| 1.实验所需素材 在trees文件夹中提供一个MP3文件和18个JPG文件,设计页面时可以使用。 2.编程实现简易灯箱画廊,鼠标单击任一个图像超链接,在底部浮动框架中显示大图像,效果如图4-1所示的页面。
图4-1 简易灯箱画廊 1.编程设计支持音视、视频播放的网页,效果如图4-2所示的页面。
图4-2 多媒体及滚动字幕网页设计效果 2.歌词内容如下: 明月几时有?把酒问青天。 不知天上宫阙,今夕是何年。 我欲乘风归去,又恐琼楼玉宇,高处不胜寒,起舞弄清影,何似在人间。 转朱阁,抵绮户,照无眠。 不应有恨,何事偏向别时圆。 人有悲欢离合,月有阴晴圆缺,此事古难全。 但愿人长久,千里共婵娟。
|
| 项目1 <!-- prj_3_1.html --> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>简易灯箱画廊设计 </title> <style type="text/css"> body { text-align: center; } .div1 { width: 900px; height: 500px; margin: 0 auto; text-align: center; background: #33cc99; } h3 { font-size: 24px; color: white; padding: 10px auto; } ul { margin: 0 auto; width: 800px; list-style-type: none; height: 120px; } li { float: left; width: 110px; height: 90px; margin: 5px; } img { border: 0; width: 100px; height: 80px; } a { color: #ffffff; text-decoration: none; } a:link, a:visited, a:active { color: #0033cc; } a:hover { border-bottom: 4px solid #FF0000; } </style> </head> <body> <embed src="trees/Sleep Away.mp3" autostart="true" loop="true" width="0" height="0"></embed> <div class="div1"> <h3>简易灯箱画廊设计</h3> <hr color="red" size="3"> <ul> <li><a href="trees/t1.jpg" target="iframe">T1<img src="trees/t1.jpg"></a></li> <li><a href="trees/t2.jpg" target="iframe">T2<img src="trees/t2.jpg"></a></li> <li><a href="trees/t3.jpg" target="iframe">T3<img src="trees/t3.jpg"></a></li> <li><a href="trees/t4.jpg" target="iframe">T4<img src="trees/t4.jpg"></a></li> <li><a href="trees/t5.jpg" target="iframe">T5<img src="trees/t5.jpg"></a></li> </ul> <iframe src="trees/t1.jpg" name="iframe" width="500px" height="300px" frameborder="0"<br> </iframe> </div> </body> </html> 项目2 <!DOCTYPE html> <html lang = "en"> <head> <meta charset="utf-8"> <meta name="keywords" content="Web前端开发,网页设计"> <title>多媒体</title> <style type = "text/css"> @font-face { font-family: 'MyNewFont'; src: url('font/1.TTF'); } body{ text-align: center; } .div1{ height: 500px; text-align: left; background-color: #99cc00; } ul{ list-style-type: none; } li{ float: left; margin: 20px; } marquee{ font-size: 16px; padding: 4px auto; background-color: blue } </style> </head> <body> <h2 align="center">明月几时有</h2> <hr size="3" color="blue"> <p > 明月几时有?把酒问青天。<br> 不知天上宫阙,今夕是何年。<br> 我欲乘风归去,又恐琼楼玉宇,<br> 高处不胜寒,起舞弄清影,何似在人间。<br> 转朱阁,抵绮户,照无眠。<br> 不应有恨,何事偏向别时圆。<br> 人有悲欢离合,月有阴晴圆缺,此事古难全。<br> 但愿人长久,千里共婵娟。<br> </p> <hr color="red" > <div class="div1" id=""> <ul> <li><embed src="embed/蔡琴明月几时有.mp3" loop="true" width="500" height="200"></embed></li> <li><embed src="embed/若只如初见.mp4" loop="true" width="500" height="200"></embed></li> <li><embed src="embed/王菲 - 但愿人长久.mp3" loop="true" width="500" height="200"></embed></li> </ul> </div> <marquee direction="left" behavior="alternate" onMouseOver="this.stop()" onMouseOut="this.start()">欢迎来到我的多媒体世界!</marquee> </body> </html> |
|
项目2
|
html+CSS部分基础运用7
news2025/1/13 16:59:45
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1705915.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
中创算力与中国移动初步达成战略合作意向,共同构建智能生态圈!
2024年5月14日,为进一步深化合作,促进业务共同发展,实现双方优势互补。中国移动云能力中心高级专家、郑州移动总经理助理邵根波、管城分公司政企部经理张文孟、航海东路分局张旭红莅临中创算力。中创董事长许伟威、副总经理杨光、技术总监刘朝…
Spring+SpringBoot面试总结(近两万字)
SpringSpringBoot面试总结 一、Spring Bean1.1、bean的生命周期(对象的创建使用销毁)1.1.1、准备工作1.1.2、创建Bean对象1.1.3、注册销毁 1.2、 bean的作用域1.2.1、配置方式 1.3、 spring 自动装配 bean 有哪些方式(存疑存疑)1.…
AI绘画Stable Diffusion【艺术写真】:蒙版法图生图,局部重绘实现AI艺术写真
大家好,我是设计师阿威
之前我分享过几篇使用SD插件换脸方式实现AI写真的教程,主要存在2个大的问题。
(1)人脸相似度
(2)生成的图片整体色调有时候会比较怪异
对于上面的问题,在对图片质量要…
条款9:利用destructors避免泄露资源
对指针说拜拜。承认吧,你从未真正喜欢过它,对不?
