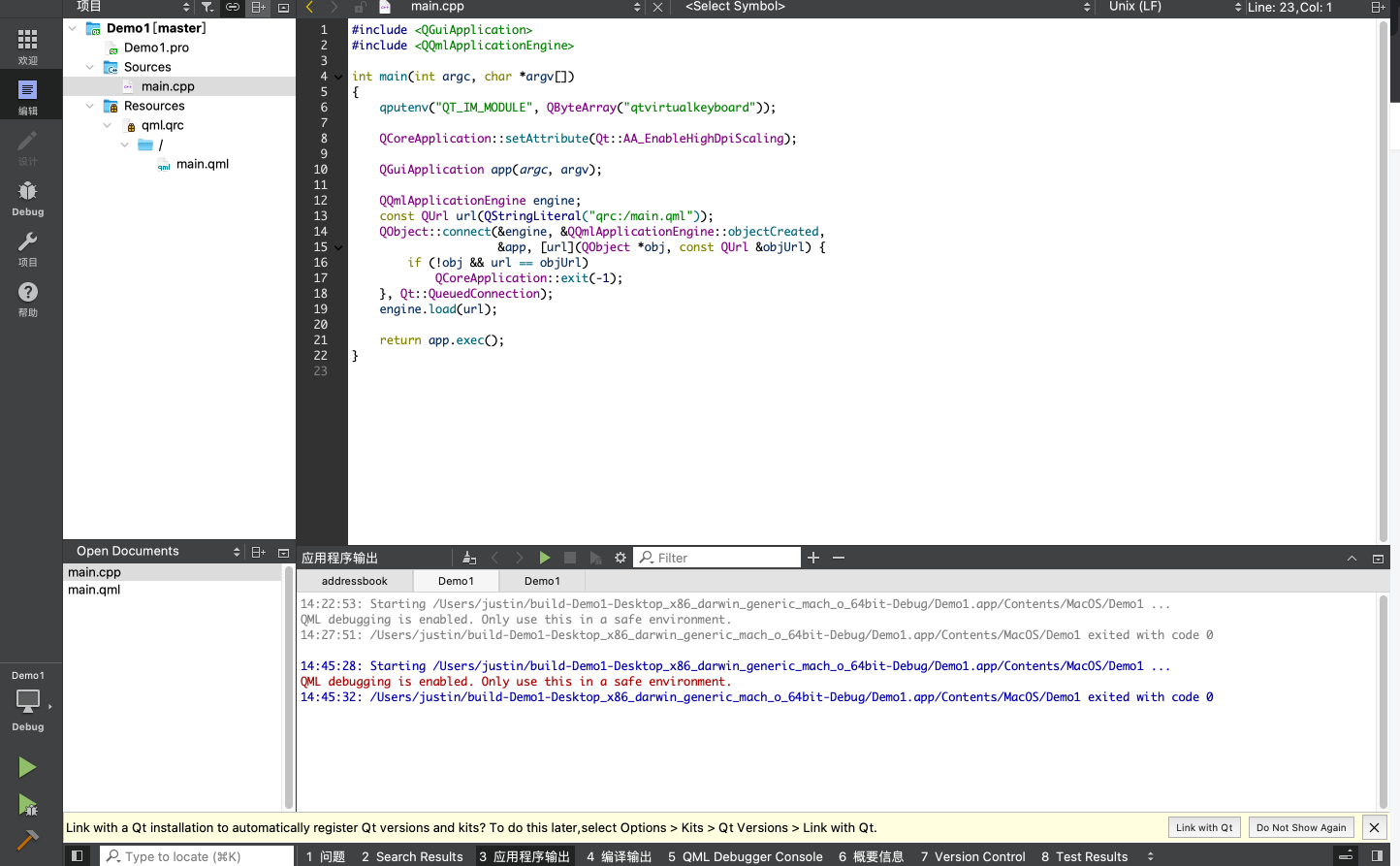
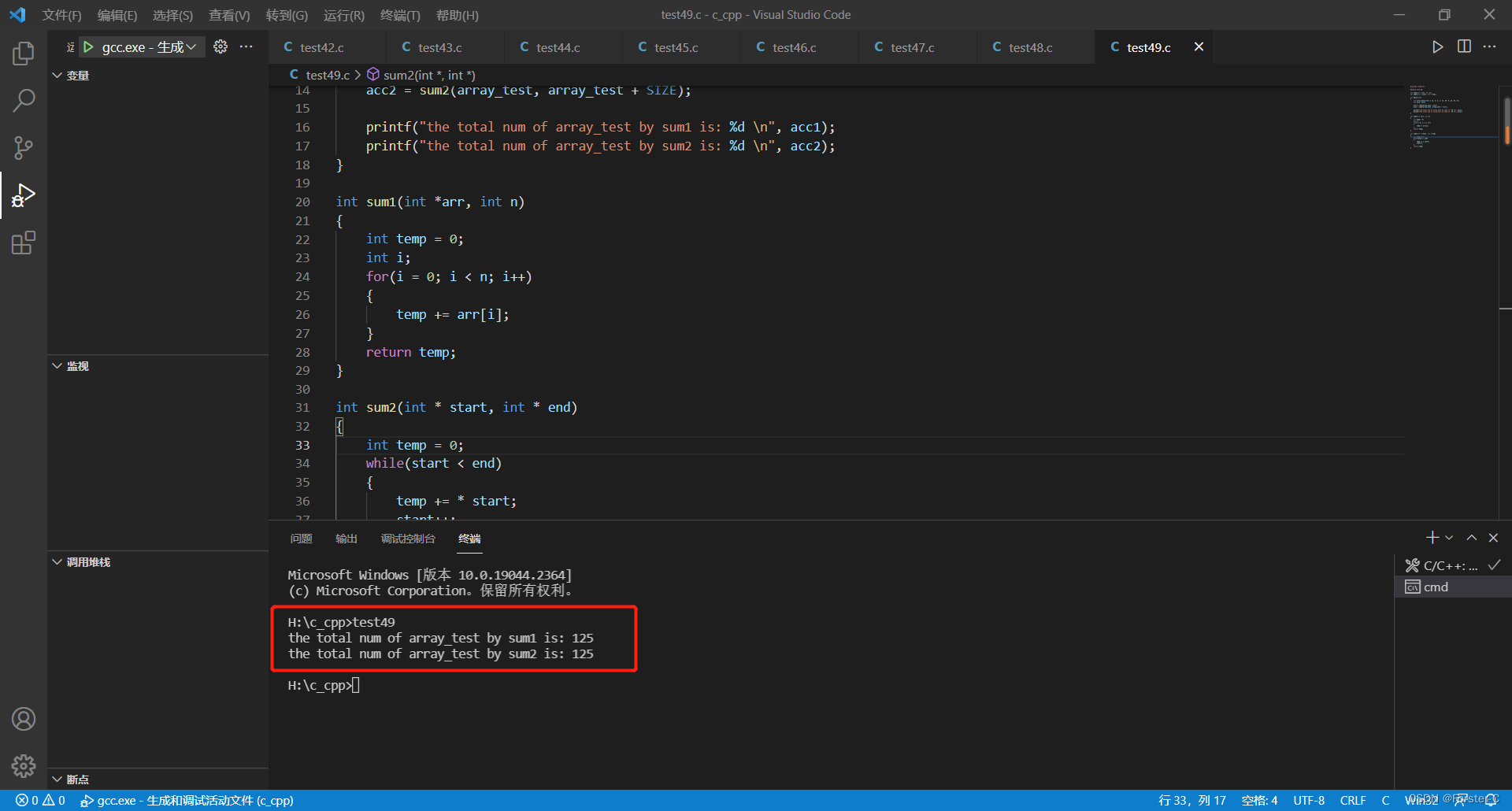
接着上一讲,当建立完工程之后,IDE 会呈现如下的界面

下面的代码是main.cpp,工程起始运行的代码段,具体的函数说明都在代码段里面进行了标注。
#include <QGuiApplication> //主要是ui进程运行头函数,包含事件循环,运行前初始化等
#include <QQmlApplicationEngine> //按照字面的意思是解析Qml应用程序引擎库函数 加载 解析 事件绑定等功能
int main(int argc, char *argv[])
{
qputenv("QT_IM_MODULE", QByteArray("qtvirtualkeyboard"));//初始化虚拟键盘环境
QCoreApplication::setAttribute(Qt::AA_EnableHighDpiScaling);//设置高清屏幕预览自适应
QGuiApplication app(argc, argv); //定义一个应用程序 对象
QQmlApplicationEngine engine; //定一个qml应用程序引擎 对象
const QUrl url(QStringLiteral("qrc:/main.qml")); //加载qml文件
QObject::connect(&engine, &QQmlApplicationEngine::objectCreated,
&app, [url](QObject *obj, const QUrl &objUrl) { //
if (!obj && url == objUrl) //当创建qml对象失败的时候退出
QCoreApplication::exit(-1);
