一、正则表达式
正则表达式,全称“Regular Expression”,在代码中常简写为regex、regexp或RE。正则表达式,就是用某种模式去匹配一类字符串的公式。
1. 显式定义(构造函数)
let 变量名 = new RegExp("正则表达式模式");
2. 隐式定义(字面量)
let 变量名 = /正则表达式模式/
二、常用方法
1.test
正则去匹配字符串,如果匹配成功就返回真,匹配失败返回假
写法:正则.test(字符串)
如:
var str='abcdef';
var re=/b/;
console.log(re.test(str)); // ture

比如找出-
var str='abcdef';
var re=/-/;
console.log(re.test(str)); // false

2.search
正则去匹配字符串,如果匹配成功,就返回匹配成功的位置,如果匹配失败就返回-1
写法:字符串.search(正则)
如:
var str="abcdef";
var re=/b/;
console.log(str.search(re)); // 返回1
var re=/w/;
console.log(str.search(re)); // 返回-1
var re=/B/;
console.log(str.search(re)); // 返回-1

3.match
正则去匹配字符串,如果匹配成功,就返回匹配成功的数组,如果匹配不成功,就返回null
写法:字符串.match(正则)
比如找出数字
var str="dgfhfgh254bhku289fgdhdy675";
var re=/\d+/;
console.log(str.match(re)); // 输出[ '254', '289', '675' ]

比如找出-
var str="dgfhfgh254bhku289fgdhdy675";
var re=/-/;
console.log(str.match(re)); // null

4.replace
正则去匹配字符串,匹配成功的字符被新的字符串替换
replace的写法:字符串.replace(正则,新字符串)
var str="aaa";
var re=/a/;
var strNew=str.replace(re,"b");
console.log(str); // 输出aaa
console.log(strNew); // 输出baa

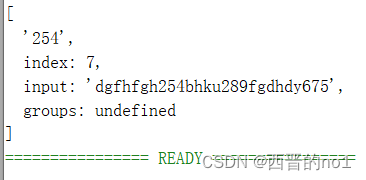
5.exec
正则去匹配字符串,
如果匹配成功,就返回匹配成功的数组,
index:表示第一个匹配的字符在原字符串中的位置,
input:表示原字符串,
groups:表示当初中命名的分组时匹配到的分组对象;
如果匹配不成功,就返回null
写法:正则. exec(字符串)
比如找出数字
var str="dgfhfgh254bhku289fgdhdy675";
var reg=/\d+/;
console.log(reg.exec(str));

比如找出-
var str="dgfhfgh254bhku289fgdhdy675";
var reg=/-/;
console.log(reg.exec(str));

