详细步骤传送地址:Android Studio 模拟器切换中文输入
目录
01 问题概述
02 模拟器的调试
01 问题概述
大家在使用Android Studio 软件进行项目演示时总会遇到一些输入框需要输入中文汉字的情况,由于AS自带的模拟器基本都是英文,这时就有同学不知如何设置。
今天我们就教大家不用下载任何软件或者插件就可以实现Android Studio软件内置模拟器使用中文输入法,简单快捷。
02 模拟器的调试
这里强调下,经过我们为同学们调试的情况来看,目前所有的模拟器都可以使用该方法进行切换中文输入。
七步带你解决切换中文输入法
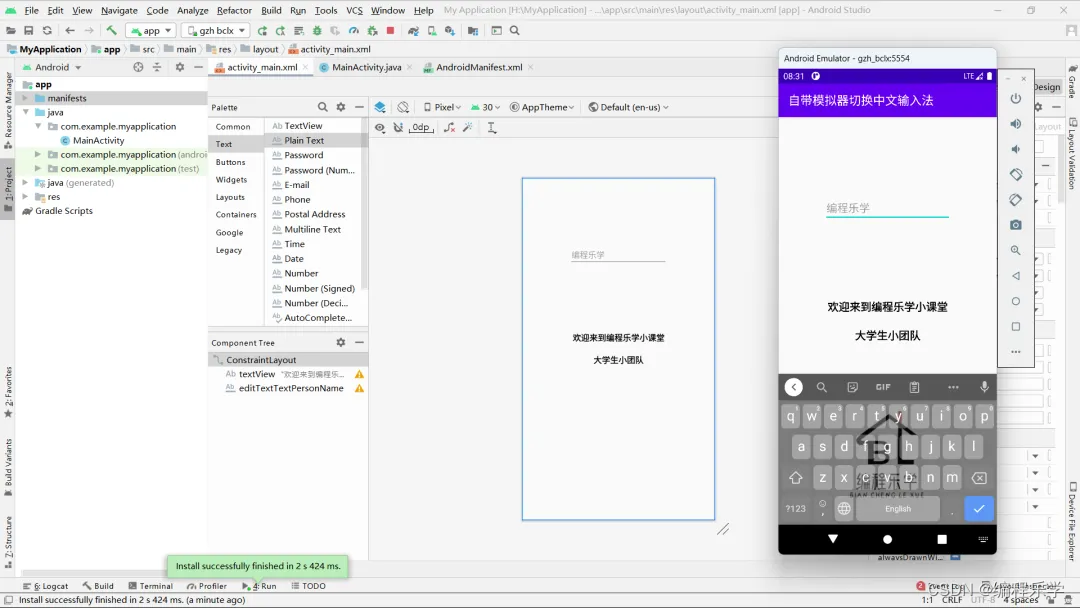
步骤一:打开Android Studio且打开一个相关项目

这时我们可以看到我们的输入法是英文的。
剩余内容请点击:Android Studio 模拟器切换中文输入