👨💻个人主页:@元宇宙-秩沅
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 秩沅 原创
👨💻 收录于专栏:就业宝典
⭐🅰️推荐专栏⭐
⭐-软件设计师高频考点大全⭐
文章目录
- ⭐前言⭐
- 🪶 FGUI控件 详解【一】
- 😶🌫️字体控件注意事项
- 😶🌫️1.普通文本控件
- 😶🌫️2.富文本控件
- 😶🌫️3.输入文本控件
- 😶🌫️4.组控件
- 😶🌫️5.控制器(组件的一个功能)
- 😶🌫️6.关联系统(组件的一个功能)
- 😶🌫️7.标签(组件的一个功能)
- ⭐🅰️⭐
⭐前言⭐
FGUI是一种用于游戏开发的GUI系统。它是一种轻量级的UI系统,具有高性能和可扩展性。FGUI使用自定义的UI编辑器来创建和管理UI界面,开发者可以使用编辑器中提供的各种组件和布局来设计和排版UI界面。FGUI还支持多分辨率适配和多语言本地化,使开发者能够轻松地创建适应不同设备和语言环境的UI界面。FGUI可以与各种游戏引擎和开发工具集成,如Unity和Cocos2d-x,使其可以在不同平台上使用。
🪶 FGUI控件 详解【一】
😶🌫️字体控件注意事项
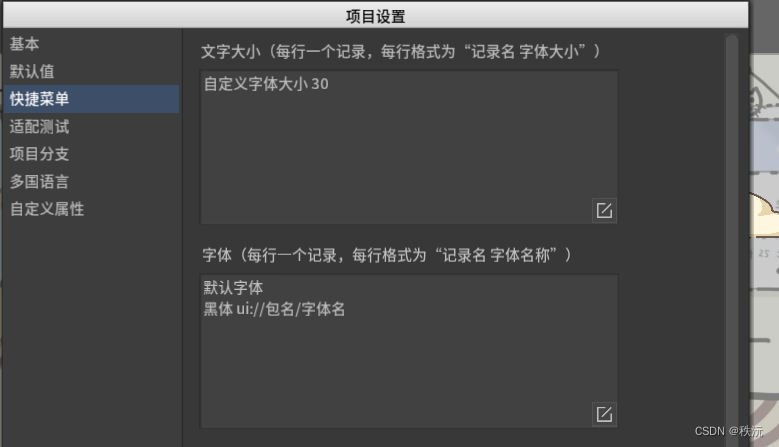
导入字体资源包后,还需在项目设置中,进行路径填写,才可以选择显示

