01-简介

1)JavaScript 发展史
[1] 1995年,navigator(导航者),netscape(网景);用户体验性特别好
[2] 表单验证难题,表单验证都是在后台处理.当时处在网速特别慢的时代,发送一个请求,接收响应
需要5分钟左右的时候提高表单验证的速度,想开发一种语言在前端进行表单验证.
[3] 1995年java大行其道, write once , run anywhere; 网景就想开发一种语言像极了java,但是
比java简单.叫做LiveScript
[4] 招了"布兰登-艾奇",不懂java;入职之后让它开发liveScript像极了java,但是比java简单; 赶工
+怄气花费了10天时间开发LiveScript 雏形.
[5] 96年,sun公司想进入js市场,就和网景公司合作; 为了市场推广将 LiveScript 改名
为 JavaScript
[6] 96年,Microsoft 进入js市场,收购一家开发浏览器的公司(望远镜),就是现在的ie; 开发了
jScript
[7] 将JavaScript 交给一个组织 ECMA(欧洲计算机联盟); 出台一个标准: ECMAScript 语法标准
[8] 开始了长度8年的浏览器大战,直到2004年网景公司破产而结束
ECMAScript 和 JavaScript 区别?
ECMAScript (简称es) 是语法标准,相当于使用说明书
JavaScript 是实现了 ECMAScript的编程语言
2)JavaScript 特点
-
解释性语言:JavaScript代码可以直接在浏览器中运行,无需编译。
-
动态类型:变量可以随时更改其数据类型。
-
面向对象:支持对象和继承。
-
事件驱动:响应用户操作,如点击、输入等事件。
-
跨平台:可以在不同的操作系统和设备上运行。
3)JavaScript 应用场景
-
网页交互:如表单验证、动态内容更新、动画效果等。
-
服务器端开发:如Node.js。
-
移动应用开发:如React Native、Ionic。
-
桌面应用开发:如Electron。
02-js第一个程序
1)什么是JavaScript?
JavaScript 是嵌入在HTML中,基于对象和事件驱动的脚本语言
[1] 在前端, JavaScript 不能单独运行,必须要依赖于HTML
[2] 基于对象: javascript 是面向对象的语言
[3] 事件驱动: 当通过输入设备(鼠标,键盘)对html页面的元素进行操作时,都可以实现一些功能效
果. window 操作系统就是基于事件驱动的系统
[4] 脚本语言: 无需编译直接运行的语言
2)第一个程序
[1] 在网页中添加 script 标签
[2] 在script标签中编写js代码
<script type="text/javascript">alert("你好,JavaScript");</script>
3)细节
[1] script 标签是JavaScript代码容器,负责执行js代码
[2] script 标签可以有多个,并且可以写在网页的任何地方; 建议写在head中或者body的最后
[3] 属性
type : 可以不加,代码类型
src : js文件的资源路径, 可以定义单独的js文件(后缀为js),通过这个属性引入到HTML中,好处
就是可以做到js代码和html代码分离
<!-- 将test.js文件中的内容,引入到html中并执行 --><script type="text/javascript" src="test.js"></script>
注意: 使用src属性,那么在script中就不能写任何js代码
[4] alert(字符串) 警示框
4)常用方法
alert("字符串") : 警示框
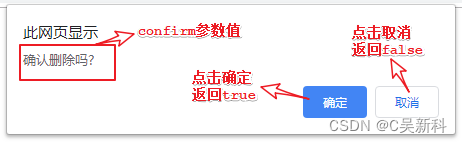
confirm("字符串") : 确认框

