,当音轨被添加或删除时,可以通过监听相关事件来侦测到。具体来说,通过监听 AudioTrackList (en-US) 对象的 addtrack 事件(即 HTMLMediaElement.audioTracks 对象),可以及时对音轨的增加做出响应。
const mediaElem = document.querySelector("video");
mediaElem.audioTracks.onaddtrack = function(event) {
audioTrackAdded(event.track);
}
2.2显示音轨文本
HTML5 <video> 中有了 WebVTT (en-US) 格式,可以使用 <track> 标签。
WebVTT 是一个格式,用来编写文本文件,这个文本文件包含了众多的字符串,这些字符串会带有一些元数据,它们可以用来描述这个字符串将会在视频中显示的时间,甚至可以用来描述这些字符串的样式以及定位信息。这些字符串叫做 cues ,你可以根据不同的需求来显示不同的样式,最常见的如下:
subtitles
通过添加翻译字幕,来帮助那些听不懂外国语言的人们理解音频当中的内容。
captions
同步翻译对白,或是描述一些有重要信息的声音,来帮助那些不能听音频的人们理解音频中的内容。
timed descriptions
将文字转换为音频,用于服务那些有视觉障碍的人。
一个典型的 WebVTT 文件如下:
WEBVTT
1
00:00:22.230 --> 00:00:24.606
第一段字幕
2
00:00:30.739 --> 00:00:34.074
第二段
...
让其与 HTML 媒体一起显示,需要做如下工作:
- 以 .vtt 后缀名保存文件。
- 用
<track>标签链接 .vtt 文件,<track>标签需放在<audio>或<video>标签当中,同时需要放在所有<source>标签之后。使用 kind 属性来指明是哪一种类型,如 subtitles、captions、descriptions。然后,使用 srclang 来告诉浏览器你是用什么语言来编写的 subtitles。
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
</video>


![[ 华为云 ] 云计算中Region、VPC、AZ 是什么,他们又是什么关系,应该如何抉择](https://img-blog.csdnimg.cn/03464fd9653e40428be191d8d7eaca9f.png)