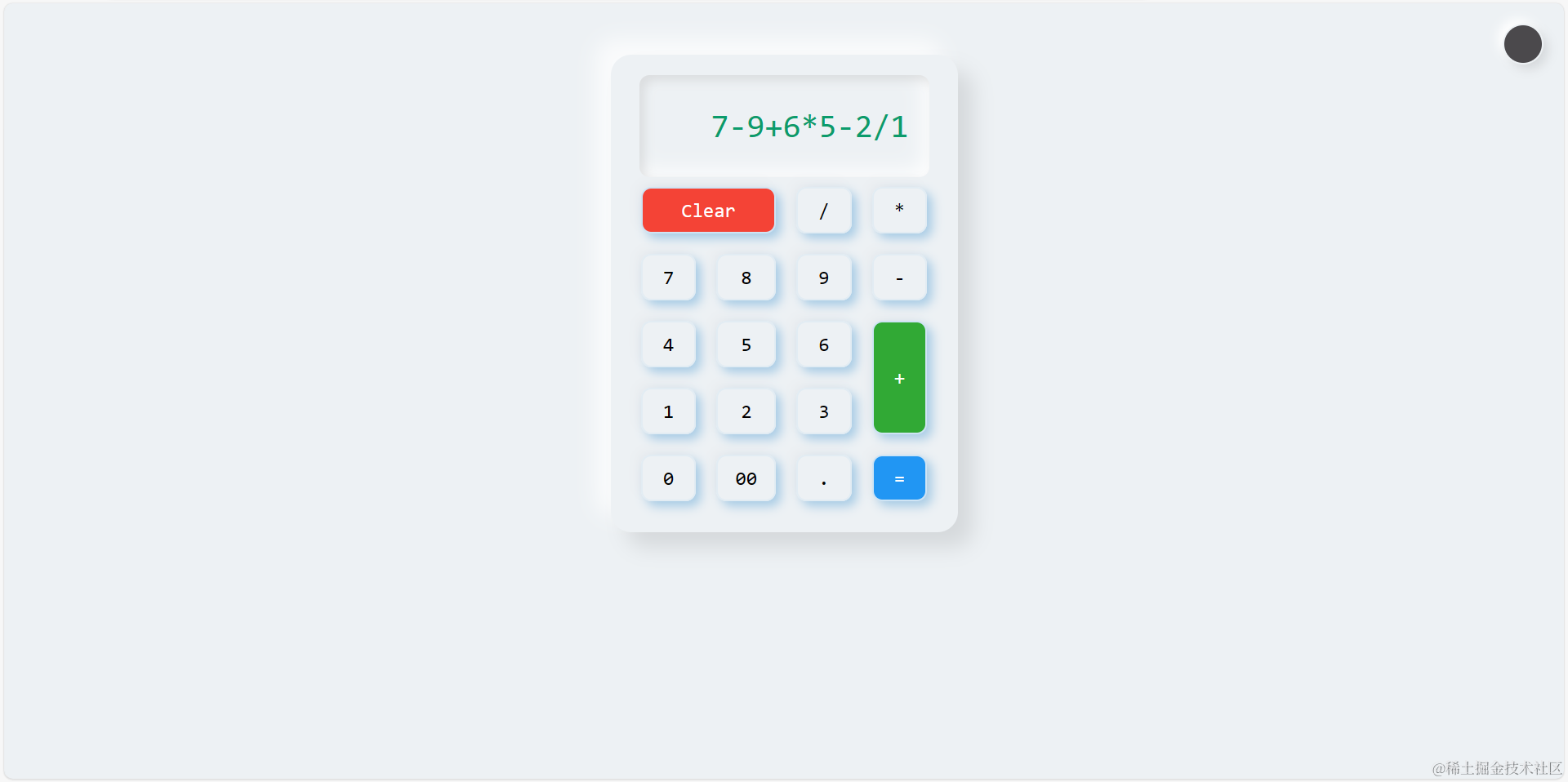
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" > < metaname = " viewport" content = " width=device-width, initial-scale=1.0" > < title> </ title> < linkrel = " stylesheet" href = " index.css" > < scriptsrc = " index.js" defer > </ script> </ head> < body> < divclass = " toggle" > </ div> < divclass = " calculator" > < divclass = " button" > < h2id = " result" > </ h2> < spanid = " clear" > </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < spanid = " plus" > </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < span> </ span> < spanid = " equal" > </ span> </ div> </ div> </ body> </ html> * {
margin : 0;
padding : 0;
box-sizing : border-box;
font-family : consolas;
}
body {
display : flex;
justify-content : center;
align-items : center;
background-color : #edf1f4;
}
.calculator {
position : relative;
margin-top : 50px ;
width : 340px;
padding : 20px;
border-radius : 20px;
box-shadow : 15px 15px 20px rgba ( 0, 0, 0, 0.1) , -15px -15px 20px #fffb;
}
.calculator .button {
position : relative;
display : grid;
}
.calculator .button #result {
padding : 0 20px;
position : relative;
left : 8px;
grid-column : span 4;
height : 100px;
line-height : 100px;
border-radius : 10px;
text-align : end;
font-size : 2em;
color : rgb ( 11, 155, 107) ;
overflow : hidden;
font-weight : 500;
width : calc ( 100% - 16px) ;
user-select : none;
box-shadow : inset 5px 5px 10px rgba ( 0, 0, 0, 0.1) ,
inset -5px -5px 20px #fff;
}
.calculator .button span {
position : relative;