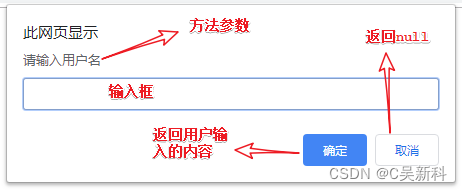
prompt("字符串") : 用户提示输入框, 类似于 Scanner

console.log(字符串) : 往控制台打印内容
F12或 Fn+F12 ----> console

document.write("html代码"); 往网页中输出内容
03-js语法基础
主要学习和java不同的语法
1)变量
1.什么是变量?
在程序运行中,值可以不断改变的量; 变量在程序中存储数据的容器.
2.定义变量
关键字: var (variable 缩写)
var 变量名称;
比如:
var a; // 定义变量a
注意:变量只定义没有赋值,那么默认值:undefined
3.给变量赋值
赋值运算 : = , 将=右边的值赋值左边的变量 , 将变量看做一个容器,那么就是将值放入容器中
变量名称 = 值;
4.变量定义并赋值
var 变量名称 = 值;
var c=999;var b=888;//在js中可以重复定义//后边定义的变量可以替换前边定义的变量
5.变量特点
JavaScript 是弱类型语言,变量的数据类型由所赋值决定,并不由变量本身决定
java 是强类型语言,变量的数据类型由变量本身决定
验证:
typeof 变量名称 ; 获取变量的数据类型
var aa=1;console.log(typeof aa);
2)关键字和保留字
关键字: 在程序中具有特殊含义的单词,一般就是系统提供好的单词
保留字: 在程序中具有特殊含义的单词,只是还没有在程序中使用, 以后可能会变成关键字
店/公司: 储备干部, 储备店长
3)标识符命名规范
[1] 标识符由字母,数字,下划线和$构成
[2] 首字母不能为数字,可以为$
[3] 不能是关键字和保留字
注意: 变量名name,尽量不要用
[4] 严格区分大小写 : A, a 2个不同的变量
[5] 见名知意,驼峰式命名,下划线命名,中划线命名
驼峰式命名 : java 命名
下划线命名: 数据库, c / c++
中划线命名: html,css
4)数据类型
数据类型:
Number : 数字类型, 整数和小数都是Number类型
Boolean : 布尔类型, 布尔类型只有2个值 true / false
String : 字符串类型
Undefined : 未定义类型
Arr : 数组
Object : 对象
Null : 空值
let num = 100; // 数字let str = "Hello"; // 字符串let isTrue = true; // 布尔值let arr = [1, 2, 3]; // 数组let obj = {a: 1, b: 2}; // 对象let undef; // 未定义let nul = null; // 空值
注意:字符串类型,用单引号或双引号括起的数据。
var s='字符串';var f="字符串";var d='""';var d="''";//单双引号嵌套:外部使用单引号,内部使用双引号;外部使用双引号,内部使用单引号。
特殊值:
"" : 空字符串,占据内存空间,只是空间没值
null : 空对象,没有内存空间
NaN : Not a Number , 是数字中的特殊值, 运算结果无法转换为数字时,结果就是NaN
5)数据类型转换
数字字符串: 由数字构成的字符串
字符串转换为数字:
[1] 隐式类型转换
系统内部自动转换: 数字字符串 和 数字做算术运算(除了+),可以自动将其转换为数字
var s="123";console.log("s="+s+"; type="+typeof s);//将字符串转换为数字s=s-0;s=s*1;s=s/1;console.log("s="+s+"; type="+typeof s);//结果为123 类型是number
[2] 显式类型转换
parseInt(x) : 若x无法转换为数字,返回值NaN
1.将字符串x转换为整数
2.若x为小数,那么可以做取整运算
var ss="444";//将字符串转换为数字ss=parseInt(ss);console.log("ss="+ss+"; type="+typeof ss);//结果为444 类型是numbervar x=2.343123;//取整x=parseInt(x);console.log("x="+x);//结果为2 类型是numberparseFloat(x): 将字符串转换为小数var ss="12.3212";//将字符串转换为小数ss=parseFloat(ss);console.log("ss="+ss+"; type="+typeof ss);//结果为12.3212 类型是number若x无法转换为数字,返回值NaNvar ss="dsad";//将字符串转换为小数ss=parseFloat(ss);console.log("ss="+ss+"; type="+typeof ss);//结果为NaN数字转字符串[1] 隐式类型转换字符串和任何其他类型做拼接运算,结果都是字符串2 + "";var n=2;//数字转换为字符串n=n+"";console.log("n="+n+"; type="+typeof n);//结果为2 类型是String[2] 显式类型转换调用数字的toString方法var n=2;//数字转换为字符串n=n.toString();console.log("n="+n+"; type="+typeof n);//结果为2 类型是String//在js里面所有的东西都是对象,包括这个数字也是对象
6)运算符
算术运算: + - * / %
拼接运算: +
赋值运算: =
关系运算: > >= < <= !=
== : 相等,只比较大小,不比较类型
=== : 恒相等,既比较大小也比较类型
!== : 不恒等于
逻辑运算:
A && B && C && D: 逻辑与,有假则为假, 又称为短路与
A || B || C || D: 逻辑或,有真则为真, 又称为短路或
! : 逻辑非
复合型运算:
++ : 自增1运算, (b=a++,b=++a区别)
-- : 自减1运算, (b=a--,b=--a区别)
a += b ==> a = a + b;
a -= b ==> a = a - b;
a *= b ==> a = a * b;
a /= b ==> a = a / b;
a %= b ==> a = a % b;
三目运算符(三元运算符,问号表达式)
表达式1 ? 表达式2 : 表达式3
若表达式1为true,那么返回表达式2的结果
若表达式1为false,那么返回表达式3的结果
比如 : a , b , c 最大值
var max = a > b ? a : b;
max = max > c ? max : c;
04-流程控制
1)流程控制的分类
[1] 顺序执行结构
[2] 选择执行结构
[3] 循环执行结构
2)顺序执行结构
所有的程序首先是一个顺序执行结构,所有的程序都是从程序入口开始逐行执行
3)选择执行结构
根据不同的情况,执行不同的代码
1.if结构
[1] 单分支结构
if(条件) {// 代码块}
若满足条件,那么执行if中的代码块
[2] 双分支
if(条件) {// if 代码块} else {// else 代码块}
若满足条件,那么执行if代码块;否则执行else代码块
[3] 多分支
if(条件1) { // 代码块1 }else if(条件2) { //代码块2 }else if(条件3) { //代码块3 }...else if(条件n) { //代码块n }else {}
注意: else 可以省略
结论: 多分支结构中只要有一个分支满足条件执行,那么就退出多分支结构
2.switch结构
适合于有限情况的等值判断
switch(变量) {case 情况:break;case 情况:break;case 情况:break;...default:break;}
break : 退出switch结构
若没有break,会出现case穿透现象
<script type="text/javascript">var day = 1;switch (day) {case 0 :document.write('星期日');break;case 1 :document.write('星期一');break;case 2 :document.write('星期二');break;case 3 :document.write('星期三');break;case 4 :document.write('星期四');break;case 5 :document.write('星期五');break;case 6 :document.write('星期六');break;default:document.write('数字不满足要求');}</script>
4)循环结构
1.for循环
适合for循环情况: 适合有步长的循环
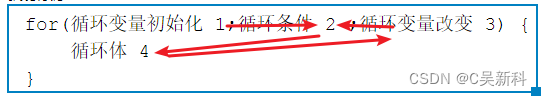
for(循环变量初始化 1;循环条件 2 ;循环变量改变 3) {循环体 4}
执行顺序:

2.while循环
适合于非步长循环
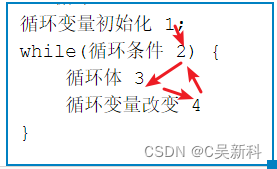
循环变量初始化 1;while(循环条件 2) {循环体 3循环变量改变 4}
执行顺序:

<script type="text/javascript">//求1--100的和var sum = 0;var i = 1;while (i <= 100) {sum += i;i++;}document.write("1--100的和是" + sum + "");document.write("i是" + i);</script>
3.do-while循环
循环变量初始化;do {循环体;循环变量的改变;} while(循环条件);do-while 循环和while循环区别?do - while 先执行再判断,至少执行一次while 先判断再执行<script type="text/javascript">//求1--100的和var sum = 0;var i = 1;do {sum += i;i++;} while (i <= 100)document.write("1--100的和是" + sum + "");document.write("i是" + i);</script>
4.退出循环结构
break; 退出整个循环
continue : 退出本次循环,继续下一次循环
05-错误处理
1)错误分类
[1] 语法性错误
[2] 业务性错误
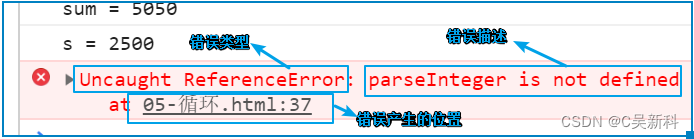
2)语法性错误
打开控制台查看错误信息