三、常用元字符
\d 匹配数字,相当于[0-9]
\D 匹配非数字,相当于[^0-9]
\w 匹配字母或数字或汉字或下划线
\W 匹配任意不是字母、数字、汉字或下划线的字符
\s 匹配任意的空白符,如空格、换行符、制表符等
\S 匹配任意不是空白符的字符
.(点号) 匹配除了换行符以外的任意字符
[...] 匹配方括号中的所有字符
[^...] 匹配非方括号中的所有字符
四、连接符-
[0-9] 匹配数字,等价于\d
[a-z] 匹配英文小写字母
[A-Z] 匹配英文大写字母
[0-9a-zA-Z] 匹配数字或英文字母
五、限定符
+ 重复1次或更多次
- 重复0次或更多次(任意次数)重复0次或1次(最多1次)
{n} 重复n次
{n,} 重复n次或更多次(最少n次)
{n,m} 重复n到m次
六、定位符
^ 限定开始位置的字符
$ 限定结尾位置的字符
\b 限定单词(字)边界的字符
\B 限定非单词(字)边界的字符
七、修饰符
g: global 全文搜索,不添加,搜索到第一个匹配停止
i: ignore case 忽略大小写,默认大小写敏感
m: multiple lines 多行搜索
八、特殊转义符
正则特殊转义符
\f 匹配换页符
\n 匹配换行符
\r 匹配回车符
\t 匹配制表符
\v 匹配垂直制表符
\\ 匹配\
\" 匹配 "
\' 匹配 '
九、优先级顺序
\转义符
()、(?:)、(?=)、[]圆括号或方括号
*、+、?、{n}、{n,}、{n,m}限定符
^、$、lb、\B位置和顺序
| 选择符,“或”运算
十、一些正则表达式
1.Windows路径
1. 最大路径长度:
1.1 最大路径长度默认是260个字符,如果是本地路径,可以指定的有效长度是256个字符,比如:"C:\有效字符串 ",实际C:\占用3个字符串,"有效字符串"后面会跟收尾符,3+256+1=260
1.2 如果想启用长路径,可以执行如下命令:
New-ItemProperty -Path "HKLM:\SYSTEM\CurrentControlSet\Control\FileSystem" -Name "LongPathsEnabled" -Value 1 -PropertyType DWORD -Force
启用后,允许最大总路径长度为32767个字符的扩展长度路径。
2.文件命名限制:文件名不能包含下列9个任何字符:\ / : * ? " < > |
3.正则表达式及js代码验证
不校验路径长度的windows本地路径正则表达式为:
^([a-zA-Z]:)(\\[^/\\:*?"<>|]+\\?)*$
js验证代码如下(注意在代码中的路径\要写成\\转义):
var match = /^([a-zA-Z]:)(\\[^/\\:*?"<>|]+\\?)*$/;
var matchString = 'C:\\有效字符串';
console.log(match.test(matchString)); // ==> true
2.Linux路径
一个linux路径由"/"和目录(文件)名称两部分组成
路径的分类:
绝对路径:凡是从根开始的路径 /etc/
相对路径:凡是非根开始的路径 etc/passwd
使用pwd命令查看当前所在的绝对路径pwd:即print work directory
在Linux下可以使用长文件名和目录名,可以给它们取任何名称,但是必须遵守以下规则:
☆除了/外,所有的字符都可以;
☆有些字符最好不用,如空格符、制表符、退格符和以下字符:? @ # $ & ( ) \ | ' ' " " 等(其中,/ 号已经在第一条被严格禁止了,()是英文括号);
☆避免使用+-或.作为普通文件名的第一个字符(在Linux下以.开头的文件是属于隐藏文件);
☆和Windows文件命名不一样的是,在Linux下文件名大小写敏感。
☆另外,尽量避免使用中文和中文符号;
正则表达式及js代码验证
绝对路径正则表达式为:
^\/([^\/]+\/?)*$
js验证代码如下(注意在代码中的路径\要写成\\转义):
var match = /^\/([^\/]+\/?)*$/;
var matchString = '/home';
console.log(match.test(matchString)); // ==> true
3.IPv4地址
IP地址的长度为32位,分为4段,每段8位,用十进制数字表示,每段数字范围为0~255,段与段之间用英文句点“.”隔开。例如:某台计算机IP地址为10.11.44.100。
分析IP地址的组成特点:250-255、200-249、0-199。这三种情况可以分开考虑,
250-255:特点:三位数,百位是2,十位是5,个位是0~5,用正则表达式可以写成:25[0-5]
200-249:特点:三位数,百位是2,十位是0~4,个位是0~9,用正则表达式可以写成:2[0-4]\d
0-199:这个可以继续分拆,这样写起来更加简单明了.
0-9: 特点:一位数,个位是0~9,用正则表达式可以写成:\d
10-99: 特点:二位数,十位是1~9,个位是0~9,用正则表达式可以写成:[1-9]\d
100-199:特点:三位数,百位是1,十位是0~9,个位是0~9,用正则表达式可以写成:1\d{2}
于是0-99的正则表达式可以合写为[1-9]?\d,那么0-199用正则表达式就可以写成(1\d{2})|([1-9]?\d),
这样0~255的正则表达式就可以写成(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))
最后,前面3段加上句点.可以使用{3}重复得到,第4段再来一次同样的匹配,得到IPv4地址的正则表达式。
正则表达式及js代码验证
IPv4地址的正则表达式为:
^(((25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))\.){3}(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d))))$
js验证代码如下:
var match = /^(((25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d)))\.){3}(25[0-5]|2[0-4]\d|((1\d{2})|([1-9]?\d))))$/;
