目的
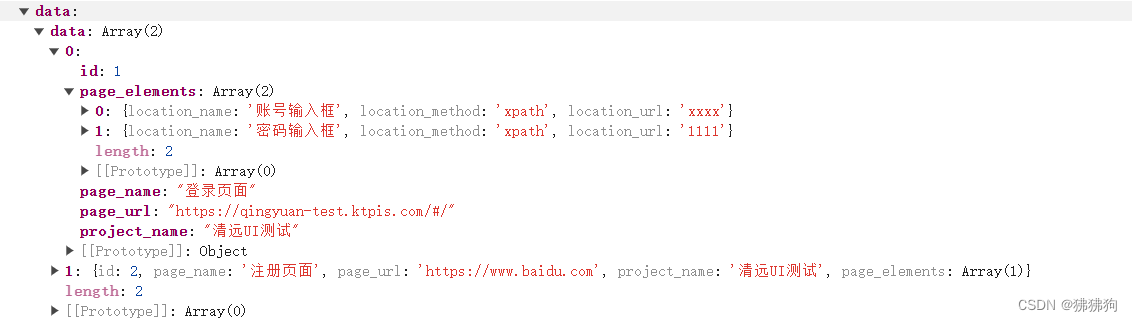
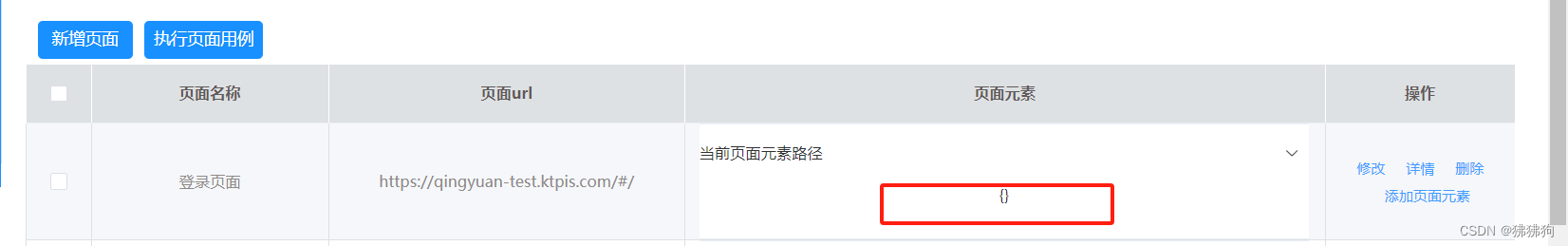
当前有一份如下数据需要展示在表格中,表格的页面元素套了一个折叠面板,需要循环page_elements中的数据展示出来

错误实践
将template放在了折叠面板中,获取到的scope是空数组
<el-table-column label="页面元素" show-overflow-tooltip>
<div class="demo-collapse">
<el-collapse accordion>
<el-collapse-item name="1">
<template #title>
当前页面元素路径
</template>
<template #default="scope">
<div>{{scope}}</div>
<!-- <div v-for="elem in scope.row.page_elements">-->
<!-- <div class="pm1">-->
<!-- <div>元素名称:elem.location_name</div><div>定位方式:elem.location_method</div><div>路径:elem.location_url</div>-->
<!-- </div>-->
<!-- </div>-->
</template>
</el-collapse-item>
</el-collapse>
</div>
</el-table-column>

正确实践
将template放在表格中,成功获取到scope
<el-table-column label="页面元素" show-overflow-tooltip>
<template #default="scope">
<div class="demo-collapse">
<el-collapse accordion>
<el-collapse-item name="1">
<template #title>
当前页面元素路径
</template>
<div>{{scope.row}}</div>
<!-- <div v-for="elem in scope.row.page_elements">-->
<!-- <div class="pm1">-->
<!-- <div>元素名称:elem.location_name</div><div>定位方式:elem.location_method</div><div>路径:elem.location_url</div>-->
<!-- </div>-->
<!-- </div>-->
</el-collapse-item>
</el-collapse>
</div>
</template>
</el-table-column>


![nginx源码阅读理解 [持续更新,建议关注]](https://img-blog.csdnimg.cn/direct/198598e14fe64f45b6ca5222c58bb8e8.png)