-
1.系统字体(不建议使用)
-
2.TTF字体(常用)支持ttf/ttc/otf字体文件
发布后,字体文件不会被发布,需要自己手动将字体文件放置到引擎中Unity Resources或者Resources/Fonts目录下
字体设置
①系列:字体名称,只读
②采样字体大小:渲染方式为SDFAA才有意义,其它方式使用默认值16即可
③渲染方式:
Smooth:抗锯齿,建议使用
Hinted Smooth:比Smooth更清晰,速度较慢,较小字体建议使用
SDFAA:使用SDF技术渲染字体,TextMeshPro时可使用
④斜体样式:SDFAA时才有,使用斜体时的倾斜角度15~60
⑤粗体分量:SDFAA时才有,使用粗体时,粗体的重量,-3~3
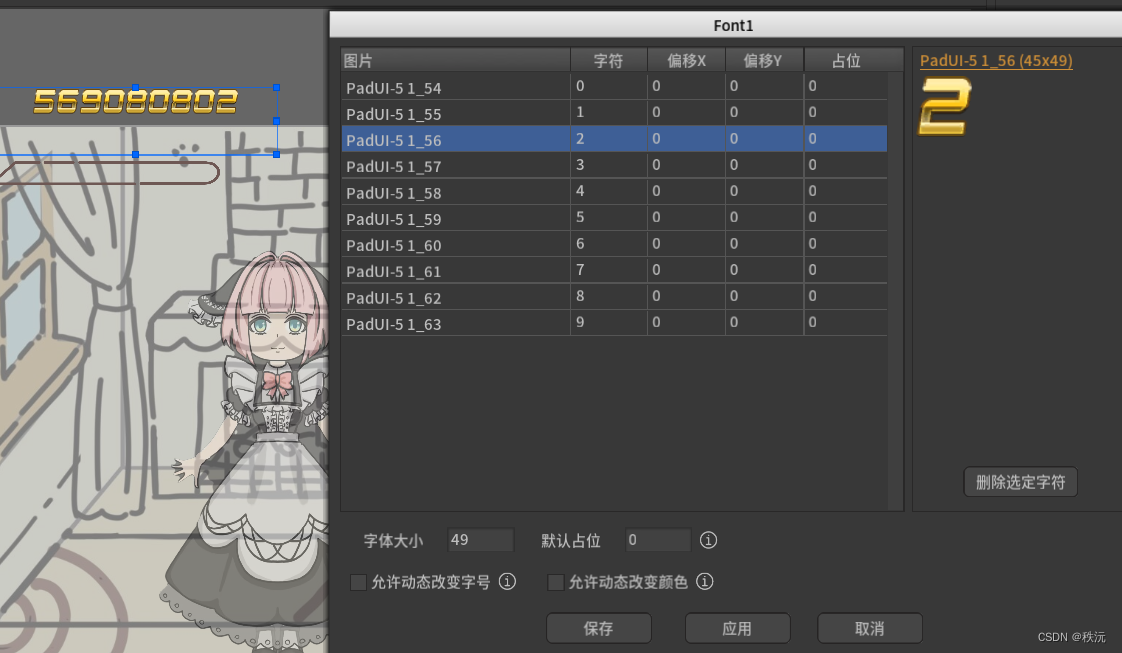
3.位图字体(特殊需求时使用)
位图字体就是使用图片来表示某个文字

首先需要导入字体图片然后,导入到位图字体编辑器中

而后就形成了一个字体包,可以放入文字中使用
注意:默认字体
//2.默认字体需要自己手动设置
//设置默认字体 要在显示面板之前
//如果是放置在指定文件夹下 那么直接填写字体名即可
UIConfig.defaultFont = "STHUPO";
//如果没有放到指定路径下
UIConfig.defaultFont = "Other/STHUPO";
//3.如果字体文件放置在AB包中或者Resources下其他目录下,需要手动自己注册
//手动从对应位置加载字体文件
Font font = Resources.Load<Font>("Other/STCAIYUN");
//然后申明一个 动态字体类型对象
DynamicFont dFont = new DynamicFont("STCAIYUN", font);
//注册它
FontManager.RegisterFont(dFont);
//设置适配相关
GRoot.inst.SetContentScaleFactor(1365, 768, UIContentScaler.ScreenMatchMode.MatchHeight);
//包和依赖包的加载
UIPackage package = UIPackage.AddPackage("UI/Teach");
foreach (var item in package.dependencies)
{
UIPackage.AddPackage(item["name"]);
}
GComponent view = UIPackage.CreateObject("Teach", "TeachPanel").asCom;
GRoot.inst.AddChild(view);
#endregion
#region 知识点三 字体相关问题解决
//1.字体不带加粗 可以手动设置
//FontManager.GetFont("字体名").customBold = true;
//2.斜体和粗体不能同时使用 如果已经设置了customBold 不用设置customBoldAndItalic
//FontManager.GetFont("字体名").customBoldAndItalic = true;
//3.如果要使用TextMeshPro 需要在Unity编辑器的Scripting Define Symbols里增加 FAIRYGUI_TMPRO
//1.手动设置字体格式
//FontManager.GetFont("字体名").customBold = true;
//2.使用TextMeshPro
//Unity编辑器的Scripting Define Symbols增加 FAIRYGUI_TMPRO
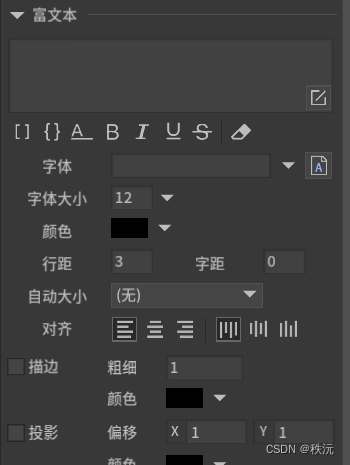
😶🌫️1.普通文本控件
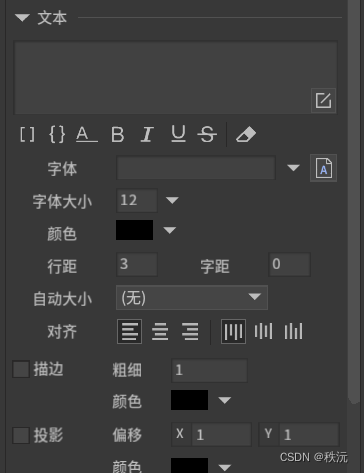
普通文本负责文本的显示功能
不支持交互(鼠标触摸感应)、超链接和图文混排、HTML语法


