代码位置:旅游管理系统: 根据若依模版的一个旅游管理系统 - Gitee.com
分支dev
项目介绍
项目目的
随着社会的高速发展,人们生活水平的不断提高,以及工作节奏的加快,旅游逐渐成为一个热门的话题,因为其形式的多样,涉及的面比较广,成为人们放松压力,调节情绪的首要选择。 传统的旅游信息管理是采用人力的自然管理和纸制记录。在查询,更新时都是由人一条一条的记录,这样不仅需要大量的人力还需要大量的办公用品。这必然造成对人力和物力的浪费,而且由于工作量大并且繁琐,就会带来效率方面的低下,而这些就会无形地使利润下滑。 在这样的背景下,一套旅游推荐管理系统应运而生,它可以帮助人们更快更好的找到旅游相对应的各种信息,既可以节省人力物力又可以节省财力。同时,旅游推荐管理系统也可以促进旅游行业的发展,吸引更多游客到达不同的旅游目的地,促进旅游业的多元化发展,减轻旅游热点地区的压力,推动整体旅游业的健康发展。 旅游推荐管理系统可以收集并分析用户行为数据和反馈信息,洞察用户行为模式和市场趋势,为旅游决策提供数据支持和参考,持续优化旅游推荐服务。
项目意义
1.提升旅游体验
通过系统化地收集各种旅游相关信息,例如:旅游线路、景点信息、地方美食等,用户能更快更全的了解所有旅游信息,从而提升旅游体验。
2.促进旅游业发展
通过旅游推荐系统,用户可以全面的了解旅游信息,更好的促进用户想旅游的心情,因而促进旅游业的发展。
3.数据积累与分析
通过系统后台对各种数据的积累,再加以分析,可以洞察用户的行为模式和偏好趋势,为旅游决策提供数据支持和参考。
4.提升服务品质
通过系统对用户的反馈进行实时监测和分析,旅游从业者可以及时发现和解决问题,提升服务品质,增强用户满意度,提升口碑。
5.优化资源配置
不再是传统旅游信息的纸质展示,而是数据保存,系统可以更好的帮助从业者提高资源利用效率,降低成本。
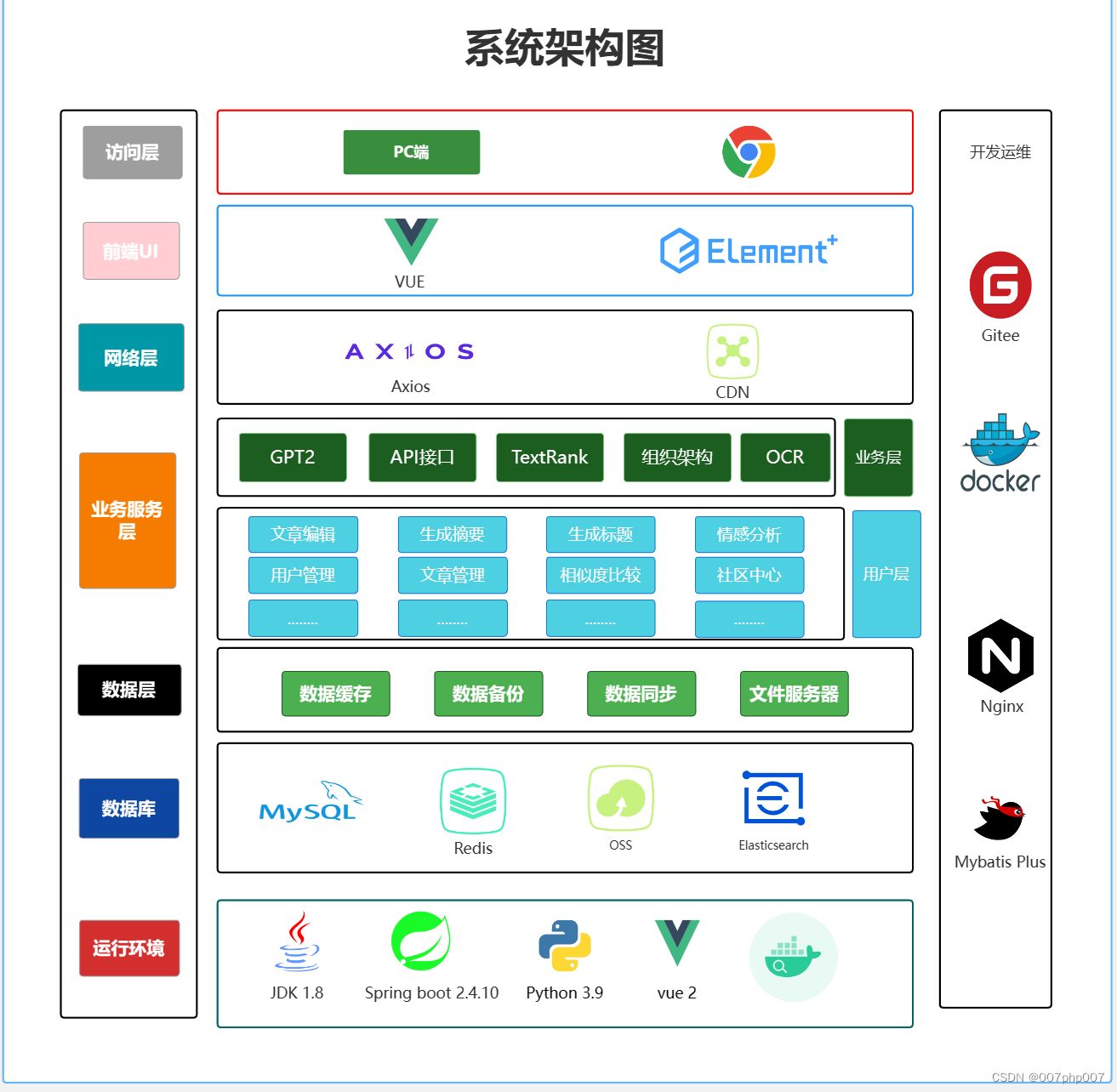
项目功能模块
使用的技术
1.若依(Ruoyi)框架
若依(Ruoyi)框架是一款基于Spring Boot框架开发的管理系统快速开发平台,提供了丰富的功能模块和插件支持,帮助开发人员快速搭建各类企业级管理系统。 Ruoyi框架具有灵活的权限控制、代码生成器、多数据源支持等特性,使得开发人员能够高效地完成项目开发工作,提升开发效率和代码质量。
2.Vue.js
Vue.js是一款流行的开源JavaScript框架,用于构建用户界面和单页面应用程序(SPA)。Vue.js采用轻量级的方式处理数据绑定和DOM操作,同时提供了简洁明了的API和响应式的数据绑定机制,使得开发者能够快速构建交互式的Web应用程序。Vue.js特点包括易学易用、高效灵活、组件化开发、虚拟DOM等,被广泛应用于前端开发中,并得到了社区和开发者的积极支持和推崇。。
3..Ajax
Ajax(Asynchronous JavaScript and XML)是一种用于在Web应用程序中实现异步数据传输的技术。借助Ajax,Web页面可以在不刷新整个页面的情况下与服务器进行数据交换,从而实现动态更新页面内容的效果。Ajax利用XMLHttpRequest对象在后台与服务器进行数据交换,通过在后台异步传输数据,可以在页面加载过程中向服务器发送请求并获取响应,从而提升用户体验和页面的交互性。Ajax技术的出现极大地改变了Web开发的方式,使得Web应用程序能够更加动态、实时地与用户进行交互。
4.springboot
Spring Boot是一个用于构建基于Spring框架的快速、简单的应用程序的开源框架。它旨在简化Spring应用程序的搭建过程,提供了开箱即用的配置和功能,让开发者可以更专注于业务逻辑的开发,而不需要花费过多精力在配置上。Spring Boot提供了自动化的配置,集成了大量常用的框架和库,支持快速开发Web应用、RESTful服务、批处理应用等。同时,Spring Boot还提供了内嵌的Servlet容器,方便应用程序的部署和运行。总的来说,Spring Boot简化了Spring应用程序的开发和部署过程,降低了开发者的学习成本,使得开发人员能够更高效地构建和部署应用程序。
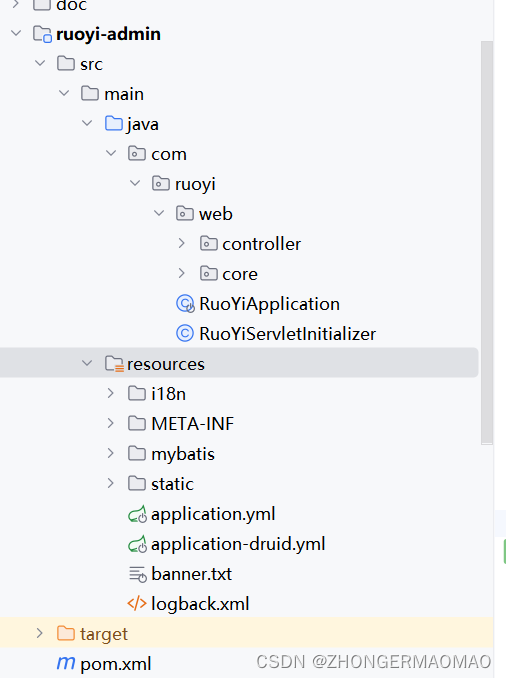
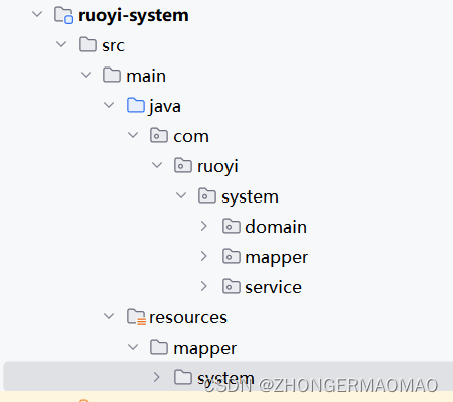
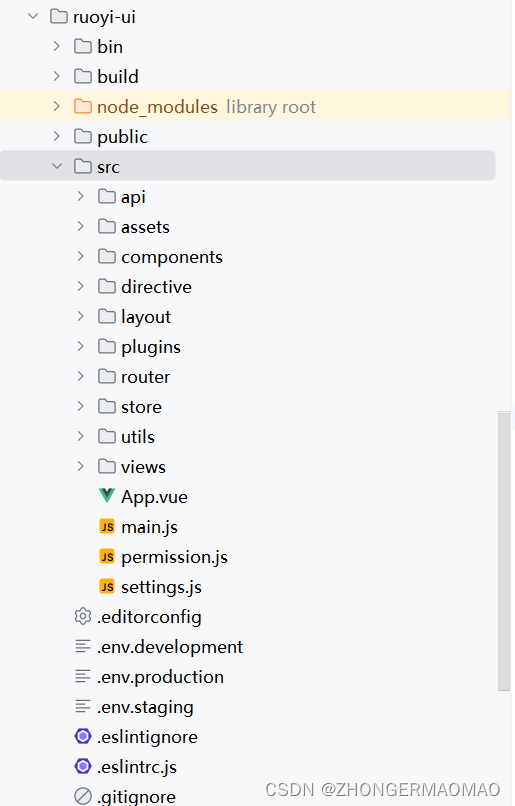
项目结构

riyi-admin中存放着springboot启动类,controller存放着前后台控制层,resource存放着springboot配置文件,static存放着前台资源

riyi-system,domain存放着实体类,mapper存放着dao层类,service存放着服务层接口与服务层实现类,mapper存放着数据库xml文件
riyi-system中存放着后台vue文件,api存放着ajax.js文件,assets存放着静态资源,components存放着组件,router存放着路由js文件,store存放着vuex存放的信息,utils存放着工具,views存放着界面.
代码分析
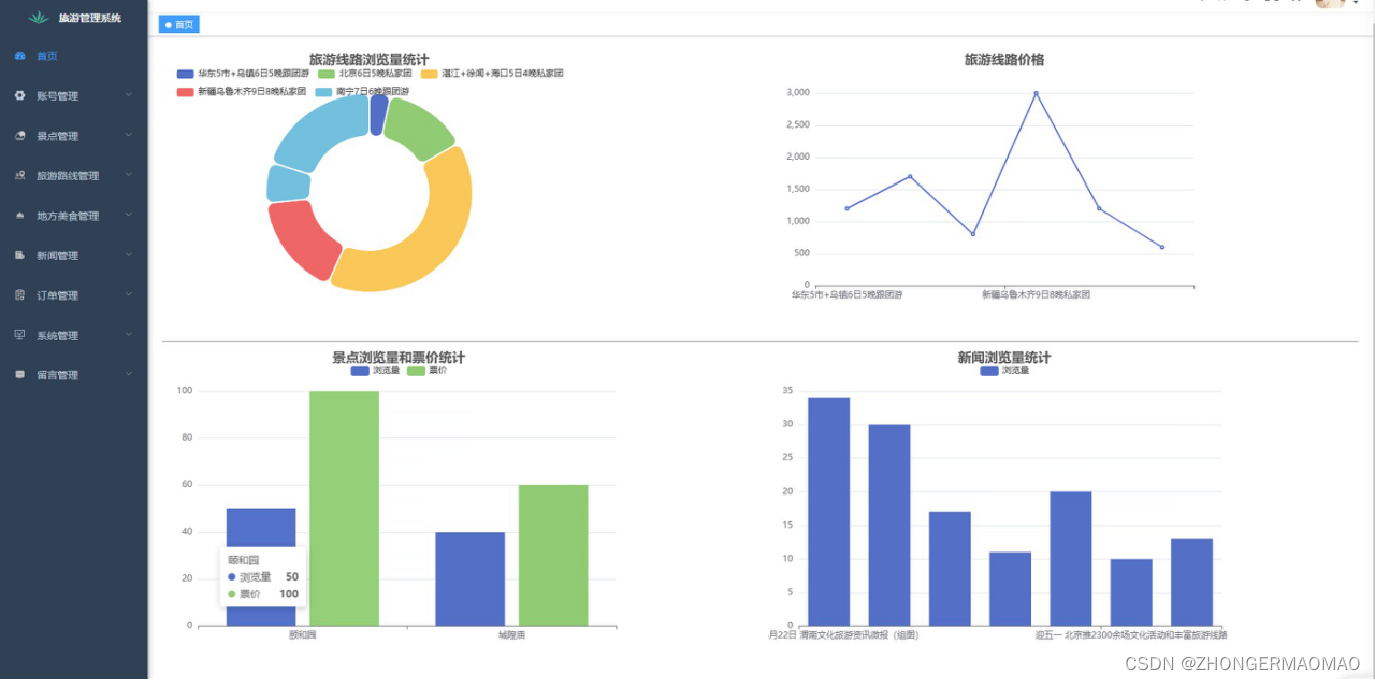
后台首页报表

<div id="lineInfo" :style="{ width: '560px', height: '400px' }"></div>先创建一个容器
通常来说,需要在 HTML 中先定义一个 <div> 节点,并且通过 CSS 使得该节点具有宽度和高度。
import * as echarts from 'echarts';导入Apache ECharts
Apache ECharts(原名百度ECharts)是一个由百度开源的可视化图表库,用于在Web应用程序中创建各种交互式的图表和数据可视化展示。ECharts提供了丰富多彩的图表类型,包括折线图、柱状图、饼图、散点图等,同时支持数据的多维度展示和控制。ECharts具有良好的交互性能,支持图表的拖拽、缩放、联动等操作,使得用户能够更直观、更深入地理解数据。ECharts还提供了丰富的配置选项和API,方便开发者根据需求定制和调整图表的外观和行为。由于其功能强大、易用性高,Apache ECharts已经成为Web开发中常用的数据可视化工具之一,被广泛应用于各种Web应用程序中。
let attrInfo = echarts.init(document.getElementById('attrInfo'));
let lineInfo = echarts.init(document.getElementById('lineInfo'));
let lineInfo1 = echarts.init(document.getElementById('lineInfo1'));
let newsInfo = echarts.init(document.getElementById('newsInfo'));初始化ECharts
attrInfo.setOption({
title: {
text: '景点浏览量和票价统计',
left: 'center',
top: 0,
textStyle: {
color: '#555555'
}
},
//鼠标悬停显示X轴和相对应的值
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
legend: {
top:20,
},
grid:{
left: '3%',
right: '4%',
containLabel:true
},
xAxis:{
data:that.attrName,
},
yAxis:{
type:"value"
},
series:[
{
name:'浏览量',
type:'bar',
data:that.attrViews
},
{
name:'票价',
type:'bar',
data:that.attrFare
},
]
});设置图表
ECharts 配置语法 | 菜鸟教程 (runoob.com)
