文章目录
- 前言
- 计算属性的由来
- 方法实现 计算属性 同样的效果
- 计算属性缓存 vs 方法
前言
在官方文档中,给出了计算属性的说明与用途,也讲述了计算属性与方法的区别点。本篇博客只做自己的探究记录,以官方文档为准。
vue 计算属性 官方文档
计算属性的由来
正常来说,使用模板语法也能实现一些判断操作,并将判断后的数据值进行展示。如下:
<template>
<h1>计算属性与方法实现探究</h1>
<p>Has published books:</p>
<span>{{ author.books.length > 0 ? 'Yes' : 'No' }}</span>
</template>
<script>
export default {
data(){
return{
author: {
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
}
}
}
}
</script>
效果展示如下所示:

但正常开发来说,在模板语法中,只会用来做基本的数据展示,数据的处理需要使用放入计算属性 computed中进行实现。
如下所示:
<template>
<h1>计算属性与方法实现探究</h1>
<p>Has published books:</p>
<span>{{ author.books.length > 0 ? 'Yes' : 'No' }}</span>
<hr>
<span>计算属性:{{ checkBooks }}</span> <br>
</template>
<script>
export default {
data(){
return{
author: {
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
}
}
},
computed:{
checkBooks(){
console.log("=====计算属性=====");
return this.author.books.length > 0 ? 'Yes' : 'No';
}
}
}
</script>

由于计算属性,属于属性,所以在标签中采取{{ }}包含时,不能带有()。
方法实现 计算属性 同样的效果
由于methods中,用来存放函数、方法,所以在计算属性computed中的方法依旧可以用methods实现。如下所示:
<template>
<h1>计算属性与方法实现探究</h1>
<p>Has published books:</p>
<span>{{ author.books.length > 0 ? 'Yes' : 'No' }}</span>
<hr>
<span>计算属性:{{ checkBooks }}</span> <br>
<hr>
<span>方法实现:{{ checkBooks1() }}</span> <br>
</template>
<script>
export default {
data(){
return{
author: {
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
}
}
},
computed:{
checkBooks(){
console.log("=====计算属性=====");
return this.author.books.length > 0 ? 'Yes' : 'No';
}
},
// methods 中存放函数
methods:{
checkBooks1(){
console.log("*****方法实现*****");
return this.author.books.length > 0 ? 'Yes' : 'No';
}
}
}
</script>

由于是采取methods进行数据的计算,所以数据的展示,需要使用()标识调用方法。
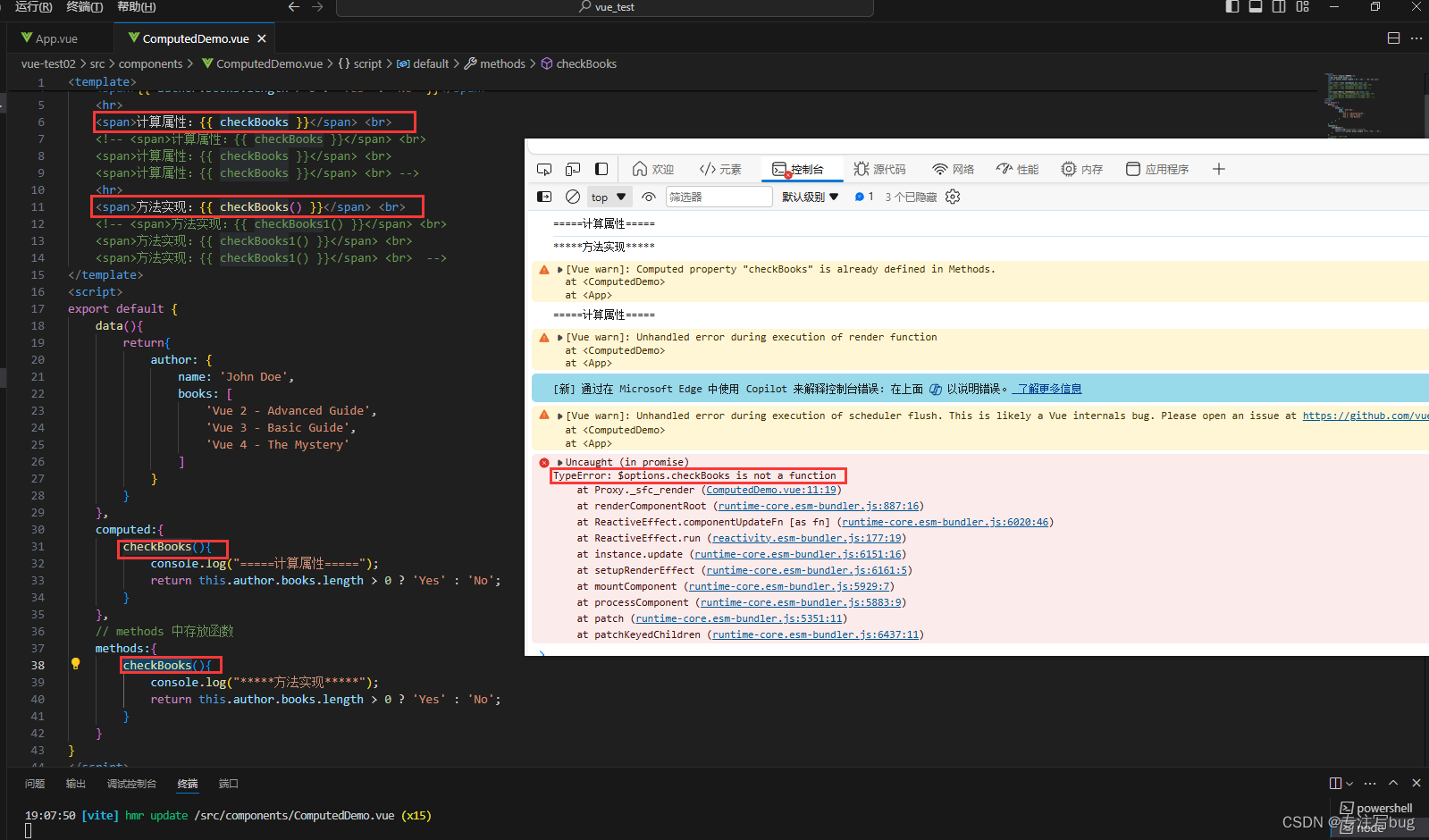
【注意】计算属性与方法,名称不能相同,否则会出现报错!

