刚进公司时,由于历史原因,应用发布通过:发布新版(新老并存)->下线老版->删除老版的方式,每次通过手工处理,蛋疼(不方便且高风险)。于是马上写了比较直观的脚本方案:基于K8S和注册中心的一种版本快速回退方案。当时也默默许愿,要实现WEB化,白屏化。事隔1年,愿望终于实现了。
1.主要功能页面
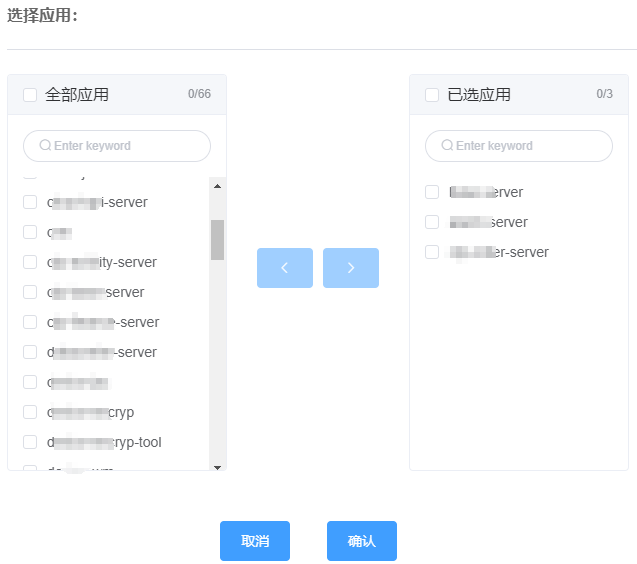
(1)穿梭框,选择应用列表,生成这次的发布清单

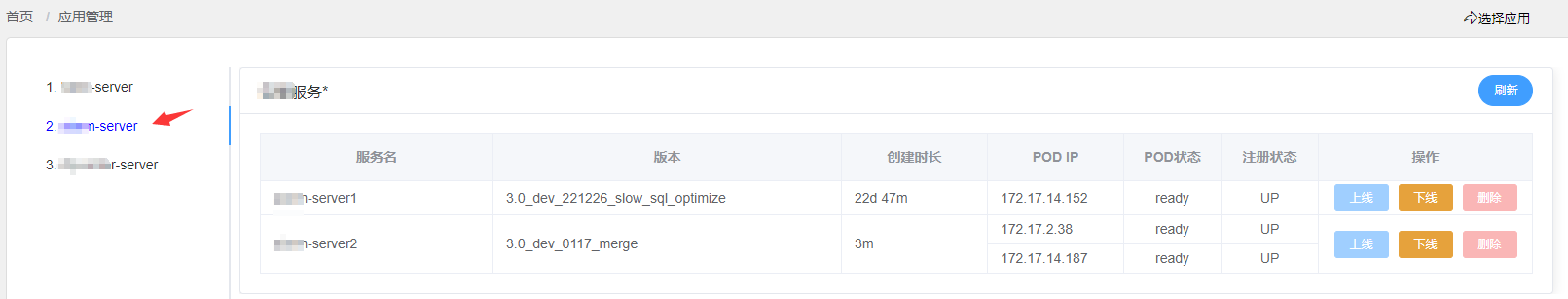
(2)标签页,步骤1中选中的每个应用有一个页面

(3)下线老的版本,注册状态变成“DOWN”,“删除”按钮激活

(4)删除老版本后,只剩新版

2.项目介绍
功能看起来很简单,但麻雀虽小五脏俱全。直接操作生成环境的eureka\k8s,做了很多校验和保护,最终才敢在生产环境上线。
技术栈:vue(element-plus)+flask
第一次用vue写完整的线上项目,遇到不少难题,正好前端的飙哥坐我隔壁,多次请教,顺便感谢下。
技术上的关键点
标签页和穿梭框,父子组件之间的通信,子组件选择应用后父组件动态响应;
前后端分离,每个后端接口需要认证才能访问;
每个应用的2个服务,在K8S中必须有1个共同的标签,和1个不同的标签
如order-server应用,2个deployment的标签:
order-server1:app:order-server, name:order-server1
order-server2:app:order-server, name:order-server2
功能上的关键点
每个应用页面刷新,要多次请求k8s api,刷新按钮限制3秒1次;
获取服务列表后检验准确性,如果信息不准确(如IP有重复),不渲染页面,直接显示错误信息;
按钮设计:
应用只有1个服务时,所有按钮禁用;
只有下线状态的服务才能激活“删除”按钮;
应用有2个服务并存时,A服务状态正常时,才激活B服务的“下线”和“删除”按钮;
以上按钮设计不仅仅在前端控制,后端“下线”和“删除”操作时也要做相应检查。
好了,等我脱敏上传github吧!















![[ZJCTF 2019]NiZhuanSiWei](https://img-blog.csdnimg.cn/e8ca14f4b0a8475ebb743c9ea967e69c.png)