废话
对于chrome浏览器想必大家大不陌生了,里面的扩展程序(本文后面称插件),多多少少也都用过吧,毕竟可以辅助自己的日常工作,娱乐等等,添加完之后呢,就会多出一些操作按钮,或者右键之类的,还能打包成crx多个设备同步等,看似很神奇,其实就是一个html文件,下面让你分分钟,也能自己写一个自己想用的插件.
开始
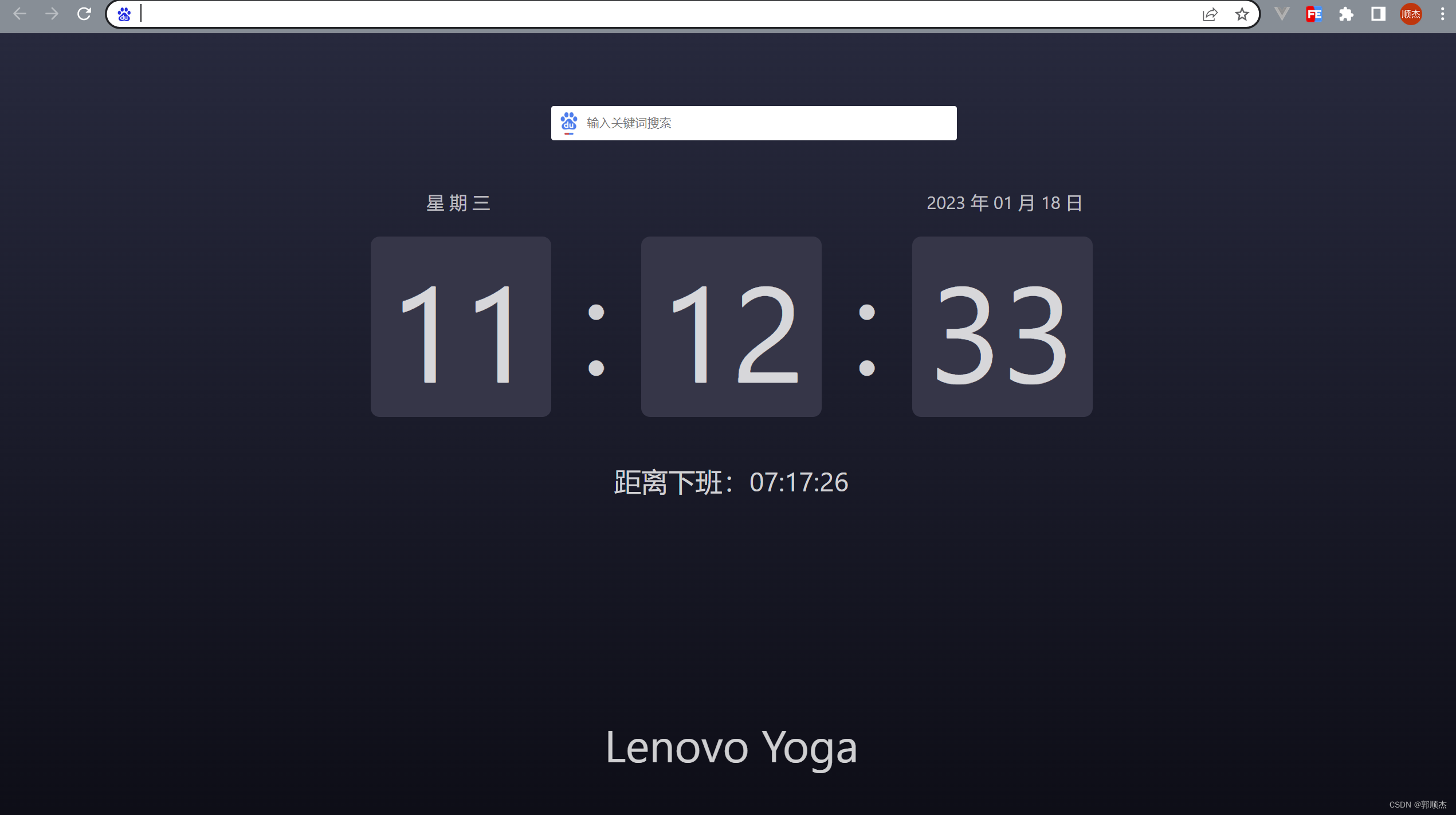
早上无意中看到这样的数字时钟屏保


感觉还挺好看的,但是总不能关着电脑看吧,于是想着放到Chrome新窗口里,这样不就好了,分分钟的事
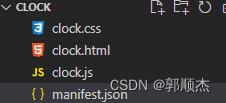
新建clock文件夹,里面四个子文件

