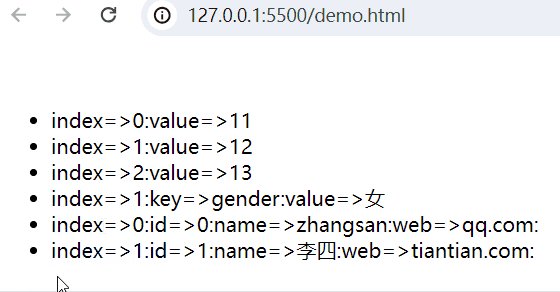
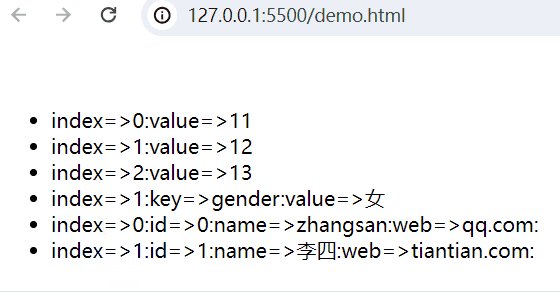
1、遍历数组
<ul>
<li v-for="(value,index) in web.number">
index=>{{index}}:value=>{{value}}
</li>
</ul>知识点:
<ul>标签定义无序列表
举例:
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>2、遍历对象
<li v-for="(value,key,index) in web.user">
index=>{{index}}:key=>{{key}}:value=>{{value}}
</li>3、遍历含多条数据的对象
<li v-for="(value,index) in web.teacher">
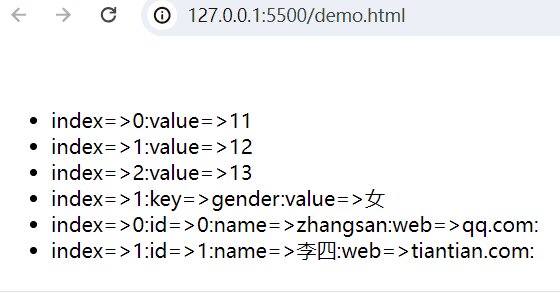
index=>{{index}}:id=>{{value.id}}:name=>{{value.name}}:web=>{{value.web}}:
</li>4、v-for与v-if叠加使用:
<template v-for="(value,key,index) in web.user">
<li v-if="index==1">
index=>{{index}}:key=>{{key}}:value=>{{value}}
</template><template>标签定义模板的片段,使用v-if或v-for来控制渲染。
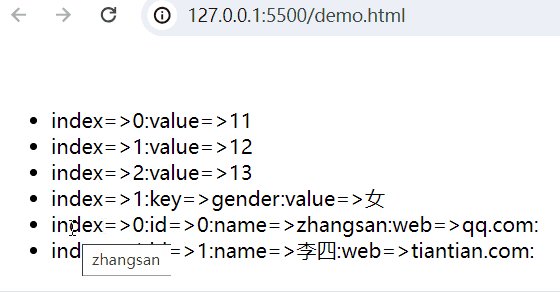
5、v-for叠加动态绑定:
<li v-for="(value,index) in web.teacher" :title="value.name" :key="value.id">
index=>{{index}}:id=>{{value.id}}:name=>{{value.name}}:web=>{{value.web}}:
</li>完整示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- <script src="vue.global.js"></script> -->
</head>
<body>
<div id="app">
<ul>
<!-- 遍历数组 -->
<li v-for="(value,index) in web.number">
index=>{{index}}:value=>{{value}}
</li>
<!-- 遍历对象 -->
<template v-for="(value,key,index) in web.user">
<li v-if="index==1">
index=>{{index}}:key=>{{key}}:value=>{{value}}
</template>
<!-- 遍历多个元素的对象 -->
<li v-for="(value,index) in web.teacher" :title="value.name" :key="value.id">
index=>{{index}}:id=>{{value.id}}:name=>{{value.name}}:web=>{{value.web}}:
</li>
</ul>
</div>
<script type="module">
import {createApp, reactive} from './vue.esm-browser.js'
// const {createApp, reactive} = Vue
createApp({
// setup选项,用于设置响应式数据和方法等
setup(){
const web = reactive({
number:[11, 12, 13],
user:{ //对象
name:"lihua",
gender:"女"
},
teacher:[
{id:0,name:"zhangsan",web:"qq.com"},
{id:1,name:"李四",web:"tiantian.com"}]
})
return{
web
}
}
}).mount("#app")
// mount为挂载
</script>
</body>
</html>











![正点原子[第二期]Linux之ARM(MX6U)裸机篇学习笔记-24.3,4 SPI驱动实验-I.MX6U SPI 寄存器](https://img-blog.csdnimg.cn/direct/46f172da445f4bc4b1fa67699f80a176.png)