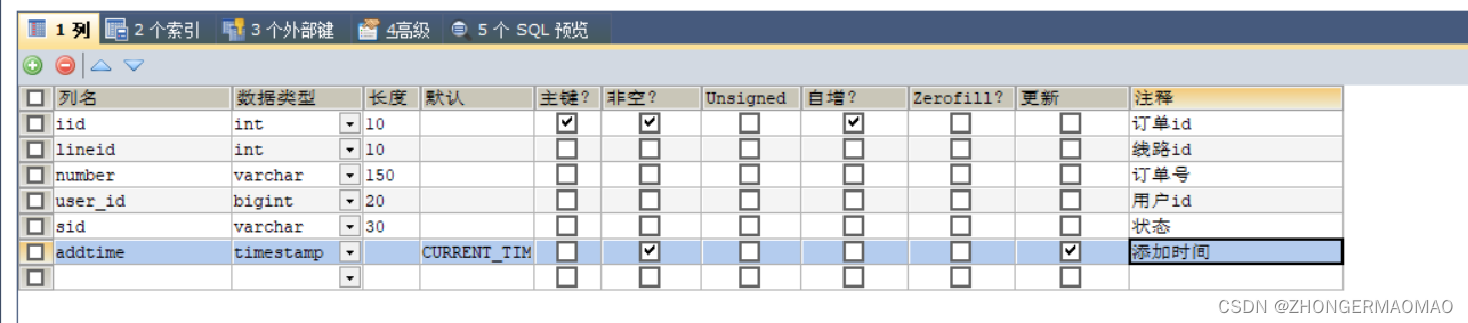
订单

后台
IndentMapper.xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.ruoyi.system.mapper.IndentMapper">
<resultMap id="IndentResult" type="Indent">
<id property="iid" column="iid"/>
<result property="lineid" column="lineid"/>
<result property="number" column="number"/>
<result property="userId" column="user_id"/>
<result property="sid" column="sid"/>
<result property="addtime" column="addtime"/>
<association property="line" column="lineid" javaType="Line" resultMap="LineResult"/>
<association property="user" column="user_id" javaType="SysUser" resultMap="SysUserResult"/>
</resultMap>
<resultMap type="Line" id="LineResult">
<result property="lineid" column="lineid" />
<result property="lid" column="lid" />
<result property="lname" column="lname" />
<result property="picture" column="picture" />
<result property="start" column="start" />
<result property="via" column="via" />
<result property="end" column="end" />
<result property="lprice" column="lprice" />
<result property="pageviews" column="pageviews" />
<result property="item" column="item" />
<result property="introduction" column="introduction" />
<result property="addtime" column="addtime" />
</resultMap>
<resultMap type="SysUser" id="SysUserResult">
<id property="userId" column="user_id" />
<result property="deptId" column="dept_id" />
<result property="userName" column="user_name" />
<result property="nickName" column="nick_name" />
<result property="email" column="email" />
<result property="phonenumber" column="phonenumber" />
<result property="sex" column="sex" />
<result property="avatar" column="avatar" />
<result property="password" column="password" />
<result property="status" column="status" />
<result property="delFlag" column="del_flag" />
<result property="loginIp" column="login_ip" />
<result property="loginDate" column="login_date" />
<result property="createBy" column="create_by" />
<result property="createTime" column="create_time" />
<result property="updateBy" column="update_by" />
<result property="updateTime" column="update_time" />
<result property="remark" column="remark" />
</resultMap>
<sql id="selectIndentVo">
select * from indent i
left join line l
on l.lineid=i.lineid
left join sys_user su
on su.user_id=i.user_id
</sql>
<select id="selectIndentList" parameterType="com.ruoyi.system.domain.vo.IndentVo" resultMap="IndentResult">
<include refid="selectIndentVo"/>
<where>
<if test="start != null and start != ''"> and l.start = #{start}</if>
<if test="end != null and end != ''"> and l.end = #{end}</if>
<if test="number != null and number != ''"> and number like concat('%', #{number}, '%')</if>
<if test="username != null and username != ''"> and su.user_name = #{username}</if>
<if test="sid != null and sid != ''"> and sid = #{sid}</if>
<if test="addtime != null "> and addtime = #{addtime}</if>
</where>
</select>
<select id="selectIndentByIid" parameterType="Integer" resultMap="IndentResult">
<include refid="selectIndentVo"/>
where iid = #{iid}
</select>
<select id="selectIndentListBySid" resultType="com.ruoyi.system.domain.Indent">
<include refid="selectIndentVo"/>
where sid = #{sid}
</select>
<insert id="insertIndent" parameterType="Indent" useGeneratedKeys="true" keyProperty="iid">
insert into indent
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test="iid != null">iid,</if>
<if test="lineid != null">lineid,</if>
<if test="number != null and number != ''">number,</if>
<if test="userId != null">user_id,</if>
