默认情况下
<view style="margin-bottom: 20rpx;">
<label style="display: flex;align-items: center;width: fit-content;" @click="handleCheck('cxm4s')">
<checkbox /><text>车信盟出险+4S维保</text>
</label>
</view>
<view style="margin-bottom: 20rpx;">
<label style="display: flex;align-items: center;width: fit-content;" @click="handleCheck('ydgls')">
<checkbox /><text>云端公里数查询</text>
</label>
</view>
<view style="margin-bottom: 20rpx;">
<label style="display: flex;align-items: center;width: fit-content;" @click="handleCheck('clztcx')">
<checkbox /><text>车辆状态查询</text>
</label>
</view>
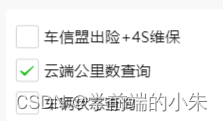
修改之后
将形状修改为圆形,将背景色修改为蓝色,将对号修改为白色
checkbox {
transform: scale(0.67);
border-radius: 50rpx;
}
checkbox .wx-checkbox-input {
border-radius: 50%;
border-color: #AAAAAA !important;
}
checkbox .wx-checkbox-input.wx-checkbox-input-checked {
background: #2D6EFC;
border-color: #2D6EFC !important;
color: #fff;
}将以上代码添加值css中即可实现如下效果