
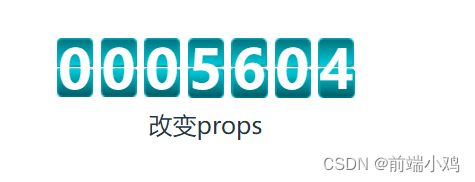
数字翻转的效果
实现数字翻转的效果上面为出来的样子
下面为代码,使用的时候直接引入,还有就是把图片的路径自己换成自己或者先用颜色替代,传入num和numlength即可
<template>
<div v-for="(item, index) in processedNums" :key="index" class="filp_box">
<div
class="card-container"
:class="{ entry: flipState[index] }"
v-if="item == '.'"
>
<!-- <div class="line"></div> -->
<div class="card1 card-item">.</div>
<div class="card2 card-item">.</div>
<div class="card3 card-item">.</div>
<div class="card4 card-item">.</div>
</div>
<div class="card-container" :class="{ entry: flipState[index] }" v-else>
<!-- <div class="line"></div> -->
<div class="card1 card-item">{{ item }}</div>
<div class="card2 card-item">{{ item }}</div>
<div class="card3 card-item">{{ item }}</div>
<div class="card4 card-item">{{ item }}</div>
</div>
</div>
</template>
<script>
export default {
props: {
nums: {
validator: function(value) {
// 判断值是否为数字或者可以转换为数字的字符串
return !isNaN(value) || typeof value === 'string';
},
required: true,
default: () => 0,
},
numlength: {
type: Number,
default: 7,
},
},
watch: {
nums(newVal, oldVal) {
// 重置所有翻转状态
this.flipState = this.processedNums.map(() => false);
let newnum = this.processedNumsWatch(newVal);
let oldnum = this.processedNumsWatch(oldVal);
// 使用$nextTick确保DOM已更新后再触发动画
this.cleanTimer= setTimeout(() => {
newnum.forEach((item, index) => {
if (item != oldnum[index]) {
this.flipState[index] = true;
}
});
}, 50);
},
numlength(newVal, oldVal) {
// 重置所有翻转状态
this.flipState = this.processedNums.map(() => false);
},
},
data() {
return {
flipState: [], // 用于记录每个数字容器的翻转状态
cleanTimer: null,
};
},
computed: {
// 计算属性来处理nums,这里简单地假设处理逻辑是添加一个id字段
processedNums() {
let string = this.nums.toString();
// 字符串转数组
let array = Array.from(string);
// 数组补0
let valueArr = this.padArray(array, this.numlength);
return valueArr;
},
},
methods: {
// 补0
padArray(arr, max) {
while (arr.length < max) {
arr.unshift("0");
}
return arr;
},
processedNumsWatch(val) {
let string = val.toString();
// 字符串转数组
let array = Array.from(string);
// 数组补0
let valueArr = this.padArray(array, this.numlength);
return valueArr;
},
},
beforeDestroy() {
clearTimeout(this.cleanTimer);
},
};
</script>
<style scoped>
.filp_box {
display: inline-block;
margin: 0 1px;
}
.card-container {
width: 27px;
height: 40px;
/* backg
round: #000000; */
position: relative;
}
.line {
position: absolute;
z-index: 100;
width: 100%;
background-color: #fff;
height: 3px;
top: 49%;
}
.card-item {
position: absolute;
width: 100%;
height: 50%;
overflow: hidden;
}
.card1 {
font-size: 36px;
font-family: "myFontNum";
font-weight: bold;
line-height: 40px;
text-align: center;
color: #fff;
background: url("./TTTT5.png") no-repeat center;
}
.card2 {
font-size: 36px;
font-family: "myFontNum";
font-weight: bold;
line-height: 0px;
color: #fff;
text-align: center;
top: 50%;
background: url("./BBBBBFD.png") no-repeat center;
transform-origin: center top;
backface-visibility: hidden;
transform: rotateX(180deg);
z-index: 2;
}
.card3 {
font-size: 36px;
font-family: "myFontNum";
font-weight: bold;
color: #fff;
line-height: 40px;
text-align: center;
background: url("./TTTT5.png") no-repeat center;
transform-origin: center bottom;
backface-visibility: hidden;
z-index: 2;
}
.card4 {
font-size: 36px;
font-family: "myFontNum";
font-weight: bold;
color: #fff;
top: 50%;
line-height: 0px;
text-align: center;
/* overflow: hidden; */
background: url("./BBBBBFD.png") no-repeat center;
}
.card-container.entry .card2 {
transition: 0.5s;
transform: rotateX(0deg);
}
.card-container.entry .card3 {
transition: 0.5s;
transform: rotateX(-180deg);
}
</style>
使用示例
<FlipCard :nums="propsnum" :numlength="7" />