<if test="sid != null">sid,</if>
<if test="addtime != null">addtime,</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
<if test="iid != null">#{iid},</if>
<if test="lineid != null">#{lineid},</if>
<if test="number != null and number != ''">#{number},</if>
<if test="userId != null">#{userId},</if>
<if test="sid != null">#{sid},</if>
<if test="addtime != null">#{addtime},</if>
</trim>
</insert>
<update id="updateIndent" parameterType="Indent">
update indent
<trim prefix="SET" suffixOverrides=",">
<if test="iid != null"> and iid = #{iid}</if>
<if test="lineid != null"> and lineid = #{lineid}</if>
<if test="number != null and number != ''"> and number = #{number}</if>
<if test="time != null and time != ''"> and time = #{time}</if>
<if test="userId != null"> and user_id = #{userId}</if>
<if test="sid != null "> and sid = #{sid}</if>
<if test="addtime != null "> and addtime = #{addtime}</if>
</trim>
where iid = #{iid}
</update>
<delete id="deleteIndentByIid" parameterType="Integer">
delete from indent where iid = #{iid}
</delete>
<delete id="deleteIndentByIids" parameterType="String">
delete from indent where iid in
<foreach item="iid" collection="array" open="(" separator="," close=")">
#{iid}
</foreach>
</delete>
</mapper>订单表通过lineid连接旅游路线表,通过userId连接用户表
IndentMapper.class
package com.ruoyi.system.mapper;
import com.ruoyi.system.domain.Indent;
import com.ruoyi.system.domain.vo.IndentVo;
import java.util.List;
/**
* 订单Mapper接口
* @author ruoyi
* @date 2024-04-19
*/
public interface IndentMapper
{
/**
* 查询订单
* @param iid 订单主键
* @return 订单
*/
public Indent selectIndentByIid(Integer iid);
/**
* 查询订单列表
* @param indentVo 订单
* @return 订单集合
*/
public List<Indent> selectIndentList(IndentVo indentVo);
/**
* 根据状态查询订单列表
* @param indent 订单
* @return 订单集合
*/
public List<Indent> selectIndentListBySid(Indent indent);
/**
* 新增订单
* @param indent 订单
* @return 结果
*/
public int insertIndent(Indent indent);
/**
* 修改订单
* @param indent 订单
* @return 结果
*/
public int updateIndent(Indent indent);
/**
* 删除订单
* @param iid 订单主键
* @return 结果
*/
public int deleteIndentByIid(Integer iid);
/**
* 批量删除订单
* @param iids 需要删除的数据主键集合
* @return 结果
*/
public int deleteIndentByIids(Integer[] iids);
}
IIndentService.class
package com.ruoyi.system.service;
import com.ruoyi.system.domain.Indent;
import com.ruoyi.system.domain.Line;
import com.ruoyi.system.domain.vo.IndentVo;
import java.util.List;
/**
* 订单Service接口
*
* @author ruoyi
* @date 2024-04-19
*/
public interface IIndentService
{
/**
* 查询订单
* @param iid 订单id
* @return 订单
*/
public Indent selectIndentByIid(Integer iid);
/**
* 查询景点信息列表
* @return 订单集合
*/
public List<Indent> selectIndentList(IndentVo indentVo);
/**
* 新增订单
* @param indent 订单
* @return 结果
*/
public int insertIndent(Indent indent);
/**
* 修改订单
* @param indent 订单
* @return 结果
*/
public int updateIndent(Indent indent);
/**
* 批量删除订单
* @param iids 需要删除的订单主键集合
* @return 结果
*/
public int deleteIndent(Integer[] iids);
/**
* 删除订单
* @param iid 订单主键
* @return 结果
*/
public int deleteIndent(Integer iid);
}
IndentServiceImpl.class
package com.ruoyi.system.service.impl;
import com.ruoyi.system.domain.Indent;
import com.ruoyi.system.domain.vo.IndentVo;
import com.ruoyi.system.mapper.IndentMapper;
import com.ruoyi.system.service.IIndentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @author hua
* @version 1.0
* @title IndentServiceImpl
* @description 订单业务层处理
* @create 2024/4/22 9:58
*/
@Service
public class IndentServiceImpl implements IIndentService {