好,你不需要对所有指针说拜拜,但是你真的得对那些用来操控局部性资源(local resources)的指针说莎唷娜拉了。
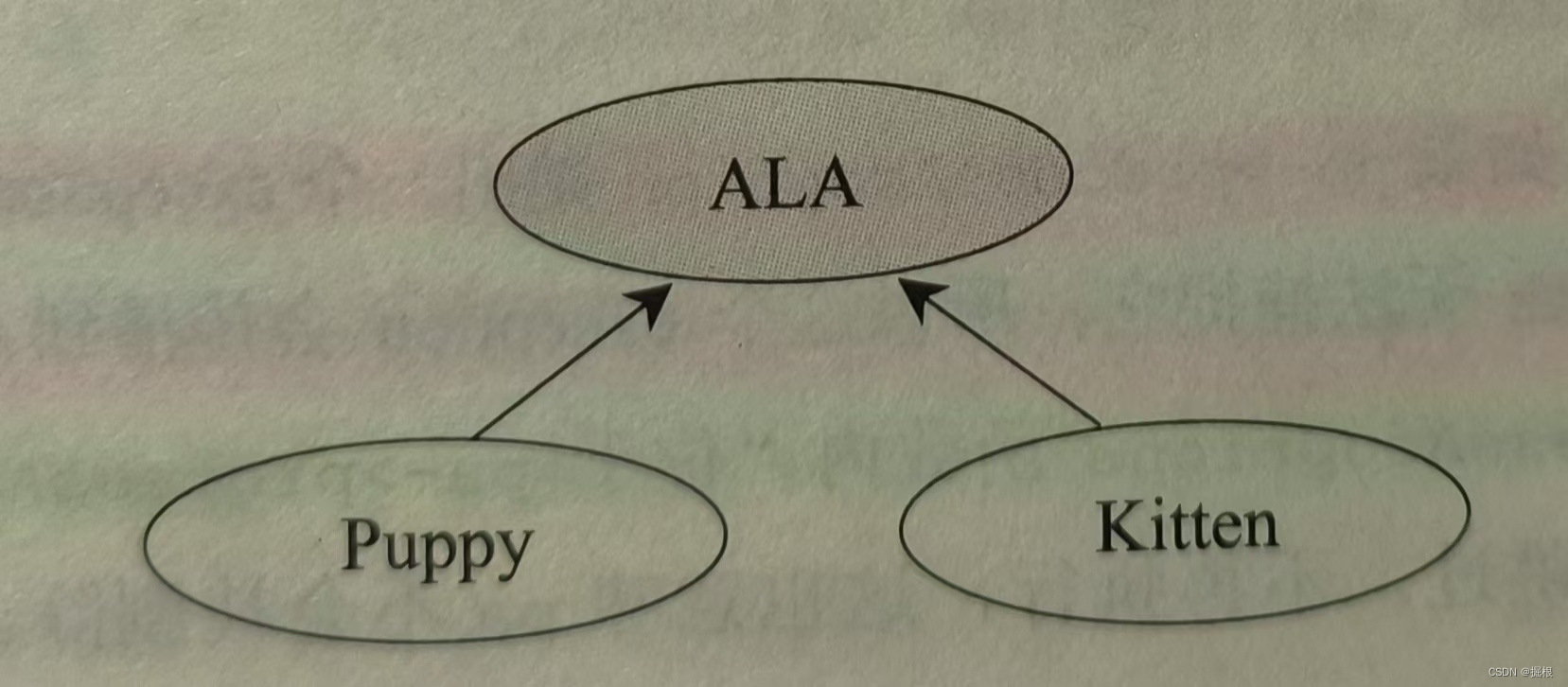
举个例子,你正在为“小动物收养…
Linux漏洞SSL/TLS协议信息泄露漏洞(CVE-2016-2183) - 非常危险(7.5分) 解决办法!升级openssl
漏洞情况 详细描述
TLS是安全传输层协议,用于在两个通信应用程序之间提供保密性和数据完整性。
TLS, SSH, IPSec协商及其他产品中使用的IDEA、DES及Triple DES密码或者3DES及
Triple 3DES存在大约四十亿块的生日界,这可使远程攻击者通过Sweet32攻击&…
不聚焦情绪,不精神内耗:成长的自我修炼
在我们的人生旅途中,总会遇到各种各样的困境和挑战。如何在逆境中保持积极的心态,专注于个人成长,是每一个人都需要面对和思考的问题。这篇文章将探讨如何不抱怨、不指责、不聚焦情绪、不精神内耗,专注于解决困境和个人成长。
问…
基于 IP 的 DDOS 攻击实验