建议: 只要写js代码,将控制台打开
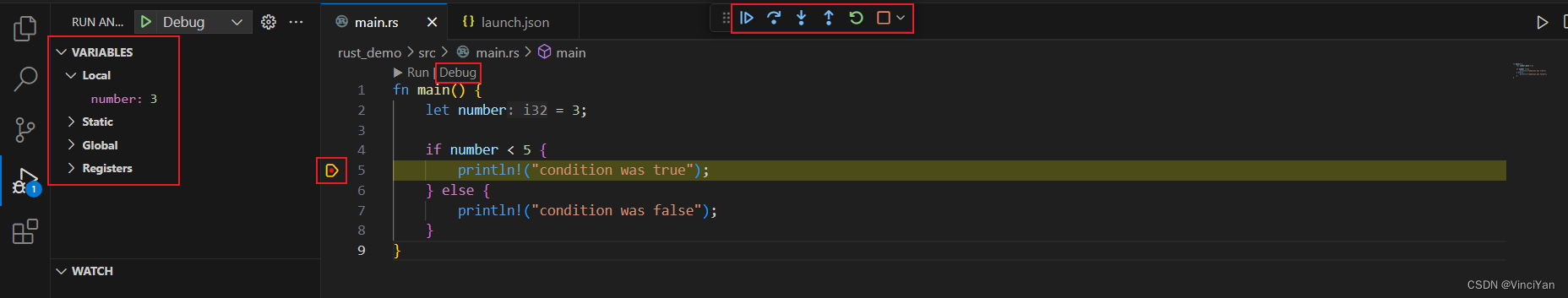
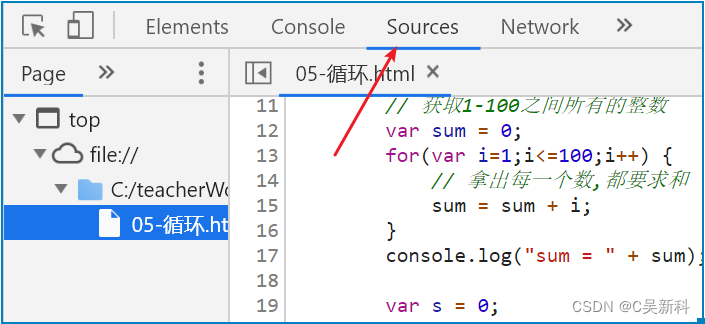
3)业务性错误 - 使用debug调试
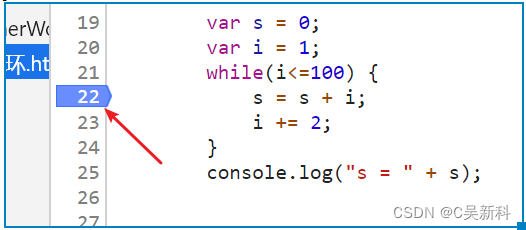
[1] 打开source窗口

[2] 点击行号,添加断点

[3] 刷新页面,程序停止在断点的位置
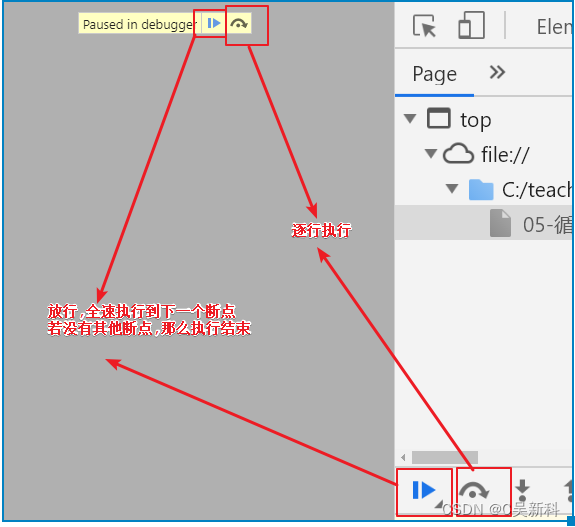
[4] 通过按钮控制程序的执行

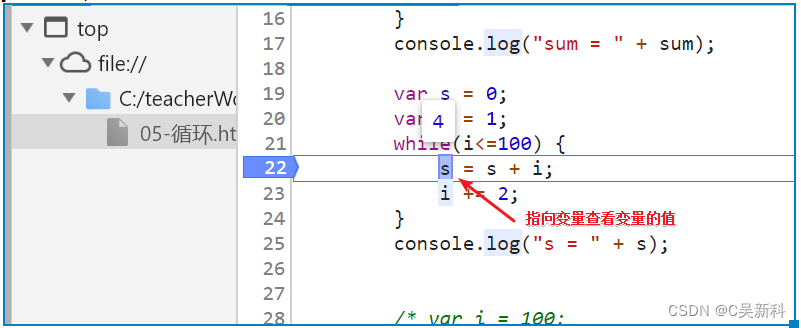
[5] 查看变量值,分析逻辑中的错误

06-函数和数组
1)函数
1.什么是函数?
函数是一个存储代码的容器,可以将代码保存在函数中,也可以从容器获取代码来执行; 函数这个容器存放代码都是一些通用性特别强的代码,只需要在调用位置获取这些代码即可,能提高程序的可用性.
2.定义函数
function 关键字, 含义: 功能 , 一个函数就是一个功能.
语法:
function 函数名称(参数1,参数2,...,参数n) {// 函数体return 值;}
3.定义无参无返回值
// 定义无参无返回值的函数 add// 定义: 在堆空间开辟了一块内存,存储相关的代码// 注意: function 和 函数名称之间没有任何关键字function add() {// 求1-100的和var s = 0;for (var i = 1; i <= 100; i++) {s = s + i;}console.log(s);}//调用: 将堆中的代码获取出来,放到栈空间中执行// 函数名称(); () : 含义就是调用add();
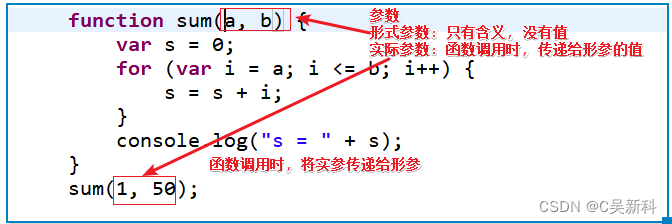
4.定义有参函数

