一、HTTP-概述
- HTTP:Hyper Text Transfer Protocol(超文本传输协议),规定了
浏览器与服务器之间数据传输的规则。- http是互联网上应用最为广泛的一种网络协议 。
- http协议要求:浏览器在向服务器发送请求数据时,或是服务器在向浏览器发送响应数据时,都必须按照固定的格式进行数据传输。

- 浏览器向服务器进行请求时(Request Headers):
- 服务器按照固定的格式进行解析

- 服务器按照固定的格式进行解析
- 服务器向浏览器进行响应时(Response Headers):
- 浏览器按照固定的格式进行解析

- 浏览器和服务器是按照HTTP协议进行数据通信的。
- HTTP协议又分为:请求协议和响应协议
- 请求协议:浏览器将数据以请求格式发送到服务器
- 包括:请求行、请求头 、请求体
- 响应协议:服务器将数据以响应格式返回给浏览器
- 包括:响应行 、响应头 、响应体
- 请求协议:浏览器将数据以请求格式发送到服务器
二、HTTP-特点
- 基于TCP协议:面向连接,安全
TCP是一种面向连接的(建立连接之前是需要经过三次握手)、可靠的、基于字节流的传输层通信协议,在数据传输方面更安全
- 基于请求-响应模型:一次请求对应一次响应(先请求后响应)
请求和响应是一一对应关系,没有请求,就没有响应
- HTTP协议是无状态协议:对于数据没有记忆能力。每次请求-响应都是独立的
- 无状态指的是客户端发送HTTP请求给服务端之后,服务端根据请求响应数据,响应完后,不会记录任何信息。
- 缺点: 多次请求间不能共享数据
- 优点: 速度快
请求之间无法共享数据会引发的问题:- 如:京东购物。加入购物车和去购物车结算是两次请求
- 由于HTTP协议的无状态特性,加入购物车请求响应结束后,并未记录加入购物车的是何商品
- 发起去购物车结算的请求后,因为无法获取哪些商品加入了购物车,会导致此次请求无法正确展示数据
- 具体使用的时候,我们发现京东是可以正常展示数据的,原因是Java早已考虑到这个问题,并提出了使用会话技术(Cookie、Session)来解决这个问题。
- 无状态指的是客户端发送HTTP请求给服务端之后,服务端根据请求响应数据,响应完后,不会记录任何信息。
三、HTTP-请求协议
- 请求协议:浏览器将数据以请求格式发送到服务器
- 包括:请求行、请求头 、请求体
- 在HTTP1.1版本中,浏览器访问服务器的几种方式:(get、post两种请求方式是最常用的)

三、1、GET方式的请求协议:

-
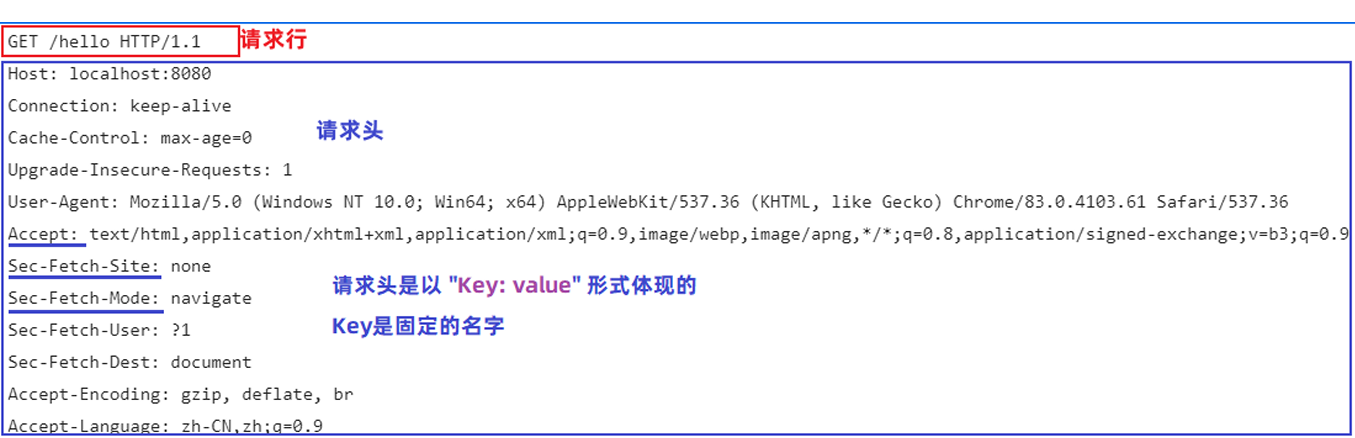
请求行:HTTP请求中的第一行数据。由:
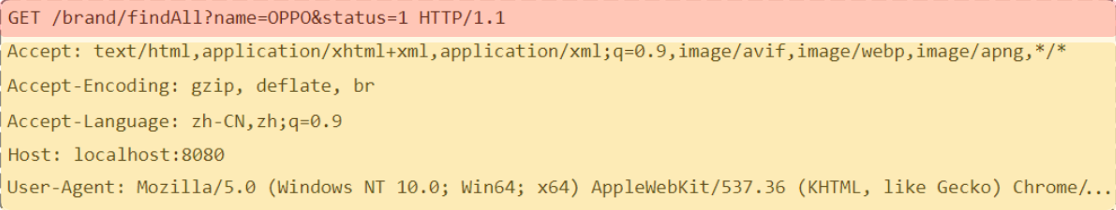
请求方式、资源路径、协议/版本组成(之间使用空格分隔)- 请求方式:GET
- 资源路径:/brand/findAll?name=OPPO&status=1
- 请求路径:/brand/findAll
- 请求参数:name=OPPO&status=1
- 请求参数是以key=value形式出现
- 多个请求参数之间使用&连接
- 请求路径和请求参数之间使用?连接
- 协议/版本:HTTP/1.1
-
请求头 :第二行开始,上图黄色部分内容就是请求头。格式为key: value形式
- http是个无状态的协议,所以在请求头设置浏览器的一些自身信息和想要响应的形式。这样服务器在收到信息后,就可以知道发送请求的是谁,它具体想要干什么。
常用的请求头:
Host: 表示请求的主机名
User-Agent: 浏览器版本。 例如:Chrome浏览器的标识类似Mozilla/5.0 ...Chrome/79 ,IE浏览器的标识类似Mozilla/5.0 (Windows NT ...)like Gecko
Accept:表示浏览器能接收的资源类型,如text/*,image/*或者*/*表示所有;
Accept-Language:表示浏览器偏好的语言,服务器可以据此返回不同语言的网页;
Accept-Encoding:表示浏览器可以支持的压缩类型,例如gzip, deflate等。
Content-Type:请求主体的数据类型
Content-Length:数据主体的大小(单位:字节)
-
服务端可以根据请求头中的内容来获取客户端的相关信息,有了这些信息服务端就可以处理不同的业务需求。- 不同浏览器解析HTML和CSS标签的结果会有不一致,所以就会导致相同的代码在不同的浏览器会出现不同的效果
- 服务端根据客户端请求头中的数据获取到客户端的浏览器类型,就可以根据不同的浏览器设置不同的代码来达到一致的效果(这就是我们常说的浏览器兼容问题)
-
请求体 :存储请求参数
- GET请求的请求参数在请求行中,故不需要设置请求体
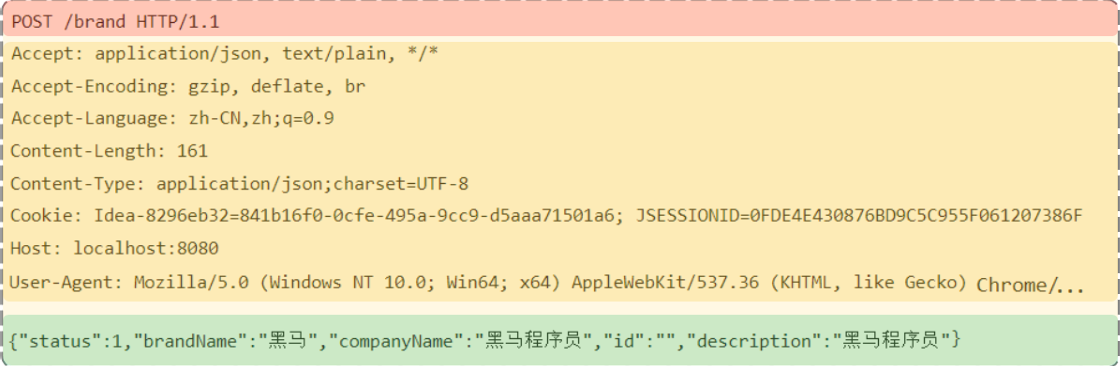
三、2、post方式的请求协议:

请求行(http请求中的第一行):包含请求方式、资源路径、协议/版本- 请求方式:POST
- 资源路径:/brand
- 协议/版本:HTTP/1.1
请求头(从http请求的第二行开始,到空行结束) :格式为key: value形式请求体(http请求的最后一行) :存储请求参数- 请求体和请求头之间是有一个空行隔开(作用:用于标记请求头结束)
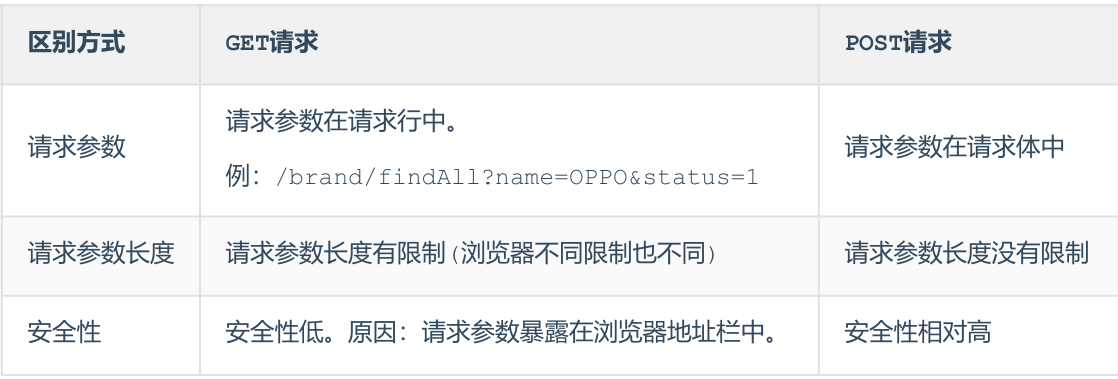
三、3、post请求和get请求的区别

三、HTTP-响应协议
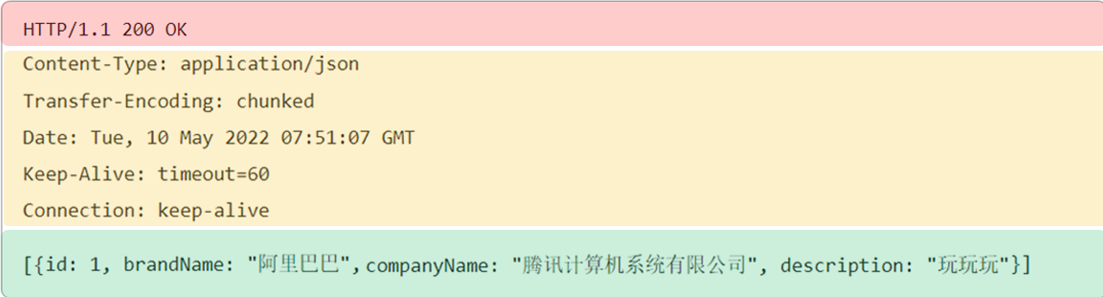
- ,HTTP响应的数据也分为3部分:响应行、响应头 、响应体。与http的请求格式一样。