@Autowired
private IndentMapper indentMapper;
/**
* 查询订单
* @param iid 订单id
* @return 订单
*/
@Override
public Indent selectIndentByIid(Integer iid) {
return indentMapper.selectIndentByIid(iid);
}
/**
* 查询景点信息列表
* @return 订单集合
*/
@Override
public List<Indent> selectIndentList(IndentVo indentVo) {
return indentMapper.selectIndentList(indentVo);
}
/**
* 新增订单
* @param indent 订单
* @return 结果
*/
@Override
public int insertIndent(Indent indent) {
return indentMapper.insertIndent(indent);
}
/**
* 修改订单
* @param indent 订单
* @return 结果
*/
@Override
public int updateIndent(Indent indent) {
return indentMapper.updateIndent(indent);
}
/**
* 批量删除订单
* @param iids 需要删除的订单主键集合
* @return 结果
*/
@Override
public int deleteIndent(Integer[] iids) {
return indentMapper.deleteIndentByIids(iids);
}
/**
* 删除订单
* @param iid 订单主键
* @return 结果
*/
@Override
public int deleteIndent(Integer iid) {
return indentMapper.deleteIndentByIid(iid);
}
}
IndentController.class
package com.ruoyi.web.controller.system;
import com.ruoyi.common.annotation.Log;
import com.ruoyi.common.core.controller.BaseController;
import com.ruoyi.common.core.domain.AjaxResult;
import com.ruoyi.common.core.page.TableDataInfo;
import com.ruoyi.common.enums.BusinessType;
import com.ruoyi.common.utils.poi.ExcelUtil;
import com.ruoyi.system.domain.Indent;
import com.ruoyi.system.domain.vo.IndentVo;
import com.ruoyi.system.service.IIndentService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.security.access.prepost.PreAuthorize;
import org.springframework.web.bind.annotation.*;
import javax.servlet.http.HttpServletResponse;
import java.util.List;
/**
* 订单Controller
*
* @author ruoyi
* @date 2024-04-19
*/
@RestController
@RequestMapping("/indents/indent")
public class IndentController extends BaseController
{
@Autowired
private IIndentService iIndentService;
/**
* 查询订单列表
*/
@PreAuthorize("@ss.hasPermi('indents:indent:list')")
@GetMapping("/list")
public TableDataInfo list(IndentVo indentVo)
{
startPage();
List<Indent> list = iIndentService.selectIndentList(indentVo);
return getDataTable(list);
}
/**
* 导出订单列表
*/
@PreAuthorize("@ss.hasPermi('indents:indent:export')")
@Log(title = "订单", businessType = BusinessType.EXPORT)
@PostMapping("/export")
public void export(HttpServletResponse response, IndentVo indentVo)
{
List<Indent> list = iIndentService.selectIndentList(indentVo);
ExcelUtil<Indent> util = new ExcelUtil<Indent>(Indent.class);
util.exportExcel(response, list, "订单数据");
}
/**
* 获取订单详细信息
*/
@PreAuthorize("@ss.hasPermi('indents:indent:query')")
@GetMapping(value = "/{iid}")
public AjaxResult getInfo(@PathVariable("iid") Integer iid)
{
return success(iIndentService.selectIndentByIid(iid));
}
/**
* 新增订单
*/
@PreAuthorize("@ss.hasPermi('indents:indent:add')")
@Log(title = "订单", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody Indent indent)
{
return toAjax(iIndentService.insertIndent(indent));
}
/**
* 修改订单
*/
@PreAuthorize("@ss.hasPermi('indents:indent:edit')")
@Log(title = "订单", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody Indent indent)
{
return toAjax(iIndentService.updateIndent(indent));
}
/**
* 删除订单
*/
@PreAuthorize("@ss.hasPermi('indents:indent:remove')")
@Log(title = "订单", businessType = BusinessType.DELETE)
@DeleteMapping("/{iids}")
public AjaxResult remove(@PathVariable Integer[] iids)
{
return toAjax(iIndentService.deleteIndent(iids));
}
}
getDataTable(list) 将查询结果封装成 TableDataInfo 对象后返回,方法使用mvc模式,控制层调用服务层,服务层调用mapper层,mapper层调用数据库xml文件完成后台数据交互.