- 支持UBB语法

显示图片:[img]ui://包名/图片名[/img]_富文本才支持
超链接:[url=网址]超链接[/url]_富文本才支持
字体:[font=字体名]字体[/font]
字体大小:[size=10]text[/size]
粗体:[b]123[/b]
斜体:[i]123[/i]
下划线:[u]123[/u]
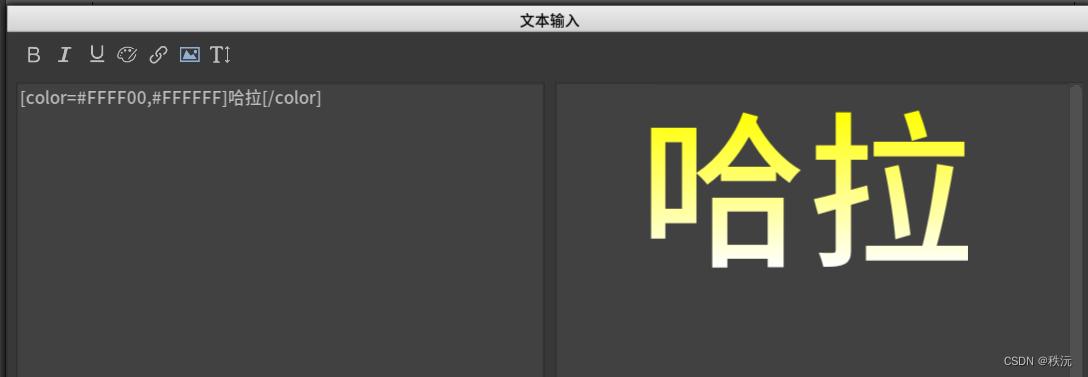
颜色:[color=#FFFFFF]123[/color]
[color=#FFFFFF,#000000]文字[/color] 两个颜色上下过渡
[color=#FFFFFF,#CCCCCC,#000000,#FFFF00]文字[/color]四个颜色可以做左右过渡或者双方向过渡
- 支持文字模板
钻石数量:
{H=100}红钻{Y=200}银钻