// 定义有参函数// 注意: 参数直接写参数名,不需要任何关键字修饰// 形式参数: 简称形参,只有含义没有值// a 和 b 就是形参,代表加法开始和结束function add2( a, b) {var s = 0;for (var i = a; i <= b; i++) {s = s + i;}console.log("s = " + s);}// 调用函数: 函数名称(值,值,...,值);// 实参: 实际参数// 参数传递: 调用时会将实参的值传递给形参,然后形参就有实际的值,然后开始执行函数中代码add2(1,50);
5.返回值
return 关键字
[1] 将函数内部的结果返回给外部的调用者
[2] 函数结束
// 定义有返回值的函数function add3(a , b) {var s = 0;// 代表程序的结束; 可以用在函数执行的规则性验证// a 和 b 必须都是数字if(typeof a != "number" || typeof b != "number") {return ; // 程序结束,默认返回 undefined}// a 一定比 b 小if(a > b) {return ;// 程序结束,默认返回 undefined}for (var i = a; i <= b; i++) {s = s + i;}return s;// 将s的值返回给调用者}// 调用函数: var 变量 = 函数名称(值,值,...,值);var ret = add3(1,2);alert("ret = " + ret);
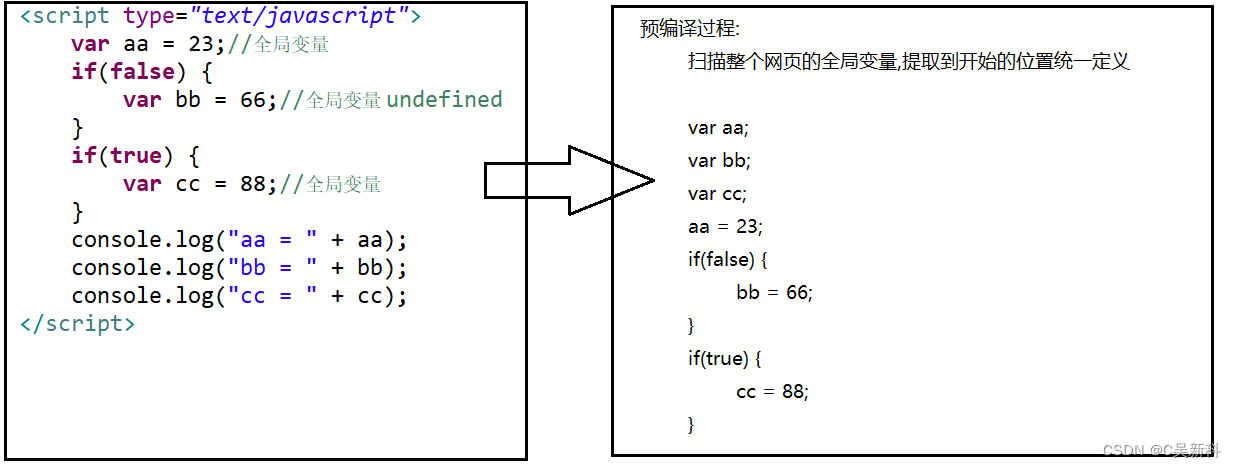
2)全局变量和局部变量
局部变量 : 在函数内部定义的变量
全局变量 : 在函数外部定义的变量

建议: 开发时遵循java对全局变量和局部变量的定义方式, 遵循块级作用域的方式,在哪个块级作用域中定义,在这个作用域中使用
块级作用域: {} 作用开始以及结束范围
if , switch , class , static , for , while 块级作用域
3)数组
1.什么是数组?
数组为了解决存储多个数据的位置, 数组由一块连续的内存空间构成, 可以在这个内存空间中存储多个数据.
2.数组的语法
[1] var 数组名称 = new Array(值,值,值,...,值);
[2] var 数组名称 = [值,值,值,...,值];
var arr =new Array(12,23,123,2,3);console.log(arr);var arr=[12,23,123,2,3];console.log(arr);var arr=[];//空数组
3.使用下标给数组中的元素赋值和取值
数组名称[index] = 值;
// 数组的长度可变arr[0]=111;arr[1]=12;//通过下标取值var r=arr[10];console.log("r="+r);
4.数组长度
数组名称.length
// 获取数组长度console.log("数组长度 = " + arr.length);// 数组遍历: 使用索引从0开始,到数组长度-1结束for (var i = 0; i < arr.length; i++) {console.log(arr[i]);}
5.特点
[1] 长度可变
[2] 类型任意
[3] 数组就是对象
在 js 中,数组也称为集合
6.方法
push(e) : 将元素e添加到数组末尾
indexOf(e) : 查找元素e在数组中首次出现的位置,若不存在返回-1
lastIndexOf(e) : 查找元素e在数组中最后次出现的位置,若不存在返回-1
join(s) : 通过字符串s,将数组中的元素拼接为字符串

07-对象
1)string对象
length : 获取字符串的长度
charAt(index) : 获取指定位置的字符
indexOf(s) : 查找字串s首次出现的位置,若不存在那么返回-1
lastIndexOf(s) : 查找字串s最后一次出现的位置,若不存在那么返回-1
split(s) : 将字符串切割为数组
substring(start) : 截取从start开始截到最后的字符串
substring(start,end) : 截取从start开始到end结束的字符串
<script type="text/javascript">var s="hello javascript";//长度console.log(s.length);//获取指定位置的字符console.log(s.charAt(6));//查询字符console.log(s.indexOf("a"));//查询字符串a最后出现的位置console.log(s.lastIndexOf("a"));//切割字符串console.log(s.split(" "));//截取console.log(s.substring(6));console.log(s.substring(6,9));</script>
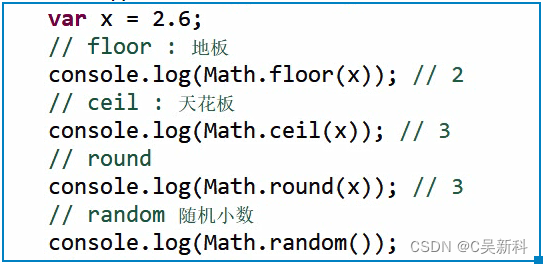
2)Math 对象
Math.floor(x) : 向下取整
Math.ceil(x) : 向上取整
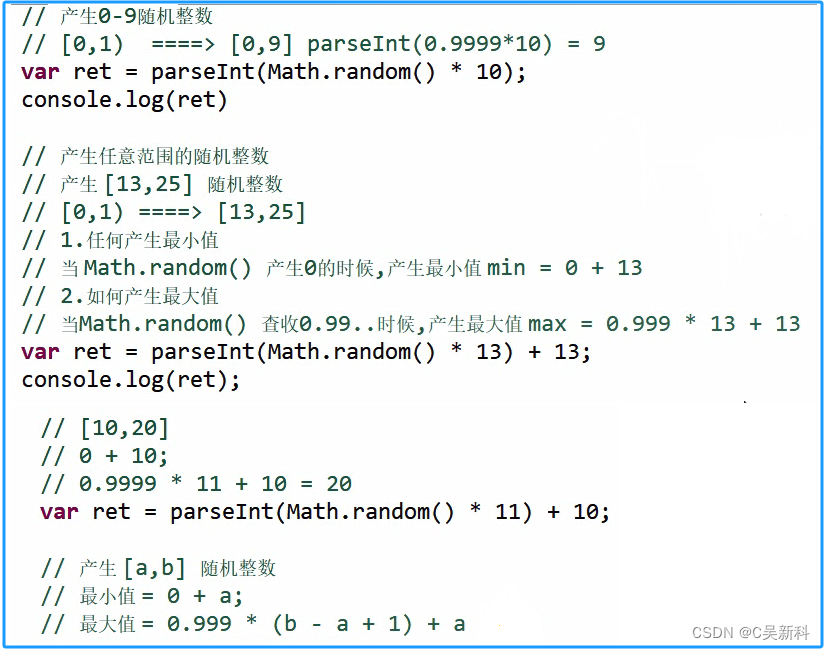
Math.random() : 产生[0-1)的随机小数
Math.round(x) : 四舍五入