display : flex;
justify-content : center;
align-items : center;
padding : 10px;
border-radius : 10px;
margin : 10px;
min-width : 40px;
font-size : 1.2em;
border : 2px solid #e2ecf3;
box-shadow : 5px 5px 10px #a7cbe5, -5px -5px 10px #e9ecef;
cursor : pointer;
user-select : none;
}
.calculator .button span:active {
color : #739fea;
box-shadow : inset 5px 5px 10px #a7cbe5, inset -5px -5px 10px #e9ecef;
}
.calculator .button span#clear {
grid-column : span 2;
background-color : #f44336;
border : 2px solid #cfe4f4;
color : #fff;
}
.calculator .button span#plus {
grid-row : span 2;
background-color : #31a935;
border : 2px solid #cfe4f4;
color : #fff;
}
.calculator .button span#equal {
background : #2196f3;
border : 2px solid #cfe4f4;
color : #fff;
}
.calculator .buttons span#clear:active,
.calculator .buttons span#plus:active,
.calculator .buttons span#equal:active {
box-shadow : 5px 5px 10px rgba ( 0, 0, 0, 0.1) ,
-5px -5px 10px #fff,
inset 5px 5px 10px rgba ( 0, 0, 0, 0.1) ;
}
.toggle {
position : fixed;
top : 20px;
right : 20px;
background-color : #4b494c;
width : 40px;
height : 40px;
border-radius : 50%;
cursor : pointer;
border : 2px solid #edf1f4;
box-shadow : 5px 5px 10px rgba ( 0, 0, 0, 0.1) ,
-5px -5px 10px #fff;
}
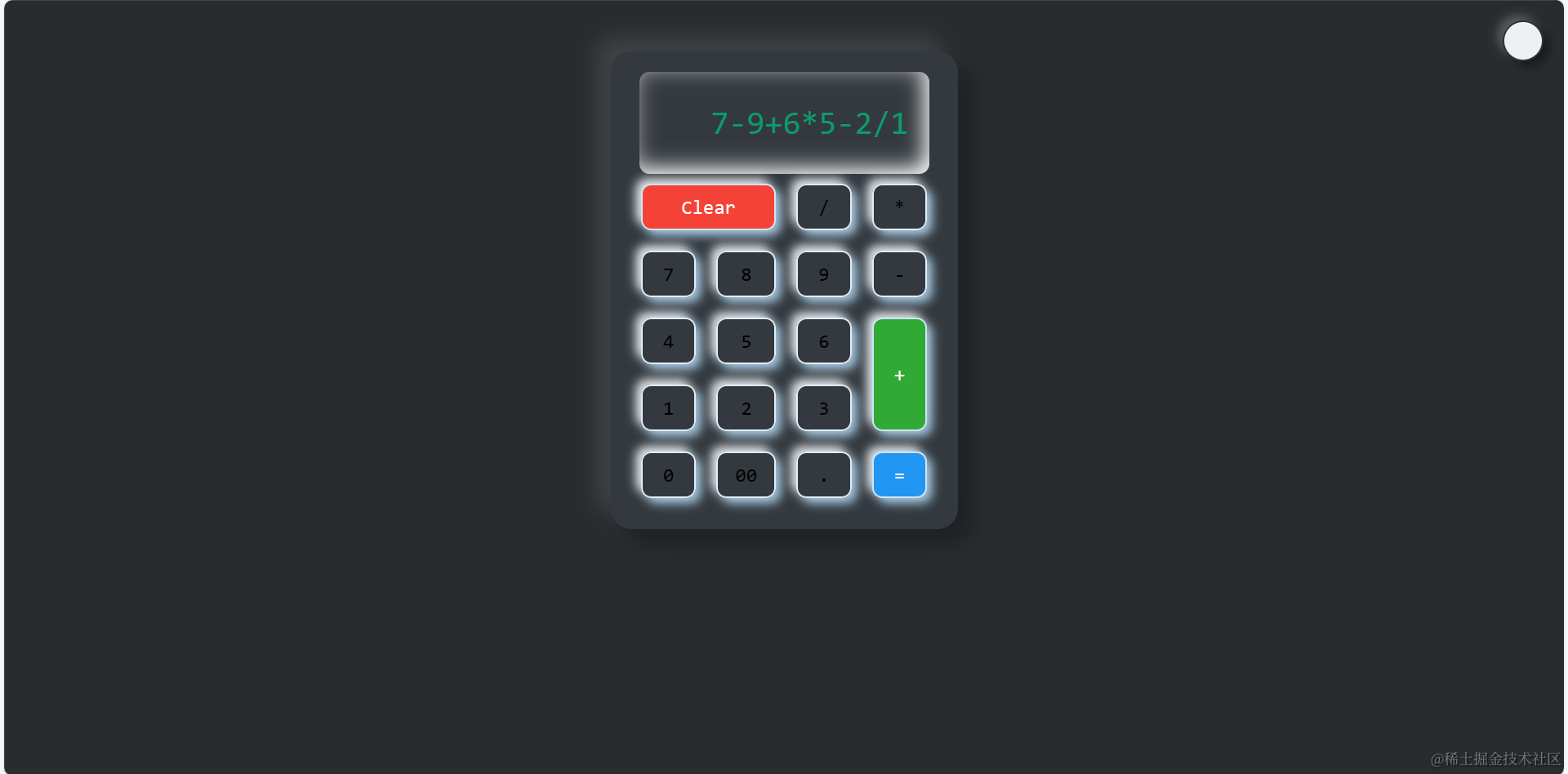
.dark .toggle {
background : #edf1f4;
border : 2px solid #333;
box-shadow : 5px 5px 10px rgba ( 0, 0, 0, 0.5) ,
-5px -5px 10px rgba ( 255, 255, 255, 0.25) ;
}
.dark
{
background : #282c2f;
}
.dark .calculator
{
background : #33393e;
