一,外部应用程序与区块链进行交互案例目标与流程
1.1案例目标
- 掌握FISCO BCOS应用环境的搭建 与使用(FISCO BCOS+WeBASE)
- 掌握基于Java + SpringBoot的应 用程序后端项目搭建与开发。
- 掌握应用程序后端与FISCO BCOS 链的交互。
- 掌握应用程序前端项目搭建与开发
1.2开发流程
开发流程
- 构建区块链应用环境。搭建FISCO BCOS环境,搭建WeBASE-Front平台实现, 部署示例智能合约。
- 构建应用程序后端。通过WeBASE- Front导出后端项目,基于WeBASE Front API开发示例智能合约使用接口。
- 构建应用程序前端。下载示例前端 代码模板,区块链功能应用开发。
二,FISCO BCOS区块链应用环境搭建与配置
2.1 搭建FISCO BCOS区块
搭建FISCO BCOS区块链的实现步骤如下

命令如下
mkdir -p ~/fisco
cd ~/fisco
curl -#LO https://github.com/FISCO-BCOS/FISCO- BCOS/releases/download/v2.7.2/build_chain.sh && chmod u+xbuild_chain.shchmod u+x build_chain.sh
bash build_chain.sh -l 127.0.0.1:4 -p 30300,20200,8545
bash nodes/127.0.0.1/start_all.sh2.2 搭建WeBASE-Front平台
搭建WeBASE-Front平台的步骤流程:

命令
wget https://osp-1257653870.cos.ap-
guangzhou.myqcloud.com/WeBASE/releases/download/v1.5.2/webas
e-front.zip
unzip webase-front.zip
cd webase-front
cp -r ~/fisco/nodes/127.0.0.1/sdk/* ./conf/
bash start.sh
注意:WeBASE-Front启动需要提前配置JAVA_HOME环境变量。
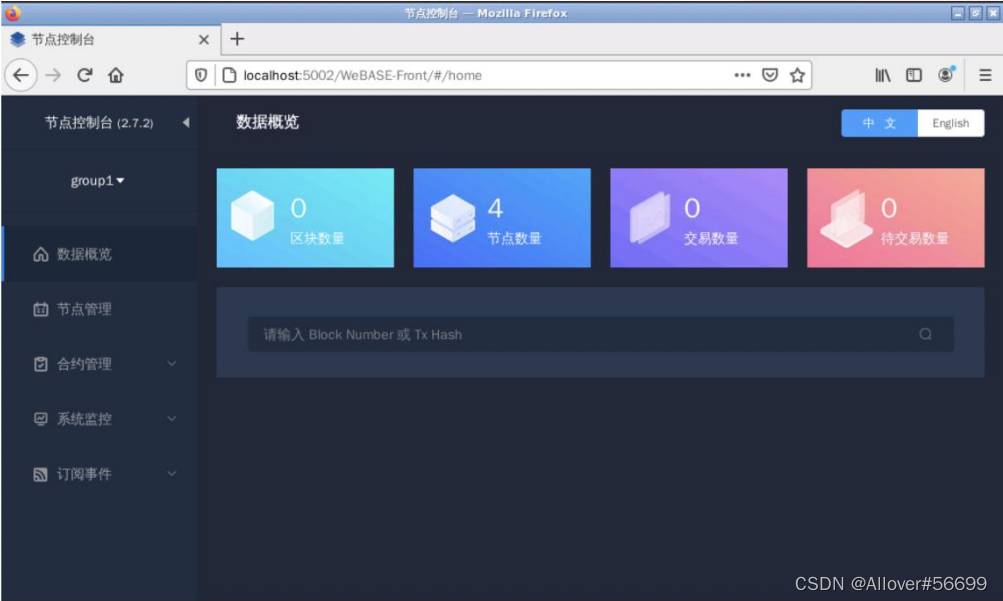
搭建成功如下
 2.3 示例区块链智能合约部署
2.3 示例区块链智能合约部署
智能合约部署流程