介绍
基于IP的分布式拒绝服务(Distributed Denial of Service, DDoS)攻击是一种利用大量受控设备(通常是僵尸网络)向目标系统发送大量请求或数据包,以耗尽目标系统的资源,导致其无法正常提供服务的攻击方式…
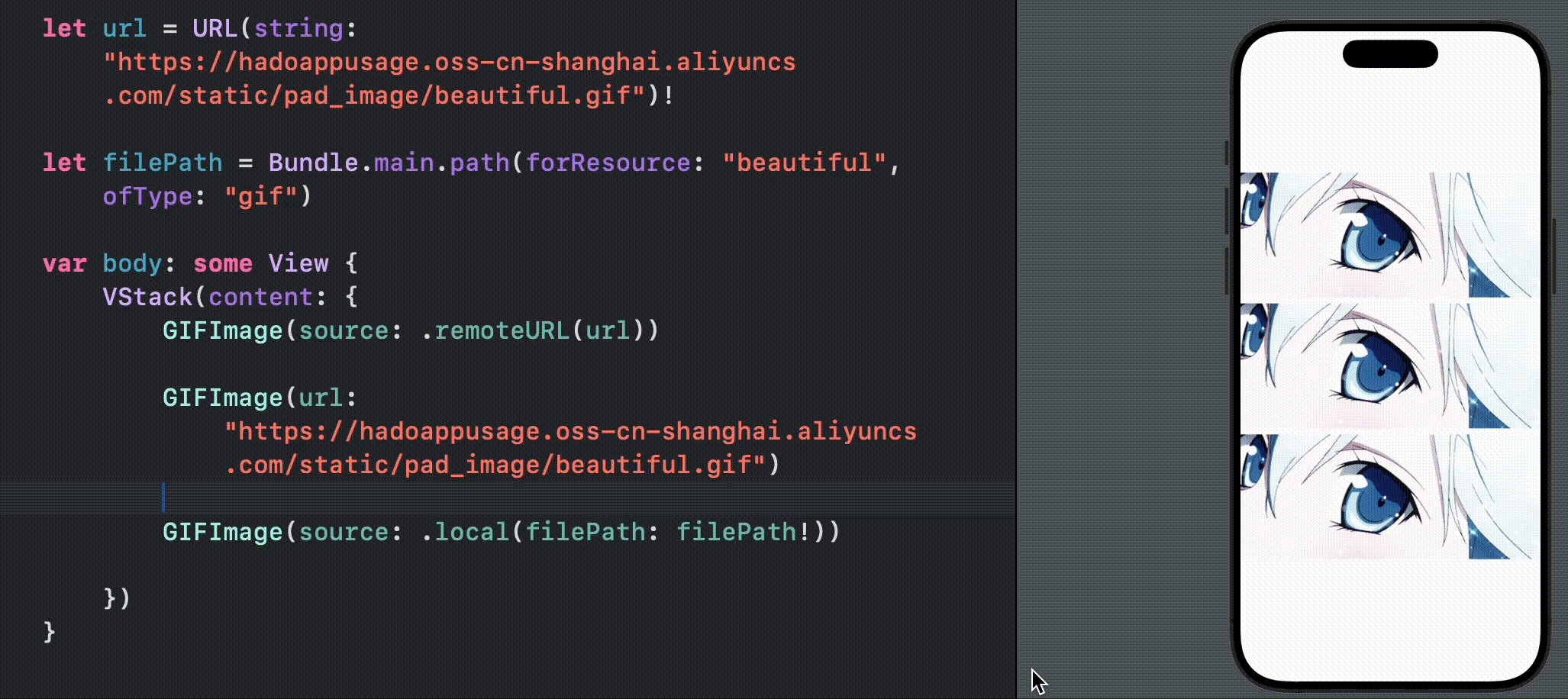
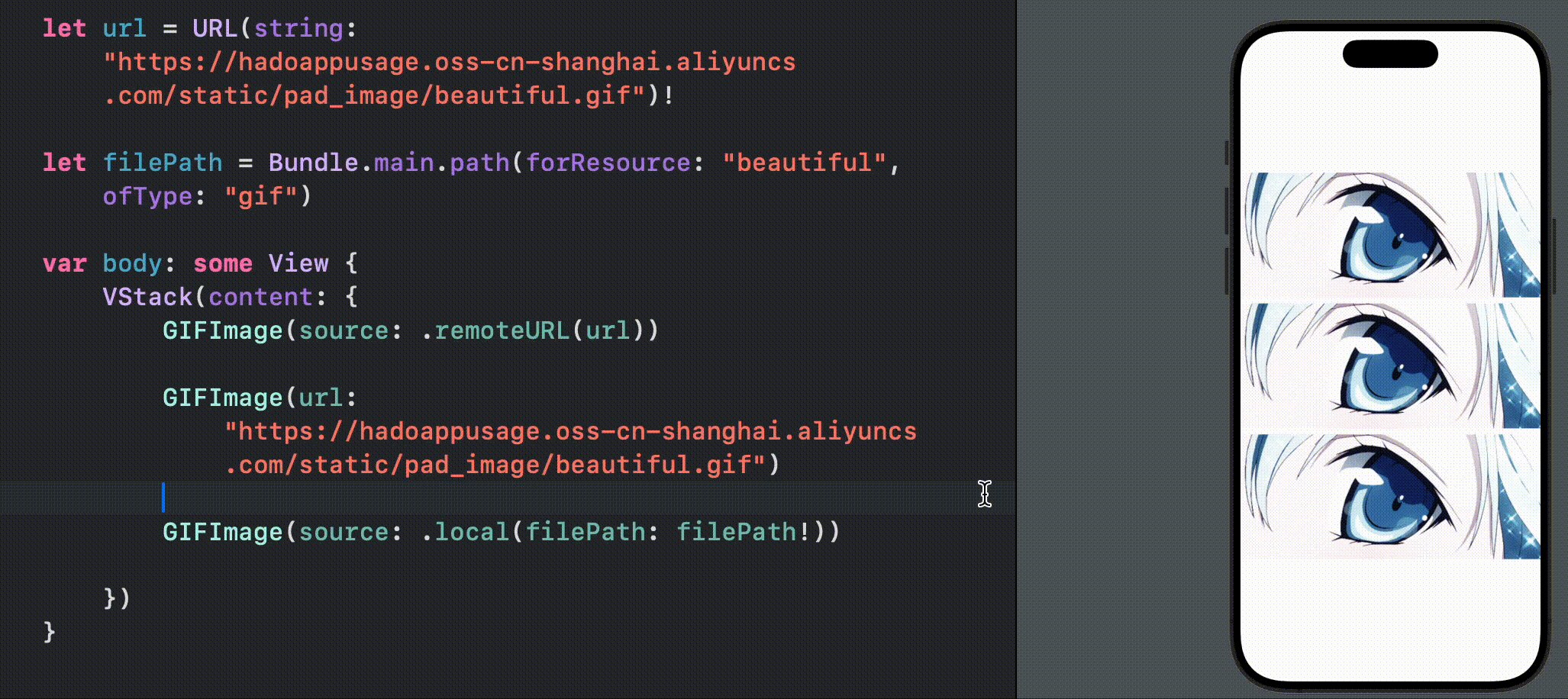
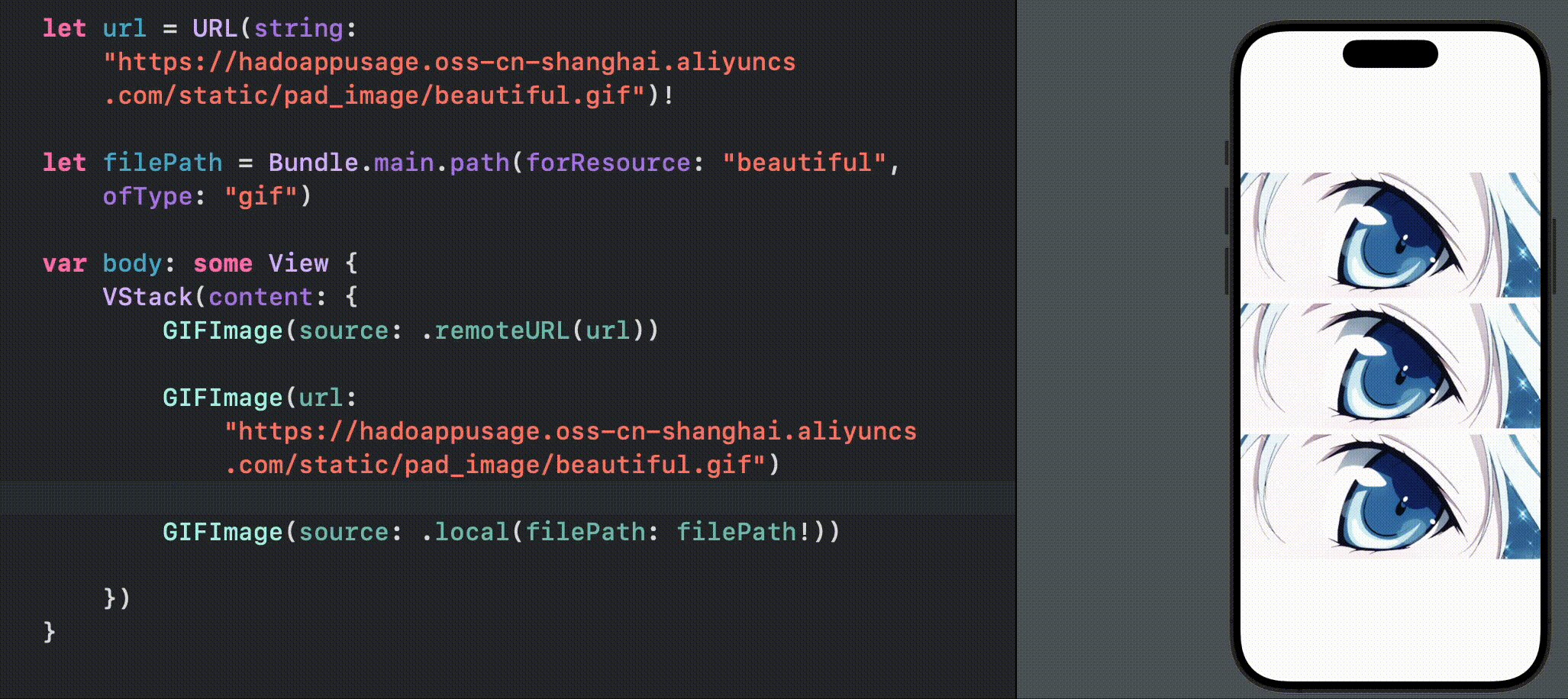
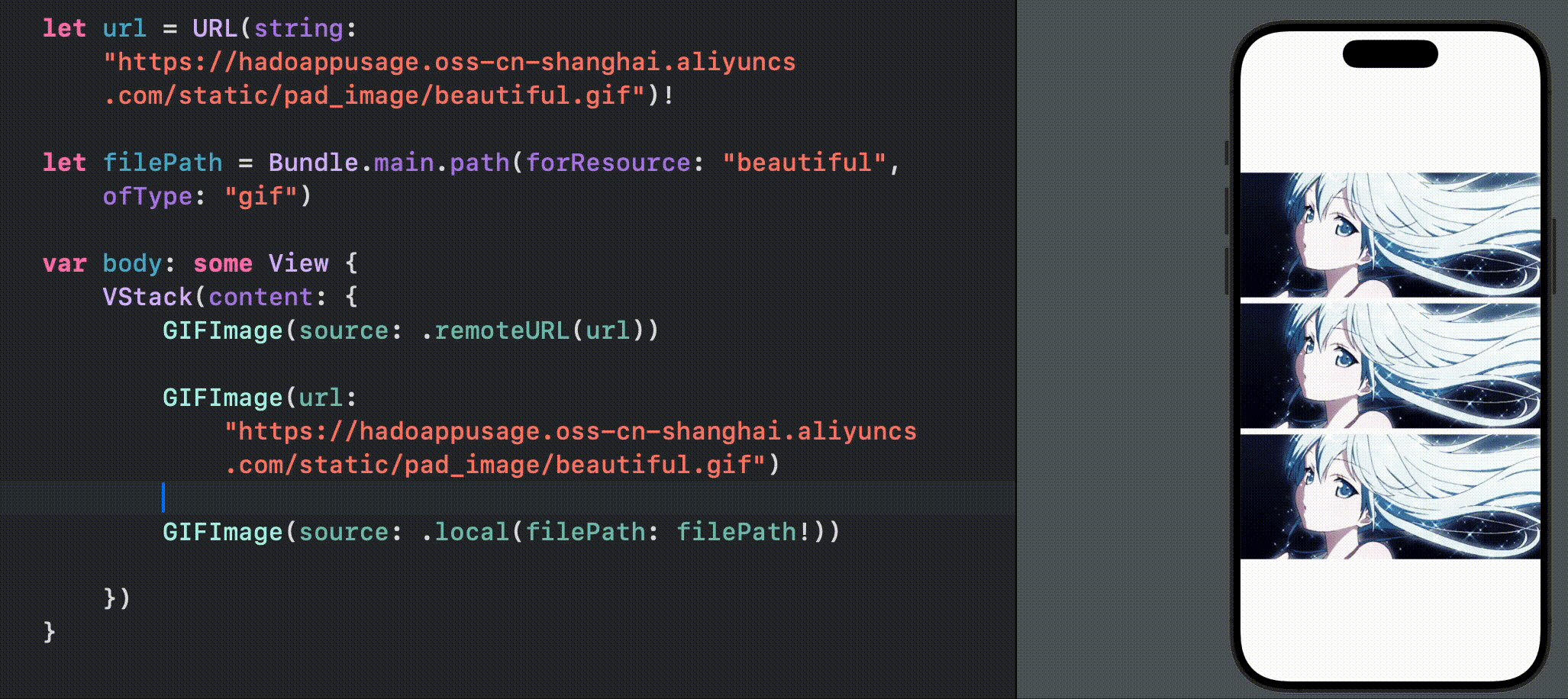
swiftui基础组件Image加载图片,以及记载gif动图示例
想要在swiftui中展示图片,可以使用Image这个组件,这个组件可以加载本地图片和网络图片,也可以调整图片大小等设置。先大概看一下Image的方法有哪些可以用。
常用的Image属性
1.调整图像尺寸: 使用 resizable() 方法使图像可调整…
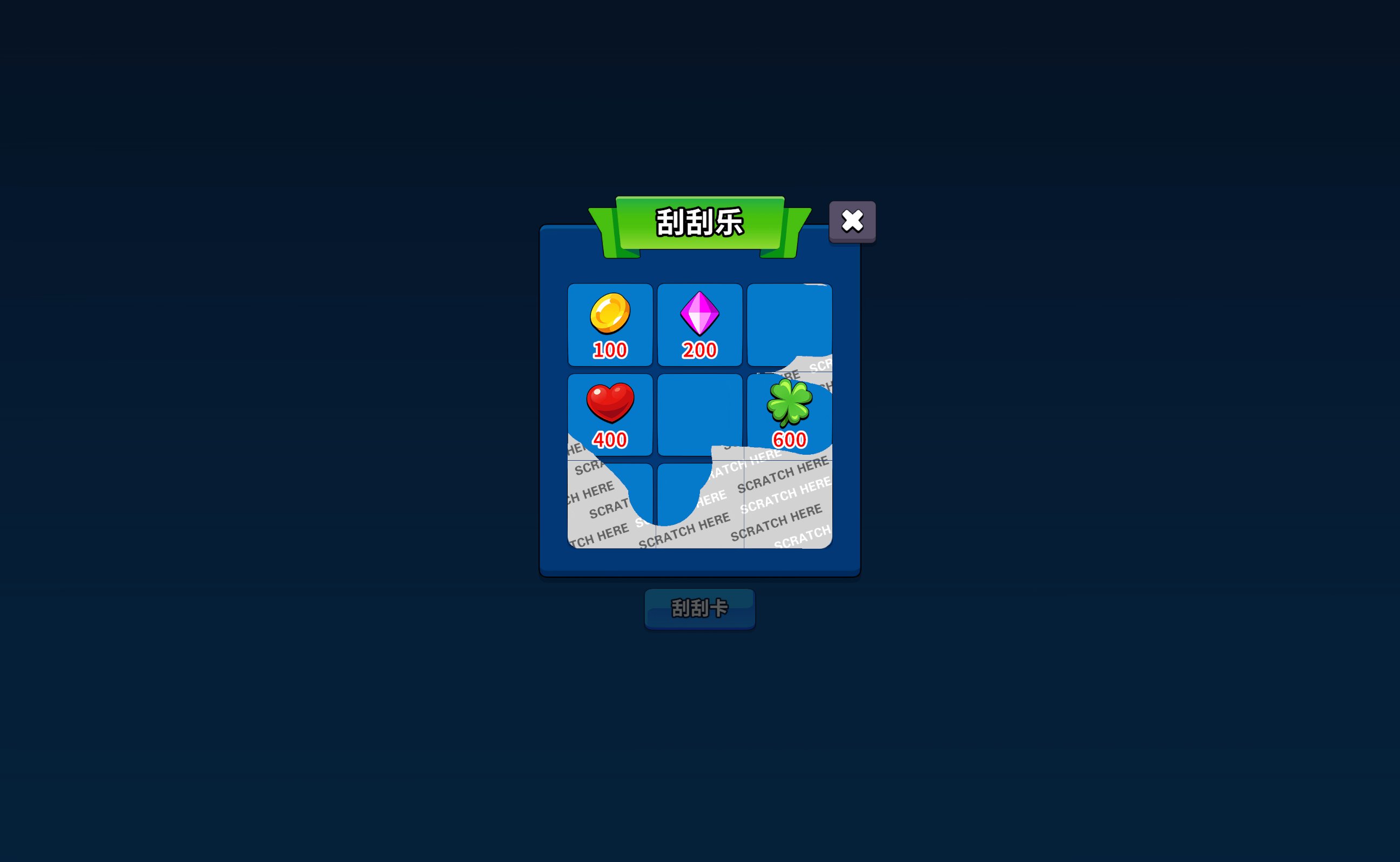