-
响应行(以上图中红色部分):响应数据的第一行。响应行由协议/版本、响应状态码、状态码描述组成。- 协议/版本:HTTP/1.1
- 响应状态码:200
- 状态码描述:OK
-
响应头(以上图中黄色部分):响应数据的第二行开始。格式为key:value形式- http是个
无状态的协议,所以可以在请求头和响应头中设置一些信息和想要执行的动作,这
样,对方在收到信息后,就可以知道你是谁,你想干什么 - 常见的HTTP响应头有:
- Content-Type:表示该响应内容的类型,例如text/html,image/jpeg ;
- Content-Length:表示该响应内容的长度(字节数);
- Content-Encoding:表示该响应压缩算法,例如gzip ;
- Cache-Control:指示客户端应如何缓存,例如max-age=300表示可以最多缓存300秒
- Set-Cookie: 告诉浏览器为当前页面所在的域设置cookie
- http是个
-
响应体(以上图中绿色部分): 响应数据的最后一部分。存储响应的数据响应体和响应头之间有一个空行隔开(作用:用于标记响应头结束)
响应状态码

- 关于响应状态码,先主要认识三个状态码:
- 200 ok 表示客户端请求成功
- 404 Not Found 表示请求资源不存在
- 500 Internal Server Error 表示服务端发生不可预期的错误
四、HTTP-协议解析