2.3.1智能合约文件创建
- 使用浏览器登录 http://localhost:5002/WeBA SE-Front网站
- 点击“合约管理”->“合约 IDE” ,新建智能合约,如第一张图所示
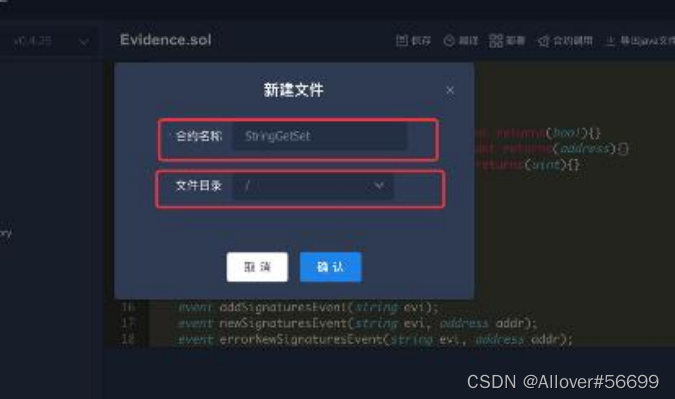
- 在弹出对话框中输入合约名为 “StringGetSet” ,文件目录 为“/” ,点击“确认“ ,查看 文件导航栏是否有 StringGetSet文件,如第二张图所示
- 添加合约内容


2.3.2创建用户、部署合约
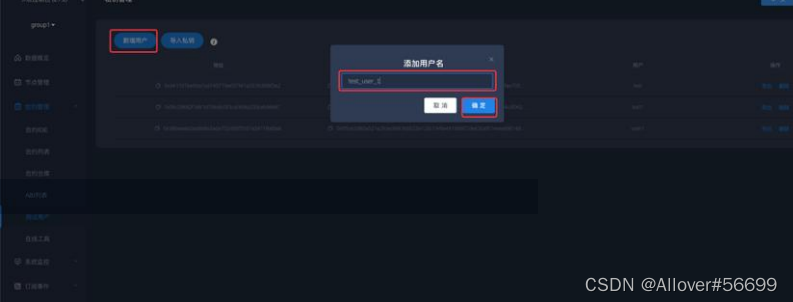
点击导航栏的”合约管理 “->"测试用户"->”新增用 户 “ , 输 入 用 户 名”test_user_1“

重新在”合约IDE“中选中 StringGetSet合约,点击右 上角”部署“ ,在弹出框中 选择”test_user_1“用户, 然后点击确认

三,搭建应用程序后端基本框架并配置
3.1搭建与配置
大致步骤如下:

3.2项目导入
3.2.1通过WeBASE-Front-> 合约IDE导出“StringGetSet”项目

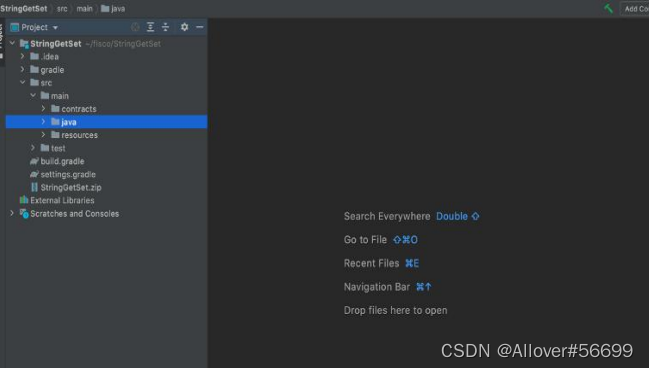
3.2.2使用IDEA等开发软件导入StringGetSet项目

3.2.3,在开发软件中对项目进行相关配置
3.3 配置Swagger UI
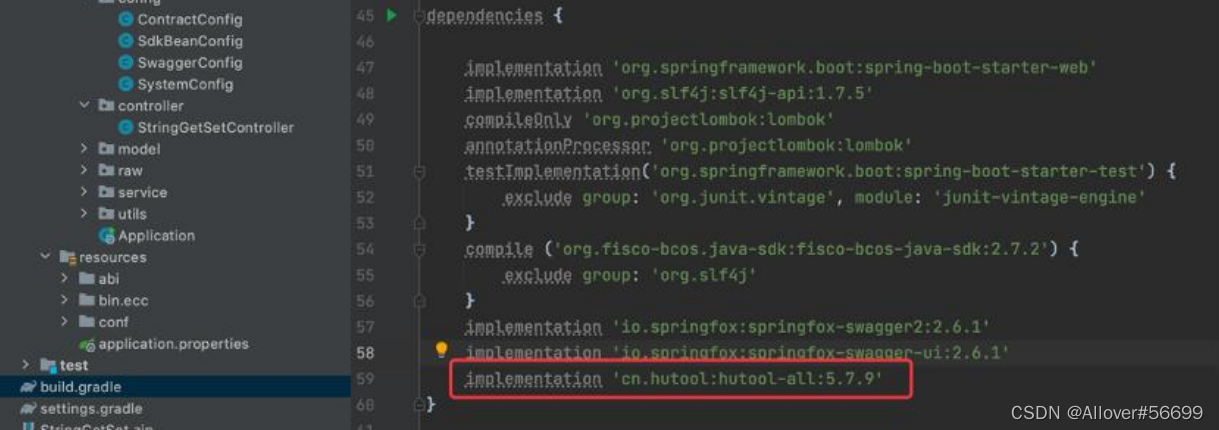
3.3.1配置build.gradle添加相关配置
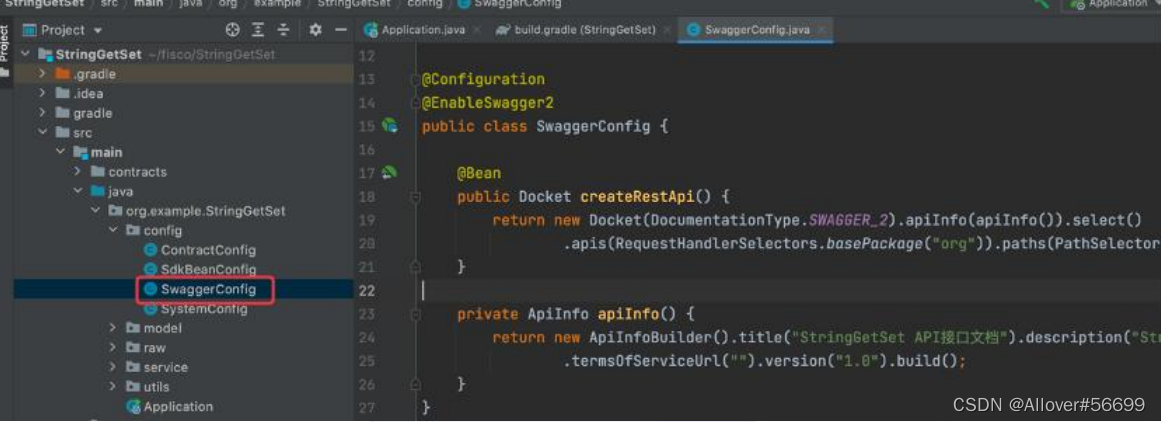
3.3.2在Config包中添加Swagger配置代码SwaggerConfig.java
代码 如链接:https://gitee.com/zhiguxingtu/demo8- back/blob/master/src/main/java/org/example/StringGetSet/config/Swagg erConfig.java

3.4开发基于Java SDK的API
创建controller包,并在 controller包中添加 StringGetSetController.java文件。
编写StringGetSetController.java 对应代码。
启动项目,访问 http://localhost:8080/swagger- ui.html查看并使用接口。