随机数

3)Date 对象
日期对象根据JDK1.1来实现的,JDK1.1 中的方法都是可以使用
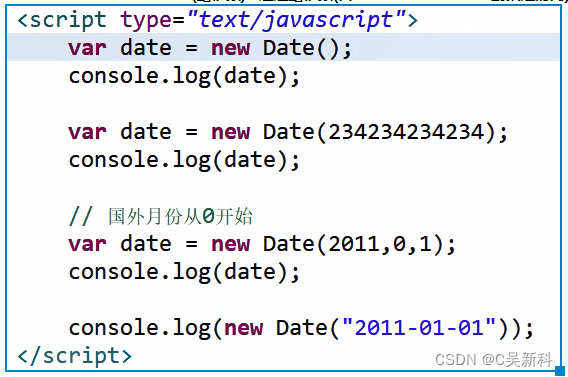
[1] 创建对象
var date = new Date() : 当前时间
var date = new Date(毫秒数) : 通过毫秒数(自1970-1-1 00:00:00 到指定时间)创建日期

[2] 方法说明
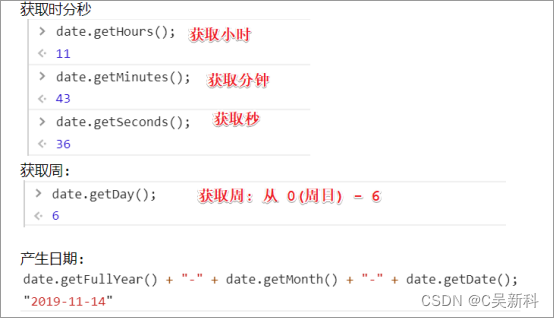
getFullYear() : 获取四位数的年
getMonth() : 获取月 , 从0-11
getDate() : 获取日
getHours() : 获取小时
getMinutes() : 获取分钟
getSeconds() : 获取秒
getDay() : 获取周, 0-6


<script type="text/javascript">var d = new Date(); //系统当前时间console.log(d);console.log(d.getYear()+1900); //120+1900=2020console.log(d.getFullYear());//2020console.log(d.getMonth()+1);//2 +1 ===>3//年-月-日 时:分:秒var d2 = d.getFullYear()+"-"+(d.getMonth()+1)+"-"+d.getDate()+" "+d.getHours()+":"+d.getMinutes()+":"+d.getSeconds();console.log(d2);//1970----现在d时间 总毫秒数var longTime = d.getTime();var d3 = new Date("2000-01-01 10:10:10");console.log(d3);</script>
4)自定义对象
js 是面向对象的语言,所以js也提供了创建对象的方法
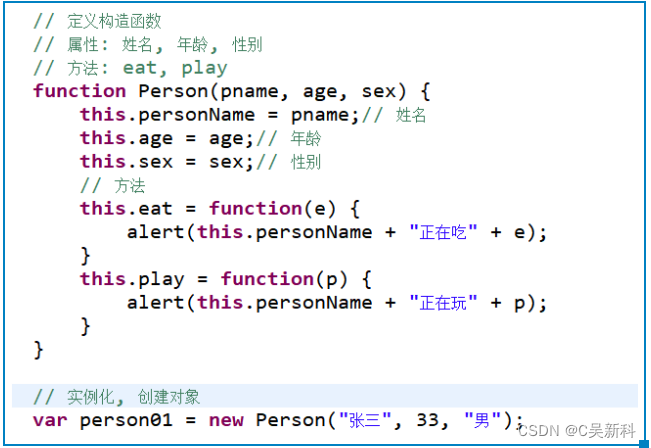
[1] 构造函数 - 创建对象
// 参数作用: 初始化属性// this : 当前对象,指将要创建的对象function 构造函数名称(参数1,参数2,...,参数n) {// 添加属性this.属性名称 = 参数;this.属性名称 = 参数;...// 添加方法this.方法名称 = function(参数列表) {}this.方法名称 = function(参数列表) {}...}
对象 = new 构造函数(值,值,...,值);

注意:js的对象可以动态增加属性
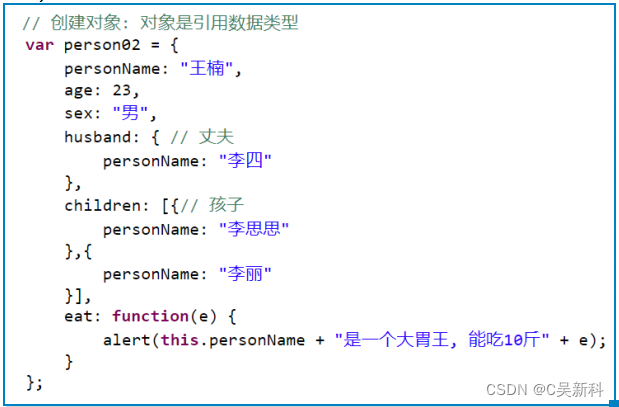
[2] 简单对象方式
对象 = {}; // 空对象
// 添加属性
对象.属性 = 值;
// 添加方法
对象.方法 = function(参数列表) {}
创建有属性有方法的对象:
对象 = {
// 添加属性
属性名称:属性值,
属性名称:属性值,
...,
属性名称:属性值,
方法名称:function(参数列表) {},
方法名称:function(参数列表) {},
...
方法名称:function(参数列表) {}
}

