定义

以建筑信息模型(BIM)、地理信息系统(GIS)、物联网(IoT)等技术为基础,整合城市地上地下、室内室外、历史现状未来多维多尺度信息模型数据和城市感知数据,构建起三维数字空间的城市信息有机综合体,并以此规划、建造、管理城市的过程和结果的总称。
分类
| 级别 | 名称 | 模型主要内容 | 描述 | 特征 | 数据源精细度 |
|---|---|---|---|---|---|
| 1 | 地表模型 | 行政区、地形、水系、居民区、交通线等 | 根据实体对象的基本轮廓和高度生成三维模型或符号,可采用GIS数据生成 | DEM和DOM叠加实体对象的基本轮廓或三维符号 | 小于 1:10000 |
| 2 | 框架模型 | 地形、水利、建筑、交通设施、管线管廊、植被等 | 应表达实体三维框架和表面的基础模型,表现为无表面纹理的“白模”,可表达建筑单体(“房屋栋”),可采用倾斜摄影和卫星遥感等方式组合建模 | 实体三维框架和表面,包含实体标识与分类等基本信息 | 1:5000 ~ 1:10000 |
| 3 | 标准模型 | 地形、水利、建筑、箭筒设施、管线管廊、植被等 | 应表达实体三维框架、内外表面的标准模型,表面凸凹结构边长大于0.5m(含0.5m)应细化建模,表现为统一纹理的“标模”,可采用激光雷达、倾斜摄影等方式组合建模 | 实体三维框架、内外表面,包含实体标识、分类和相关信息 | 1:1000 ~ 1:2000 |
| 4 | 精细模型 | 地形、水利、建筑、交通设施、管线管廊、植被等 | 应表达实体三维框架、内外表面细节的精细模型,表面凸凹结构边长大于0.2m(含0.2m)应细化建模,表现为实际纹理相符的“精模”,可采用激光雷达、倾斜摄影等方式组合建模 | 实体三维框架、内外表面纹理与细节,包含模型单元的身份描述、项目信息、组织角色等信息 | 优于1:500或G1、N1 |
