一.HTTPS的相关基本概念
- HTTPS:由于HTTP协议内容都是按照文本的方式明文传输的. 这就导致在传输过程中出现一些被篡改的情况. 可能会出现运营商劫持,黑客入侵等不利影响, 因此就引入了HTTPS,其本质上就是在HTTP协议的基础上,引入了一个加密层SSM.
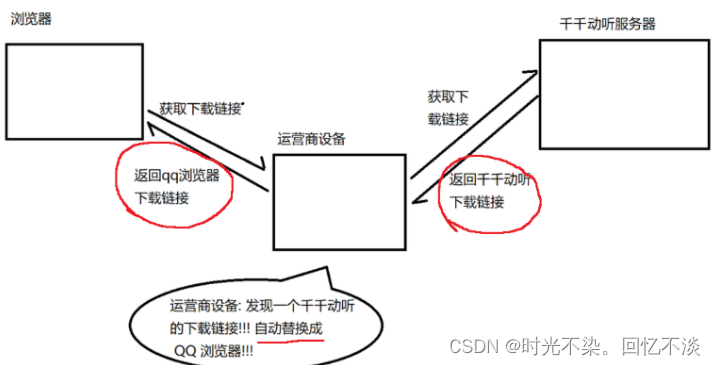
- 什么是运营商劫持?
例如我们要从搜狗下载一个天天动听.此时就会出现这种情况.

本身是要从搜狗下载天天动听,但是经过运营商之后,下载的链接就变成了QQ浏览器.这个过程就叫做运营商劫持. - 明文 : 就是要传输的真实的数据. 你要给服务其发送什么要求.
- 密文 : 就是针对明文加密之后的内容. 这个内容越离谱,越难,你的明文就越不容易被别人发现.
- 从明文到密文的过程,就称为加密 ; 从密文到明文的过程, 就称为解密.
- 密钥 : 加密和解密的过程中都需要涉及如何加密,以及拿到密文之后如何解密 , 这个加密和解密的东西称为密钥.
- 公钥 : 对外公开的密钥 ; 私钥 : 不对外公开自己保存的密钥, 公钥私钥往往是成对出现的.
- 对称加密 : 加密和解密时是使用的同一个密钥.
- 非对称加密 : 加密和解密是使用的不同的密钥. 例如k1,k2这一对密钥, 当使用k1来进行加密时,就使用k2进行解密 ; 使用k2来进行加密时,就使用k1来进行解密.
二. HTTPS 的工作过程
HTTPS的工作过程,本质上就是对HTTP进行数据加密的过程,主要是针对HTTP的header和body这两部分进行加密.加密的手段主要有对称加密和非对称加密.
1.对称加密
- 顾名思义就是通过对称的方式进行加密,对称就意味着加密和解密使用的是同一种密钥.
- 优点:
- 加密速度快:对称加密的计算量小,因此加密速度相对较快,适合大规模数据的加密处理。
- 加密效率高:由于对称加密算法的实现相对简单,它能够高效地在硬件和软件中实现,对系统性能的影响较小。
- 资源消耗少:对称加密算法对计算资源和内存的需求较低,这使得它在资源受限的环境中也能高效运行。
- 算法公开:对称加密算法是公开的,这意味着它们经过了广泛的审查和测试,从而增强了信任和使用的安全性。
- 缺点:
- 密钥管理复杂:对称加密的主要缺点之一是密钥管理和分发的复杂性。在数据传送前,发送方和接收方必须商定好密钥,并且双方都必须妥善保存密钥。一旦密钥泄露,加密信息的安全就无法得到保障。
- 安全性问题:如果密钥在互联网上传输过程中被黑客截获,那么通信过程的安全性将受到严重威胁。
- 不适合多方通信:对于涉及多方的通信,需要为每对通信者生成和管理唯一的密钥,这在大规模系统中难以管理。

注:
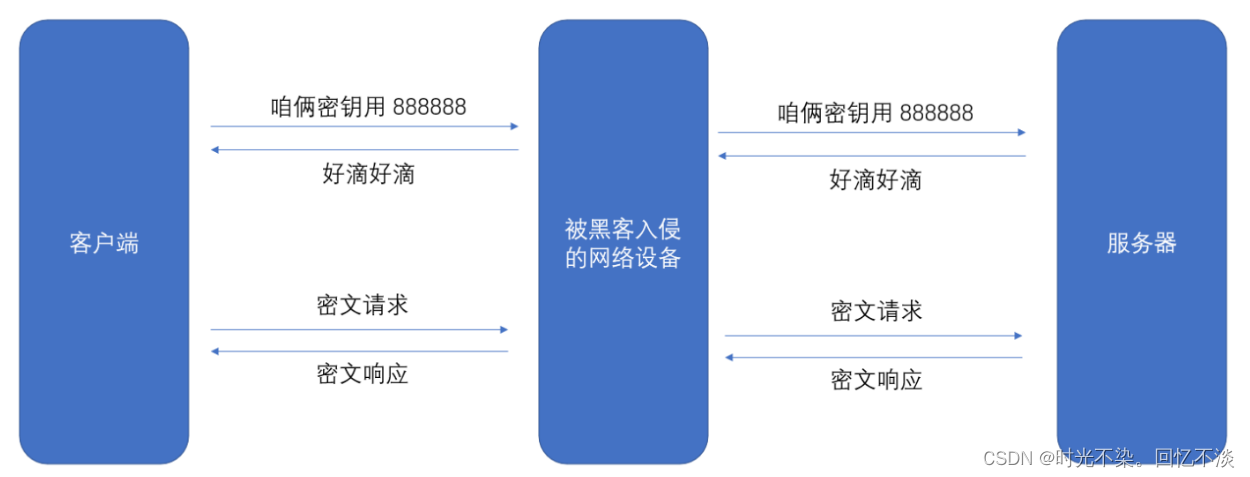
- 对称加密的时候,客户端和服务器需要使用同一个密钥.
- 不同的客户端,需要使用不同的密钥.(如果所有的客户端服务器的密钥都相同,那么加密就失去了它的意义)
- 因此,每个客户端连接到服务器的时候, 客户端/服务器都需要生成一对随机的密钥,并告知对方.
- 由上图可知,这样的加密仍然存在很大的问题,黑客很容易就获取到用户传输的内容.
2.非对称加密
- 非对称加密,就是运用不同的密钥, 对客户端和服务器进行加密,这一对密钥一般都是由服务器生成,然后服务器把生成的公钥交给服务器,然后进行网络通信
- 优点:
- 安全性高:非对称加密算法使用一对密钥,公钥用于加密,私钥用于解密。这种机制确保了即使公钥被广泛传播,只要私钥保持安全,加密信息就无法被未授权者解密。
