前言
紧接上篇->基于C#开发web网页管理系统模板流程-主界面管理员录入和编辑功能完善-CSDN博客
本篇将完善主界面的管理员入库和出库功能,同样的,管理员入库和出库的设计套路适用于动态表的录入和编辑
首先还是介绍一下本项目将要实现的功能
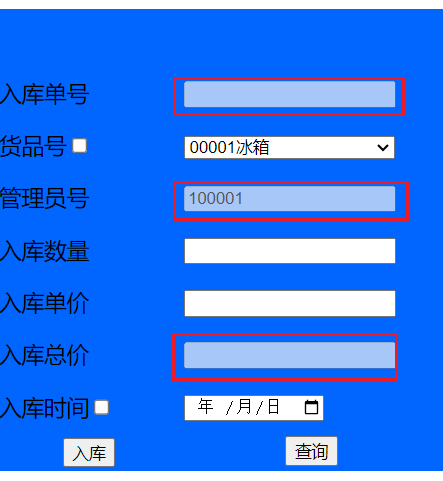
(一)入库界面
根据时间自动生成入库单号、根据入库数量和入库单价自动生成入库总价
完成基本的入库、查询、重置功能,能够通过勾选CheckBox控件进行指定字段的条件查询
(二)出库界面
下拉选择货品后自动产生库存(下图出库数量之后的红色数字),根据时间自动生成出库单号、根据出库数量和销售单价自动生成销售总价,输入出库数量时能判断库存是否足够
完成基本的入库、查询、重置功能,能够通过勾选CheckBox控件进行指定字段的条件查询
(注:本篇开始不再会像前两篇那样事无巨细地介绍操作流程和配图,出现过的类似操作都会一笔带过)
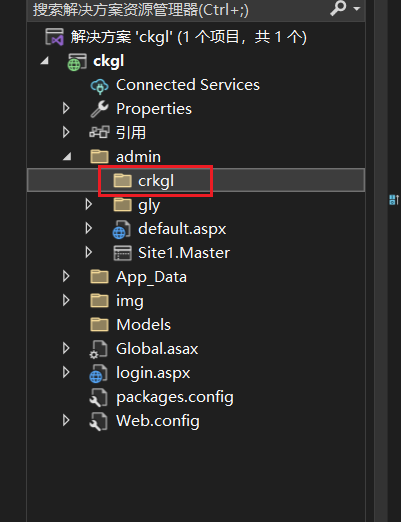
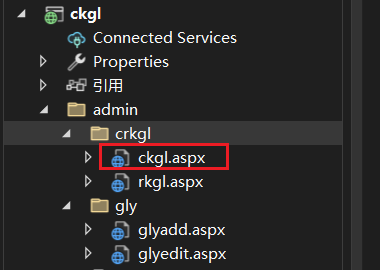
一,新建crkgl文件夹
(crkgl,即“出入库管理”的缩写)
在admin文件下再新建一个crkgl文件夹以方便脚本管理,我们将把实现出入库功能的脚本放在这个文件夹下,以此类推,当你实现菜单的其它选项的功能时,也应采用这个思路

二,设计入库界面
(一)添加设计工作台
创建一个【包含母版页的Web窗体】,将其命名为rkgl.aspx
点击添加后再弹出的【选择母版页】窗口中选择唯一一个母版页Site.Master
(二)插入与调整表格
在刚刚新建的文件中点击右下角的【设计】,在紫色窗口中键入几个回车方便操作
入库界面的表格的列数固定为3,行数需要根据你自己管理系统需要查询的字段数来决定
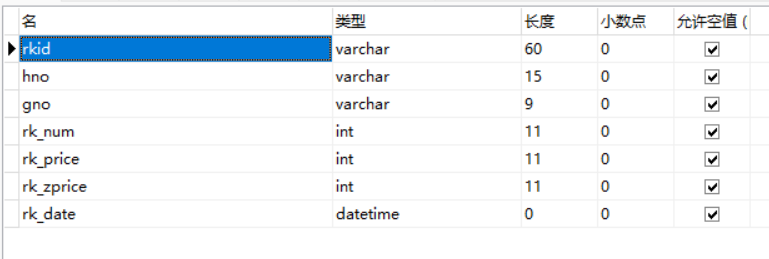
行数=入库表中的字段数+2
例如:在我的入库表中有7个字段,因此设置该表为9(7+2)行
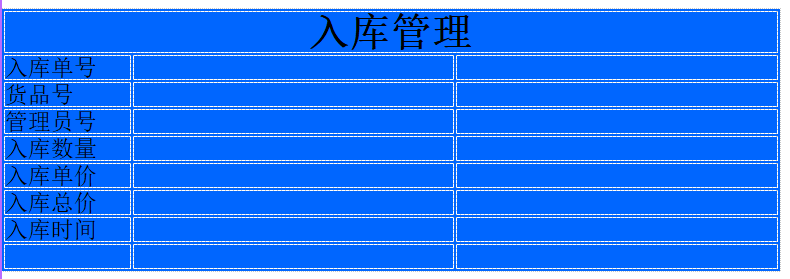
(三)对表格进行自己喜欢的修饰并并添加相关提示信息
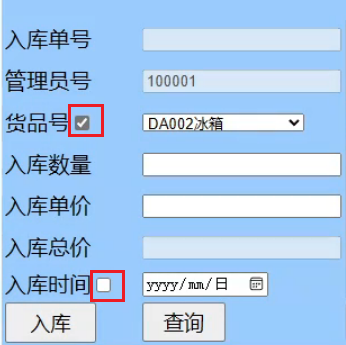
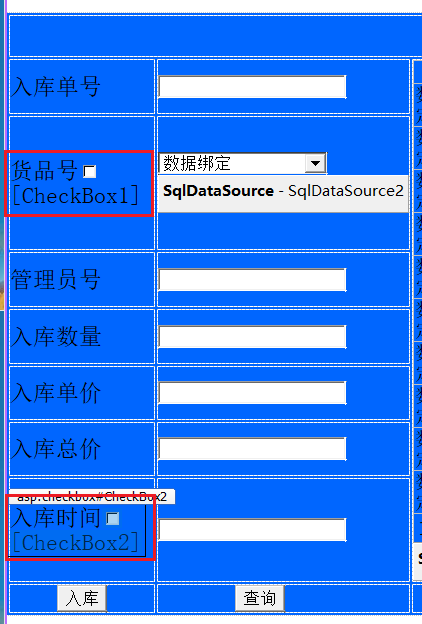
参考设计如图

