定义
Ajax
异步
JavaScript
和
XML
(
async javascript and xml
),使用
Ajax
技术网页应用能够快速地将数据更新呈现在用户界面上,而不需要重载(刷新)整个页面,这使得程序能够更快地回应用户的操作.
javascript
:用于无刷新的更新页面
xml
是一种数据格式,目的是为了存储和传递数据
XMLHttpRequest
对象:这是一个浏览器内置对象,可以向指定的地址发送请求
在后来开发实践中,人们开始抛弃
xml
,而是用
json
作为数据存储和传递的格式


定时获取时间案例

readystate
AJAX
请求会经历很多阶段,通过
readyState
属性的值,可以知道请求当前正处于哪个阶段
readyState
存放
xhr
的状态信息,从
0-4
发生变化:
0
:请求未初始化
1
:服务器已建立连接
2
:请求已接收
3
:请求处理中
4
:请求已完成,且响应已完成

为什么要加入判断

请求方式
ajax
常用的请求方式
get
:从服务端获取数据
post
:向服务端提交数据,用于新增
put
:向服务端提交数据,用于修改
delete
:删除数据
发送
get
请求:

发送post请求:

发送 put 请求:

发送 delete 请求:

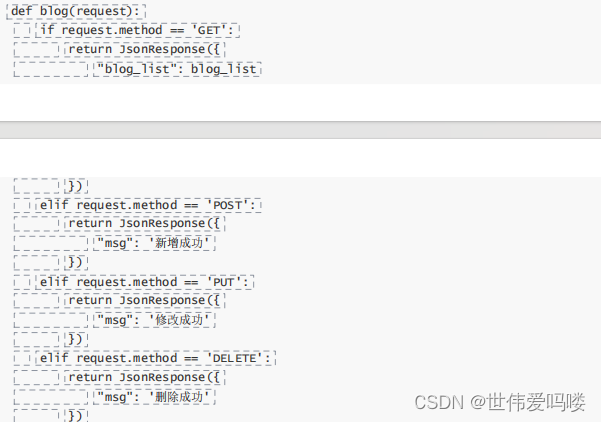
服务端处理:

总结:
前后端分离项目开发中,不同的目的要使用不同的请求方式.
针对同一个资源(比如博客)的增删改查,请求的接口一般是一样的,服务端会通过获取请求方
式,然后将不同的请求转发给不同的代码来处理











![[机缘参悟-191] - 《道家-水木然人间清醒1》读书笔记 -14- 关系界限 - 经济和人格上的独立,走向成熟的必经之路,才能更好的谈其他情感(IT)](https://img-blog.csdnimg.cn/direct/b8c265c5a7e043ce80c87e5d24ff4999.png)