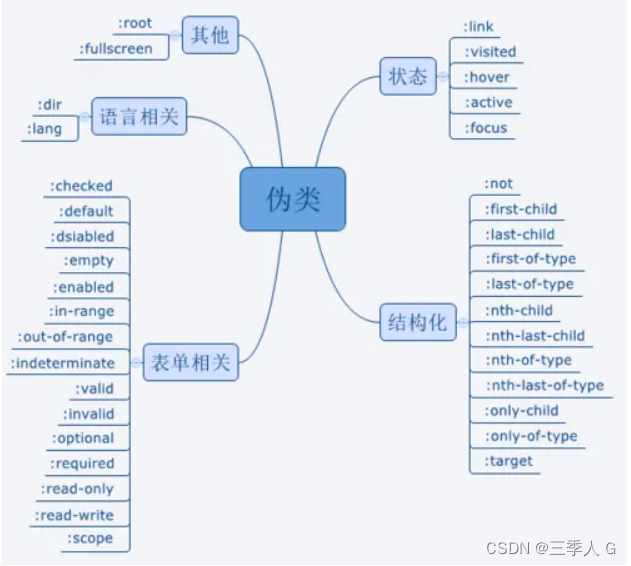
CSS 伪类
CSS 伪类是添加到选择器的关键字,用于指定所选元素的特殊状态。例如,伪类 :hover 可以用于选择一个按钮,当用户的指针悬停在按钮上时,设置此按钮的样式。
举例说明:
button:hover {
color: blue;
}
伪类由冒号(:)后跟着伪类名称组成(例如,:hover)。函数式伪类还包含一对括号来定义参数(例如,:dir())。附上了伪类的元素被定义为锚元素(例如,button:hover 中的 button)。
伪类让你可以将样式应用于元素,不仅与文档树内容有关,也与外部因素有关——如与导航历史有关的(例如,:visited)、与其内容的状态有关的(如某些表单元素上的 :checked)或者与鼠标位置有关的(如 :hover,它可以让你知道鼠标是否在一个元素上)。
伪类与伪元素的区别
这里通过两个例子来说明两者的区别。
下面是一个简单的html列表片段:
<ul>
<li>我是第一个</li>
<li>我是第二个</li></ul>
如果想要给第一项添加样式,可以在为第一个
- 添加一个类,并在该类中定义对应样式:
-
<ul> <li class="first-item">我是第一个</li> <li>我是第二个</li></ul> li.first-item { color: orange}如果不用添加类的方法,我们可以通过给设置第一个
- 的:first-child伪类来为其添加样式。这个时候,被修饰的
- 元素依然处于文档树中。
-
li:first-child { color: orange}下面是另一个简单的html段落片段:
<p>Hello World, and wish you have a good day!</p>如果想要给该段落的第一个字母添加样式,可以在第一个字母中包裹一个元素,并设置该span元素的样式:
<p><span class="first">H</span>ello World, and wish you have a good day!</p> .first { font-size: 5em;}CSS - :lang 伪类
:lang 伪类使你有能力为不同的语言定义特殊的规则
注意:IE8必须声明<!DOCTYPE>才能支持;lang伪类。
在下面的例子中,:lang 类为属性值为 no 的q元素定义引号的类型:
举例说明:q:lang(no) {quotes: "~" "~";}