//1.获取文本
GTextField text = view.GetChild("字体控件名").asTextField;
text.text = "设置文字内容";
//2.对齐方式
text.align = AlignType.Left;
text.verticalAlign = VertAlignType.Middle;
//3.单行显示并设置大小
text.singleLine = true;
text.textFormat.size = 50;
//4.动态创建文本
GTextField txt = new GTextField();
txt.SetSize(100, 100);
txt.text = "哈喽·";
view.AddChild(txt);
//5.修改文本样式
txt.text
txt.textFormat.size
txt.textFormat.color
//6.文本模板设置
GTextField txt = view.GetChild("txtInfo").asTextField;
//方式一:
txt2.SetVar("jin", "500");
txt2.SetVar("yin", "1000");
txt2.FlushVars();
//方式二:
Dictionary<string, string> xxx = new Dictionary<string, string>();
dic.Add("jin", "10000");
dic.Add("yin", "1");
txt2.templateVars = xxx;
//7.关闭模板功能
txt2.templateVars = null;
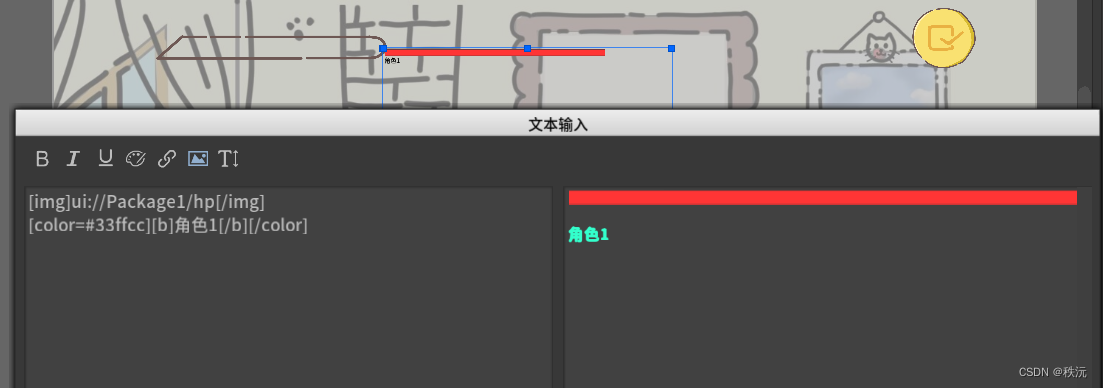
😶🌫️2.富文本控件
HTML语法点击进入
1.图片
<img src='ui://包名/图片名/>
<img src='ui://包名/图片名' width='20' height='20'/>
<img src='ui://包名/图片名' width='50%' height='50%'/>
2.超链接:
<a href='链接地址'>链接名字</a>
HtmlParseOptions.DefaultLinkColor = ...; //设置链接颜色
HtmlParseOptions.DefaultLinkBgColor = ...;
HtmlParseOptions.DefaultLinkHoverBgColor = ...;
- 富文本支持交互(鼠标/触摸)
- 富文本支持超链接和图文混排
- 富文本支持HTML语法


- 富文本支持HTML语法
- 富文本支持超链接和图文混排
//1.获取富文本
GRichTextField richTxt = view.GetChild("控件名").asRichTextField;
richTxt.text = "";
//2.动态创建富文本
GRichTextField richTxt2 = new GRichTextField();
richTxt2.SetSize(100, 100);
richTxt2.SetPosition(20, 20, 0);
richTxt2.text = "<a herf='www.baidu.com'>超链接3</a>";
view.AddChild(richTxt2);
//3.点击相关
richTxt.onClick.Add(Click);
richTxt.onClick.Add(() => {
print("点击2");
});
richTxt.onClick.Remove(Click);
richTxt.onClick.Clear();
//4.超链接点击相关
richTxt.onClickLink.Add((obj) =>
{
print(obj.data.ToString());
});
}
//HTML超链接样式
//1.全局设置
HtmlParseOptions.DefaultLinkUnderline = true;
HtmlParseOptions.DefaultLinkColor = Color.red;
HtmlParseOptions.DefaultLinkBgColor = Color.green;
HtmlParseOptions.DefaultLinkHoverBgColor = Color.yellow;
//2.单个富文本设置
HtmlParseOptions options = richTxt.richTextField.htmlParseOptions;
options.linkUnderline = false;
options.linkColor = Color.green;
options.linkBgColor = Color.red;
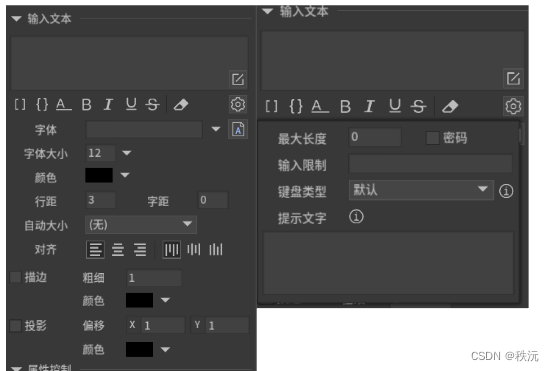
😶🌫️3.输入文本控件