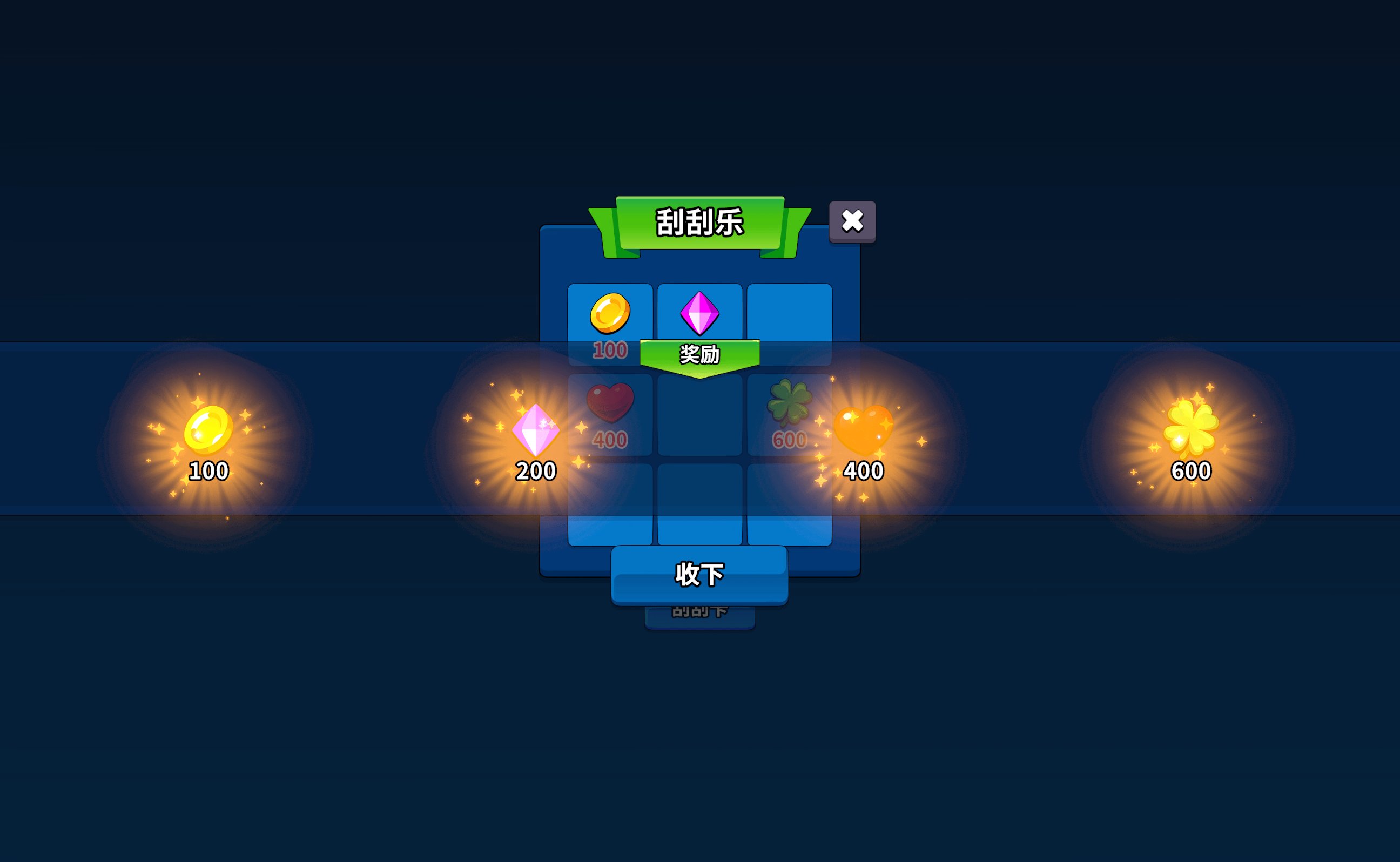
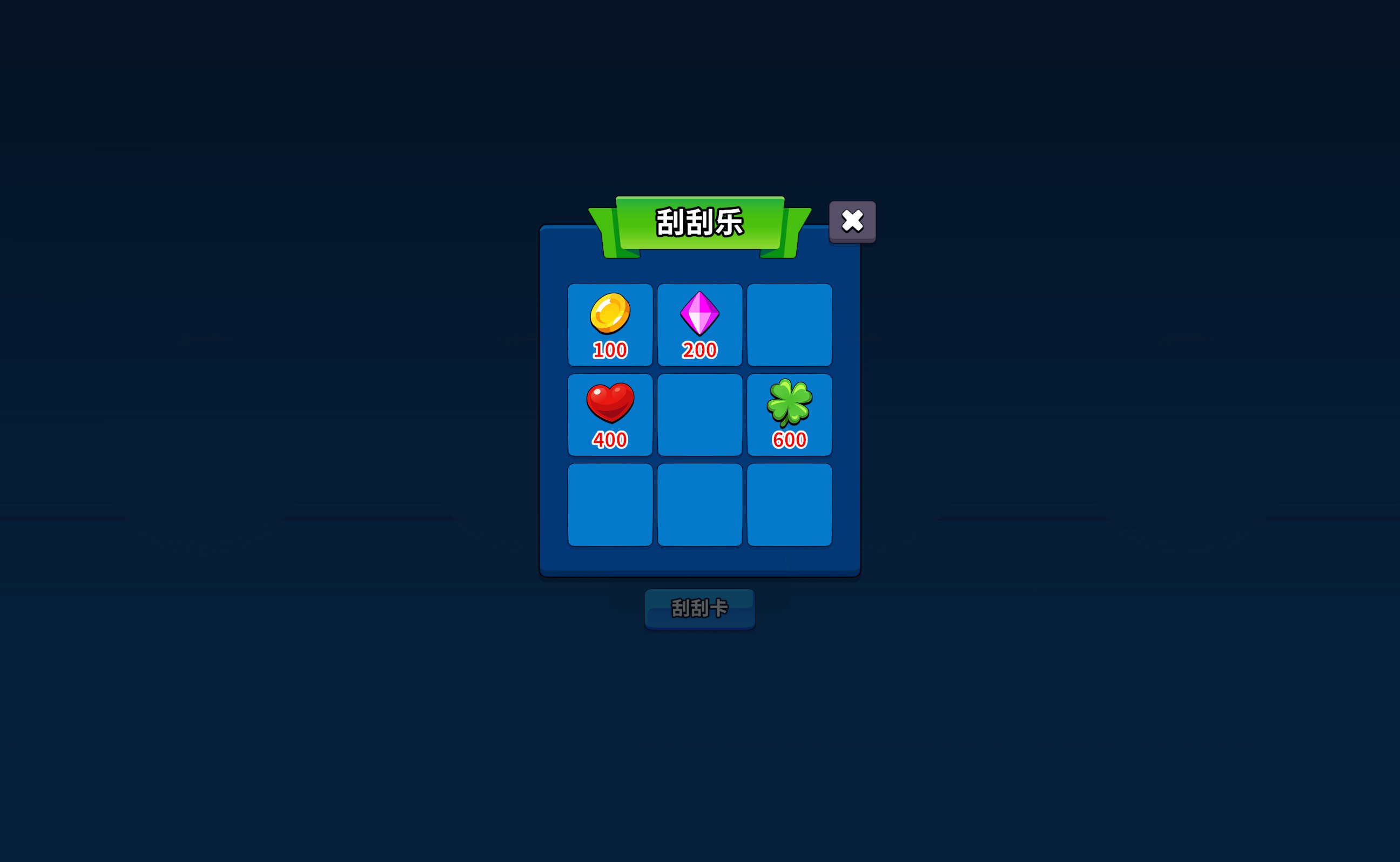
100个 Unity小游戏系列七 -Unity 抽奖游戏专题五 刮刮乐游戏
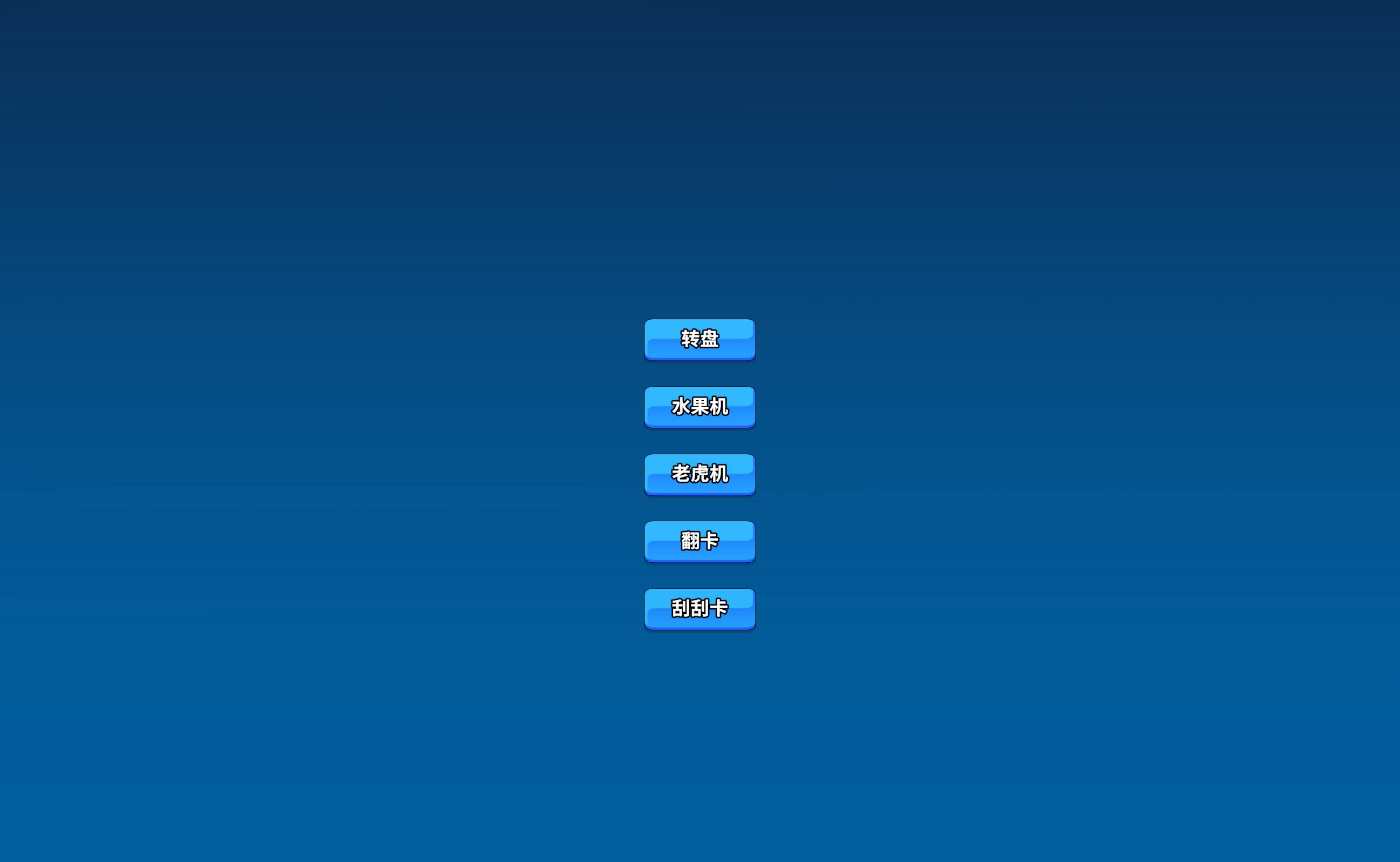
一、演示效果 二、知识点讲解
2.1 布局 void CreateItems(){var rewardLists LuckyManager.Instance.CalculateRewardId(rewardDatas, Random.Range(4, 5));reward_data_list reward_data_list ?? new List<RewardData>();reward_data_list.Clear();for (int i 0; …
知攻善防应急响应靶机训练-Web3
前言