(四)添加控件并配置控件
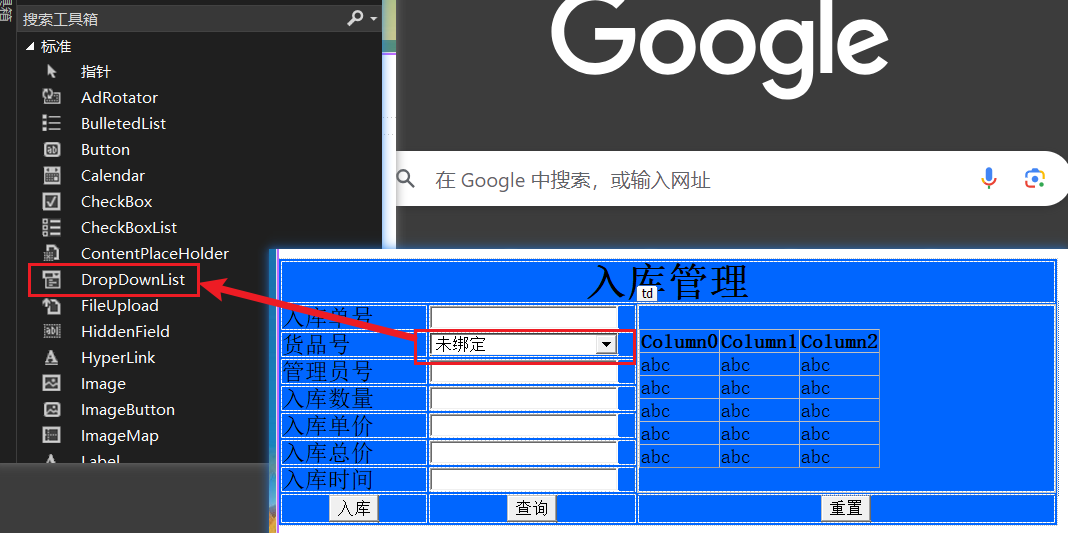
如下图,共添加:6个【TextBox】,3个【Button】,1个【DropDownList】(这两类控件都在【工具箱】->【标准】中找到),1个【GridView】(这个控件在【工具箱】->【数据】中)
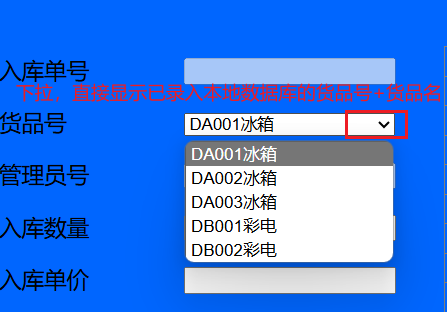
【DropDownList】控件能够实现下拉直接选择数据库中已存在的货品号,可以根据自己的具体需要使用此控件
(1)控件修饰
添加控件后对表格再次修饰,将3个按钮依次改为入库、查询、重置

(2)控件属性配置
需要对一些控件的属性进行配置
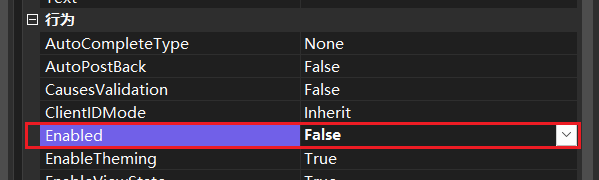
①一些固定的、用户已经输入的、在数据库中已存在的信息预期能够自动生成,减少用户的二次输入,因此直接将这类信息的文本框禁用。通过脚本自动导入,例如:入库单号(通过时间自动生成)、管理员号(数据库中导入)、入库总价(通过入库数量*入库单价直接生成)
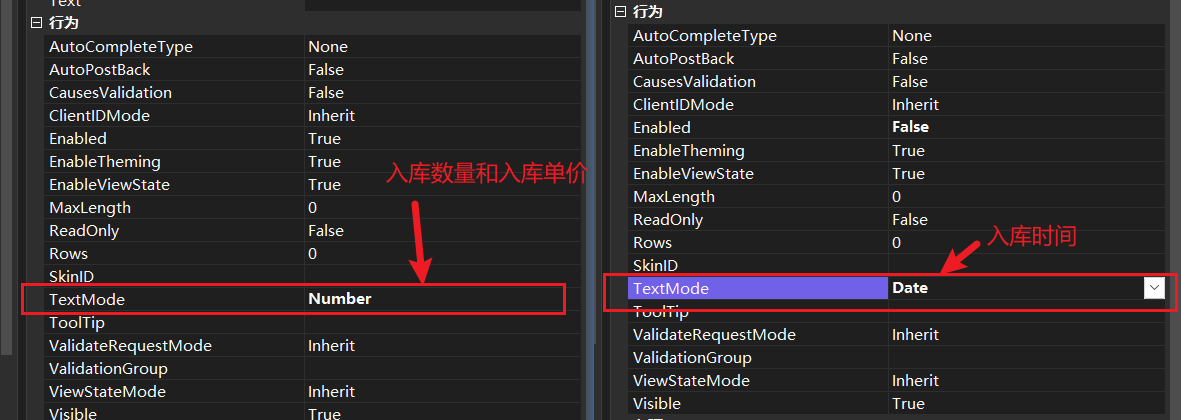
②对相关文本框能够接收的数据类型进行限制,例如:入库数量和入库单价(设置为Number类型),入库时间(设置为Date类型)
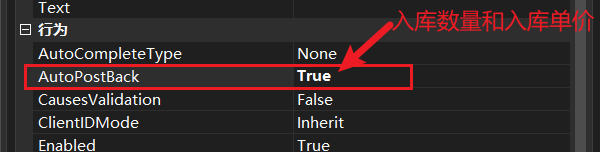
③将入库数量和入库单价的【AutoPostBack】属性设置为True,目的是为了能够“一旦入库数量或入库单价的信息被输入,就自动调用该控件的相关脚本,自动生成入库总价的信息”
(五)配置GridVeiw
(1)GridView数据源配置
详细教程见上篇标题【三.(六)】处内容->基于C#开发web网页管理系统模板流程-主界面管理员录入和编辑功能完善-CSDN博客
流程和之前的基本一致,主要是以下两处注意修改——
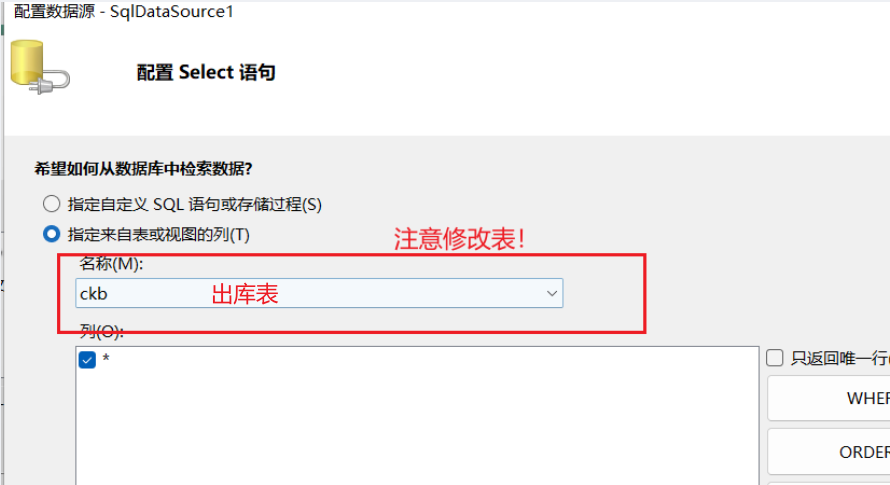
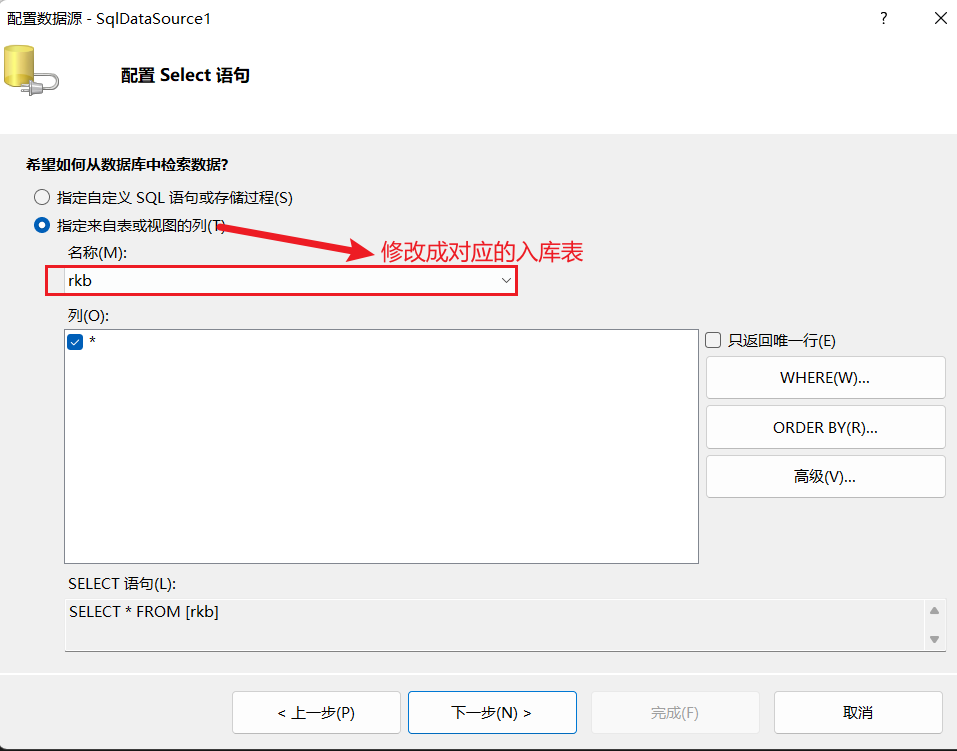
①配置Select语句处注意修改成入库表