- 身份验证强:由于私钥是保密的,只有拥有私钥的一方才能对信息进行解密,这提供了一种强大的身份验证机制。在数字签名和证书中,这是一种确认信息发送者身份的方法。
- 灵活性大:非对称加密允许任何人使用公钥加密信息,而不用担心密钥泄露的问题。这种方式特别适合于需要与许多不同方进行安全通信的场景。
- 缺点:
- 性能较低:与对称加密相比,非对称加密的处理速度较慢,因此不适合加密大量数据。
- 资源消耗大:非对称加密算法通常需要更长的密钥和更复杂的计算过程,这导致它们在计算资源和处理时间上比对称加密更为昂贵。
- 密钥管理复杂:虽然公钥可以公开分发,但私钥的安全管理仍然是一个挑战。一旦私钥被泄露,整个加密体系的安全性就会受到威胁。
非对称加密的本质就是对对称加密的密钥进行非对称加密, 那为什么不直接使用非对称加密对数据进行加密呢?–>主要是因为非对称加密的成本高,不适合处理大规模数据,因此使用对称加密进行数据的传输和接收,使用非对称加密对数据进行保护

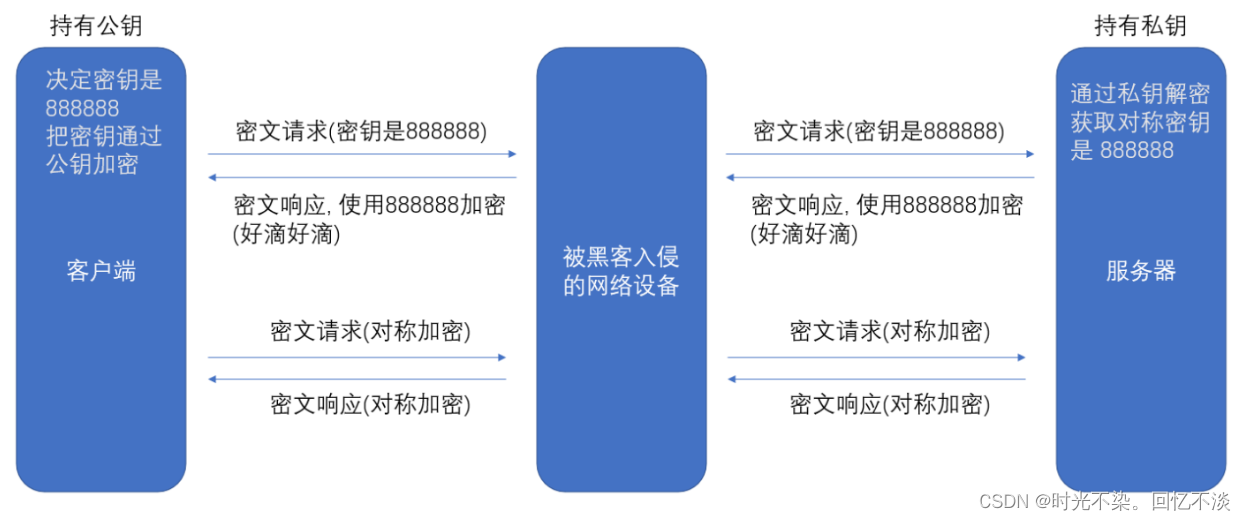
详细语言解释上述的传输过程
- 客户端随机生成对称密钥,假设密钥的值为key1. 服务器这边也会提前生成一对非对称密钥,假设公钥为public, 私钥为private
- 然后客户端需要发送一个请求到服务器, 目的是获取公钥public.
- 然后,客户端使用服务器传过来的公钥对key进行加密,然后通过公钥public进行数据加密传输
- 服务器收到由公钥传输的数据,然后用私钥进行解密,然后用key进行数据传输.
三.引入证书
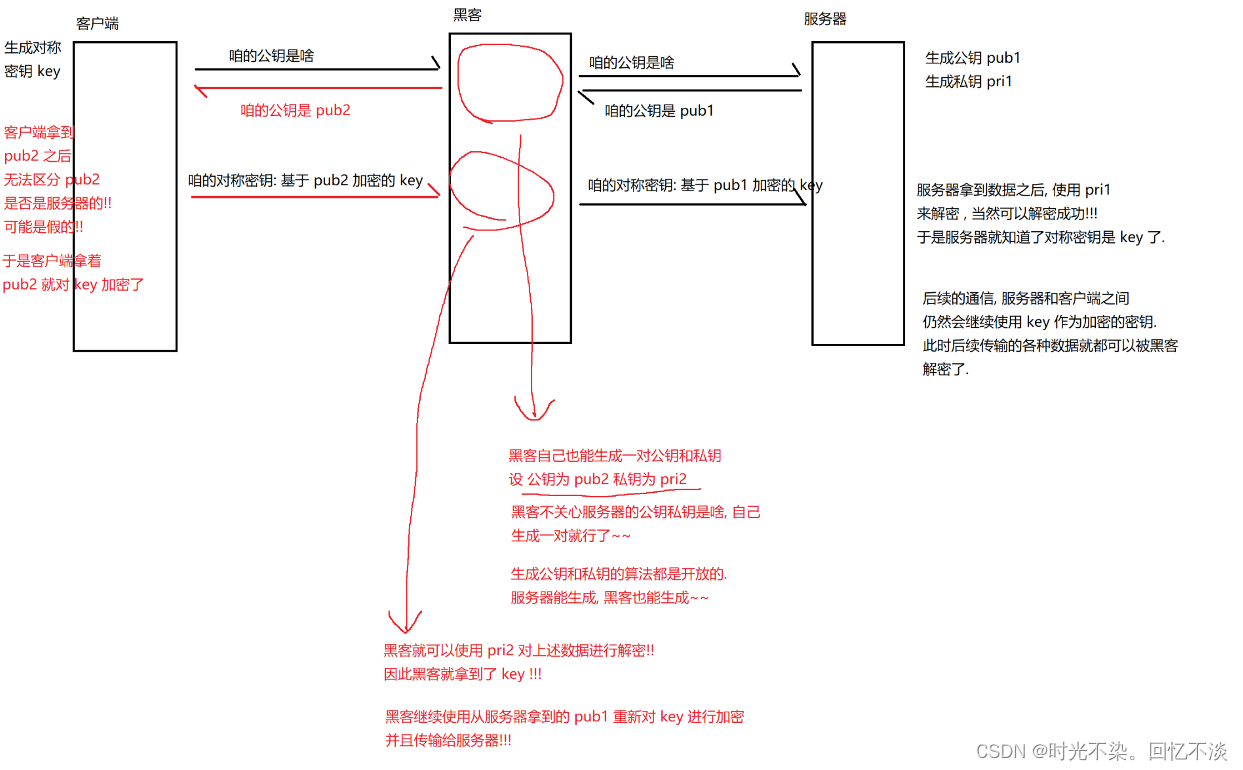
- 看似使用非对称加密已经很安全了,但是黑客仍然可以攻破这个加密手段, 黑客可以通过伪造一对公钥和私钥的方法来进行数据窃取.