| 5 | 功能级模型 | 建筑、设施、管线管廊等要素及其主要功能分区 | 应满足模型主要内容空间占位、功能分区等需求的几何精度(功能级),对应建筑信息模型几何精度G1~G2级、属性深度N1~N2级,可表达建筑分层分户(“房屋套”),表面凸凹结构边长大于0.05m(含0.05m)应细化建模,可采用BIM、激光点云等方式组合建模 | 满足空间占位、功能分区等需求的几何精度,包含和补充上级信息,增加实体系统、关系、组成及材质,性能或属性等信息 | G1~G2,N1~N2 |
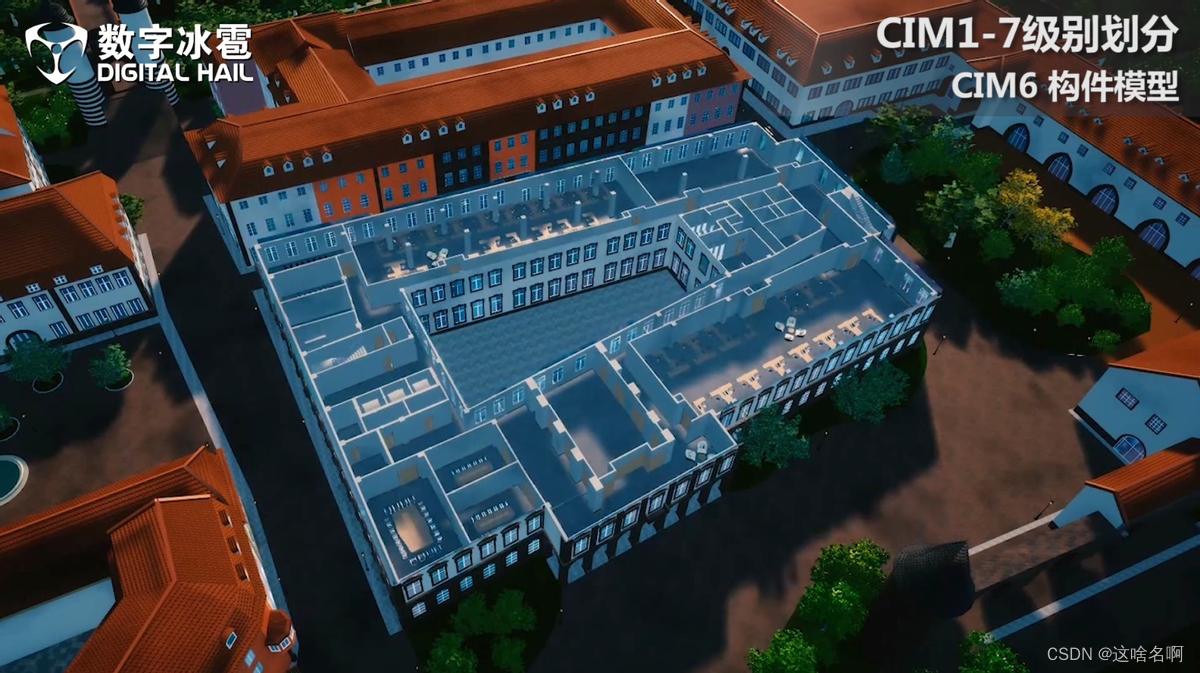
| 6 | 构件级模型 | 建筑、设施、管线管廊等要素的功能分区及其主要构件 | 应满足主要内容建造安装流程、采购等精细识别需求的几何精度(构件级),对应建筑信息模型几何精度G2~G3级、属性深度N2~N3级,表面凸凹结构边长大于0.02m(含0.02m)应细化建模,可采用BIM、激光点云等方式组合建模 | 满足建造安装流程、采购等精细识别需求的几何精度(构件级),宜包含和补充上级信息,增加生产信息、安装信息 | G2~G3,N2~N3 |
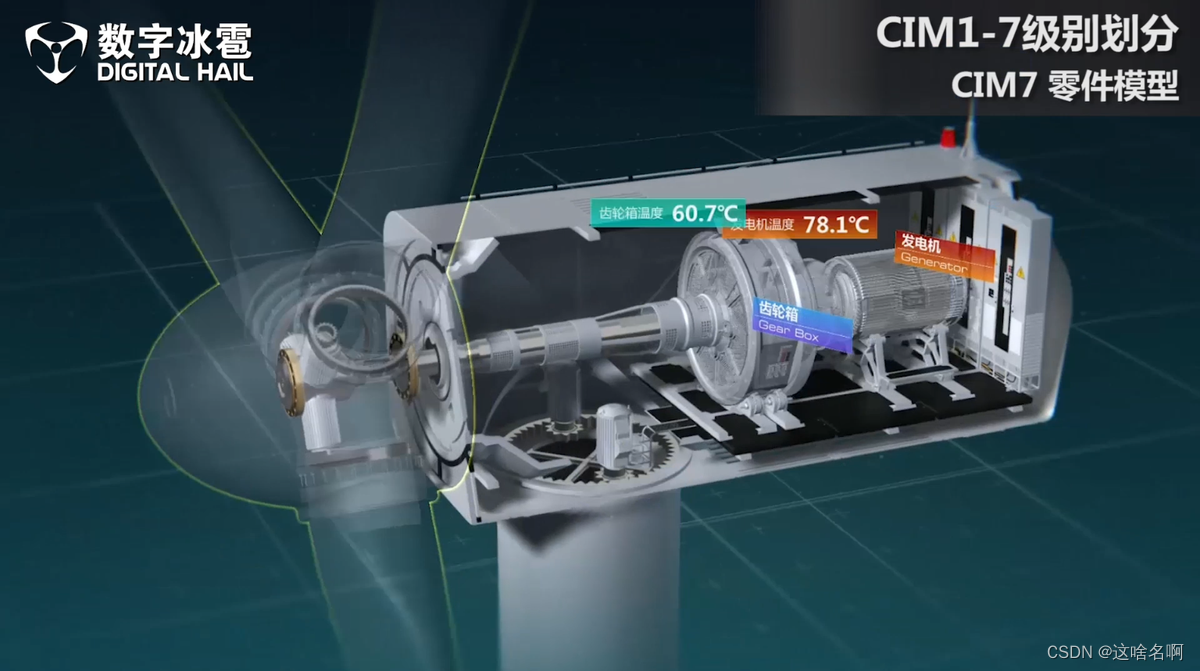
| 7 | 零件级模型 | 建筑、设施、管线管廊等要素的功能分区、构件及其主要零件 | 应满足模型主要内容高精度渲染展示、产品管理、制造加工准备等高精度识别需求的几何精度(零件级),对应建筑信息模型几何精度G3~G4级、属性深度N3~N4级,表面凸凹结构边长大于0.01m(含0.01m)应细化建模,可采用BIM、激光点云等方式组合建模 | 满足高精度渲染展示、产品管理、制造加工准备等高精度识别需求的几何精度(零件级),宜包含和补充上级信息,增加竣工信息 | G3~G4,N3~N4 |
CIM 1

CIM 2

CIM 3

CIM 4

CIM 5

CIM 6

CIM 7