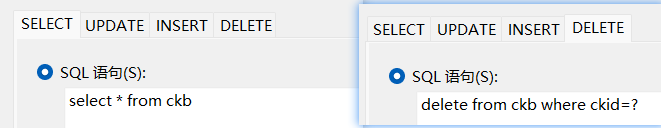
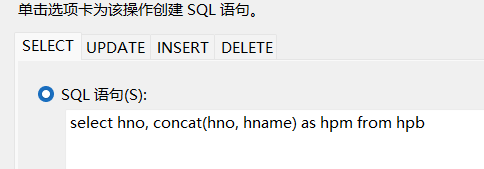
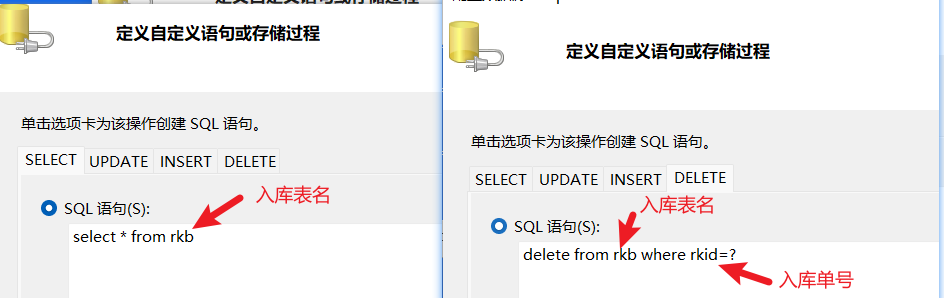
②编写自定义SQL语句
入库表通常不编写Update修改语句(实际使用中店员不应具备修改已入库记录的权限,容易做假账,即便能修改,也涉及到修改日志、修改原因等信息的记录,十分棘手,因此只编写查询和删除语句)

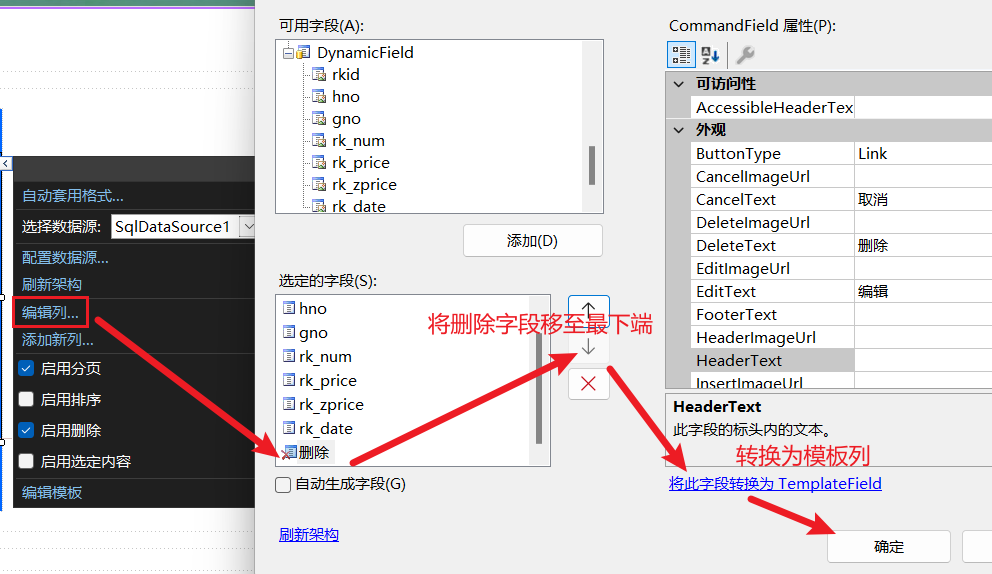
(2)配置删除功能
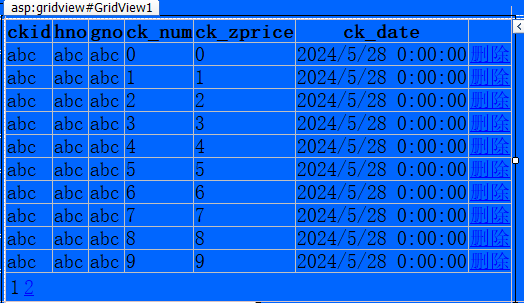
①启用分页和删除功能

将删除功能移至右端
将【CommandField】列设置为TemplateField(模板列)是必须进行的操作!这关系到下文设置删除提示的操作!

