CSS 曲线弹窗和气泡弹窗小笔记,高德地图
let content = [
'<div class="overview-bus-info-window">',
'<div class="line1"></div><div class="line2"></div>',
`<div class="title">${data.plateNum}</div>`,
`<div class="name"><span class="label">驾驶员</span>${data.driverName}</div>`,
`<div class="name"><span class="label">状态</span>${data.isUsedValue}(${data.onLineValue})</div>`,
"</div>",
"</div>"
];
// 信息弹出框
.overview-bus-info-window {
background-image: linear-gradient(
-179deg,
rgba(64, 89, 134, 0.9) 0%,
rgba(7, 20, 43, 0.9) 100%
);
border: 2px solid #91a6cf;
border-radius: 3px;
width: 218px;
height: 132px;
padding: 16px 20px;
position: relative;
.line1 {
position: absolute;
top: 50%;
background: #9fbbed;
left: -60px;
height: 2px;
width: 60px;
}
.line2 {
position: absolute;
top: 50%;
left: -70px;
background: #9fbbed;
width: 2px;
height: 57px;
transform: skewX(-20deg);
}
.title {
color: #ddeaff;
font-size: 18px;
margin-bottom: 15px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
.name {
margin-bottom: 5px;
font-size: 16px;
color: #ddeaff;
}
.label {
color: rgba(221, 234, 255, 0.5);
display: inline-block;
min-width: 52px;
margin-right: 15px;
}
}

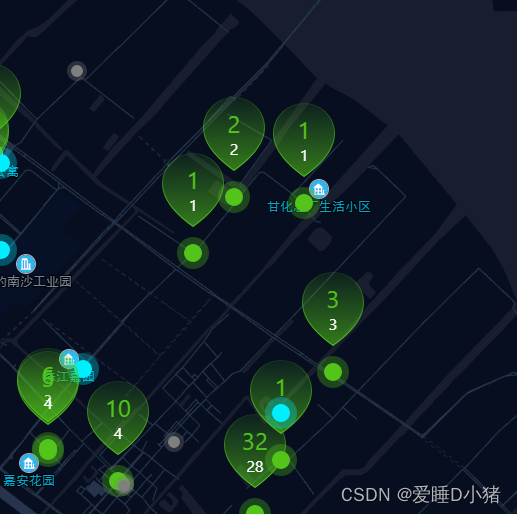
标注气泡,背景是图片
let content = [
`<div class="overview-site-marker-text ${config.textClass}">`,
`<div>${setOut.num}</div>`,
`<div class="number">${setOut.successNum}</div>`,
"</div>"
];
// 站点气泡样式
.overview-site-marker-text {
width: 62px;
height: 74px;
font-size: 24px;
padding-top: 7px;
text-align: center;
.number {
font-size: 16px;
color: #ffffff;
margin-top: -6px;
}
}
.overview-site-marker-text.site-red-text {
background: url("../img/map/overview/siteRedText.png") no-repeat;
color: #d94b4e;
}
.overview-site-marker-text.site-green-text {
background: url("../img/map/overview/siteGreenText.png") no-repeat;
color: #52c41a;
}
.overview-site-marker-text.site-yellow-text {
background: url("../img/map/overview/siteYellowText.png") no-repeat;
color: #f6db2e;
}