manifest.json文件,和各种小程序开发一样,一个核心配置,也是chrome 插件的心脏
{
"name": "clock",
"description": "clock",
"version": "1.0",
"manifest_version": 3,
"chrome_url_overrides": {
"newtab": "clock.html"
},
"offline_enabled": true
}
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>clock</title>
<link rel="stylesheet" href="./clock.css">
</head>
<body>
<div class="container">
<div class="search">
<img src="https://lf-cdn-tos.bytescm.com/obj/static/xitu_extension/static/baidu.9627e61f.png" alt="baidu" class="baidu_logo">
<input id="baidu" type="text" placeholder="输入关键词搜索">
</div>
<div class="time_box">
<div style="overflow: hidden;padding:35px 10px 25px 62px">
<div class="week item">星 期 一</div>
<div class="date item">2023 年 01 月 01 日</div>
</div>
<div class="clock">
<div class="hour">00</div>
<span>:</span>
<div class="minute">00</div>
<span>:</span>
<div class="second">00</div>
</div>
<div class="offTime">下班倒计时: 00:00:00</div>
</div>
<div class="footer">Lenovo Yoga</div>
</div>
<script src="./clock.js"></script>
</body>
</html>
js
let baiduDom = document.getElementById('baidu'),
weekDom = document.getElementsByClassName('week')[0],
dateDom = document.getElementsByClassName('date')[0],
hourDom = document.getElementsByClassName('hour')[0],
minuteDom = document.getElementsByClassName('minute')[0],
secondDom = document.getElementsByClassName('second')[0],
offTimeDom = document.getElementsByClassName('offTime')[0],
weekArr = ['星 期 日', '星 期 一', '星 期 二', '星 期 三', '星 期 四', '星 期 五', '星 期 六'],
goHomeTime = '18:30:00';
// 搜索回车事件
baiduDom.onkeydown = function (event) {
if(event.keyCode==13){
window.open(`https://www.baidu.com/s?wd=${event.target.value}`)
}
}
// 时间补零
function addZero(num){
if(num>=10){
return num
}else{
return '0' + num
}
}
// 更新text
function setText(dom,text){
dom.innerText = text
}
// 时间戳转时间
function time(time = +new Date()) {
var date = new Date(time); // 增加8小时
return date.toJSON().substr(11, 8).replace('T', ' ');
}
// 更新时间
function updateTime(){
let date = new Date(),
YY = date.getFullYear(),
MM = addZero(date.getMonth() + 1),
DD = addZero(date.getDate()),
WW = weekArr[date.getDay()],
hh = addZero(date.getHours()),
mm = addZero(date.getMinutes()),
ss = addZero(date.getSeconds()),
// 当前时间
currentTime = +new Date,
// 下班时间
offTime = +new Date(`${YY}-${MM}-${DD} ${goHomeTime}`);
setText(weekDom,WW)
setText(dateDom,`${YY} 年 ${MM} 月 ${DD} 日`)
setText(hourDom,hh)
setText(minuteDom,mm)
setText(secondDom, ss)
if (currentTime > offTime) {
setText(offTimeDom,'到点了, 赶紧下班啦')
} else {
setText(offTimeDom,'距离下班:' + time(offTime-currentTime))
}
}
// 设置定时器
let timer = null
timer = setInterval(() => {
updateTime()
}, 1000);
// 监听窗口进入与隐藏
document.addEventListener("visibilitychange", function() {
if (document.visibilityState == "hidden") {
//切离该页面时执行
clearInterval(timer)
} else if (document.visibilityState == "visible") {
//切换到该页面时执行
timer = setInterval(() => {
updateTime()
}, 1000);
}
});
css
body {
margin: 0;
}
.container {
width: 100vw;
height: 100vh;
background: linear-gradient(to bottom, #27293d, #0d0d16);
padding-top: 5%;
box-sizing: border-box;
}
.search {
width: 400px;
height: 38px;
margin: 0 auto;
position: relative;
}
.search .baidu_logo {
width: 30px;
height: 30px;
position: absolute;
top: 4px;
left: 5px;
}
.search input {
padding: 0 10px 0 40px;
margin: 0;
border: 0;
outline: 0px;
width: 100%;
height: 100%;
border-radius: 3px;
}
.time_box {
position: relative;
margin: 20px auto 0;
width: 800px;
}
.time_box .item {
color: rgba(255, 255, 255, .7);
font-size: 20px;
}
.time_box .week {
float: left;
}
.time_box .date {
float: right;
}
.time_box .clock {
display: flex;
justify-content: space-between;
align-items: center;
font-size: 150px;
color: rgba(255, 255, 255, .8);
}
.time_box .clock div {
background: #363648;
height: 200px;
width: 200px;
text-align: center;
border-radius: 10px;
position: relative;
}
.time_box .clock span {
margin-top: -20px;
}
.offTime{
color: rgba(255, 255, 255, .8);
width: 100%;
text-align: center;
font-size: 30px;
margin-top:50px
}
.footer {
font-size: 50px;
width: 100%;
text-align: center;
position: absolute;
color: rgba(255, 255, 255, .8);
bottom: 8%;
}
就很简单的一个html, 没啥介绍的, 看下就懂了
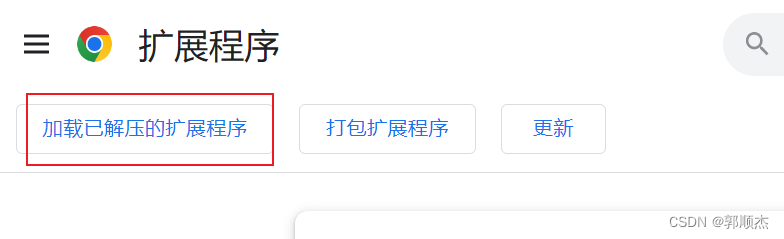
最后安装插件
打开更多工具–>扩展程序–>加载已解压的扩展程序, 找到刚刚新建的clock文件确定, 或者直接把文件拖进去,即可


最终效果

当然可以随心所欲自己弄自己想要的工具插件, 也可发布Chrome市场, 也可以去市场下载自己想要的
笔记
Chrome插件开发api
demo gitee 仓库
易错点
- 插件js尽量引入形式, 写在html里可能不生效
- dom里不能直接onclick等直接绑定事件, 插件里不能解析,要写成dom.onclick = function(){} 这种形式
最后
自己有写过几个好用的插件. 一键解析各种付费vip视频的插件(不限平台, 超清同步弹幕), 抢购秒杀的(人反应再快也要零点几秒吧, 程序是吧0.00000001就能给你完成你想要的所有操作), 需要的可以私聊讨论






![[leetcode.29]两数相除,位运算虽好,不要满眼是她](https://img-blog.csdnimg.cn/fcea493452824a338527b027965da147.png)