②给删除功能添加确认删除提示
为避免用户误删记录,必须给删除功能添加对应的确认提示
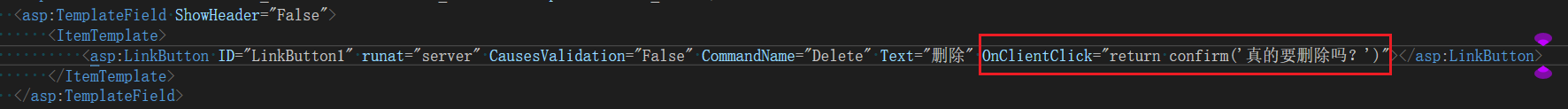
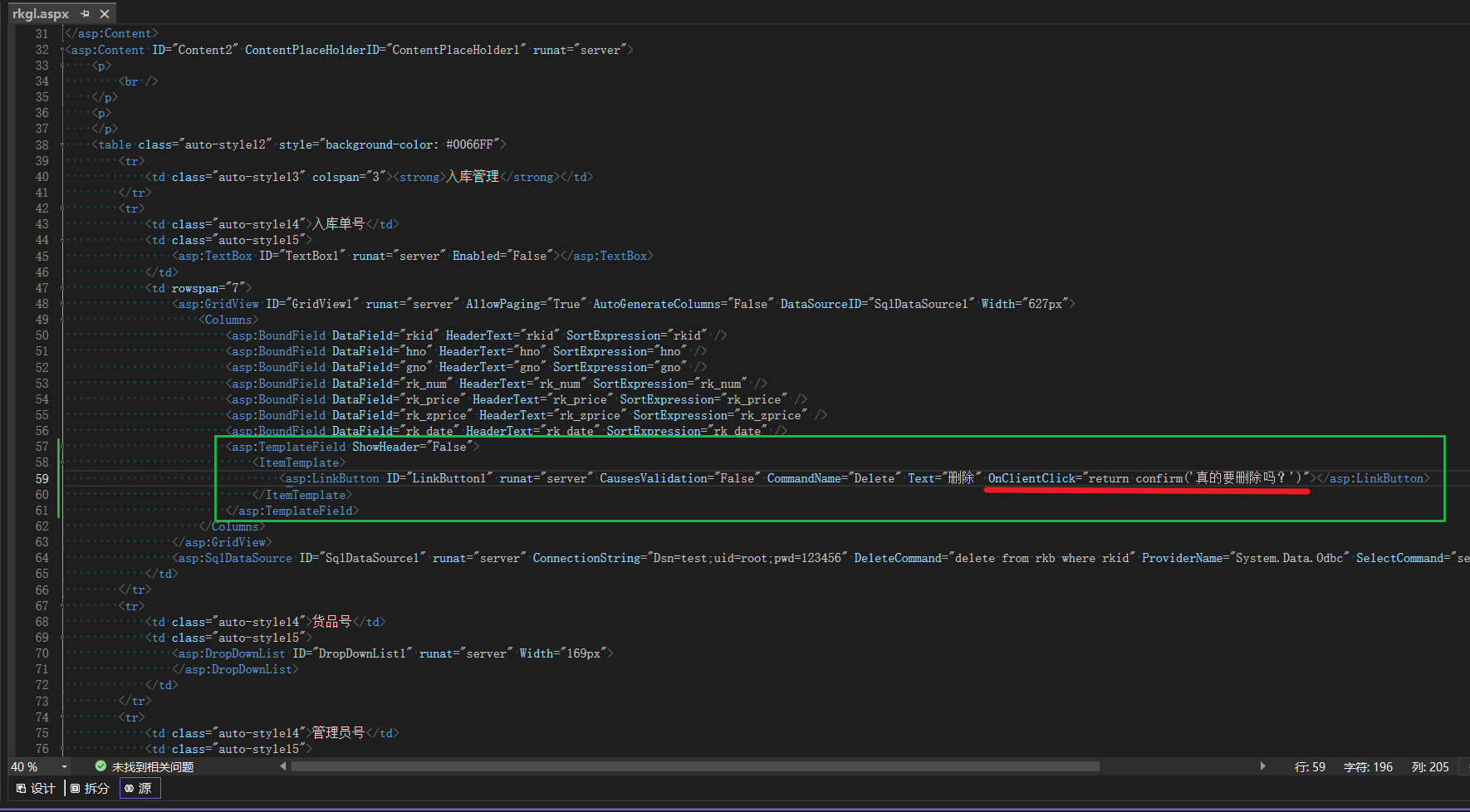
点击右下角的【源】,在模板列的后台代码(即绿色框起来的部分,如果没有绿框内的代码,说明你为进行上文将【CommandField】列设置为TemplateField(模板列)的操作)中找到如下图红色下划线所在行的删除按钮后台代码,添加如红色下划线所示的代码在【Text="删除"】的后面
OnClientClick="return confirm('真的要删除吗?')"
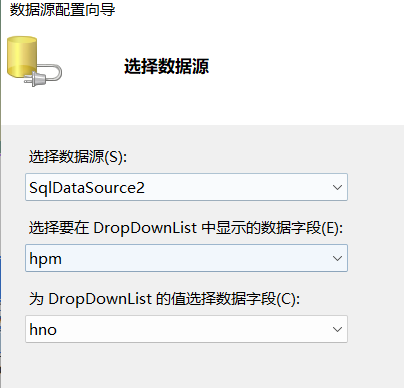
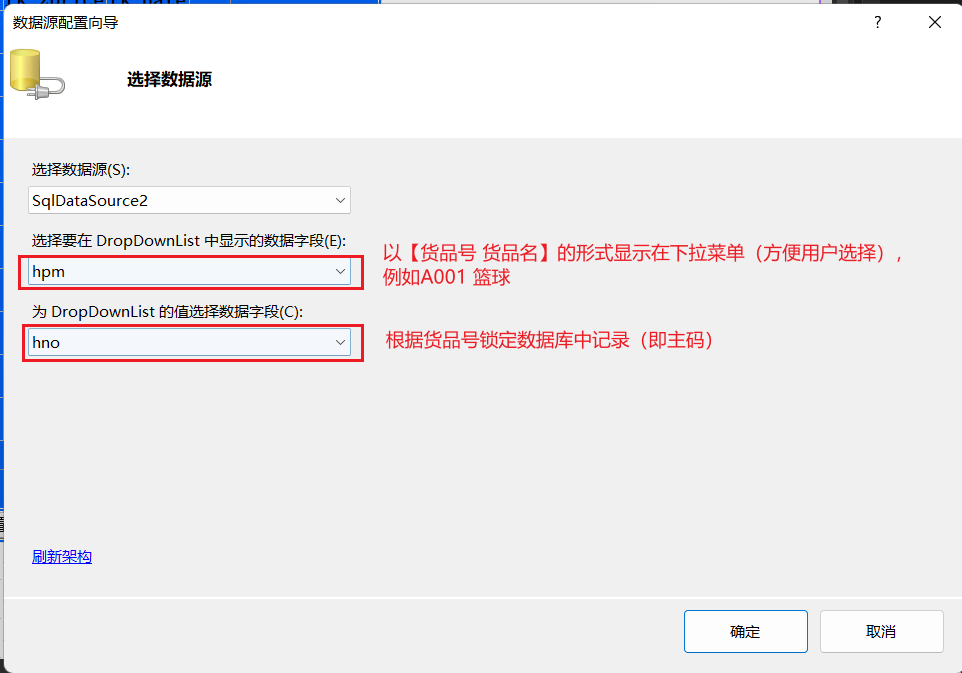
(六)配置DropDownList
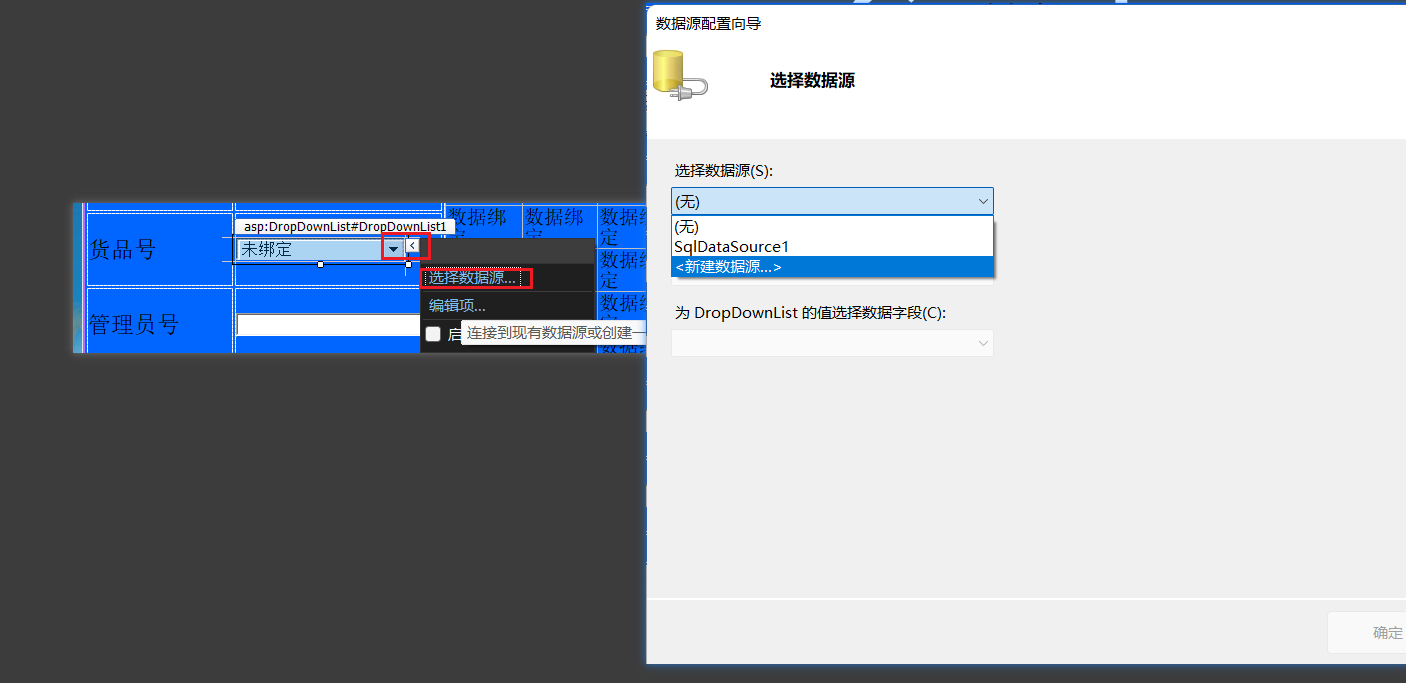
(1)DropDownList数据源配置
为货品号这个字段的下拉式菜单添加一个新的数据源,流程和前面配置数据源时基本一致