本次应急响应靶机采用的是知攻善防实验室的Web-3应急响应靶机 靶机下载地址为: https://pan.quark.cn/s/4b6dffd0c51a 相关账户密码 用户:administrator 密码:xj123456xj123456
解题过程
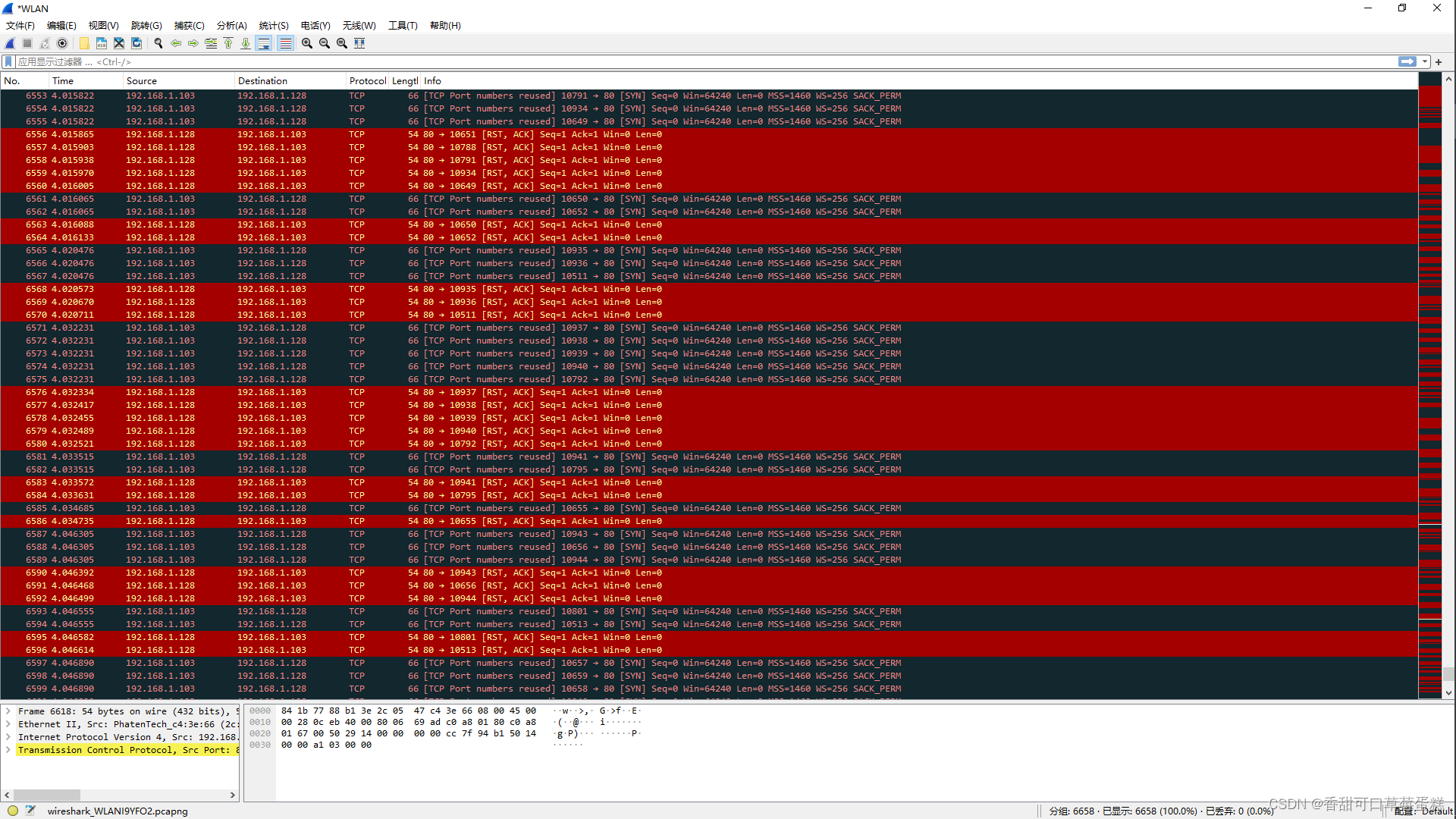
第一题-攻击者的两个IP地址
直接查看apache的log日志搜索.php
发现…
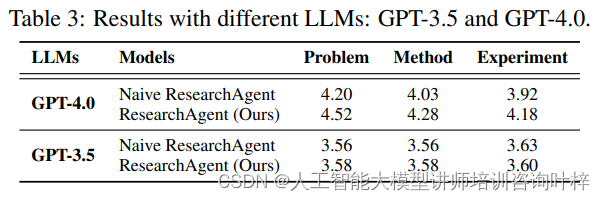
AI助力科研:自动化科学构思生成系统初探
科学研究作为推动创新和知识进步的关键活动,在解决复杂问题和提升人类生活水平方面发挥着至关重要的作用。然而,科学研究的固有复杂性、缓慢的进展速度以及对专业专家的需求,限制了其生产力的提升。为了增强科研效率,本文提出了一…
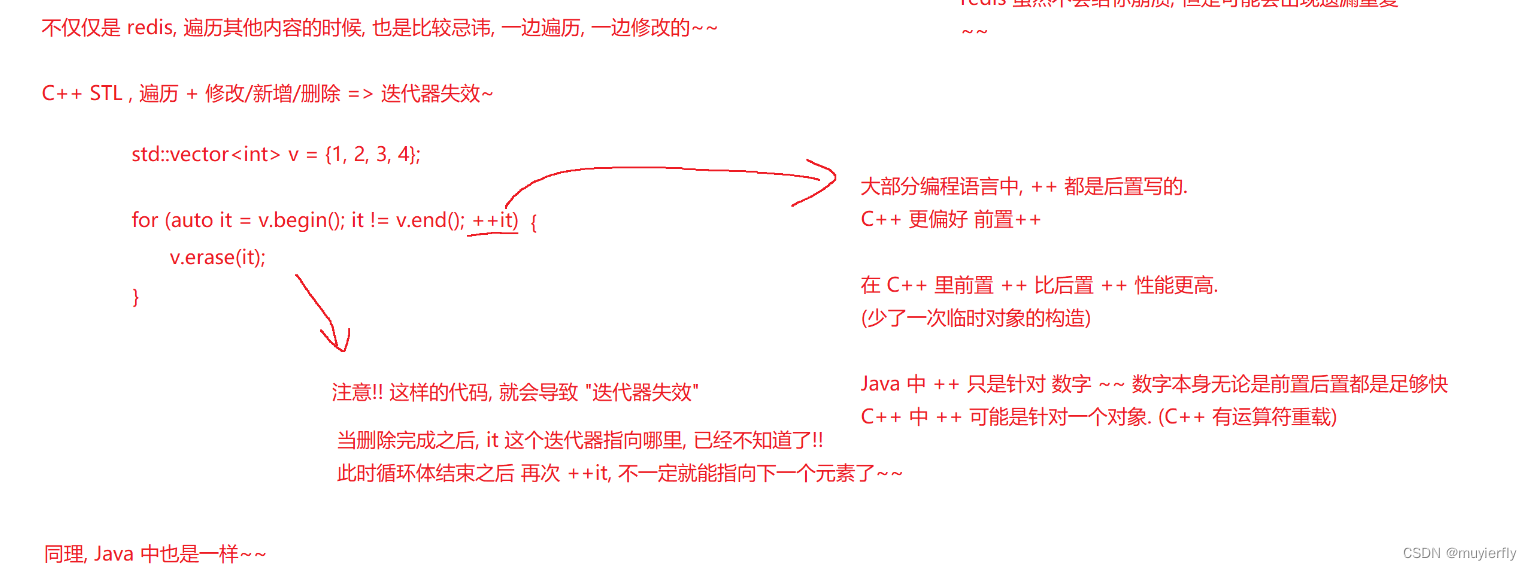
12.Redis之补充类型渐进式遍历
1.stream
官方文档的意思, 就是 stream 类型就可以用来模拟实现这种事件传播的机制~~stream 就是一个队列(阻塞队列)redis 作为一个消息队列的重要支撑属于是 List blpop/brpop 升级版本.用于做消息队列 2.geospatial
