推荐Echarts图表库官方链接http://www.ppchart.com/#/
下面是一段实现饼图端头弧形效果的Echarts代码
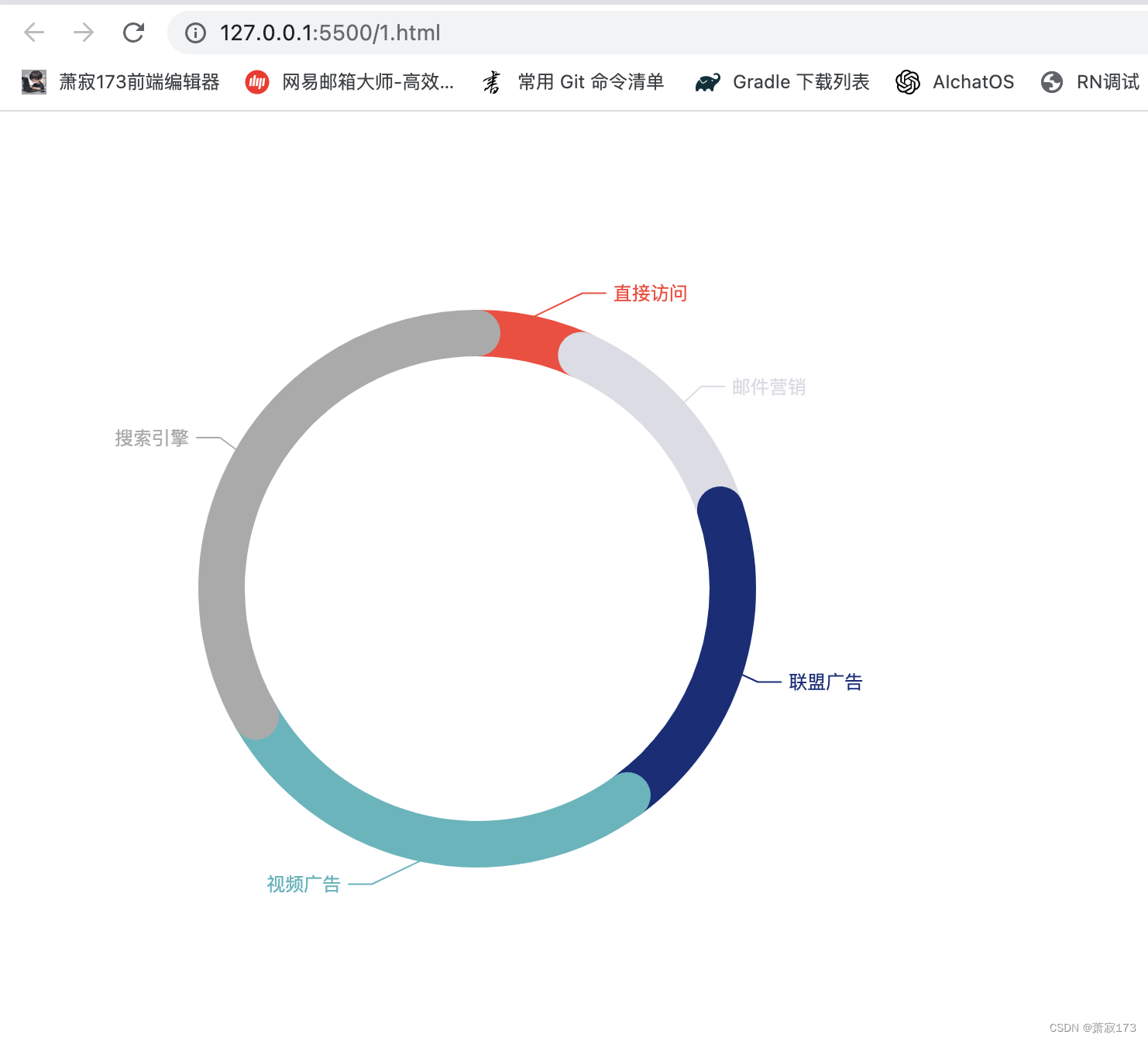
下面代码可以直接新建html文件运行看效果也可以看我下面贴的效果图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ECharts Pie Chart with Round Caps</title>
<!-- 引入 ECharts -->
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<!-- 引入插件echarts.simple.min.js,这个插件可以把饼图端头有弧形效果 -->
<script src="https://cdn.jsdelivr.net/gh/a413107719/echarts-pie-roundcap/echarts.simple.min.js"></script>
</head>
<body>
<!-- 用于展示饼图的 DOM 元素 -->
<div id="pieChart" style="width: 600px; height: 600px;"></div>
<script>
// 饼图配置
var option = {
series: [{
name: "访问来源",
type: "pie",
radius: ["50%", "60%"],
emphasis: {
label: {
// 这个设置悬浮到某块数据区域时的样式
// 如,隐藏连接线,放大字体,加粗字体
show: false,
fontSize: "30",
fontWeight: "bold",
},
},
data: [
{ value: 10, name: "直接访问", itemStyle: { color: "#Fb4035" } },
{ value: 20, name: "邮件营销", itemStyle: { color: "#dbdce5" } },
{ value: 30, name: "联盟广告", itemStyle: { color: "#162c7a" } },
{ value: 40, name: "视频广告", itemStyle: { color: "#53b6be" } },
{ value: 50, name: "搜索引擎", itemStyle: { color: "#aaaaaa" } },
],
// 设置圆角连接效果
labelLine: {
show: true,
},
roundCap: 1, // 或者设置为 2
}],
};
// 初始化 ECharts 实例
var myChart = echarts.init(document.getElementById('pieChart'));
// 使用配置项显示图表
myChart.setOption(option);
</script>
</body>
</html>
效果图





![[leetcode hot 150]第五十六题,合并区间](https://img-blog.csdnimg.cn/direct/a0b5bbedfefc4f6abd29eb76d6c55f24.png)