-
服务器解析HTTP请求的基本流程: 建立连接——>接收请求——>处理请求——>访问资源——>构造响应——>发送响应——>记录事务处理过程。
-
解析Http协议分成两个部分:客户端和服务端。
- 客户端可以理解为浏览器,浏览器里面内置了解析http协议的程序,不需要编写编程。
- 服务端:用java编写一个服务器端来接收客户端浏览器发送的请求,并获取请求数据,然后再参照http协议的请求数据格式对客户端发送过来的请求数据进行解析,然后还要参照http协议的响应格式给浏览器再响应对应的数据。(浏览器获取到服务器响应过来的数据会自动解析,从而完成一次请求响应)
- web服务器(例如tomcat等等)里面就封装了解析http协议的代码,我们使用tomcat服务器就不需要自己在服务端编写解析http协议的代码了
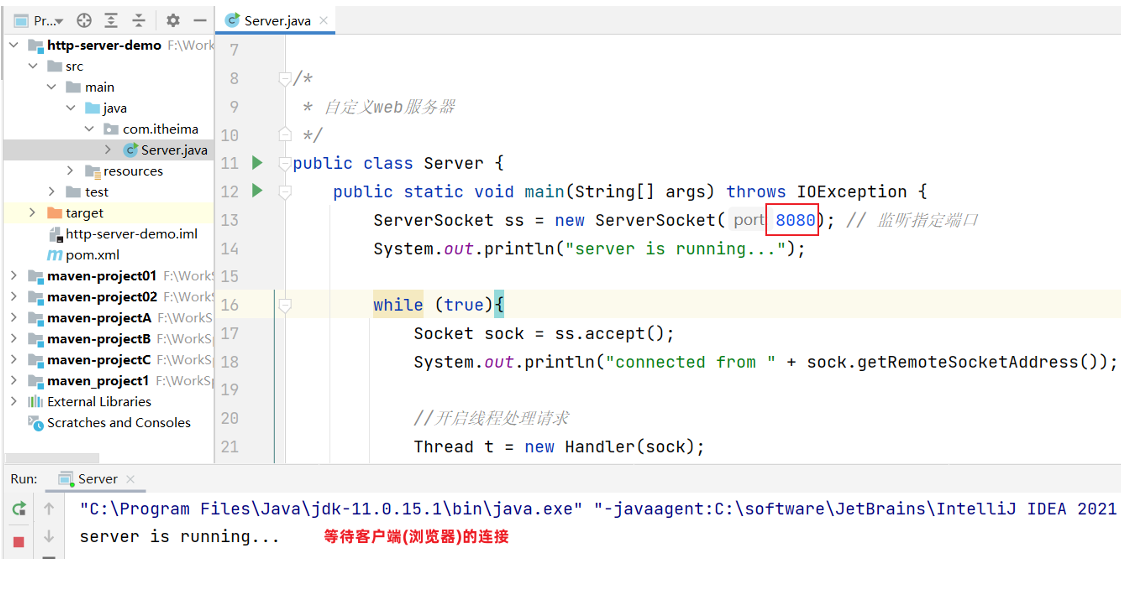
- 自定义的一个服务器代码(网路通信编程(网络编程基础知识)),主要使用到的是
ServerSocket 和Socket。
/*
* 自定义web服务器
*/
public class Server {
public static void main(String[] args) throws IOException {
ServerSocket ss = new ServerSocket(8080); // 监听指定端口
System.out.println("server is running...");
while (true){
Socket sock = ss.accept();
System.out.println("connected from " + sock.getRemoteSocketAddress());
Thread t = new Handler(sock);
t.start();
}
}
}
class Handler extends Thread {
Socket sock;
public Handler(Socket sock) {
this.sock = sock;
}
public void run() {
try (InputStream input = this.sock.getInputStream();
OutputStream output = this.sock.getOutputStream()) {
handle(input, output);
} catch (Exception e) {
try {
this.sock.close();
} catch (IOException ioe) {
}
System.out.println("client disconnected.");
}
}
// 对于请求的处理,以及响应的处理
private void handle(InputStream input, OutputStream output) throws IOException {
BufferedReader reader = new BufferedReader(new InputStreamReader(input, StandardCharsets.UTF_8));
BufferedWriter writer = new BufferedWriter(new OutputStreamWriter(output, StandardCharsets.UTF_8));
// 读取HTTP请求:
boolean requestOk = false;
String first = reader.readLine();
if (first.startsWith("GET / HTTP/1.")) {
requestOk = true;
}
for (;;) {
String header = reader.readLine();
if (header.isEmpty()) { // 读取到空行时, HTTP Header读取完毕
break;
}
System.out.println(header);
}
System.out.println(requestOk ? "Response OK" : "Response
Error");
if (!requestOk) {// 发送错误响应:
writer.write("HTTP/1.0 404 Not Found\r\n");
writer.write("Content-Length: 0\r\n");
writer.write("\r\n");
writer.flush();
} else {// 发送成功响应:
//读取html文件,转换为字符串
InputStream is = Server.class.getClassLoader().getResourceAsStream("html/a.html");
BufferedReader br = new BufferedReader(new InputStreamReader(is));
StringBuilder data = new StringBuilder();
String line = null;
while ((line = br.readLine()) != null){
data.append(line);
}
br.close();
int length = data.toString().getBytes(StandardCharsets.UTF_8).length;
writer.write("HTTP/1.1 200 OK\r\n");
writer.write("Connection: keep-alive\r\n");
writer.write("Content-Type: text/html\r\n");
writer.write("Content-Length: " + length + "\r\n");
writer.write("\r\n"); // 空行标识Header和Body的分隔
writer.write(data.toString());
writer.flush();
}
}
}
启动ServerSocket程序:

- 浏览器输入:http://localhost:8080 就会访问到ServerSocket程序
- ServerSocket程序,会读取服务器上html/a.html 文件,并把文件数据发送给浏览器(html文件需要自己准备)
- 浏览器接收到a.html文件中的数据后进行解析