什么是Less?
Less是一个CSS预处理器, Less文件后缀是.less
扩充了CSS 语言,使CSS具备一定的逻辑性、计算能力
可以通俗地理解:Less是一种更好用的CSS
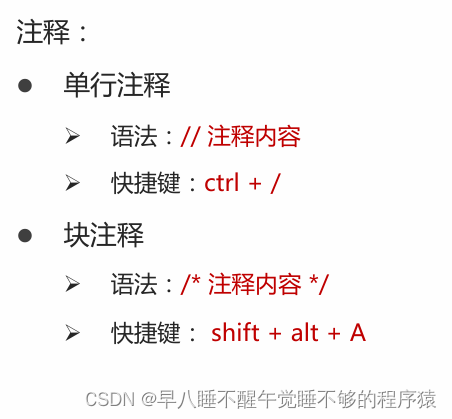
注释

运算
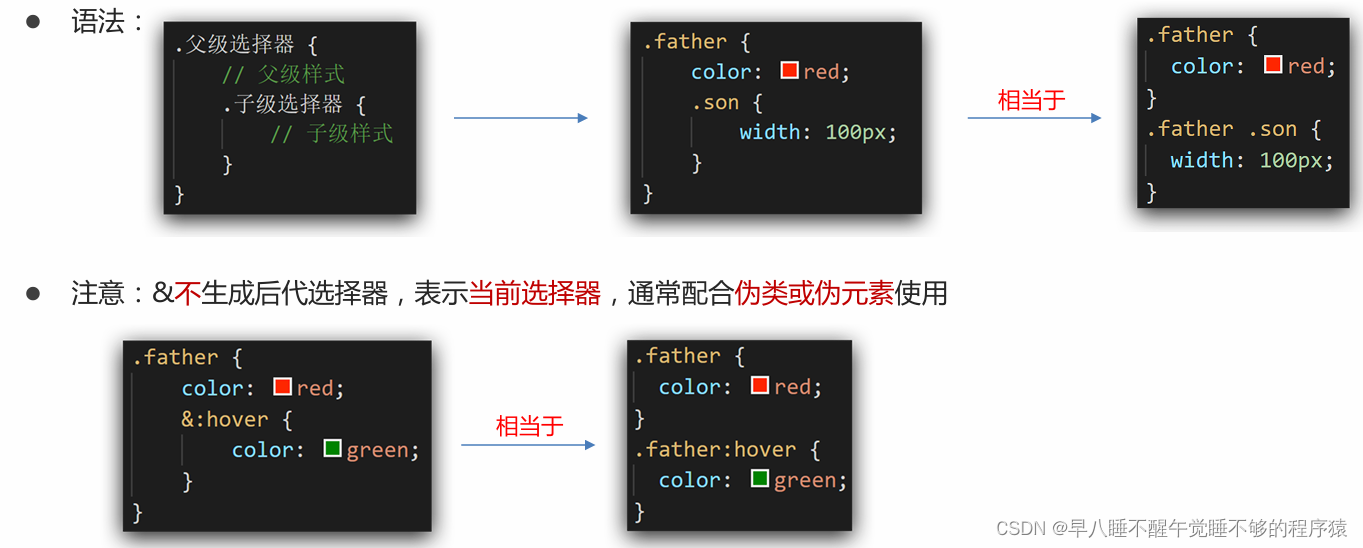
嵌套
Less嵌套的作用:快速生成后代选择器

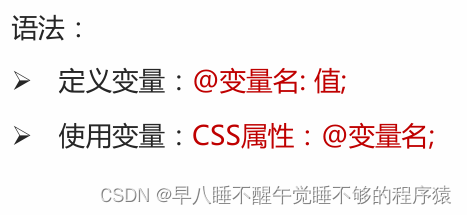
变量
问题引入:网页中,文字文字颜色基本都是统一的,如果网站改版,变换文字颜色,如何修改代码?