用来存储坐标 (经纬度)存储一些点之后,就可以让用户给定…
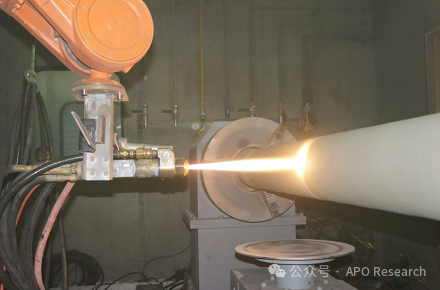
据阿谱尔APO Research调研显示,2023年全球热喷涂涂料市场销售额约为110.37亿美元
根据阿谱尔 (APO Research)的统计及预测,2023年全球热喷涂涂料市场销售额约为110.37亿美元,预计在2024-2030年预测期内将以超过4.82%的CAGR(年复合增长率)增长。 热喷涂涂层是指将熔融或加热的金属、合金或陶瓷等材料喷…
【数据结构】P1 数据结构是什么、算法怎样度量
1.1 基本概念与术语
数据: 数据是信息的载体,是所有能被计算机识别以及处理的符号。数据元素: 数据元素是数据基本单位,由若干 数据项 组成,数据项是构成数据元素最小的单位。 e . g . e.g. e.g. 数据元素如一条学生记…
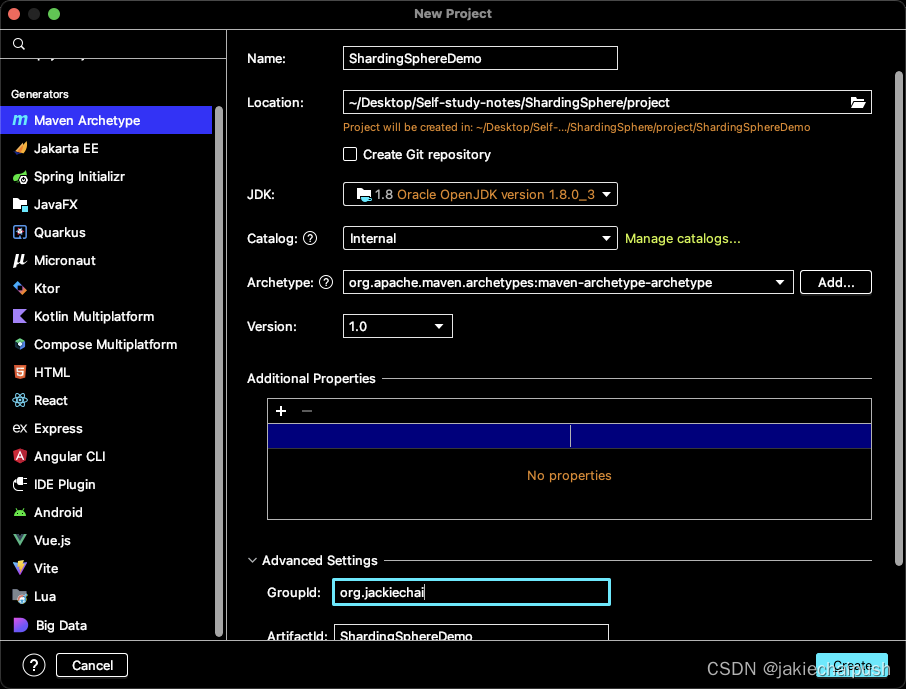