- 输入限制:正则表达式规则
- 键盘类型:在手机上输入时是手机键盘类型
//1.获取输入文本控件
GTextInput input = view.GetChild("inputTxt").asTextInput;
//2.控件相关API
input.text = "输入的字符串";
input.maxLength = 20; //最大长度
input.displayAsPassword = false; //密码开关
input.restrict = ""; //输入限制
input.keyboardType = 0; //键盘类型
input.promptText = "请输入密码"; //提示内容
input.SetSelection(0, 4); //设置当前输入框选中的字符串范围
//3.事件监听相关
input.onChanged.Add(() =>
{
print(input.text);
});
//4.焦点事件监听
input.onFocusIn.Add(() =>
{
print("焦点进入");
});
input.onFocusOut.Add(() =>
{
print("焦点离开");
});
//主动设置焦点
input.RequestFocus();
//输入完成事件监听(设置为单行时PC上有用)
input.onSubmit.Add(() =>
{
print("输入完成" + input.text);
});
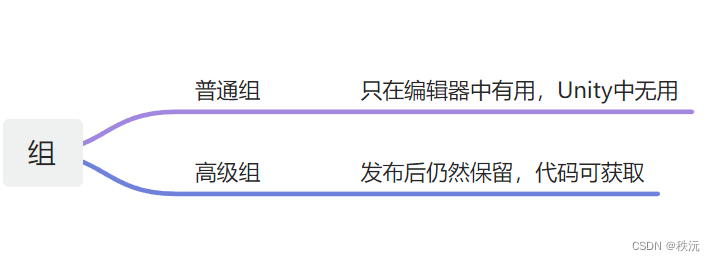
😶🌫️4.组控件
- 组是组件内用于可以批量管理元件和控件的特殊对象,统一管理多个元件
相当于变成一个对象的子对象的统一管理
在舞台上选定一个或多个元件、控件,然Ctrl+G,建立成组