<script type="text/javascript">/* 定义构造函数: 可以理解为一类事物 */function Person(name,age,sex) {// 添加属性this.personName = name;this.age = age;this.sex = sex;// 添加方法this.eat = function(e) {alert(this.personName + "正在吃" + e);}this.play = function(p) {alert(this.personName + "正在玩" + p);}}// 通过构造函数创建对象var p1 = new Person("张三",23,"男");console.log(p1);// 使用属性: 对象.属性p1.personName = "张飒";// 设置属性console.log(p1.personName);// 获取属性// 使用方法: 对象.方法p1.eat("麻辣烫");</script>
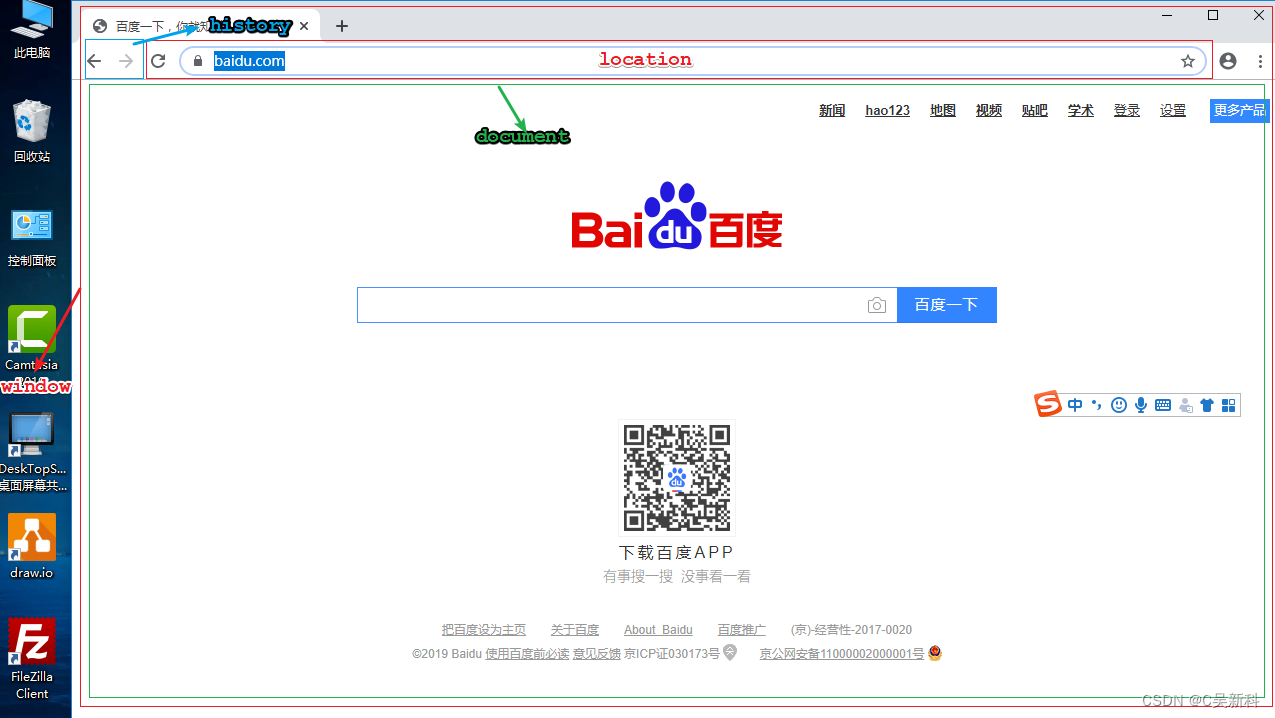
08-BOM
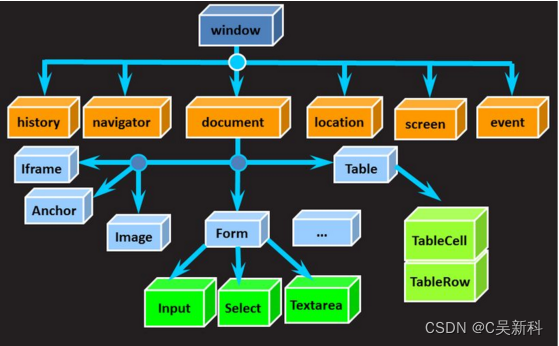
1)什么是BOM?
BOM : Browser Object Model 浏览器对象模型
提供了操作浏览器的对象以及方法

window : 浏览器窗口对象
history : 历史对象
document : 文档对象,操作网页
location : 地址对象

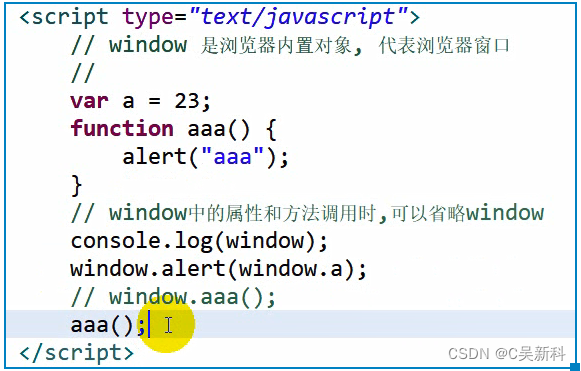
2)window对象
alert , confirm , prompt 都是window对象中的方法
全局变量 和 全局函数 都是window对象中的方法

window 对象中的方法和属性,使用的时候可以省略window
方法:
setTimeout(fn,time) : 过time毫秒执行函数fn, 返回定时器的唯一性标识
clearTimeout(定时器唯一性标识) : 关闭定时器
setInterval(fn,time) : 每过time毫秒执行函数fn, 返回定时器唯一标识
clearInterval(定时器唯一性标识) : 关闭定时器
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><h1>window.setTimeout,clearTimeout函数</h1><script type="text/javascript">var c=10;var t;function timedCount(){console.log("倒计时开始:"+c);t=setTimeout("timedCount()",1000);c--;if(c<1){console.log("倒计时结束");window.clearTimeout(t);}}//调用函数timedCount();</script></body></html>
3)点击事件
点击事件: 当通过鼠标左键点击页面的元素中,可以调用一个函数来实现功能.
<标签 οnclick="函数名称(参数值,参数值,...)"></标签>
<!-- 网页中任何一个元素都可以添加事件 --><!-- 当点击此按钮时,执行clickMe函数 --><!-- 事件触发: 当这个事件执行的时候,叫做事件触发 --><p οnclick="clickMe()">点我~~</p><button οnclick="clickMe2()">点我~~</button><script type="text/javascript">function clickMe() {alert("点我干嘛~~");}function clickMe2() {alert("就点你了~~");}</script>
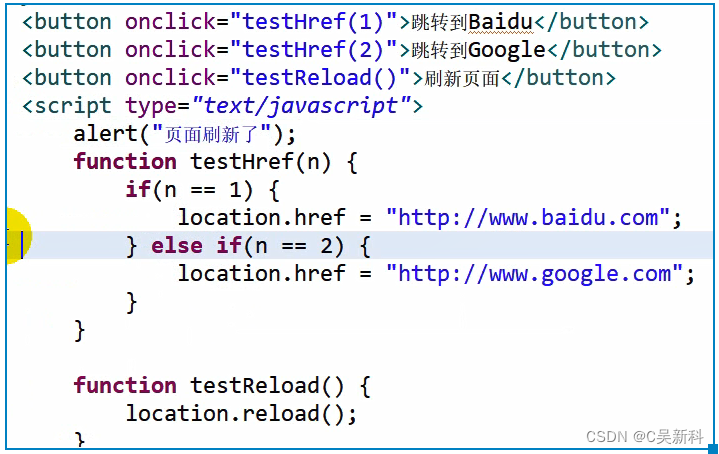
4)location 地址对象
location.href = "地址" , 跳转页面
location.reload() : 刷新页面