- 具体的细节可以参照下图:

要解决这个问题最关键的一部就是要保证发过来public公钥的是由服务器生成的,而不是由黑客伪造的public公钥,解决这个问题的手段就是使用让服务器提供一个证书
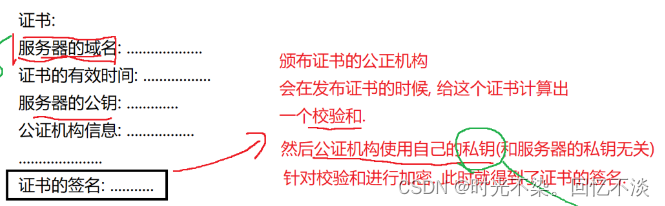
- 证书: 可以理解成是一个结构化的字符串, 里面包含了以下信息: 证书发布机构; 证书有效期; 公钥; 证书所有者; 签名…
证书的验证过程:

- 所谓的签名,本质上就是一个经过加密的检验和!! 把证书中的其他字段(服务器域名,证书的有效时间等)通过一系列算法(CRC,MD5等) , 得到一个较短的字符串.===>校验和
客户端拿到证书之后,主要做两件事:
- 按照同样的校验和算法,把证书的其他字段都重新算一遍,得到校验和1.
- 使用系统中内置的公证机构的公钥,对证书进行解密,得到校验和2. 此时只需比较校验和是否相同即可.
黑客有没有可能篡改该证书?
• 黑客篡改了证书的明文
• 由于他没有CA机构的私钥,所以无法hash之后用私钥加密形成签名,那么也就没法办法对篡改后的证书形成匹配的签名
• 如果强行篡改,客⼾端收到该证书后会发现明⽂和签名解密后的值不一致,则说明证书已被篡改,
证书不可信,从而终止向服务器传输信息,防止信息泄露给黑客黑客整个掉包证书?
• 因为黑客没有CA私钥,所以⽆法制作假的证书(为什么?)
• 所以黑客只能向CA申请真证书,然后用自己申请的证书进行掉包
• 这个确实能做到证书的整体掉包,但是别忘记,证书明文中包含了域名等服务端认证信息,如果整体掉包,客户端依旧能够识别出来。
• 永远记住:黑客没有CA私钥,所以对任何证书都无法进行合法修改,包括自己的