基础知识
async: 关键字用于标记一个函数为异步函数,该函数中有一个或多个promise对象,需要等待执行完成后才会继续执行。
await:关键字,用于等待一个promise对象执行完,并返回其中的值,只能在async函数内部使用。可以将异步操作转化成同步代码。

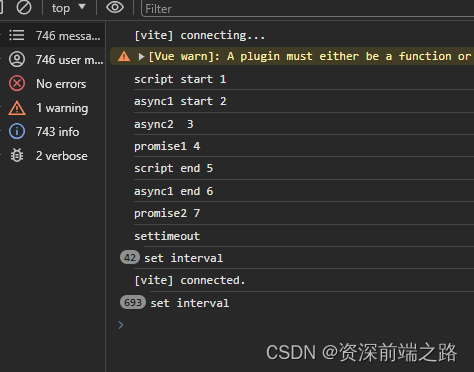
在看一道引发血案的面试题的时候,将其整体的流程梳理了下流程,顺序并将代码的执行逻辑也整理了出来。执行结果如下:

在执行完成之后,自己在末尾加上了setInterval方法,及时调换了两者的顺序,也会发现,先执行setTimeout,然后再执行setInterval方法。整理后的代码如下:
console.log("script start 1")
async1()
async function async1(){
console.log("async1 start 2 第二步")
//等async执行完毕之后,继续按照asyn2下方的代码执行
await async2()
console.log("async1 end 6 步骤6" )
}
//待执行到promise完成之后,await 收到对应的执行返回状态,继续往下执行 步骤6
new Promise(function(resolve){
console.log("promise1 4")
//执行成功 resolve,
//await 接收到Promise返回的函数,会接着往下执行第6步;
// resolve 代表成功的状态,在async1 函数执行完之后,接着执行接着执行then下面的函数;如果没有该段代码,则不执行 步骤7
resolve()
}).then(function(){
console.log("promise2 7")
})
async function async2(){
//执行完async2,但是没有Promise对象返回,会继续记性往下执行
console.log("async2 3")
}
console.log("script end 5")
//在setTimeout执行完成之后,继续执行定时器 setInterval方法
setInterval(()=>{
console.log("set interval")
})
//在函数都执行完成之后,接着执行异步操作 延时 setTimeout
setTimeout(()=>{
console.log('settimeout')
})综上所得,async 先执行,接着执行promise,await执行返回之后,在继续执行then中内部的函数,再顺序接着执行setTimeout和setInterval。