一、使用px2rem-loader实现pxtorem
1、安装
首先,我们使用 vue 的脚手架 vue-cli 初始化一个 webpack 项目(前提是已经安装过 vue-cli,具体不再阐述),一些选项根据自己项目需要选择。
vue init webpack my-app
命令执行之后,会在当前目录生成一个以“my-app”命名的项目文件夹。进入项目目录:
cd my-app
使用yarn 安装项目所需依赖后,安装 lib-flexible 和 px2rem-loader:
yarn add lib-flexible
yarn add px2rem-loader --dev
2、配置
在入口页面 index.html 中设置标签:
<meta name="viewport" content="width=device-width,inital-scale=1.0, maximum-scale=1.0,minimum-scale=1.0,user-scalable=no">
然后在项目入口文件 main.js 中引入 lib-flexible:
import'lib-flexible/flexible.js';
同时,在项目build目录下的 utils.js 中,将px2rem-loader 添加到cssLoaders中。通过搜索找到 generateLoaders 方法,在这里添加:
exports.cssLoaders = function (options) {
/* 省略代码块 */
const cssLoader = {
/* 省略代码块 */
}
/* 添加的代码块 */
const px2remLoader = {
loader: 'px2rem-loader',
options: {
remUnit: 75// 基准大小 baseSize,设计稿宽度/10
}
}
/* 添加的代码块 */
// generate loader string to be used with extract text plugin
//注意添加px2remLoader,不然不起作用
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
}
最后,使用 yarn dev 重启项目,会发现自己设置的px被转为rem 了
此处需要注意的是px2remloader的remUnit属性,此处填写的是设计稿宽度的十分之一,例如设计稿宽度是750,这里填写75
直接写px,编译后会直接转化成rem —- 除开下面两种情况,其他长度用这个
在px后面添加/no/,不会转化px,会原样输出。 — 一般border需用这个
在px后面添加/px/,会根据dpr的不同,生成三套代码。—- 一般字体需用这个
3、避坑
1、不兼容ipad。
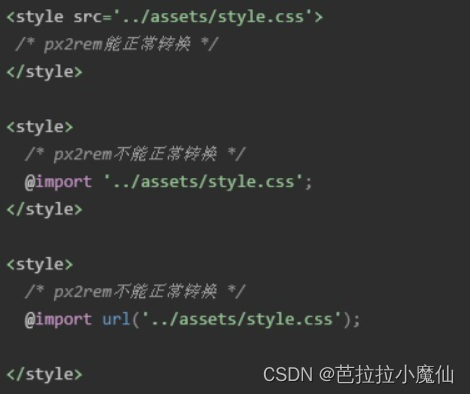
2、对外部引入css,px2rem能不能转换rem问题

3、如果我们如果引入了第三方框架,他们的样式是另一套写法,样式会被flexible转换,就会破坏框架的样式
例如:mint-ui picker整体会变小
原因是我们之前配置的px2rem也会把我们引入的ui组件也转换成rem的格式,本身组件已经是为移动端做了适配,px2rem又转成了rem就导致其样式变的很小,解决办法:就是我们还是使用flexible.js,然后不使用px2rem,也就是不要上面的配置
px2remLoader暂时不用
function generateLoaders (loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader] : [cssLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
4、不能在index.html头部加name为viewport的meta标签,flexible会自动添加
如果头部设置有:
改变不同的设备时都会是data-dpr="1"不设置的话一般是:
安卓的data-dpr=1,iphone6,iphone5默认dpr为2,6plus,iphone7,8,x均为3
还有一种不用2pxrem-loader的方式用rem单位,
在index.html里面加一段js文本(设计稿750为例):
如果设计稿是:
.header{
width:500px;
height:500px;
}
样式可以直接写成:
.header{
width:5rem;
height:5rem;
}
设计图的尺寸/100就是该尺寸单位rem。这个是为了方便开发者计算方便。
即使引入第三方插件,也不受影响,开发的时候可以用px单位,也可以用rem单位。
但是这个头部要设置按照1:1的尺寸:
根据自己开发需求,那个方便用那个!二、 js实现
优点:即使引入第三方插件,也不受影响,开发的时候可以用px单位,也可以用rem单位。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,maximum-scale=1.0,minimum=1.0,user-scalable=no">
<title>happy_star</title>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
<script>
fnResize();
window.onresize = function(){
fnResize()
}
/*设置rem,设计图宽度=750px;1rem=100px;
*/
function fnResize(){
var deviceWidth = document.documentElement.clientWidth || window.innerWidth;
if(deviceWidth >= 750){
deviceWidth = 750
}
document.documentElement.style.fontSize = (deviceWidth/7.5) + 'px';
console.log(document.documentElement.style.fontSize)
}
</script>
</html>
三、vscode开发工具px to rem & rpx & vw (cssrem)
安装完后可设置一下基准font-size:
文件–>首选项–>设置–>cssrem

Px-to-rem设置成75就可以了。页面写样式的时候:
例如:
.header{
height:90px:
}
选中height:90px这行,Alt+Z 会自动转换成height:1.2rem