box-shadow : 15px 15px 20px rgba ( 0, 0, 0, 0.25) ,
-15px -15px 20px rgba ( 255, 255, 255, 0.1) ;
}
.dark .calculator #value
{
color : #eee;
box-shadow : inset 5px 5px 10px rgba ( 0, 0, 0, 0.5) ,
inset -5px -5px 20px rgba ( 255, 255, 255, 0.1) ;
}
.dark .calculator .buttons span
{
color : #eee;
border : 2px solid #333;
box-shadow : 5px 5px 10px rgba ( 0, 0, 0, 0.25) ,
-5px -5px 10px rgba ( 255, 255, 255, 0.1) ;
}
.dark .calculator .buttons span:active
{
box-shadow : inset 5px 5px 10px rgba ( 0, 0, 0, 0.25) ,
inset -5px -5px 10px rgba ( 255, 255, 255, 0.1) ;
}
.dark .calculator .buttons span#clear,
.dark .calculator .buttons span#plus,
.dark .calculator .buttons span#equal
{
border : 2px solid #333; ;
}
.dark .calculator .buttons span#clear:active,
.dark .calculator .buttons span#plus:active,
.dark .calculator .buttons span#equal:active
{
box-shadow : inset 5px 5px 10px rgba ( 0, 0, 0, 0.1) ;
}
const button = document. querySelector ( '.button' ) ;
const btn = button. querySelectorAll ( 'span' ) ;
const result = document. getElementById ( 'result' ) ;
const toggle = document. querySelector ( '.toggle' ) ;
const body = document. querySelector ( 'body' ) ;
for ( let i = 0 ; i < btn. length; i++ ) {
btn[ i] . addEventListener ( "click" , function ( ) {
if ( this . innerHTML == "=" ) {
result. innerHTML = eval ( result. innerHTML) ;
} else {
if ( this . innerHTML == 'Clear' ) {
result. innerHTML = " " ;
} else {
result. innerHTML += this . innerHTML
}
}
} )
}
toggle. onclick = function ( ) {
body. classList. toggle ( 'dark' )
}