ShardingSphere使用案例
文章目录 一、分表1. 项目架构搭建2. 数据库搭建3. 案例开发一、分库1. 创建新的库2. 修改配置文件一、分表
1. 项目架构搭建 创建Maven项目导入相关依赖<dependencies><
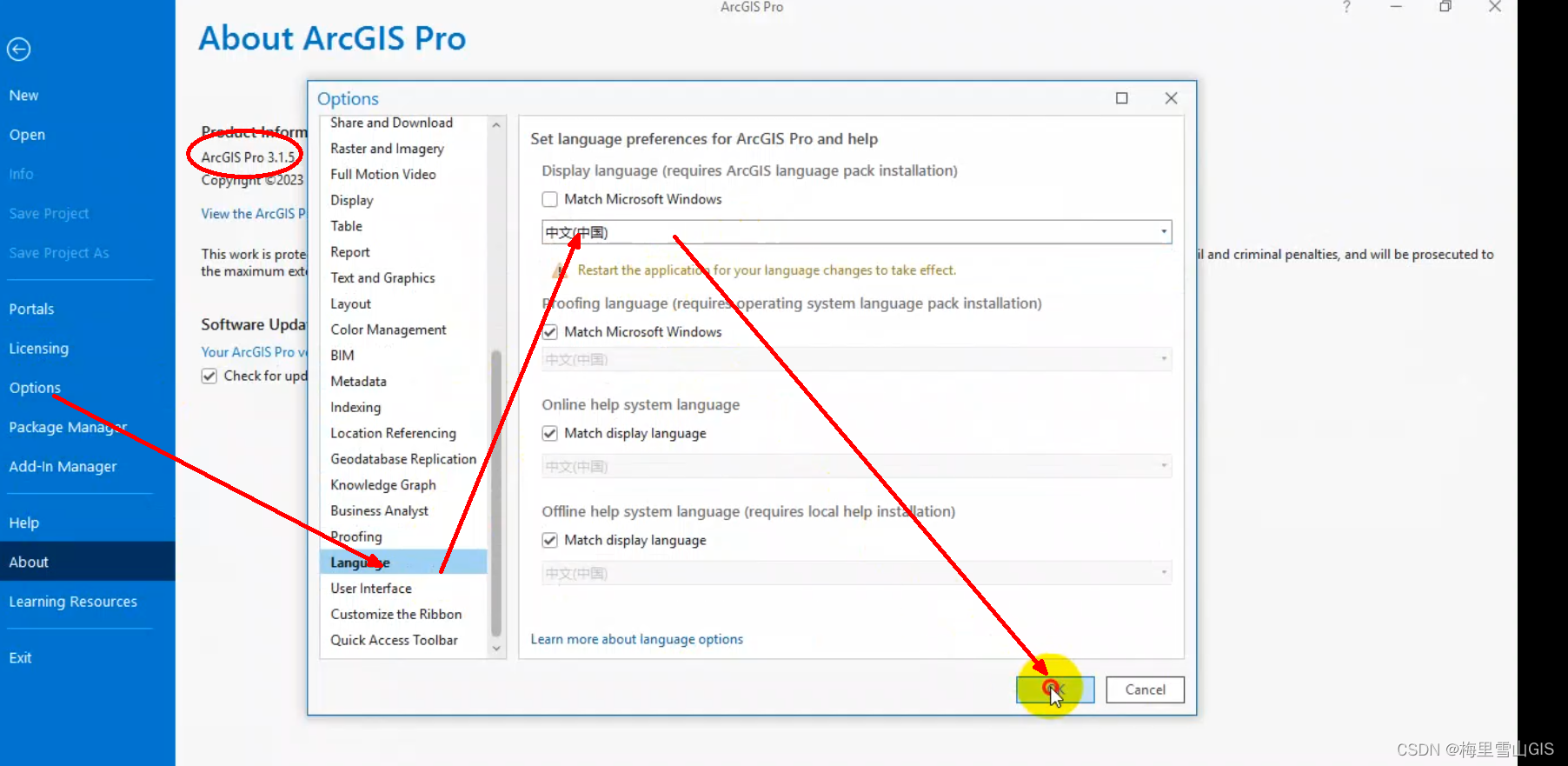
ArcgisPro3.1.5安装手册
ArcgisPro3.1.5安装手册
一、目录介绍:
二、安装教程: (1)安装顺序:最先安装运行环境(runtime6.0.5),接着安装install里面的文件,最后复制path里面的文件替换到软件bin文件夹下即可。 (2)具体安装步骤ÿ…
蓝桥杯练习系统(算法训练)ALGO-932 低阶行列式计算
资源限制
内存限制:64.0MB C/C时间限制:1.0s Java时间限制:3.0s Python时间限制:5.0s
问题描述 给出一个n阶行列式(1<n<9),求出它的值。
输入格式 第一行给出两个正整数n,p; 接下来n行&…
MySQL触发器实战:自动执行的秘密