var matchString = '10.11.44.100';
console.log(match.test(matchString)); // ==> true
4.电脑端口号
端口号的地址是:0-65535
同理ip地址,将其拆分开来:
1位:0-9;2位:10-99;3位:100-999;4位:1000-9999;
5位:10000-59999;
5位特殊:60000-64999;65000-65499;65500-65529;65530-65535
|
|
|
|
| 小合并 |
| ^\d$ | ^[1-9]\d{1}$ | ^[1-9]\d{2}$ | ^[1-9]\d{3}$ | ^((\d)|([1-9]\d{1,3}))$ |
| ^[1-5]\d{4}$ |
|
|
| ^([1-5]\d{4})$ |
| ^6[0-4]\d{3}$ | ^65[0-4]\d{2}$ | ^655[0-2]\d{1}$ | ^6553[0-5]$ | ^((6[0-4]\d{3})|(65[0-4]\d{2})|(655[0-2]\d{1})|(6553[0-5]))$ |
|
|
|
|
| ^((\d)|([1-9]\d{1,3})|([1-5]\d{4})|(6[0-4]\d{3})|(65[0-4]\d{2})|(655[0-2]\d{1})|(6553[0-5]))$ |
正则表达式及js代码验证
端口号的正则表达式:
^((\d)|([1-9]\d{1,3})|([1-5]\d{4})|(6[0-4]\d{3})|(65[0-4]\d{2})|(655[0-2]\d{1})|(6553[0-5]))$
js验证代码如下:
var match = /^((\d)|([1-9]\d{1,3})|([1-5]\d{4})|(6[0-4]\d{3})|(65[0-4]\d{2})|(655[0-2]\d{1})|(6553[0-5]))$/;
var matchString = '1008';
console.log(match.test(matchString)); // ==> true
5.整数
正则表达式及js代码验证
零和非零开头的有或无符号的数字,不限制数字长度的正则表达式:
^([+-]?)((0)|([1-9][0-9]*))$
js验证代码如下:
var match = /^([+-]?)((0)|([1-9][0-9]*))$/;
var matchString = '1234567';
console.log(match.test(matchString)); // ==> true
6.浮点数(有一个小数点,或者无小数点)
正则表达式及js代码验证
整数部分零和非零的有或无符号,有或无小数点的数字,不限制数字长度的正则表达式:
^([+-]?)(((0)|([1-9][0-9]*))(.\d+)?)$
js验证代码如下:
var match = /^([+-]?)(((0)|([1-9][0-9]*))(.\d+)?)$/;
var matchString = '+0.01';
console.log(match.test(matchString)); // ==> true
7.URL
在WWW上,每一信息资源都有统一的且在网上的地址,该地址就叫URL(Uniform Resource Locator,统一资源定位器),它是WWW的统一资源定位标志,就是指网络地址。
语法
URL由三部分组成:资源类型、存放资源的主机域名、资源文件名。
也可认为由4部分组成:协议、主机、端口、路径
URL的一般语法格式为:protocol :// hostname[:port] / path / [:parameters][?query]#fragment
其中带方括号的为可选项
格式说明
protocol(协议)
指定使用的传输协议,下表列出 protocol 属性的有效方案名称。 最常用的是HTTP协议,它也是WWW中应用最广的协议。
file 资源是本地计算机上的文件。格式file:///,注意后边应是三个斜杠。
ftp 通过 FTP访问资源。格式 FTP://
gopher 通过 Gopher 协议访问该资源。
http 通过 HTTP 访问该资源。 格式 HTTP://
https 通过安全的 HTTPS 访问该资源。 格式 HTTPS://
mailto 资源为电子邮件地址,通过 SMTP 访问。 格式 mailto:
MMS 通过 支持MMS(流媒体)协议的播放该资源。(代表软件:Windows Media Player)格式 MMS://
ed2k 通过 支持ed2k(专用下载链接)协议的P2P软件访问该资源。(代表软件:电驴) 格式 ed2k://
Flashget 通过 支持Flashget:(专用下载链接)协议的P2P软件访问该资源。(代表软件:快车) 格式 Flashget://
thunder 通过 支持thunder(专用下载链接)协议的P2P软件访问该资源。(代表软件:迅雷) 格式 thunder://
news 通过 NNTP 访问该资源。
hostname(主机名)
是指存放资源的服务器的域名系统(DNS) 主机名或 IP 地址。有时,在主机名前也可以包含连接到服务器所需的用户名和密码(格式:username:password@hostname)。
port(端口号)
整数,可选,省略时使用方案的默认端口,各种传输协议都有默认的端口号,如http的默认端口为80。如果输入时省略,则使用默认端口号。有时候出于安全或其他考虑,可以在服务器上对端口进行重定义,即采用非标准端口号,此时,URL中就不能省略端口号这一项。
path(路径)
由零或多个“/”符号隔开的字符串,一般用来表示主机上的一个目录或文件地址。
parameters(参数)
这是用于指定特殊参数的可选项,有服务器端程序自行解释。
query(查询)
可选,用于给动态网页(如使用CGI、ISAPI、PHP/JSP/ASP/ASP.NET等技术制作的网页)传递参数,可有多个参数,用“&”符号隔开,每个参数的名和值用“=”符号隔开。
fragment(信息片断)
字符串,用于指定网络资源中的片段。例如一个网页中有多个名词解释,可使用fragment直接定位到某一名词解释。
案例说明:
协议、主机、端口、路径
小宝的宝呢-CSDN博客