- 排除隐藏对象:勾选后,隐藏对象不会参与排列
//1.获取高级组对象
GGroup g = view.GetChild("group1").asGroup;
//2.相关API
g.y = 0; //设置位置
g.visible = false; //设置显隐
g.layout = GroupLayoutType.Horizontal; //改变布局
//3.判断归属
GImage img = UIPackage.CreateObject("包名", "组名").asImage;
view.AddChild(img);
//设置该元件属于某一组
img.group = g;
for (int i = 0; i < view.numChildren; i++)
{
//我们只有通过这种遍历的方式 找到 组件中的 元件 是否在某一个组当中
if( view.GetChildAt(i).group == g )
{
print(view.GetChildAt(i).name + "在组当中" + g.name);
}
}
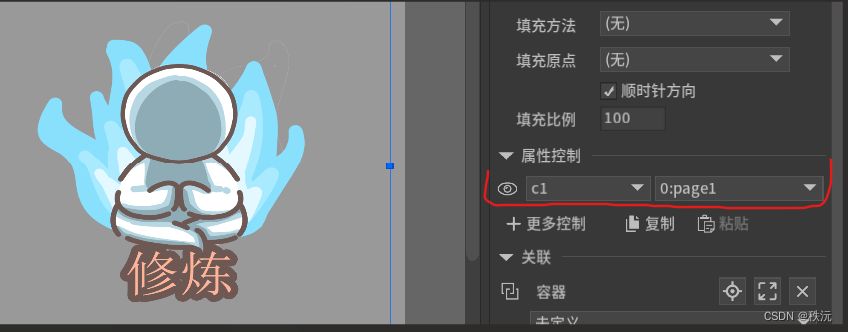
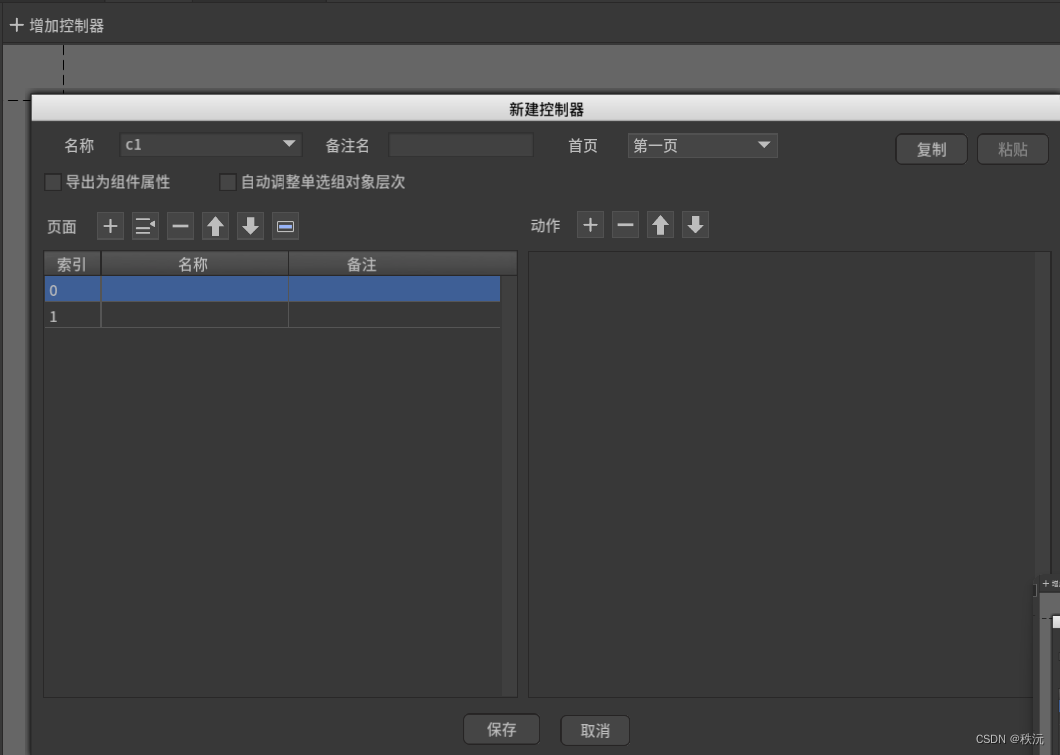
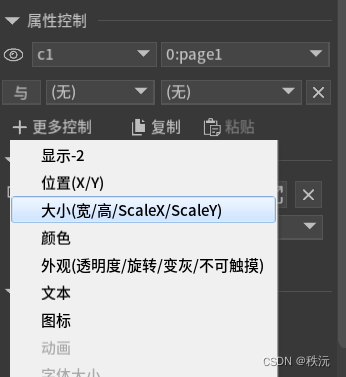
😶🌫️5.控制器(组件的一个功能)
核心功能之一:如按钮就用到了控制器
-
1.分页功能:一个组件可以切换不同的页面

-
2.按钮状态: 按钮通常有按下、鼠标悬浮等多个状态,我们可以利用控制器为每个状态安排不同的显示内容
-
3.属性变化:利用控制器,我们可以使元件具有多个不同的形态,并且可以方便地切换

- 导出为组件属性:可以在组件属性上面显示
- 分页功能的切换:有以下功能

//1.获取控制器
GComponent controller = view.GetChild("controllerTest").asCom;
Controller c = controller.GetController("myController");
//2.控制器重要API
c.selectedIndex = 1; //通过切换控制器页签 会触发事件
c.selectedPage = "page2"; //通过名字去切换页签 会触发事件
c.SetSelectedIndex(1); //通过索引切换不会触发事件
c.SetSelectedPage("page2");//通过名字去切换页签 不会触发事件
GearBase.disableAllTweenEffect = true;关闭所有控制器的缓动播放
//3.控制器事件相关
c.onChanged.Add(() =>//控制器变化时监听
{
print("切换页签");
});
c.SetSelectedIndex(1);
GObject obj = controller.GetChild("bk");
obj.onGearStop.Add(() =>//控制器有缓动效果 缓动结束后事件监听
{
print("结束缓动");
});
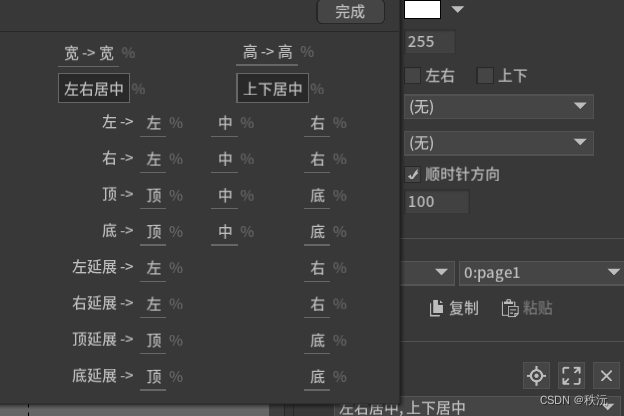
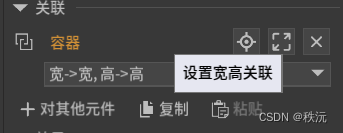
😶🌫️6.关联系统(组件的一个功能)
类似于UGUI中的九宫格锚点,但是FGUI操作有点麻烦
- 默认为左边的为控件的方位,右边为容器的就是组件的方位