5)history 历史对象
history.back();返回上一个历史记录
history.forward();跳转到下一个历史记录
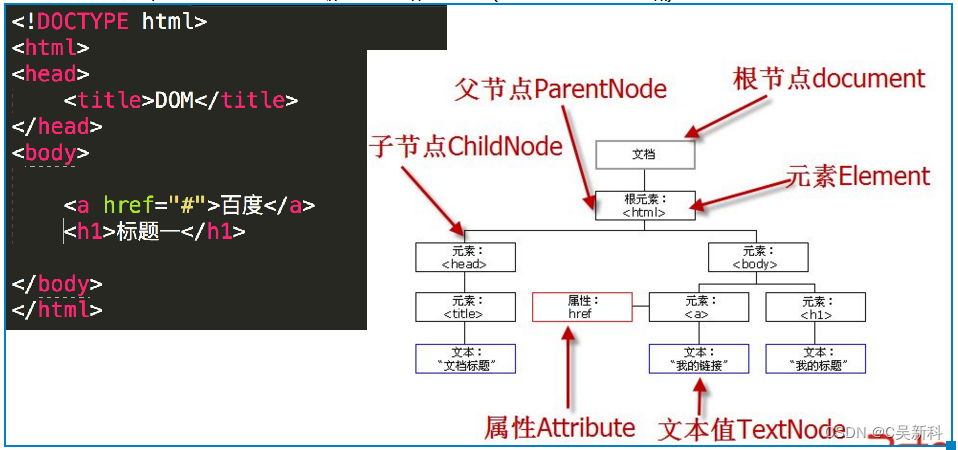
09-DOM
1)什么是DOM?
DOM: Document Object Model 文档对象模型, 用来操作网页中的元素
查找元素, 修改元素, 删除元素, 添加元素
当网页加载到内存之后, 会在内存中根据标签的层级结构形成一棵倒立的树. (使用 tree 数据结构来存储)

DOM 树, 树上所有的元素都称为DOM节点, DOM对象; 就是标签对象
节点分类:
[1] 元素节点: 标签元素
[2] 属性节点: 标签中的属性
[3] 文本节点: 标签中的文本
2)查找元素(DOM对象, 标签元素)
document.getElementById(id值): 通过id属性查找元素, 返回一个DOM对象
document.getElementsByTagName(tag名称); 通过标签名称获取元素, 返回DOM对象的集合
document.getElementsByClassName(class属性): 通过class属性来获取元素, 返回DOM对象的集合
document.getElementsByName(name属性): 通过name属性来获取元素, 返回DOM对象的集合
e.parentNode : 获取DOM对象e的父元素
e.childNodes : 获取DOM对象e的子节点集合
<!DOCTYPE html><html><head><meta charset="UTF-8"><title>Insert title here</title></head><body><h1>DOM编程2</h1><div><a id="a1" name="a1" class="c1" href="#">百度</a><a id="a2" name="a1" class="c1" href="#">新浪</a><a id="a3" name="a1" class="c1" href="#">京东</a><a id="a4" name="a2" class="c2" href="#">淘宝</a></div>3)DOM对象的修改, 修改DOM对象中的属性[1] innerHTML : 操作标签内部的HTML代码DOM对象.innerHTML = html代码; 设置标签内部的HTML代码var 变量 = DOM对象.innerHTML; 获取标签内部的HTML代码[2] value : 操作表单元素(input,select)的value属性<script type="text/javascript">//获取id="a1" 的元素 ----唯一查询 (一个页面中,不允许重复的id元素)var a1 = document.getElementById("a1");console.log(a1);//根据标签名 获取元素----返回多个-----HTMLCollection(4)var a2 = document.getElementsByTagName("a"); //获取本网页所有a标签console.log(a2);//根据name获取元素 ------>NodeList 节点对象集合var a3 = document.getElementsByName("a1");console.log(a3);//根据classname 样式名称 获取元素------》所有样式名称为c1的元素节点var a4 = document.getElementsByClassName("c1");console.log(a4);//a1的父节点 divvar p = a1.parentNode;console.log(p);//获得元素的子节点var pChildren = p.childNodes;console.log(pChildren);</script></body></html>
3)DOM对象的修改, 修改DOM对象中的属性
[1] innerHTML : 操作标签内部的HTML代码
DOM对象.innerHTML = html代码; 设置标签内部的HTML代码
var 变量 = DOM对象.innerHTML; 获取标签内部的HTML代码
<script type="text/javascript">//获取 第2个h1的内部内容var h1 = document.getElementsByTagName("h1");console.log(h1[1].innerHTML);//修改p段落 内容var p1 = document.getElementsByTagName("p")[0];//修改内容p1.innerHTML="p段落修改后的新内容";</script>
[2] value : 操作表单元素(input,select,textarea)的value属性
DOM对象.value = 值; // 设置value属性值
var 变量 = DOM.value;// 获取value属性值
//获取name="name"的输入框的内容var input1 = document.getElementsByName("name")[0];console.log(input1.value); //获取value//修改valueinput1.value="张三";
[3] checked : 选中radio/checkbox | 获取radio/checkbox的选中状态
DOM对象.checked = true ; 选中 DOM对象.checked = false; 取消选中
var 变量 = DOM对象.checked; // 获取选中状态
//单选按钮 男选择var sexes = document.getElementsByName("sex");console.log(sexes[0].checked);sexes[0].checked=true; //设置为选中//复选框var ck =document.getElementById("rememberMe");ck.checked = true;//复选框选中
[4] style : 操作样式, 类型: 样式对象
DOM对象.style.样式属性 = 值; // 改变样式
var 变量 = DOM对象.style.样式属性; // 获取样式
<body><h1>DOM编程4</h1><div id="div1" style="width:200px;height:100px;background-color: red;display:block "></div><input type="button" οnclick="fun()" value="隐藏"><script type="text/javascript">//隐藏/显示 div id="div1"function fun(){//获取div1var div1 = document.getElementById("div1");//获取input buttonvar bt = document.getElementsByTagName("input")[0];if(bt.value=='隐藏'){//div隐藏div1.style.display = "none";//将按钮的value值设置为显示bt.value ="显示";}else{//显示工作//div显示div1.style.display = "block";//将按钮的value值设置为 隐藏bt.value ="隐藏";}}</script></body>
4)事件处理
事件: 当通过输入设备对网页中的元素做操作时, 都可以执行函数来实现功能.
点击事件: 当通过鼠标左键点击元素时, 执行一个函数实现功能.
常用事件:
1)、点击事件
onclick:单击事件
ondblclick:双击事件
2)、焦点事件
onfocus:获取焦点事件
onblur:失去焦点事件
3)、加载事件
onload:一张页面或一幅图像完成加载
4)、鼠标事件
onmousedown:鼠标按钮被按下
onmouseup:鼠标按键被松开
onmousemove:鼠标被移动
onmouseover:鼠标移到某元素之上
onmouseout:鼠标从某元素移开
5)、键盘事件
onkeydown:某个键盘按键被按下
onkeyup:某个键盘按键松开
onkeypress:某个键盘按键被按下并松开
6)、选择和改变事件
onchange:内容改变事件
onselect:文本被选中
7)、表单事件
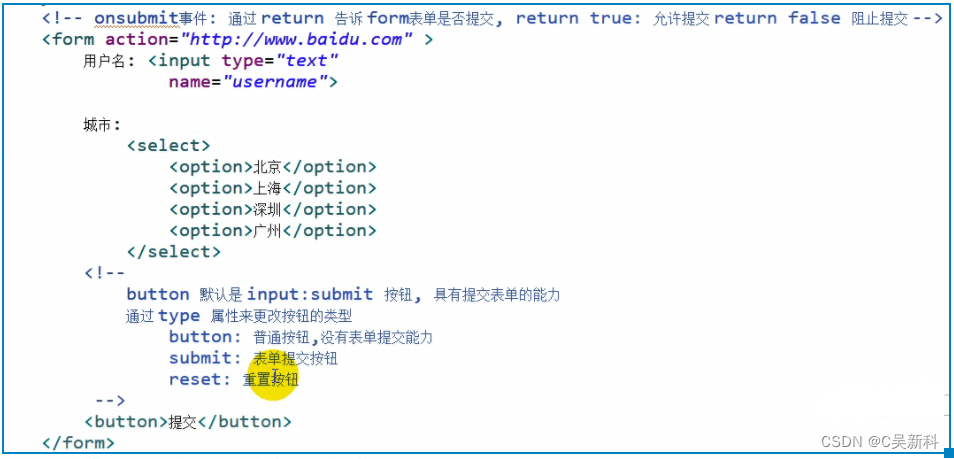
onsubmit:表单提交事件
onreset:重置按钮被点击
事件添加方式:
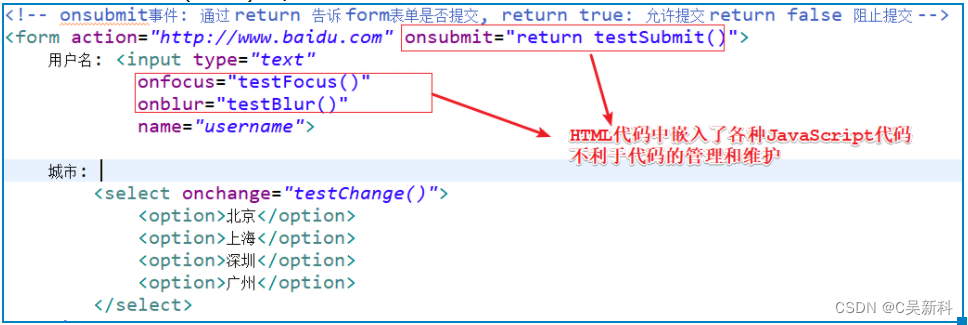
[1] 嵌入方式: 使用标签属性添加事件
<标签名称 事件属性="函数(参数列表)"></标签名称>