}, Qt::QueuedConnection); //connect 最后一个参数设置同步异步信号处理,具体参考https://blog.csdn.net/prefect_boy/article/details/101016393 相关文件介绍
//当发射者engine 触发objectCreated信号的时候运行lambada表达式
engine.load(url); //在这里进行加载qml文件 当创建完成会调用objectCreated 信号,我猜了 哈哈
return app.exec(); //线程进入循环等待 直到内部有函数终止进行函数调用
}
接下来开始讲解main.qml 这个就是界面展示的具体实现代码,如果有html css 前端基础的话很容易理解。有兴趣的话可以学习相关前端HTML 教程技术https://www.runoob.com/html/html-tutorial.html ,对后续qml的开发有很大的帮助;
前面的操作利用qml engine -〉load 这个函数 进行加载和展示main.qml 里面的内容:
QML 类似于网页设计的 HTML,是一种标记语言,我们可以借助 CSS 对它进行美化,也可以借助 JavaScript 进行交互。有 Web 开发经验的读者学习 QML 将非常轻松。
使用 QML 开发界面主要有以下几个优点:
QML 非常灵活,可以做出非常炫酷的效果,例如 QQ、360、迅雷等都不在话下。
QML 是标记语言,见名知意,非常容易编写和阅读,大大提高了开发和维护效率。
QML 界面简洁大气,有很多动画,适合移动端。
不同平台下的 QML 使用相同的渲染机制,界面效果一致,不会随操作系统的不同而变化。
import QtQuick 2.12 //代码库的引用方式和python的方式很像 quick理解为事件处理类吧
import QtQuick.Window 2.12 //理解为控件样式类吧
import QtQuick.VirtualKeyboard 2.4
Window { //定义主窗口
id: window //窗口的id
visible: true //是否隐藏
width: 640 //界面的大小设置
height: 480
title: qsTr("Hello World") //head 展示字体
InputPanel { //调用虚拟键盘 刚开始可以不了解这些 后续需要使用输入事件的时候再讲
id: inputPanel
z: 99
x: 0
y: window.height
width: window.width
states: State {
name: "visible"
when: inputPanel.active
PropertyChanges {
target: inputPanel
y: window.height - inputPanel.height //显示的键盘高度
}
}
transitions: Transition {//transition 定义了当 State 发生变化时要应用的动画。
from: ""
to: "visible"
reversible: true
ParallelAnimation {
NumberAnimation {
properties: "y"
duration: 250
easing.type: Easing.InOutQuad
}
}
}
}
}本节内容主要讲解了main函数初始化和了解如何加载main.qml 文件,和qml简单的语法讲解。下一节就开始了真正的qml的学习了,例如 在主界面添加按钮 绑定按钮事件,初始化edit text等常用的控件。敬请期待下一节 再会!














![[leetcode.29]两数相除,位运算虽好,不要满眼是她](https://img-blog.csdnimg.cn/fcea493452824a338527b027965da147.png)