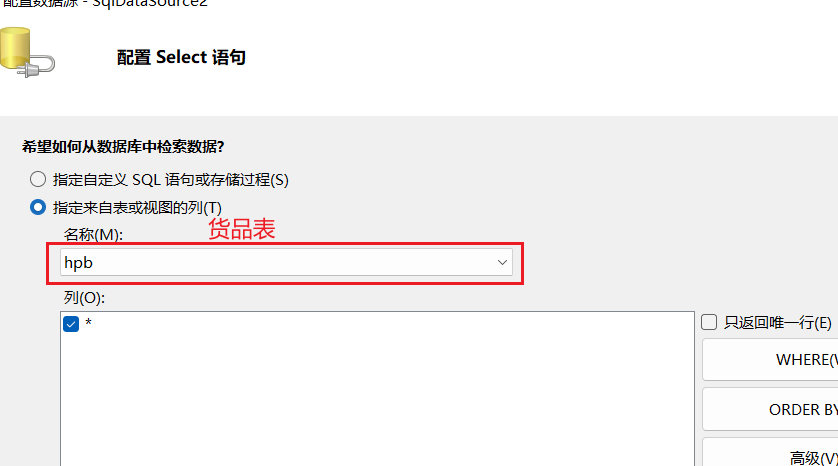
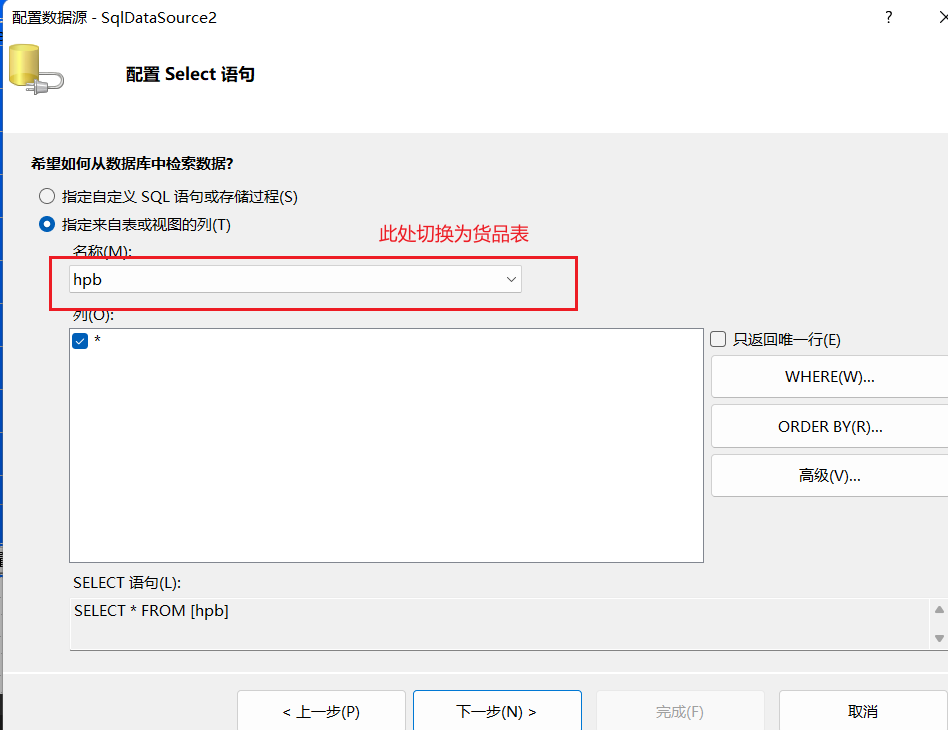
到【配置Select语句】这个窗口时注意切换成货品表

