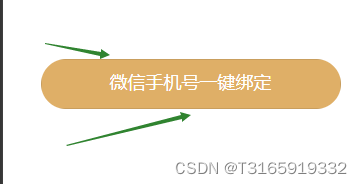
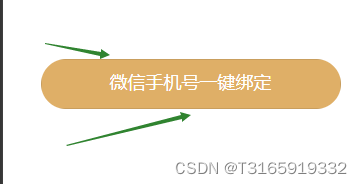
想要去除button的边框,如下未去除边框时,非常影响观感。

解决方法
使用伪元素::after,简单但是易忘,正常情况下,我直接是给button上加上一个类名直接设置border:none,但是这样是无效的,应该如下
html
<button class="phone_btn" @click="handleLogin">微信手机号一键绑定</button>js
.phone_btn::after{
border: none;
}想要去除button的边框,如下未去除边框时,非常影响观感。

使用伪元素::after,简单但是易忘,正常情况下,我直接是给button上加上一个类名直接设置border:none,但是这样是无效的,应该如下
html
<button class="phone_btn" @click="handleLogin">微信手机号一键绑定</button>js
.phone_btn::after{
border: none;
}本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1707042.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!