解决方案:使用Less变量,把颜色提前存储到一个容器,设置属性值为这个容器名


思考:
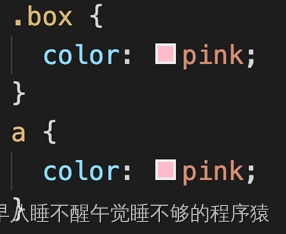
我一开始接触到这个方法的时候,觉得这完全没必要啊,直接写pink不是更方便吗?
但是存在即合理,这么写有点类似于C语言的宏定义,类似于后端的解耦合
这样如果后续网页改版,需要把主题色由pink改成green,就只需要修改一次即可
这样一来,代码的可维护性会更高
导入
在Less文件中导入其他的Less文件

导出
Less编译后生成的CSS文件默认在Less文件的同级目录下

如果想改变生成的CSS文件的位置,可使用导出
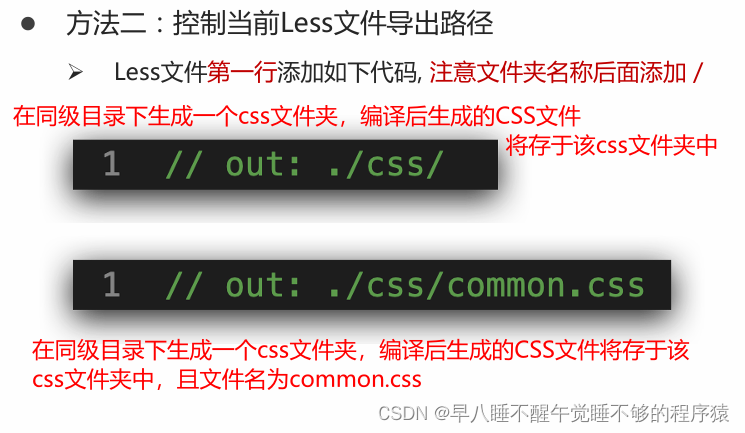
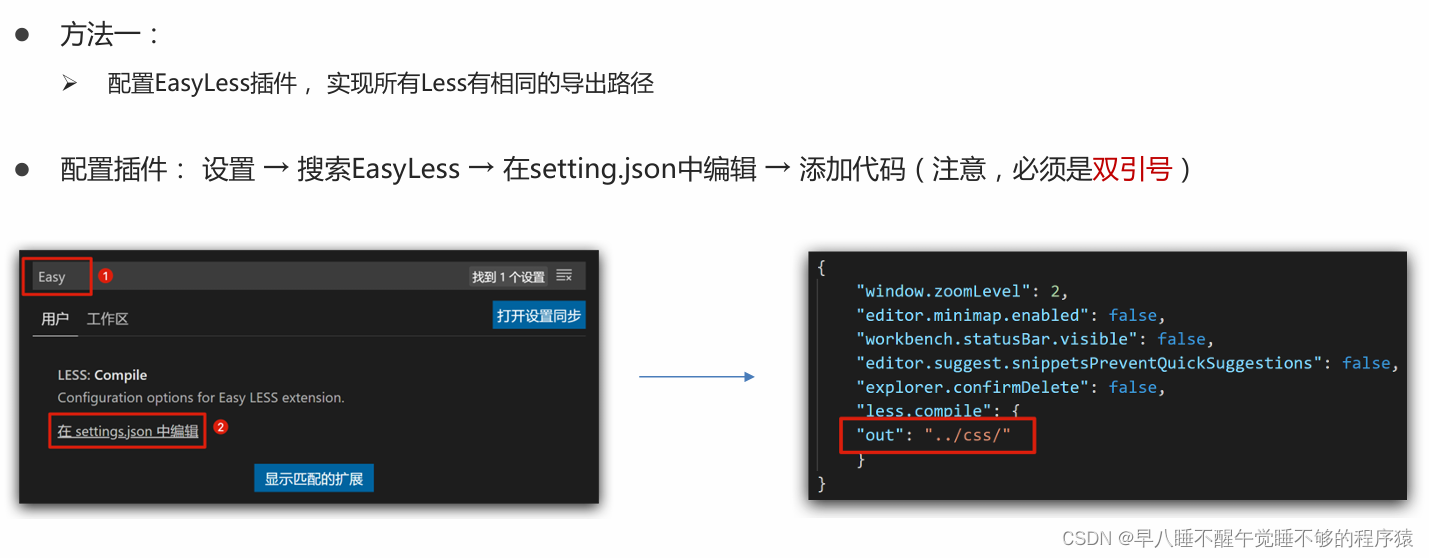
方法一:

方法二: 注意一定要在第一行添加代码