对应视频链接点击直达
10Django项目--用户管理系统--改
- 对应视频链接点击直达
- 改
- a,本质
- b,修改(更新)
- 页面相关
- a,index页面新增操作按钮
- b,修改(更新)页面
- c,路由和函数
- OVER,不会有人不会吧···不会的加Q1394006513
- 结语
用户管理,简而言之就是用户的增删改查。
08项目点击下载,可直接运行(含数据库)
链接:https://pan.baidu.com/s/1z618tD56bLRGzEly_n_6pA?pwd=1314
提取码:1314
改
a,本质
更改,本质是一个先查询,再操作的,两步结合命令
b,修改(更新)
如果是多条数据符合条件,取第一条
try:
# 查找age大于18且gender等于0的用户,并获取第一条记录
user = Users.objects.get(age__gt=18, gender=0)
# 更新该用户的name字段值为张三
user.name = '张三'
# 保存更新到数据库
user.save()
print("用户信息已更新")
except User.DoesNotExist:
print("没有找到符合条件的用户")
except User.MultipleObjectsReturned:
print("找到多个符合条件的用户,这通常不应该发生,请检查数据的一致性")
所有符合条件的数据全都更改(一般直接用这个)
# 查找age大于18且gender等于0的所有用户,并更新它们的name字段值为张三
Users.objects.filter(age__gt=18, gender=0).update(name='张三')
页面相关
a,index页面新增操作按钮
一般在修改数据的时候,习惯上单条数据的修改,定位一般使用数据的唯一id
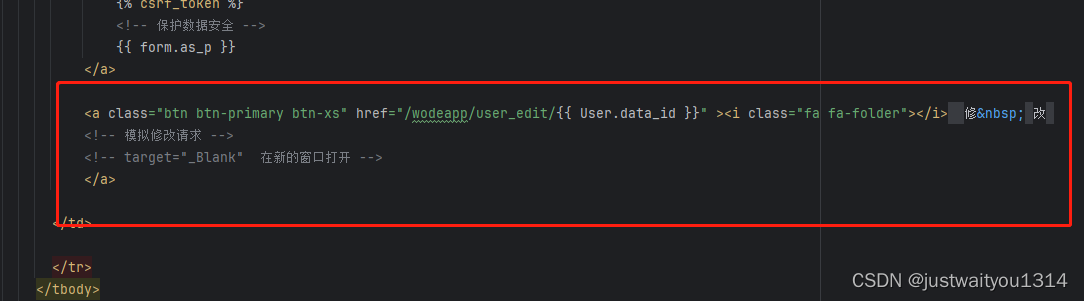
user_index新增
<a class="btn btn-primary btn-xs" href="/wodeapp/user_edit/{{ User.data_id }}" ><i class="fa fa-folder"></i> 修 改
<!-- 模拟修改请求 -->
</a>
然后找到数据,展现数据,根据管理员的操作修改,再保存
user_edit