协议(HTTP):规定数据传输的方式
域名(IP):在网络环境中找到主机-------用 :// 与协议分隔开
端口(port):(常省略)在网络主机上,标识一个进程(应用程序)------用 : 与域名分隔开
资源路径:标识网络资源(文件,图片,音视频,变量...)------用 :// 与端口分隔开
查询参数:传递给资源路径对应的数据------用 ? 与资源路径分隔开,查询内部参数用 & 分隔多个键值对

百度一下,你就知道
协议:https
域名(IP):www.baidu.com
端口(port):443
资源路径:当没有资源路径时,可以默认是 / ,在各个网站通常有默认的路径如index.html
协议,域名,端口,虚拟目录,文件名,锚,参数
protocol :// hostname[:port] / path / [;parameters][?query]#fragment
协议protocol:一般为http或https
域名hostname:一个URL中,也可以使用IP地址作为域名使用
端口port:跟在域名后面的是端口,域名和端口之间使用“:”作为分隔符。
端口不是一个URL必须的部分,如果省略端口部分,将采用默认端口
虚拟目录path:从域名后的第一个“/”开始到最后一个“/”为止,是虚拟目录部分
虚拟目录也不是一个URL必须的部分
文件名;parameters:从域名后的最后一个“/”开始到“?”为止,是文件名部分,如果没有“?”,则是从域名后的最后一个“/”开始到“#”为止,是文件部分,如果没有“?”和“#”,那么从域名后的最后一个“/”开始到结束,都是文件名部分。
文件名部分也不是一个URL必须的部分,如果省略该部分,则使用默认的文件名
锚fragment:从“#”开始到最后,都是锚部分。
锚部分也不是一个URL必须的部分
参数query:从“?”开始到“#”为止之间的部分为参数部分,又称搜索部分、查询部分。参数可以允许有多个参数,参数与参数之间用“&”作为分隔符。
注意: URL 只能使用 ASCII 字符集来通过因特网进行发送。 也就是说URL只能使用英文字母、阿拉伯数字和某些标点符号,不能使用其他文字和符号 。
匹配URL的正则表达式(js代码)
var match = /^((([Hh][Tt])|(Ff))[Tt][Pp][Ss]?):\/\/[\w\-]+(\.[\w\-]+)+([\w\-\.,@?^=%&:\/~\+#]*[\w\-\@?^=%&\/~\+#])?$/;
匹配:
(1)、直接匹配域名地址:
var matchString = 'https://i.cnblogs.com/';
console.log(match.test(matchString)); // ==> true
(2)、匹配链接含(*.htm,*.html,*.php,*.aspx...)后缀的地址:
var matchString = 'https://i.cnblogs.com/EditPosts.aspx';
console.log(match.test(matchString)); // ==> true
(3)、匹配含参数的地址:
var matchString = 'https://i.cnblogs.com/EditPosts.aspx?opt=1';
console.log(match.test(matchString)); // ==> true
使用说明:
(1)、地址必须以http/https/ftp/ftps开头(不区分大小写);
(2)、地址不能包含双字节符号或非链接特殊字符。