计算属性缓存 vs 方法
虽然在methods中编写一个方法调用,与计算属性中抛出一个计算结果值,能达到一样的效果。
但两者本身有很大的区别。不同之处在于计算属性值会基于其响应式依赖被缓存。
这句话如何理解呢,看下面的案例:
<template>
<h1>计算属性与方法实现探究</h1>
<p>Has published books:</p>
<span>{{ author.books.length > 0 ? 'Yes' : 'No' }}</span>
<hr>
<span>计算属性:{{ checkBooks }}</span> <br>
<span>计算属性:{{ checkBooks }}</span> <br>
<span>计算属性:{{ checkBooks }}</span> <br>
<span>计算属性:{{ checkBooks }}</span> <br>
<hr>
<span>方法实现:{{ checkBooks1() }}</span> <br>
<span>方法实现:{{ checkBooks1() }}</span> <br>
<span>方法实现:{{ checkBooks1() }}</span> <br>
<span>方法实现:{{ checkBooks1() }}</span> <br>
</template>
<script>
export default {
data(){
return{
author: {
name: 'John Doe',
books: [
'Vue 2 - Advanced Guide',
'Vue 3 - Basic Guide',
'Vue 4 - The Mystery'
]
}
}
},
computed:{
checkBooks(){
console.log("=====计算属性=====");
return this.author.books.length > 0 ? 'Yes' : 'No';
}
},
// methods 中存放函数
methods:{
checkBooks1(){
console.log("*****方法实现*****");
return this.author.books.length > 0 ? 'Yes' : 'No';
}
}
}
</script>
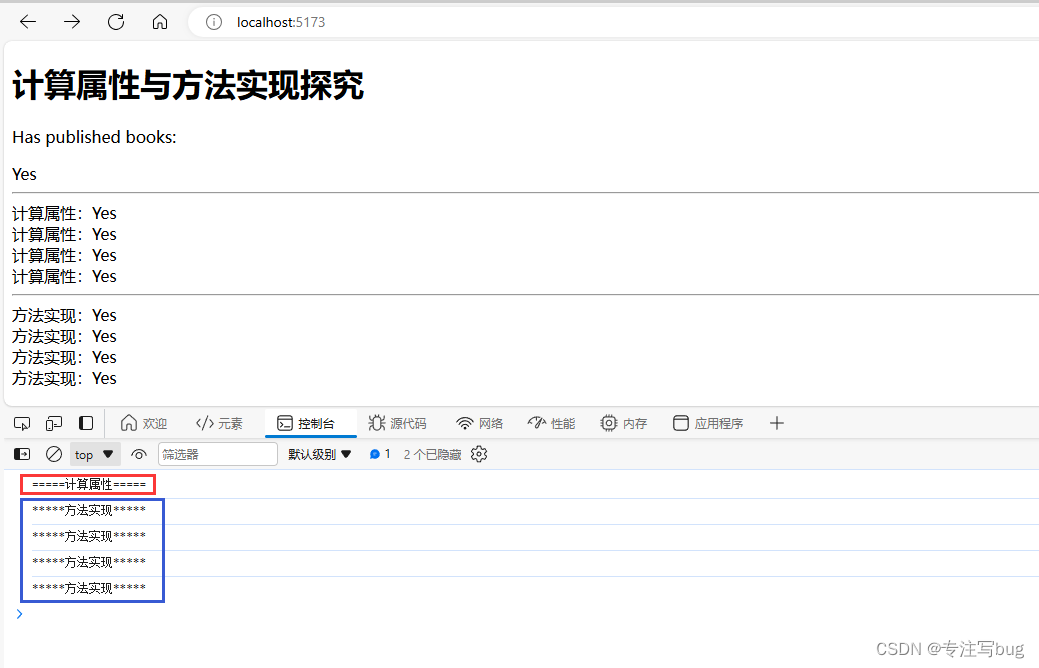
查看浏览器控制台中的打印信息:

【发现】
当初始数组中的数据并未变化的时候,如果采取计算属性,在第一次做调用处理,并将第一次计算的结果值做缓存;后面多次重复调用,直接读取的是缓存中的数据值,而不是重复计算。
但方法中,每次的调用都会重新执行一次计算逻辑。
相比之下,方法调用总是会在重渲染发生时再次执行函数。