欢迎来到我的博客,代码的世界里,每一行都是一个故事 🎏:你只管努力,剩下的交给时间 🏠 :小破站 MySQL触发器实战:自动执行的秘密 前言触发器的定义和作用触发器的定义和作用触发器的…
拌合楼系统开发(二十)解决海康DS-TVL224系列屏幕显示二维码思路
前言: 需求是想在通过程序动态控制显示屏显示二维码,最开始有些担心led这种点阵屏会不会对二维码显示出来后无法识别,实际测时候发现是没问题的。对于显示文字和语音播报,csdn上已经有大神有完整的代码。
海康威视道闸进出口LED屏…
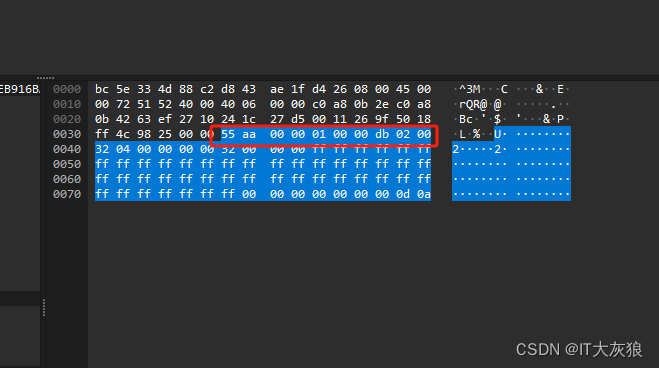
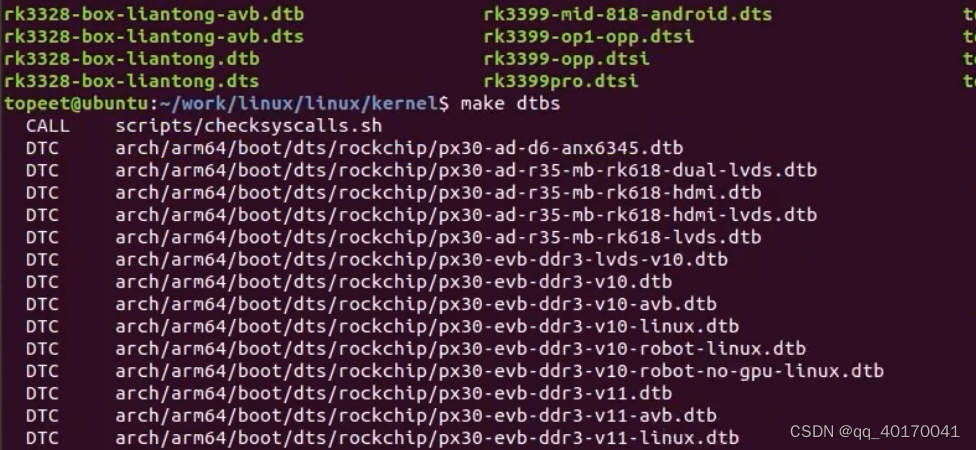
linux开发之设备树
设备树的基本概念
1.什么是设备树?为什么叫设备树呢? 设备树是描述硬件的文本文件,因为语法结构像树一样。所以叫设备树。 2.基本名词解释 <1>DT:Device Tree //设备树 <2>FDT:Flattened Device Tree //开放设备树,起源于0penFirmware(0F…