FairyGUI实现自动布局的核心技术
- 快捷按钮

//1.设置关联
obj.AddRelation(view, RelationType.Left_Left);
obj.AddRelation(view, RelationType.Top_Top);
//2.删除关联
obj.RemoveRelation(view, RelationType.Left_Left);
obj.RemoveRelation(view, RelationType.Top_Top);
obj.relations.ClearAll(); //移除和所有对象的关联
obj.relations.ClearFor(view); //移除和指定对象的所有关联
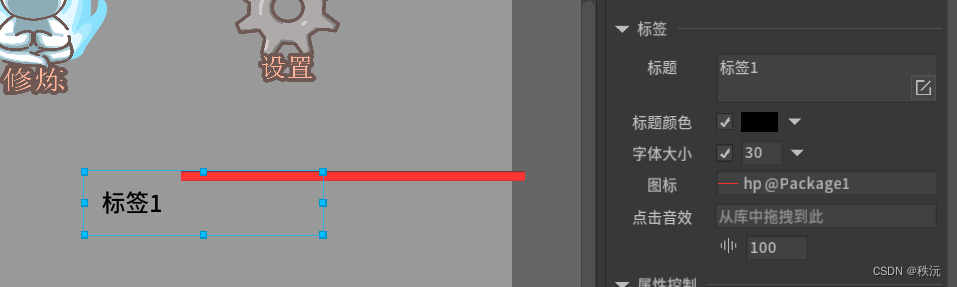
😶🌫️7.标签(组件的一个功能)
标签主要是由文本和图片组成 ,是一个组合控件(组件)
-
用途: 当我们需要在UI中使用图片+文字的组合显示时
-
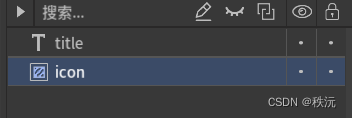
规则:组成完整标签的两部分
1.文本:可以是普通文本、富文本、标签、按钮 ——元件名字一定为title(自动)
2.图片:装载器、标签、按钮——元件名字一定为icon


- 将标签拖到组件上之后,即可一键设置

//1.获取标签控件
GLabel label = view.GetChild("标签名").asLabel;
label.text = "";
label.icon = "ui://xx/xxxx";
GObject obj = view.GetChild("标签名");
obj.text = "";
obj.icon = "ui://xx/xxx";
//2.标签控件常用API
label.GetChild("title").asTextField; //获取title使用他的API
label.GetChild("icon").asLoader//获取icon使用他的API
label.titleColor; //文本颜色
label.titleFontSize = 30;//文本大小
⭐🅰️⭐
⭐【Unityc#专题篇】之c#进阶篇】
⭐【Unityc#专题篇】之c#核心篇】
⭐【Unityc#专题篇】之c#基础篇】
⭐【Unity-c#专题篇】之c#入门篇】
⭐【Unityc#专题篇】—进阶章题单实践练习
⭐【Unityc#专题篇】—基础章题单实践练习
⭐【Unityc#专题篇】—核心章题单实践练习
你们的点赞👍 收藏⭐ 留言📝 关注✅是我持续创作,输出优质内容的最大动力!、