b,修改(更新)页面
{% extends "public.html" %}
{% block title %}修改用户{% endblock %}
{% block content %}
<!-- page content -->
<div class="right_col" role="main">
<div class="">
<div class="page-title">
<div class="title_left">
<h3>Form Elements</h3>
</div>
<div class="title_right">
<div class="col-md-5 col-sm-5 col-xs-12 form-group pull-right top_search">
<div class="input-group">
<input type="text" class="form-control" placeholder="Search for...">
<span class="input-group-btn">
<button class="btn btn-default" type="button">Go!</button>
</span>
</div>
</div>
</div>
</div>
<div class="clearfix"></div>
<div class="row">
<div class="col-md-12 col-sm-12 col-xs-12">
<div class="x_panel">
<div class="x_title">
<h2>Form Design <small>different form elements</small></h2>
<ul class="nav navbar-right panel_toolbox">
<li><a class="collapse-link"><i class="fa fa-chevron-up"></i></a>
</li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-expanded="false"><i class="fa fa-wrench"></i></a>
<ul class="dropdown-menu" role="menu">
<li><a href="#">Settings 1</a>
</li>
<li><a href="#">Settings 2</a>
</li>
</ul>
</li>
<li><a class="close-link"><i class="fa fa-close"></i></a>
</li>
</ul>
<div class="clearfix"></div>
</div>
<div class="x_content">
<br />
<form id="demo-form2" data-parsley-validate class="form-horizontal form-label-left" action="/wodeapp/user_eidt2/" method="post">
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="first-name"> 姓 名 </label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="text" id="first-name" required="required" class="form-control col-md-7 col-xs-12" name="name" value="{{ data.name }}">
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="first-name"> 年 龄 </label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="text" id="first-name" required="required" class="form-control col-md-7 col-xs-12" name="age" value="{{ data.age }}">
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12"> 性 别 </label>
<div class="col-md-6 col-sm-6 col-xs-12">
<div id="gender" class="btn-group" data-toggle="buttons">
{% if data.gender == 0 %}
<label class="btn btn-default active" data-toggle-class="btn-primary" data-toggle-passive-class="btn-default">
<input type="radio" name="gender" value=0 checked> 男
</label>
<label class="btn btn-default" data-toggle-class="btn-primary" data-toggle-passive-class="btn-default">
<input type="radio" name="gender" value=1> 女
</label>
{% elif data.gender == 1%}
<label class="btn btn-default" data-toggle-class="btn-primary" data-toggle-passive-class="btn-default">
<input type="radio" name="gender" value=0> 男
</label>
<label class="btn btn-default active" data-toggle-class="btn-primary" data-toggle-passive-class="btn-default">
<input type="radio" name="gender" value=1 checked> 女
</label>
{% endif %}
</div>
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12" for="first-name" > 备 注 </label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input type="text" id="" class="form-control col-md-7 col-xs-12" name="beizhu" value="{{ data.beizhu }}" >
</div>
</div>
<div class="form-group">
<label class="control-label col-md-3 col-sm-3 col-xs-12">用户编号</label>
<div class="col-md-6 col-sm-6 col-xs-12">
<input class="date-picker form-control col-md-7 col-xs-12" name="data_id" value="{{ data.data_id }}" readonly>
</div>
</div>
<div class="ln_solid"> </div>
{% csrf_token %}
<div class="ln_solid"></div>
<div class="form-group">
<div class="col-md-6 col-sm-6 col-xs-12 col-md-offset-3">
<button class="btn btn-primary" type="reset"> 重 填 </button>
<button type="submit" class="btn btn-success"> 提 交 </button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
</div>
{% endblock %}
c,路由和函数
我们可以理解成一个新的用户新增(ID和原来的一样)
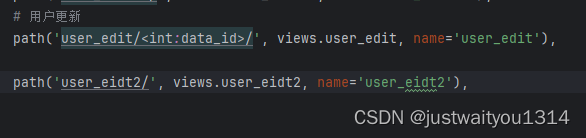
urls
# 用户更新
path('user_edit/<int:data_id>/', views.user_edit, name='user_edit'),
path('user_eidt2/', views.user_eidt2, name='user_eidt2'),

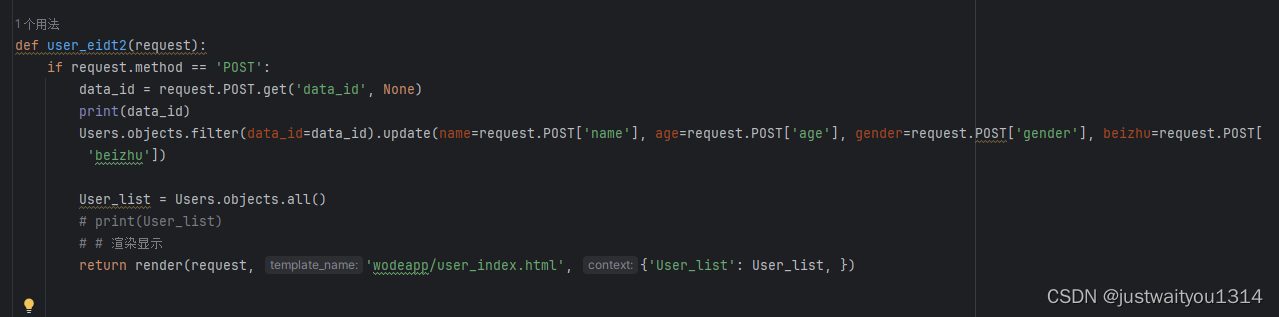
views
def user_eidt2(request):
if request.method == 'POST':
data_id = request.POST.get('data_id', None)
print(data_id)
Users.objects.filter(data_id=data_id).update(name=request.POST['name'], age=request.POST['age'], gender=request.POST['gender'], beizhu=request.POST['beizhu'])
User_list = Users.objects.all()
# print(User_list)
# # 渲染显示
return render(request, 'wodeapp/user_index.html', {'User_list': User_list, })

这样就行啦~
OK
OVER,不会有人不会吧···不会的加Q1394006513
结语
别的也没啥说的 , 如果觉得可以 , 希望一键三连支持一下 !
ok,那就这样吧~
欢迎各位大佬留言吐槽,也可以深入交流~












![[leetcode hot 150]第五十六题,合并区间](https://img-blog.csdnimg.cn/direct/a0b5bbedfefc4f6abd29eb76d6c55f24.png)