package com.ruoyi.common.core.page;
import java.io.Serializable;
import java.util.List;
/**
* 表格分页数据对象
*
* @author ruoyi
*/
public class TableDataInfo implements Serializable
{
private static final long serialVersionUID = 1L;
/** 总记录数 */
private long total;
/** 列表数据 */
private List<?> rows;
/** 消息状态码 */
private int code;
/** 消息内容 */
private String msg;
/**
* 表格数据对象
*/
public TableDataInfo()
{
}
/**
* 分页
*
* @param list 列表数据
* @param total 总记录数
*/
public TableDataInfo(List<?> list, int total)
{
this.rows = list;
this.total = total;
}
public long getTotal()
{
return total;
}
public void setTotal(long total)
{
this.total = total;
}
public List<?> getRows()
{
return rows;
}
public void setRows(List<?> rows)
{
this.rows = rows;
}
public int getCode()
{
return code;
}
public void setCode(int code)
{
this.code = code;
}
public String getMsg()
{
return msg;
}
public void setMsg(String msg)
{
this.msg = msg;
}
}
@PreAuthorize 是 Spring Security 框架中用来进行方法级别安全控制的注解。它用于在方法执行之前检查调用者是否有合适的权限。你可以在服务层的方法上添加 @PreAuthorize 注解,以限制只有特定角色或权限的用户才能调用该方法。@PreAuthorize 支持使用 Spring Expression Language (SpEL) 来编写更加复杂的权限判断逻辑。你还可以把 @PreAuthorize 与其他 Spring 安全注解结合使用,以实现更强大和灵活的安全控制。
@PreAuthorize("@ss.hasPermi('indents:indent:list')")return success(iIndentService.selectIndentByIid(iid));:此行表示方法将通过 success 方法封装服务层返回的数据,并最终返回一个 AjaxResult 对象。
package com.ruoyi.common.core.domain;
import java.util.HashMap;
import java.util.Objects;
import com.ruoyi.common.constant.HttpStatus;
import com.ruoyi.common.utils.StringUtils;
/**
* 操作消息提醒
*
* @author ruoyi
*/
public class AjaxResult extends HashMap<String, Object>
{
private static final long serialVersionUID = 1L;
/** 状态码 */
public static final String CODE_TAG = "code";
/** 返回内容 */
public static final String MSG_TAG = "msg";
/** 数据对象 */
public static final String DATA_TAG = "data";
/**
* 初始化一个新创建的 AjaxResult 对象,使其表示一个空消息。
*/
public AjaxResult()
{
}
/**
* 初始化一个新创建的 AjaxResult 对象
*
* @param code 状态码
* @param msg 返回内容
*/
public AjaxResult(int code, String msg)
{
super.put(CODE_TAG, code);
super.put(MSG_TAG, msg);
}
/**
* 初始化一个新创建的 AjaxResult 对象
*
* @param code 状态码
* @param msg 返回内容
* @param data 数据对象
*/
public AjaxResult(int code, String msg, Object data)
{
super.put(CODE_TAG, code);
super.put(MSG_TAG, msg);
if (StringUtils.isNotNull(data))
{
super.put(DATA_TAG, data);
}
}
/**
* 返回成功消息
*
* @return 成功消息
*/
public static AjaxResult success()
{
return AjaxResult.success("操作成功");
}
/**
* 返回成功数据
*
* @return 成功消息
*/
public static AjaxResult success(Object data)
{
return AjaxResult.success("操作成功", data);
}
/**
* 返回成功消息
*
* @param msg 返回内容
* @return 成功消息
*/
public static AjaxResult success(String msg)
{
return AjaxResult.success(msg, null);
}
/**
* 返回成功消息
*
* @param msg 返回内容
* @param data 数据对象
* @return 成功消息
*/
public static AjaxResult success(String msg, Object data)
{
return new AjaxResult(HttpStatus.SUCCESS, msg, data);
}
/**
* 返回警告消息
*
* @param msg 返回内容
* @return 警告消息
*/
public static AjaxResult warn(String msg)
{
return AjaxResult.warn(msg, null);
}
/**
* 返回警告消息
*
* @param msg 返回内容
* @param data 数据对象
* @return 警告消息
*/
public static AjaxResult warn(String msg, Object data)
{
return new AjaxResult(HttpStatus.WARN, msg, data);
}
/**
* 返回错误消息
*
* @return 错误消息
*/
public static AjaxResult error()
{
return AjaxResult.error("操作失败");
}
/**
* 返回错误消息
*
* @param msg 返回内容
* @return 错误消息
*/
public static AjaxResult error(String msg)
{
return AjaxResult.error(msg, null);
}
/**
* 返回错误消息
*
* @param msg 返回内容
* @param data 数据对象
* @return 错误消息
*/
public static AjaxResult error(String msg, Object data)
{
return new AjaxResult(HttpStatus.ERROR, msg, data);
}
/**
* 返回错误消息
*
* @param code 状态码
* @param msg 返回内容
* @return 错误消息
*/
public static AjaxResult error(int code, String msg)
{
return new AjaxResult(code, msg, null);
}
/**
* 是否为成功消息
*
* @return 结果
*/
public boolean isSuccess()
{
return Objects.equals(HttpStatus.SUCCESS, this.get(CODE_TAG));
}
/**
* 是否为警告消息
*
* @return 结果
*/
public boolean isWarn()
{
return Objects.equals(HttpStatus.WARN, this.get(CODE_TAG));
}
/**
* 是否为错误消息
*
* @return 结果
*/
public boolean isError()
{
return Objects.equals(HttpStatus.ERROR, this.get(CODE_TAG));
}
/**
* 方便链式调用
*
* @param key 键
* @param value 值
* @return 数据对象
*/
@Override
public AjaxResult put(String key, Object value)
{
super.put(key, value);
return this;
}
}
前台
indent.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>我的订单</title>
<link rel="stylesheet" type="text/css" href="css/reset.css" />
<link rel="stylesheet" type="text/css" href="css/index.css" />
<link rel="stylesheet" type="text/css" href="css/swiper.min.css" />
<link rel="stylesheet" type="text/css" href="css/iconfont.css" />
<link rel="stylesheet" type="text/css" href="css/serve.css" />
<link rel="stylesheet" type="text/css" href="css/animate.min.css" />
<script src="js/jquery-3.2.1.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(function () {
var token = localStorage.getItem("token")
$.ajax({
url: "/html/IndentList",
type: "get",
dataType: "json",
data:{userId:localStorage.getItem("userId")},
success: function (result) {
if(token!=null&&token!="") {
$("#userName").html("欢迎您: " + localStorage.getItem("userName"));
$("#email").html(localStorage.getItem("email"));
console.log(result);
var html="";
result.rows.forEach(item =>{
html+="<div style=\"border: #d9d9d9 1px solid; margin-top: 30px;color: #3e3e3e;\">\n" +