四,开发基于WeBASE-Front API的应用程序接口
4.1 应用接口开发
应用接口开发的大致流程

4.2 添加hutools依赖
在build.gradle引入hutools依赖包,代码如下:
implementation 'cn.hutool:hutool-all:5.7.9'
4.3 编写WeBASE API服务
1、在service包中添加 WeBASEService.java文件,以及在 controller包中添加 WeBASEController.java文件。
2、编写WeBASEService.java对应代码。
3、编写WeBASEController.java对应代码

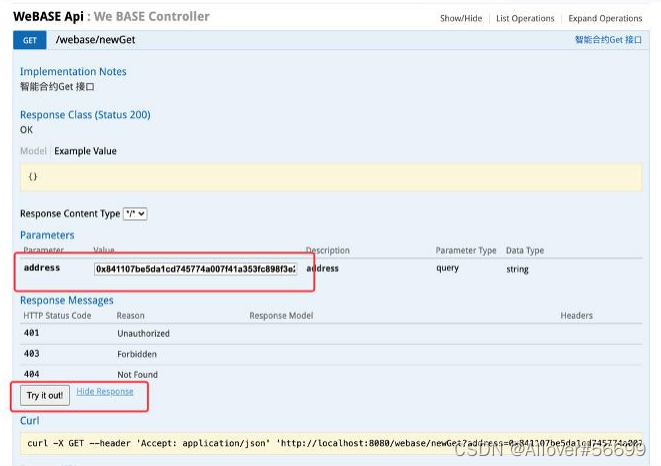
4.4 验证接口开发结果
http://localhost:8080/swagger-ui.html

1、使用newSet调用智能合约: 在WeBASE管理平台,复制一个测试用户的地址。在newSet调用接口中复制该用 户地址,并填写对应的值,点击”Try it out!“

2、使用newGet方法验证: 用同样的方法打开newGet接口界面,并输入用户地址,点击”Try it out!“


4.5 开发并验证智能合约查询接口
基于Get和Set开发模式 编写Controlle r与Service
1. 在service包中的WeBASEService添 加listDeployedContract函数,函数调用WeBASE API的合约查看接口 ()
2. 在controller中的WeBASEControlle r中添加list接口
3. 访问http://localhost:8080/swagg er-ui.html验证
4. 打开接口直接点击“Try it out!” , 查看返回会有所有合约对应地址内容

五,开发应用程序前端页面
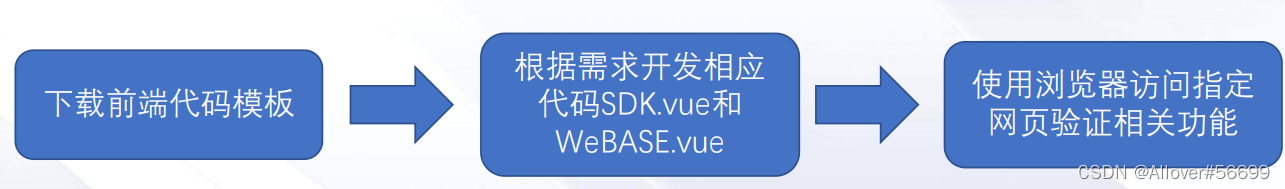
5.1 应用程序前端开发流程
应用程序前端的开发流程

5.2 下载模板并安装依赖
mkdir -p ~/fisco/front-project
cd ~/fisco/front-project
git clone https://gitee.com/zhiguxingtu/init-front.git
cp -r init-front demo8
cd demo8
npm install开发项目为demo8