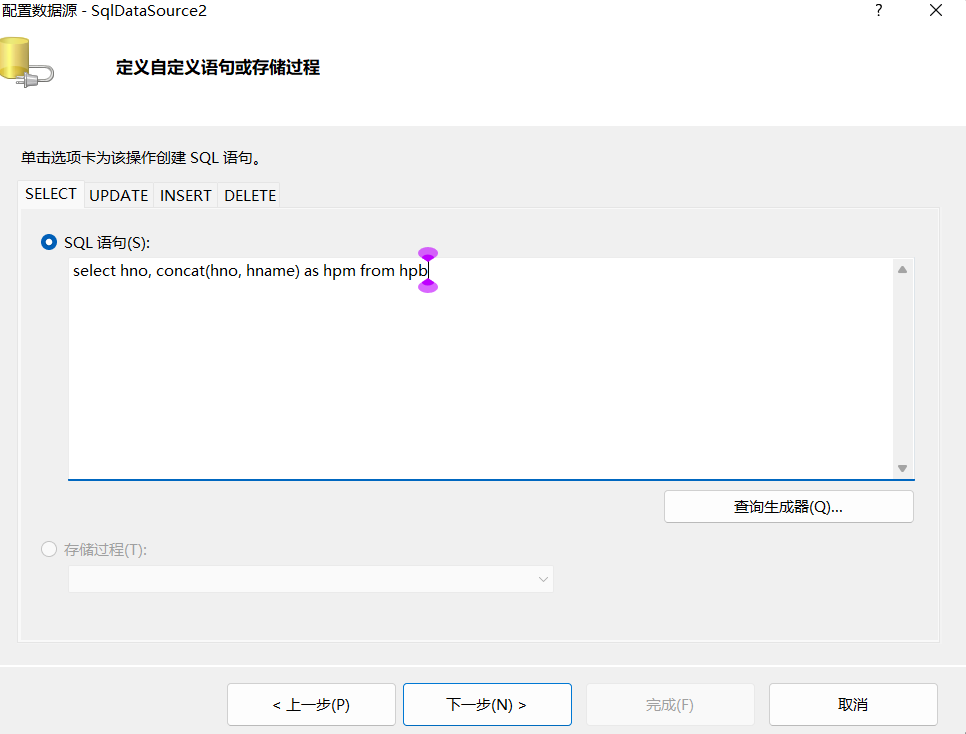
自定义语句只需要一条查询语句,此处的查询语句读者根据自己的管理系统来决定想要查询的内容
此处采用一种“货品号和货品名绑定显示”的查询机制,因此使用了如下这条SQL语句
select hno, concat(hno, hname) as hpm from hpb

(2)功能预览

(七)为控件录入脚本以实现功能
(零)补充两个控件
需要为货品号和入库时间添加一组(两个)【CheckBox】控件,以实现选中其中一个字段,就按该字段进行条件查询,不勾选,就进行无条件查询,如下图

控件所在位置如下

在需要勾选的字段之后添加这个控件

此时觉得它的名字有点碍眼,分别去它们的属性中找到【Text】,输入一个空格

这样只有选择框了,顺眼很多!