" <div style=\"padding: 10px; display: flex;background: #f6f6f6;height: 20px\">\n" +
" <input type=\"checkbox\" value=\"index1\">\n" +
" <div style=\"margin-left: 5px;display: flex\">订单号:<a\n" +
" style=\"color: #4ad1e5;margin-left: 5px;\">"+item.number+"</a></div>\n" +
" <div style=\"margin-left: 20px\">预订日期: "+item.addtime+"</div>\n" +
" <a style=\"margin-left: 20px;color: #4ad1e5\" " +
"href= \"javascript:void(0)\" onclick= \"deleteIndent(" + item.iid + ")\">删除订单</a>\n" +
" </div>\n" +
" <div style=\"margin-left: 30px; display: flex;justify-content: space-between\">\n" +
" <div style=\"margin-left: 10px\">\n" +
" <h2 style=\"margin: 5px; font-weight:bold\">"+item.line.lname+"</h2>\n" +
" <div style=\"margin: 5px\">使用人: "+item.user.nickName+"</div>\n" +
" </div>";
if (item.sid==="已支付") {
html += "<div style=\" margin: 10px\">\n" +
" <div style=\"color: #61611d;\"><h2>已支付</h2></div>\n" +
" <div style=\"font-weight:bold;font-size: 20px;margin-top: 10px\">"+item.line.lprice+"</div>\n" +
" </div>\n" +
" </div>\n" +
" <div style=\"display: flex; justify-content: flex-end\">\n" +
" <div style='width: 100px;height: 30px; font-size: 18px;\n" +
" text-align: center;border-radius: 4px;\n" +
" background: #07cb07; margin: 10px;\n" +
" border: 2px #07cb07;' onclick='setSid(\"已完成\","+item.iid+")'>确定\n" +
" </div>\n" +
" <div style='width: 100px;height: 30px;font-size: 18px;\n" +
" text-align: center;border-radius: 4px;\n" +
" background: #e01313; margin: 10px;\n" +
" border: 2px #e01313;' onclick='setSid(\"未支付\","+item.iid+")'>退款\n" +
" </div>\n" +
" </div>\n" +
"</div>" +
" <br/>";
}
if(item.sid==="未支付"){
html +=
"<div style=\" margin: 10px\">\n" +
" <div style=\"color: #e01313;\"><h2>未支付</h2></div>\n" +
" <div style=\"font-weight:bold;font-size: 20px;margin-top: 10px\">$1200</div>\n" +
" </div>\n" +
" </div>\n" +
" <div style=\"display: flex; justify-content: flex-end\">\n" +
" <div style='width: 100px;height: 30px; font-size: 18px;\n" +
" text-align: center;border-radius: 4px;\n" +
" background: #61611d; margin: 10px;color: #ffffff;\n" +
" border: 2px #61611d;' onclick='setSid(\"已支付\","+item.iid+")'>去支付\n" +
" </div>" +
" </div>\n" +
"</div>"+
"<br/>";
}
if(item.sid==="已完成"){
html += "<div style=\" margin: 10px\">\n" +
" <div style=\"color: #07cb07;\"><h2>已完成</h2></div>\n" +
" <div style=\"font-weight:bold;font-size: 20px;margin-top: 10px\">$1200</div>\n" +
" </div>\n" +
" </div>" +
" </div>\n" +
"</div>" +
"<br/>";
}
})
$("#IndentList").html(html);
}else {
location.href = "login.html";
}
}
});
});
function setSid(num,iid){
$.ajax({
url: "/html/updateIndent",
data: {sid:num,id:iid},
type: "put",
dataType: "json",
success: function (result) {
location.reload();
}
});
}
function deleteIndent(iid) {
$.ajax({
url: "/html/deteleIndent",
data: {id:iid},
type: "detele",
dataType: "json",
success: function (result) {
location.reload();
}
});
}
function logOut(){
window.localStorage.clear();
location.href="login.html";
}
</script>
</head>
<body>
<!--头部-->
<div class="headr">
<div class="headTop">
<div class="container">
<div class="head-z">
<div class="logo-z fl">
<a href="index.html"><img src="./img/index/1484553384812.png" /></a>
</div>
<div class="phone-z fr">
<p>
<i class="iconfont icon-dianhuatianchong"></i>
<span id="userName"></span><br />
<a href="personal.html" id="email"></a>
<a href="javascript:void(0)" onclick="logOut()">退出登录</a>
</p>
</div>
<div class="clear"></div>
</div>
</div>
</div>
<div id="headnav" class="">
<div class="container">
<div id="head" class="head">
<ul>
<li>
<a href="index.html" onclick="showname()">
<span>首页</span>
</a>
</li>
<li >
<a href="line.html" onclick="showname()">
<span>旅游线路</span>
</a>
</li>
<li>
<a href="attractions.html" onclick="showname()">
<span>景点信息</span>
</a>
</li>
<li>
<a href="food.html" onclick="showname()">
<span>地方美食</span>
</a>
</li>
<li>
<a href="news.html" onclick="showname()">
<span>新闻</span>
</a>
</li>
<li>
<a href="personal.html" onclick="showname()">
<span>个人中心</span>
</a>
</li>
<li>
<a href="indent.html" onclick="showname()">
<span>我的订单</span>
</a>
</li>
</ul>
</div>
</div>
</div>
</div>
<!--小导航栏-->
<div class="p-nav">
<div class="container">
<div class="pro-menu">
<ul>
<li>
<a class="active">全部</a>
</li>
<li class="short-line">|</li>
<li>
<a>未支付</a>
</li>
<li class="short-line">|</li>
<li>
<a>已支付</a>
</li>
<li class="short-line">|</li>
<li>
<a>已完成</a>
</li>
</ul>
</div>
<div id="IndentList">
<div style="border: #d9d9d9 1px solid; margin-top: 30px;color: #3e3e3e">
<div style="padding: 10px; display: flex;background: #f6f6f6">
<input type="checkbox" value="index1">
<div style="margin-left: 5px;display: flex"><p>订单号:</p><a style="color: #4ad1e5;margin-left: 5px;">25928596871</a></div>
<div style="margin-left: 20px">预订日期: 2023-08-20</div>
<a style="margin-left: 20px;color: #4ad1e5">删除订单</a>
</div>
<div style="margin-left: 30px; display: flex;justify-content: space-between">
<div style="margin-left: 10px">
<h2 style="margin: 5px; font-weight:bold">宁乡-顺风车</h2>
<div style="margin: 5px">途径地: </div>
<div style="margin: 5px">使用人: </div>
</div>
<div style=" margin: 10px">
<div style="color: green;"><h2>已完成</h2></div>
<div style="font-weight:bold;font-size: 20px;margin-top: 10px">$24.4</div>
</div>
</div>
</div>
<br/>
</div>
</div>
</div>
<!--侧边栏,微信、微博、手机、返回顶部-->
<a href="#">
<div class="little-ico weixin">
<i class="iconfont icon-goutong"></i>
</div>
</a>
<a href="#">
<div class="little-ico weibo">