5.3 开发应用程序前端页面
1. 添加导航功能,创建components文件夹,在文件夹中创建Navigator.vue,编写相关代码。
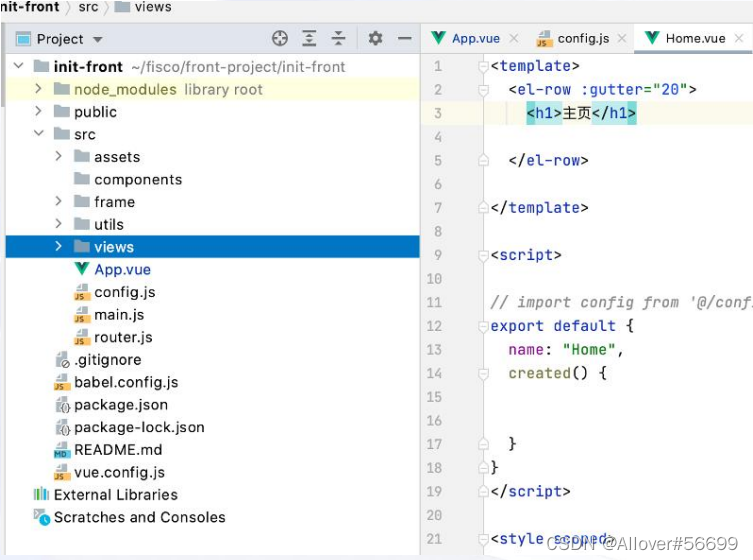
2. 修改主页功能的views/Home.vue相关代码。
3. 添加其他应用功能在views目录下创建SDK.vue和WeBASE.vue文件,并编写页面显示代码
4. 修改路由跳转文件router.js代码。 代码地址:https://gitee.com/zhiguxingtu/demo8-front
 5.4 验证应用程序前端开发
5.4 验证应用程序前端开发
1、使用命令启动:
cd ~/fisco/front-project/demo8
npm run serve2、访问:http://localhost:8020/#/home:

3访问导航栏的“Java SDK”和“WeBASE”功能


六,开发应用程序前端对应交互功能
6.1 编写智能合约交互功能
1、修改SDK.vue代码,添加Javascript调用后端代码,在<script>标签中添加methods,修改<template>标签中的内容。
2、修改WeBASE.vue代码,添加Javascript调用后端代码,在<script>标签中添加methods,修改<template>标签中的内容。

6.2 验证开发情况
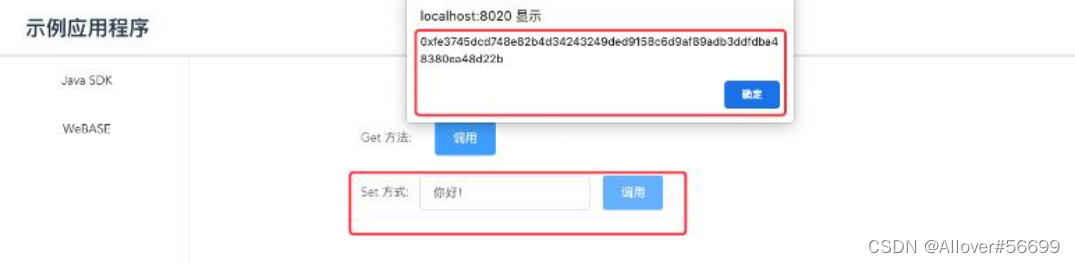
6.2.1验证Java SDK智能合约调用
(1)进入Java SDK导航,在“Set方法”的输入框输入“你好!” ,有如下返回

(2)进入Java SDK导航,在“Get方法”调用“调用” ,有如下返回

6.2.2、验证WeBASE-Front API智能合约调用情况
(1)进入WeBASE导航,在“账户地址”输入“test_user_1”的地址,模拟Java SDK的Get方法调用方法。

(2)进入WeBASE导航,在“账户地址”输入“test_user_1”的地址,模拟Java SDK的Set方法调用方法,设置输入内容为“这是一个测试” 。

(3)进入WeBASE导航,在“账户地址”输入“test_user_1”的地址,模拟Java SDK的Get方法调用方法,查看结果值。

6.3 开发功能:获取所有智能合约并测试
1. 修改Home.vue,添加获取列出所有智能合约的方法。
2. 通过页面验证。