(一)所有控件脚本
(已经是第三篇了,不知道读者有没有注意到,同一个.aspx文件中的所有控件的脚本是放在同一个.cs文件中的)
打开【rkgl.aspx.cs】文件,将下面的代码复制到该文件中,即可实现所有控件的功能,实现思路见代码注释!
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.Odbc; //ODBC命名空间
namespace ckgl.admin.crkgl
{
public partial class rkgl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox2.Text = "100001";//测试用,从入库管理脚本运行后直接录入这个管理员号
}
//TextBox3(入库数量)和TextBox4(入库单价)都不为空,就根据它们的内容刷新TextBox5(入库总价)的内容
protected void TextBox3_TextChanged(object sender, EventArgs e)
{
if (TextBox3.Text != "" & TextBox4.Text != "")
{
TextBox5.Text = (Convert.ToInt32(TextBox3.Text) * Convert.ToInt32(TextBox4.Text)).ToString();
}
}
protected void TextBox4_TextChanged(object sender, EventArgs e)
{
if (TextBox3.Text != "" & TextBox4.Text != "")
{
TextBox5.Text = (Convert.ToInt32(TextBox3.Text) * Convert.ToInt32(TextBox4.Text)).ToString();
}
}
protected void Button1_Click(object sender, EventArgs e)
{
//录入按钮被点击时,对数据进行合法性检测
if (TextBox3.Text == "")
{
Response.Write("<script language=javascript> alert('对不起,入库数量不得位空!');</script>");
return;
}
if (TextBox4.Text == "")
{
Response.Write("<script language=javascript> alert('对不起,入库单价不得位空!');</script>");
return;
}
if (TextBox6.Text == "")
{
Response.Write("<script language=javascript> alert('对不起,入库时间不得位空!');</script>");
return;
}
//根据本地时间(年月日时分秒,建议精确到秒,这样做才会因为输入的先后单号,不会出现相同的单号)自动生成一个入库单号
TextBox1.Text = DateTime.Now.Year.ToString(); //取日期年
TextBox1.Text += DateTime.Now.Month.ToString();
TextBox1.Text += DateTime.Now.Day.ToString();
TextBox1.Text += DateTime.Now.Hour.ToString();
TextBox1.Text += DateTime.Now.Minute.ToString();
TextBox1.Text += DateTime.Now.Second.ToString();
//链接数据库,执行SQL语句
OdbcConnection con = DB.Lianjie();
con.Open();
string sql1 = " insert into rkb values('" + TextBox1.Text + "','" + TextBox2.Text + "','" + DropDownList1.Text + "',";
sql1 += " " + TextBox3.Text + "," + TextBox4.Text + "," + TextBox5.Text + ",'" + TextBox6.Text + "') ";
OdbcCommand mycommand1 = new OdbcCommand(sql1, con);
mycommand1.ExecuteNonQuery();
Response.Write("<script language=javascript> alert('入库成功!!');</script>");//成功执行即成功录入,给出提示
//入库成功后,使用查询语句获取本地数据库新的记录(按入库时间排序)
string sql2 = "select * from rkb order by rk_date desc";
OdbcCommand mycommand2 = new OdbcCommand(sql2, con);
OdbcDataReader sdr = mycommand2.ExecuteReader();
if (sdr.Read())
{
SqlDataSource1.SelectCommand = sql2;//将查询到的新记录显示
GridView1.DataBind();
}
con.Close();
}
protected void Button2_Click(object sender, EventArgs e)
{
//根据勾选的字段来决定查询结果
OdbcConnection con = DB.Lianjie();
con.Open();
string sql = " select * from rkb where ";
if (CheckBox1.Checked == true)
sql += " hno='" + DropDownList1.Text + "' and ";
if (CheckBox2.Checked == true)
sql += " rk_date='" + TextBox6.Text + "' and ";
sql += " '1'='1' ";//用于吞掉末尾的原sql语句的and关键字
OdbcCommand mycommand = new OdbcCommand(sql, con);
OdbcDataReader sdr = mycommand.ExecuteReader();
if (sdr.Read())
{
SqlDataSource1.SelectCommand = sql;
GridView1.DataBind();
}
else
{
Response.Write("<script language=javascript> alert('对不起,没有查到数据!');</script>");
return;
}
con.Close();
}
protected void Button3_Click(object sender, EventArgs e)
{
//将可输入的字段置空,就是重置了
TextBox3.Text = "";
TextBox4.Text = "";
TextBox6.Text = "";
}
}
}三,设计出库界面
出库界面的设计和入库界面基本雷同了,碍于篇幅和蒟蒻博主的精力,接下来就不详细说明了,但只要你弄明白了入库界面,出库界面一定不在话下!
(一)添加设计工作台

(二)插入与调整表格
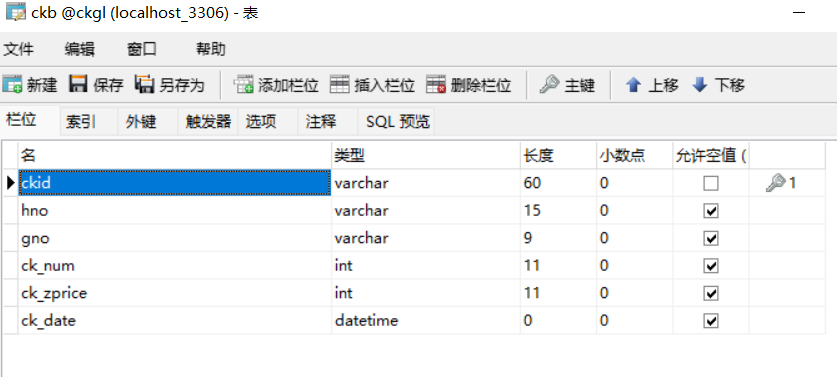
依旧是固定列数3,行数=入库表中的字段数+2,下图是用于参考的出库表