优点: 简单好理解
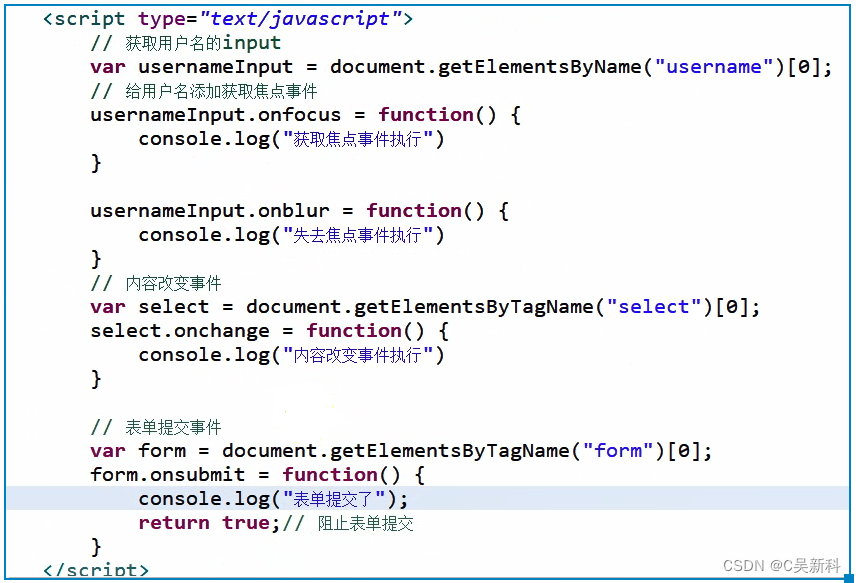
[2] 脚本方式: 在script标签中使用js代码添加事件
DOM对象.事件属性 = function() { // 事件处理函数
}


优点: 便于代码的管理和维护
缺点: 难度比嵌入方式大
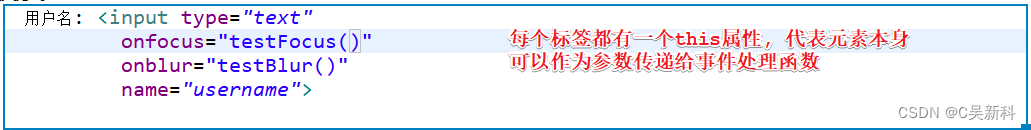
事件处理函数的this:
嵌入方式:

<input type="text" onfocus="testFocus(this)" name="username">
脚本方式:
事件处理函数都有一个this对象, 代表元素本身
var input = document.getElementsByName("username")[0];input.onblur = function() {console.log(this); // 代表元素本身console.log("失去焦点事件执行")}
<form action="productDeletesServlet" method="post"><table border="1"><tr><th><input type="checkbox" name="ids" οnclick="font(this)">
全选/全不选
</th><th>序号</th><th>商品名称</th><th>商品单价</th><th>折扣</th><th>折扣价格</th><th>商品类型</th><th>操作</th></tr><c:forEach items="${list }" var="product" varStatus="p"><tr><td><input type="checkbox"
name="ids" value="${product.product_id }"></td><td>${p.count}</td><td>${product.product_name }</td><td>${product.price }</td><td>${product.zhekou }</td><td>${product.zhekou_price }</td><td>${product.product_type_name }</td><td>
<a href="productUpdateServlet?id=${product.product_id }">
修改
</a>
</td></tr></c:forEach></table><input type="submit" value="批量删除"></form><a href="typeServlet">添加</a><script type="text/javascript">var idsName=document.getElementsByName("ids");function font(e){for(var i=0;i<idsName.length;i++){idsName[i].checked=e.checked;}}</script>
5)文档处理
添加元素, 创建元素, 删除元素
[1] 创建元素
document.createElement("标签名称") : 创建DOM对象
[2] 添加子元素
parent.appendChild(c): 在parent元素的末尾添加元素c
parent 和 c 都是DOM对象,parent是父元素
[3] 删除元素
parent.removeChild(c): 通过父元素parent删除子元素c
parent 和 c 都是DOM对象
了解更多查看菜鸟教程:JavaScript 教程 | 菜鸟教程