<i class="iconfont icon-sinaweibo"></i>
</div>
</a>
<a href="#">
<div class="little-ico shouji">
<i class="iconfont icon-shouji"></i>
</div>
</a>
<a id="to-top" href="#">
<div class="to-top">
<i class="iconfont icon-top"></i>
</div>
</a>
<!--二维码-->
<div id="bg_black" class="back-cover nosee">
<div class="weixin-ma">
<img src="img/index/1438424052624.jpg" />
<p>微信扫一扫</p>
</div>
</div>
<script src="js/jquery-3.2.1.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/swiper.min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/index.js" type="text/javascript" charset="utf-8"></script>
<script src="js/Validform_v5.3.2_min.js" type="text/javascript" charset="utf-8"></script>
<script src="js/wow.min.js" type="text/javascript" charset="utf-8"></script>
<script type="text/javascript">
$(document).ready(function() {
$(".p-nav .pro-menu a").click(function() {
$(this).parent("li").siblings("li").children("a").removeClass("active");
$(this).addClass("active");
})
})
</script>
</body>
</html>使用localStorage获取用户的token和userId。
通过AJAX请求/html/IndentList接口,获取订单列表。
如果用户已登录,显示欢迎信息和邮箱,并且填充订单列表。
如果用户未登录,重定向到登录页面。
setSid(num,iid):更新订单的状态(如设置为“已支付”或“已完成”)。
deleteIndent(iid):删除订单。
logOut():清除localStorage中的用户信息并重定向到登录页面。
点击导航栏中的“全部”、“未支付”、“已支付”、“已完成”选项时,添加active类使选定项高亮。
index.vue
<template>
<div class="app-container">
<el-form :model="queryParams" ref="queryForm" size="small" :inline="true" v-show="showSearch" label-width="68px">
<el-form-item label="起点" prop="start">
<el-input v-model="queryParams.start" placeholder="请输入起点" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item label="终点" prop="end">
<el-input v-model="queryParams.end" placeholder="请输入终点" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item label="订单号" prop="number">
<el-input v-model="queryParams.number" placeholder="请输入订单号" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item label="预订人" prop="username">
<el-input v-model="queryParams.username" placeholder="请输入预订人" clearable @keyup.enter.native="handleQuery" />
</el-form-item>
<el-form-item label="添加时间" prop="addtime">
<el-date-picker clearable v-model="queryParams.addtime" type="date" value-format="yyyy-MM-dd"
placeholder="请选择添加时间">
</el-date-picker>
</el-form-item>
<el-form-item label="状态" prop="sid">
<el-select v-model="queryParams.sid" placeholder="请选择状态">
<el-option v-for="item in sidOptions" :key="item.key" :value="item.value" />
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="mini" @click="handleQuery">搜索</el-button>
<el-button icon="el-icon-refresh" size="mini" @click="resetQuery">重置</el-button>
</el-form-item>
</el-form>
<el-row :gutter="10" class="mb8">
<el-col :span="1.5">
<el-button type="primary" plain icon="el-icon-plus" size="mini" @click="handleAdd"
v-hasPermi="['system:indent:add']">新增</el-button>
</el-col>
<el-col :span="1.5">
<el-button type="success" plain icon="el-icon-edit" size="mini" :disabled="single" @click="handleUpdate"
v-hasPermi="['system:indent:edit']">修改</el-button>
</el-col>
<el-col :span="1.5">
<el-button type="danger" plain icon="el-icon-delete" size="mini" :disabled="multiple" @click="handleDelete"
v-hasPermi="['system:indent:remove']">删除</el-button>
</el-col>
<el-col :span="1.5">
<el-button type="warning" plain icon="el-icon-download" size="mini" @click="handleExport"
v-hasPermi="['system:indent:export']">导出</el-button>
</el-col>
<right-toolbar :showSearch.sync="showSearch" @queryTable="getList"></right-toolbar>
</el-row>
<el-table v-loading="loading" :data="indentList" @selection-change="handleSelectionChange">
<el-table-column type="selection" width="55" align="center" />
<el-table-column label="订单id" align="center" prop="iid" />
<el-table-column label="订单号" align="center" prop="number" />
<el-table-column label="线路编号" align="center" prop="line.lid" />
<el-table-column label="线路名称" align="center" prop="line.lname" />
<el-table-column label="价格" align="center" prop="line.lprice" />
<el-table-column label="预订人姓名" align="center" prop="user.userName" />
<el-table-column label="联系方式" align="center" prop="user.phonenumber" />
<el-table-column label="状态" align="center" prop="sid" />
<el-table-column label="添加时间" align="center" prop="addtime" width="180">
<template slot-scope="scope">
<span>{{ parseTime(scope.row.addtime, '{y}-{m}-{d}') }}</span>
</template>
</el-table-column>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button size="mini" type="text" icon="el-icon-edit" @click="handleUpdate(scope.row)"
v-hasPermi="['system:indent:edit']">修改</el-button>
<el-button size="mini" type="text" icon="el-icon-delete" @click="handleDelete(scope.row)"
v-hasPermi="['system:indent:remove']">删除</el-button>
<el-dropdown size="mini" @command="(command) => handleCommand(command, scope.row)"
v-hasPermi="['system:indent:getLine', 'system:indent:getUser']">
<el-button size="mini" type="text" icon="el-icon-d-arrow-right">更多</el-button>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="getLine" v-hasPermi="['system:indent:list']">查看旅游线路</el-dropdown-item>
<el-dropdown-item command="handleAuthRole" icon="el-icon-circle-check"
v-hasPermi="['system:indent:list']">分配角色</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</template>
</el-table-column>
</el-table>
<pagination v-show="total > 0" :total="total" :page.sync="queryParams.pageNum" :limit.sync="queryParams.pageSize"
@pagination="getList" />
<!-- 添加或修改预定对话框 -->
