一直觉得自己写的不是技术,而是情怀,一个个的教程是自己这一路走来的痕迹。靠专业技能的成功是最具可复制性的,希望我的这条路能让你们少走弯路,希望我能帮你们抹去知识的蒙尘,希望我能帮你们理清知识的脉络,希望未来技术之巅上有你们也有我。
前言
写这篇文章的目的是为了之前公司资讯App的一个需求,app弹出一个广告,如果用户点击之后,有些希望能跳到外置的Safari控制器,有些需要跳到内置的Safari控制器.今天都把它分别写一下Swift跟OC的实现.
其实我们也可以使用WebView(废弃,上架审核不通过)。 WKWebView.
正题

跳转外置Safari-OC
OC - 外置Safari
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"https://www.baidu.com"] options:@{} completionHandler:nil];
跳转外置Safari-Swift
Swift - 外置Safari
UIApplication.shared.open(URL(string: "https://www.baidu.com")!)

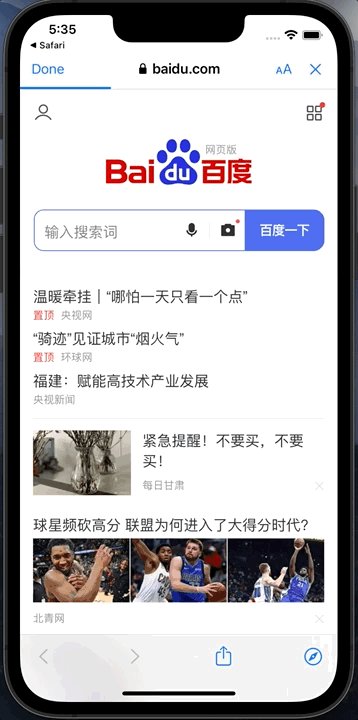
跳转内置Safari-OC
OC - 内置Safari
SFSafariViewController *safariVc = [[SFSafariViewController alloc] initWithURL:[NSURL URLWithString:@"https://www.baidu.com/"]];
[self presentViewController:safariVc animated:YES completion:nil]; // 推荐使用modal自动处理 而不是push
跳转内置Safari-Swift
Swift - 内置Safari
let myUrl = URL(string: "https://www.baidu.com")
let webVC = SFSafariViewController(url: myUrl!)
self.present(webVC, animated: true)
WKWebView加载网页
OC/Swift 基础 WKWebView的详解,使用,URL截取(源码)
OC 技术 WKWebView新闻详情(源码)