(三)对表格进行自己喜欢的修饰并并添加相关提示信息
(四)添加控件并配置控件
(1)添加控件
控件总览图——

控件清单——
6个TextBox:出库单号、管理员号、出库数量、销售单价、销售总价、出库日期
1个DropDownList:货品号
2个CheckBox:货品号、出库日期
1个GridView:置于表格右方
1个Label:置于出库数量后方
(Label标签的作用是将来通过脚本自动显示剩余的库存,以提示用户不要超库存出库)
(2)控件配置
(未说明的保留默认设置)
出库单号之后的TextBox1、管理员号之后的TextBox2、销售单价之后的TextBox4、销售总价之后的TextBox5
出库日期之后的TextBox6
货品号、出库日期之后的CheckBox1、CheckBox2
(Text属性中输入一个空格)
出库数量之后的Label
(不需要空格,删除默认文本即可)
(改颜色增加区分度)
货品号之后的DropDownList1、出库数量之后的TextBox3
(这个属性的目的是一旦控件的文本被修改就自动响应脚本,使出库数量之后的Label能够实时显示出剩余库存)
对货品号之后的DropDownList以及表格右方的GridView进行数据源配置,在设计入库界面时已经详细讲解过!
1,GridView配置注意点
自定义SQL语句
编辑列,将删除转换为模板列
在【源】中添加删除确认代码
OnClientClick="return confirm('真的要删除吗?')"
2,DropDownList配置注意点
自定义SQL语句
显示数据字段设置
(五)为控件录入脚本以实现功能
打开【ckgl.aspx.cs】文件,将下面的代码复制到该文件中,即可实现所有控件的功能,实现思路见代码注释!
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data.Odbc; //ODBC命名空间
using System.Collections.Specialized;
namespace ckgl.admin.crkgl
{
public partial class ckgl : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
TextBox2.Text = "100001";//测试用,从入库管理脚本运行后直接录入这个管理员号
}
protected void DropDownList1_SelectedIndexChanged(object sender, EventArgs e)
{
OdbcConnection con = DB.Lianjie();
con.Open();
//一大段代码用来计算入库数量和出库数量,库存 = 入库数量 - 出库数量
string sql1 = " select IFNULL(price,0) as xsj from hpb where hno='" + DropDownList1.Text + "'"; //查货品销售价
string sql2 = " select IFNULL(sum(rk_num),0) as rksl from rkb where hno='" + DropDownList1.Text + "'"; //查入库数量 "
string sql3 = " select IFNULL(sum(ck_num),0) as cksl from ckb where hno='" + DropDownList1.Text + "'"; //查出库数量 "
OdbcCommand mycommand1 = new OdbcCommand(sql1, con);
OdbcCommand mycommand2 = new OdbcCommand(sql2, con);
OdbcCommand mycommand3 = new OdbcCommand(sql3, con);
OdbcDataReader sdr1 = mycommand1.ExecuteReader();
OdbcDataReader sdr2 = mycommand2.ExecuteReader();
OdbcDataReader sdr3 = mycommand3.ExecuteReader();
if (sdr1.Read())
TextBox4.Text = sdr1["xsj"].ToString();
int rksl = 0, cksl = 0, kcsl;
if (sdr2.Read())
rksl = Convert.ToInt32(sdr2["rksl"]);
if (sdr3.Read())
cksl = Convert.ToInt32(sdr3["cksl"]);
kcsl = rksl - cksl;
Label1.Text = kcsl.ToString();//将剩余库存用Label显示出来
}
protected void TextBox3_TextChanged(object sender, EventArgs e)
{
if (Label1.Text != "" && (Int32.Parse(TextBox3.Text) > Int32.Parse(Label1.Text)))//检测剩余库存是否满足出库数量
{
Response.Write("<script language=javascript> alert('对不起,出库数量超过库存数量了!');</script>");
return;
}
if (TextBox3.Text != "" & TextBox4.Text != "")
{
TextBox5.Text = (Convert.ToInt32(TextBox3.Text) * Convert.ToInt32(TextBox4.Text)).ToString();
}
}
protected void Button1_Click(object sender, EventArgs e)//入库
{
if (TextBox3.Text == "")
{
Response.Write("<script language=javascript> alert('对不起,出库数量不得位空!');</script>");
return;
}
if (TextBox6.Text == "")
{
Response.Write("<script language=javascript> alert('对不起,出库时间不得位空!');</script>");
return;
}
TextBox1.Text = DateTime.Now.Year.ToString(); //取日期年
TextBox1.Text += DateTime.Now.Month.ToString();
TextBox1.Text += DateTime.Now.Day.ToString();
TextBox1.Text += DateTime.Now.Hour.ToString();
TextBox1.Text += DateTime.Now.Minute.ToString();
TextBox1.Text += DateTime.Now.Second.ToString();
OdbcConnection con = DB.Lianjie();
con.Open();
string sql1 = "insert into ckb values('" + TextBox1.Text + "','" + DropDownList1.Text + "',";
sql1 += "'" + TextBox2.Text + "'," + TextBox3.Text + "," + TextBox4.Text + "," + TextBox5.Text + ",'" + TextBox6.Text + "')";
OdbcCommand mycommand1 = new OdbcCommand(sql1, con);
mycommand1.ExecuteNonQuery();
Response.Write("<script language=javascript> alert('出库成功!');</script>");
string sql2 = "select * from ckb order by ck_date desc";
OdbcCommand mycommand2 = new OdbcCommand(sql2, con);
OdbcDataReader sdr = mycommand2.ExecuteReader();
if (sdr.Read())
{
SqlDataSource1.SelectCommand = sql2;
GridView1.DataBind();
}
con.Close();
}
protected void Button2_Click(object sender, EventArgs e)//查询
{
OdbcConnection con = DB.Lianjie();
con.Open();
string sql = "select * from ckb where ";
if (CheckBox1.Checked == true)//按货品号查询
sql += " hno='" + DropDownList1.Text + "' and ";
if (CheckBox2.Checked == true)//按出库日期查询
sql += " ck_date='" + TextBox6.Text + "' and ";
sql += " '1'='1'";//吞掉一个and保证sql语法正确
OdbcCommand mycommand = new OdbcCommand(sql, con);
OdbcDataReader sdr = mycommand.ExecuteReader();
if (sdr.Read())
{
SqlDataSource1.SelectCommand = sql;
GridView1.DataBind();
}
else
{
Response.Write("<script language=javascript> alert('对不起,没有查到数据空!');</script>");
return;
}
con.Close();
}
protected void Button3_Click(object sender, EventArgs e)
{
TextBox3.Text = "";//将相关控件置空和false即重置
TextBox6.Text = "";
CheckBox1.Checked = false;
CheckBox2.Checked = false;
}
}
}四,添加菜单
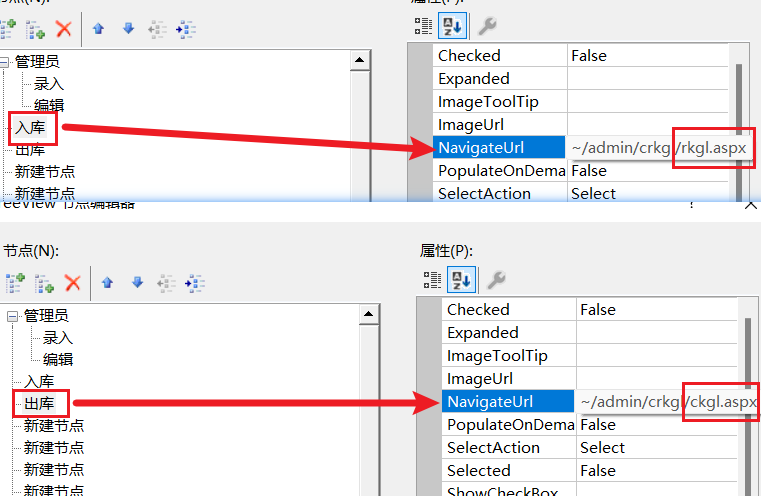
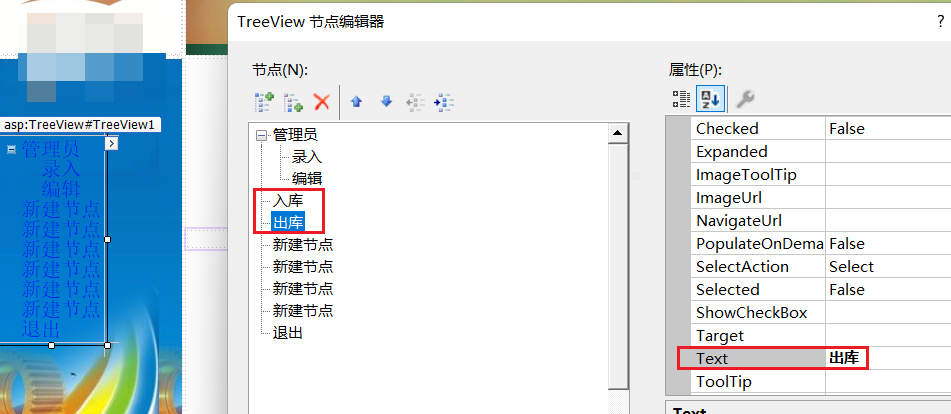
在母版页【Site.Master】中添加相应的出入库菜单

修改对应的【NavigateUrl】属性,链接到对应的出入库界面