<el-dialog :title="title" :visible.sync="open" width="500px" append-to-body>
<el-form ref="form" :model="form.lineid" :rules="rules" label-width="80px">
<el-form-item label="订单号" prop="lineid">
<el-select v-model="form.lineid" placeholder="请选择">
<el-option v-for="item in lines" key="item.lineid" :label="item.lname" :value="item.lineid">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="订单号" prop="number">
<el-input v-model="form.number" placeholder="请输入订单号" />
</el-form-item>
<el-form-item label="预订人" prop="userId">
<el-select v-model="form.userId" placeholder="请选择">
<el-option v-for="item in users" key="item.userId" :label="item.userName" :value="item.userId">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="状态" prop="sid">
<el-select v-model="form.sid" placeholder="请选择状态">
<el-option v-for="item in sidOptions" key="item.key" :value="item.value" />
</el-select>
</el-form-item>
<el-form-item label="添加时间" prop="addtime">
<el-date-picker clearable v-model="form.addtime" type="date" value-format="yyyy-MM-dd" placeholder="请选择添加时间">
</el-date-picker>
</el-form-item>
</el-form>
<div slot="footer" class="dialog-footer">
<el-button type="primary" @click="submitForm">确 定</el-button>
<el-button @click="cancel">取 消</el-button>
</div>
</el-dialog>
</div>
</template>
<script>
import { addIndent, delIndent, getIndent, listIndent, updateIndent } from "@/api/indents/indent";
import { listLine } from "@/api/routing/line";
import { listUser } from "@/api/system/user";
export default {
name: "Indent",
data() {
return {
// 遮罩层
loading: true,
lines: [],
users: [],
// 选中数组
ids: [],
// 非单个禁用
single: true,
// 非多个禁用
multiple: true,
// 显示搜索条件
showSearch: true,
// 总条数
total: 0,
// 预定表格数据
indentList: [],
// 弹出层标题
title: "",
// 是否显示弹出层
open: false,
sidOptions: [{ key: 1, value: "已支付" }, { key: 0, value: "未支付" }, { key: 2, value: "已完成" }],
// 查询参数2
queryParams: {
pageNum: 1,
pageSize: 10,
lineid: null,
lid: null,
lname: null,
start: null,
end: null,
lprice: null,
number: null,
time: null,
uname: null,
tel: null,
sid: null,
username: null,
addtime: null
},
// 表单参数
form: {},
// 表单校验
rules: {
// lineid: [
// { required: true, message: "订单号不能为空", trigger: "blur" }
// ],
// number: [
// { required: true, message: "线路编号不能为空", trigger: "change" }
// ],
// sid: [
// { required: true, message: "状态不能为空", trigger: "change" }
// ],
// userId: [
// { required: true, message: "预订人姓名不能为空", trigger: "change" }
// ],
// addtime: [
// { required: true, message: "添加时间不能为空", trigger: "blur" }
// ]
}
};
},
created() {
this.getLines();
this.getList();
this.getUser();
},
methods: {
/** 查询预定列表 */
getList() {
this.loading = true;
listIndent(this.queryParams).then(response => {
console.log(response)
this.indentList = response.rows;
this.total = response.total;
this.loading = false;
});
},
getLines() {
listLine().then(response => {
console.log(response)
this.lines = response.rows;
})
},
getUser() {
listUser().then(response => {
console.log(response)
this.users = response.rows;
})
},
// 取消按钮
cancel() {
this.open = false;
this.reset();
},
// 表单重置
reset() {
this.form = {
iid: null,
lineid: null,
lid: null,
lname: null,
start: null,
via: null,
end: null,
lprice: null,
number: null,
time: null,
uname: null,
tel: null,
sid: null,
rmark: null,
username: null,
addtime: null
};
this.resetForm("form");
},
/** 搜索按钮操作 */
handleQuery() {
this.queryParams.pageNum = 1;
this.getList();
},
/** 重置按钮操作 */
resetQuery() {
this.resetForm("queryForm");
this.handleQuery();
},
// 多选框选中数据
handleSelectionChange(selection) {
this.ids = selection.map(item => item.iid)
this.single = selection.length !== 1
this.multiple = !selection.length
},
/** 新增按钮操作 */
handleAdd() {
this.reset();
this.open = true;
this.title = "添加预定";
},
/** 修改按钮操作 */
handleUpdate(row) {
this.reset();
const iid = row.iid || this.ids
getIndent(iid).then(response => {
this.form = response.data;
this.open = true;
this.title = "修改预定";
});
},
/** 提交按钮 */
submitForm() {
this.$refs["form"].validate(valid => {
if (valid) {
if (this.form.iid != null) {
updateIndent(this.form).then(response => {
this.$modal.msgSuccess("修改成功");
this.open = false;
this.getList();
});
} else {
addIndent(this.form).then(response => {
this.$modal.msgSuccess("新增成功");
this.open = false;
this.getList();
});
}
}
});
},
/** 删除按钮操作 */
handleDelete(row) {
const iids = row.iid || this.ids;
this.$modal.confirm('是否确认删除预定编号为"' + iids + '"的数据项?').then(function () {
return delIndent(iids);
}).then(() => {
this.getList();
this.$modal.msgSuccess("删除成功");
}).catch(() => { });
},
/** 导出按钮操作 */
handleExport() {
this.download('system/indent/export', {
...this.queryParams
}, `indent_${new Date().getTime()}.xlsx`)
},
handleCommand(command, row) {
switch (command) {
case "getLine":
this.getLine(row.lineid);
break;
case "getUser":
this.getUser(row.userId);
break;
default:
break;
}
},
/** 分配角色操作 */
getLine: function (id) {
console.log(id);
const userId = id;
this.$router.push("/system/index/getLine/" + userId);
},
},
computed: {
}
};
</script>
总结
在这次的小组项目中,我们都收获颇多,组内积极讨论,互相帮助。 最开始,我们组开会讨论系统的大致方向,确定项目的题目,严格按照计划的时间进行。在制定项目计划时,大家积极讨论,提出各自的意见,选择自己要完成任务模块,最后确定了项目初期的功能模块。 在开发过程中,我们首先会完成基本的功能和展示效果,再在这个基础上,我们不断地优化用户界面和交互设计,力求提供直观、便捷的用户体验。开发过程中,我们也肯定或多或少遇到了相同或不同的问题,我们首先都是尝试自己解决,当自己无法解决当前问题时,会去求助组内成员,大家集思广益,一起解决问题,在这一点上,我觉得我们组做的很好,大部分的问题我们都可以自己内部解决。 项目的成功实施充分证明了团队合作的重要性。我们通过有效的沟通和协调,每个人都分工明确,每个团队成员都能在各自的岗位上发挥最大的效能。 总的来说,这个项目不仅提升了我们的技术水平,也增强了我们的团队合作和问题解决能力,为今后的项目实施和职业发展奠定了坚实的基础。