最近好多小伙伴过来问 V 哥关于毕业设计项目的事情,对于计算机类的同鞋们来说还是为难的,自己在学校掌握的技术栈比较少,要完成一个解决某领域业务的实用性项目,难度还是不小的,这得从需求分析,功能设计,业务场景、技术架构等方面全面考核你的能力。

今天V哥给大家介绍一款 springboot+第三方聚合支付平台项目,内容资料里含:
- 项目源码
- 数据库文件
- 项目 PPT 简介
- 项目运行效果
- 系统安装文档

项目介绍
第三方支付平台是一套适合互联网企业使用的开源支付系统,支持多渠道服务商和普通商户模式。可以对接微信支付,支付宝,云闪付官方接口,支持聚合码支付。第三方支付平台使用Spring Boot和Ant Design Vue开发,集成Spring Security实现权限管理功能,是一套非常实用的web开发框架。
支持多渠道对接,支付网关自动路由已对接微信服务商和普通商户接口,支持V2和V3已对接支付宝服务商和普通商户接口,支持RSA和RSA2签名已对接云闪付服务商接口,可选择多家支付机构提供http形式接口,提供各语言的sdk实现接口请求和响应数据采用签名机制保证交易安全可靠系统安全,支持分布式部署,高并发管理端包括运营平台和商户系统管理平台操作界面简洁、易用支付平台到商户系统的订单通知使用MQ实现,保证了高可用,消息可达支付渠道的接口参数配置界面自动化生成使用spring security实现权限管理前后端分离架构,方便二次开发。
该项目使用的技术栈:

项目的功能模块有:

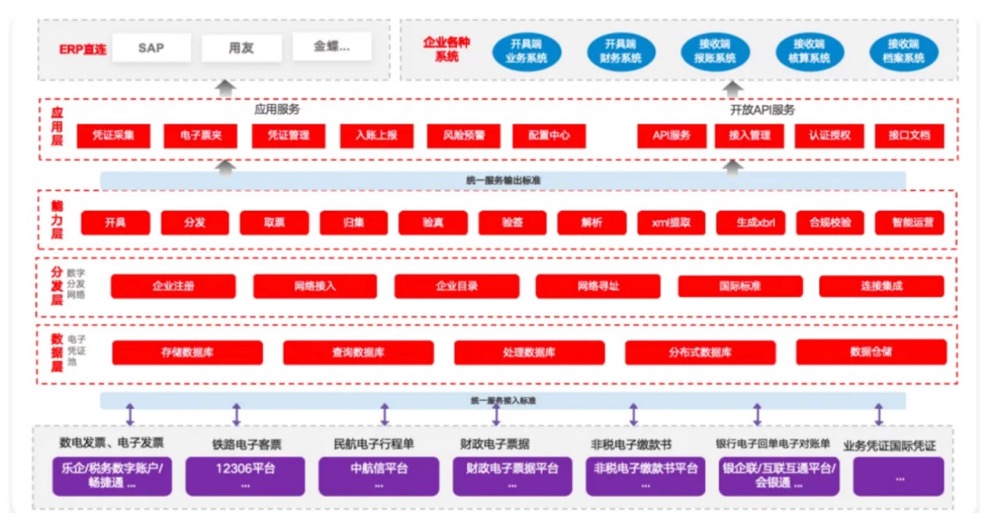
项目的系统架构:

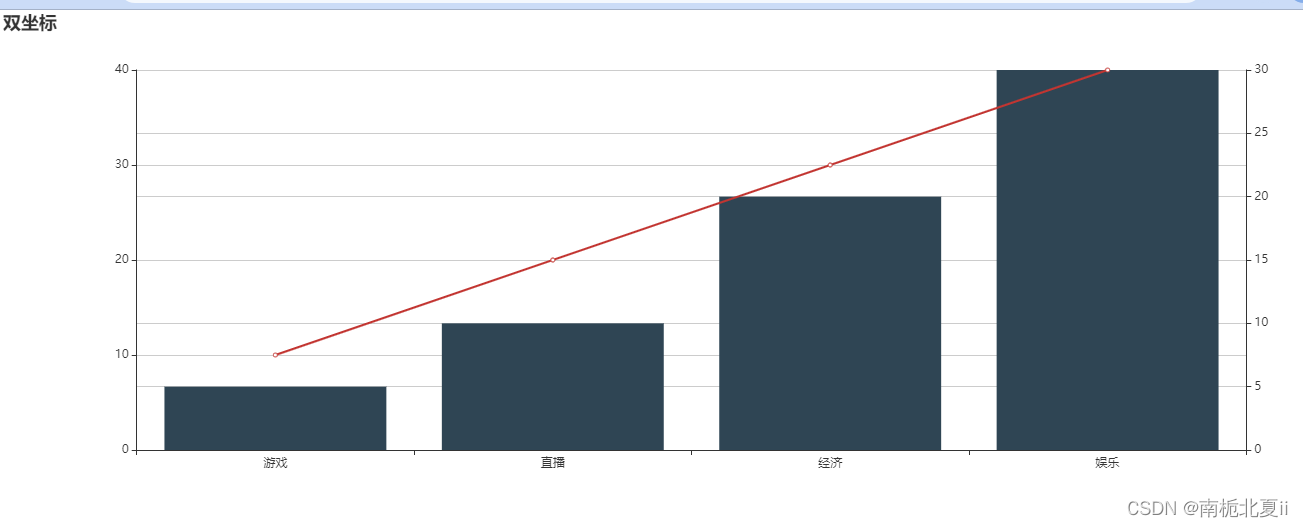
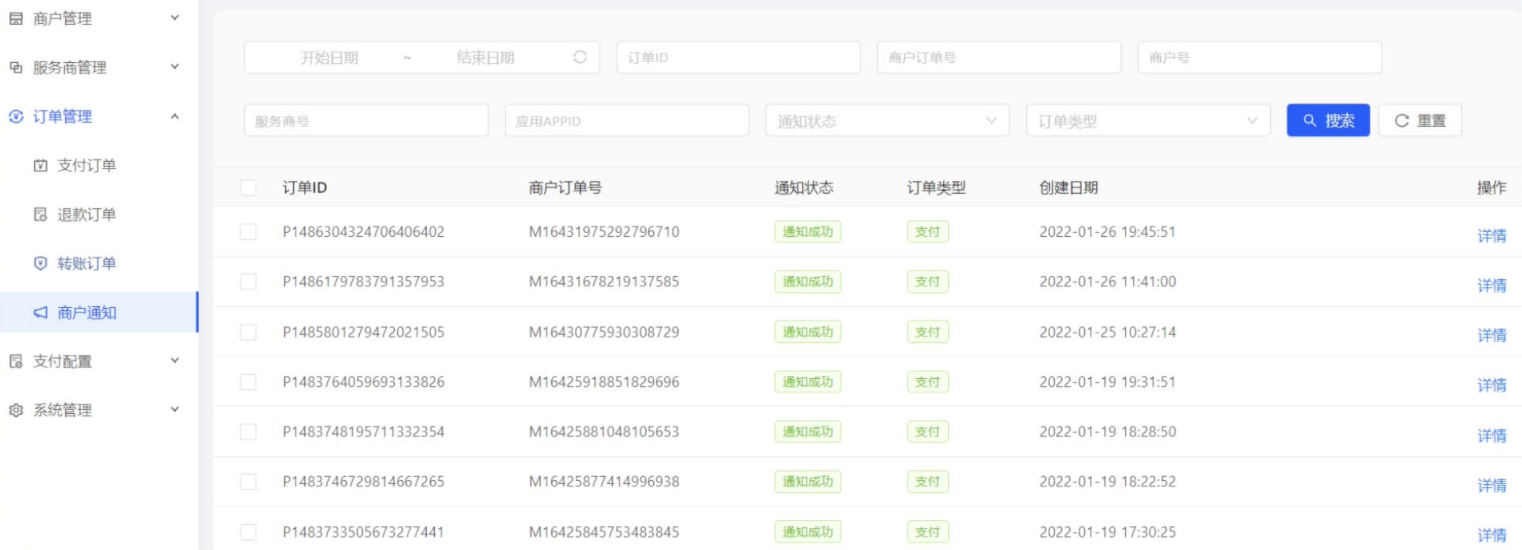
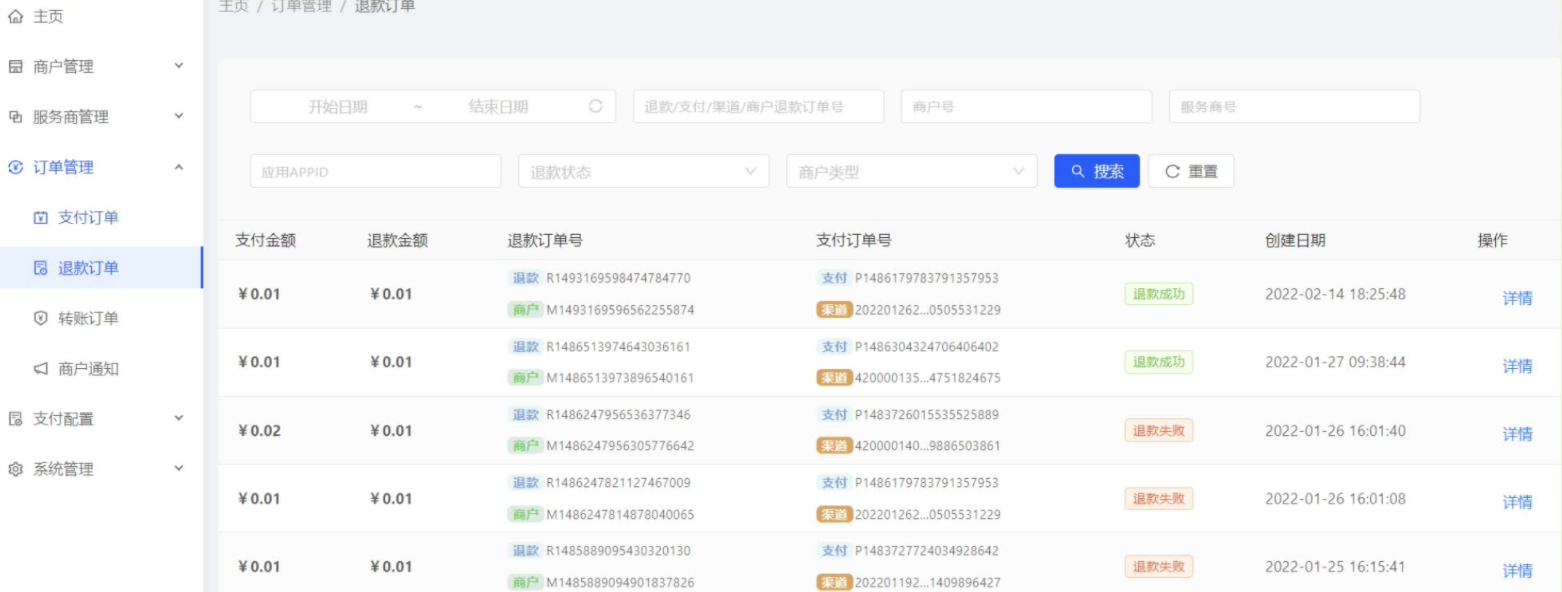
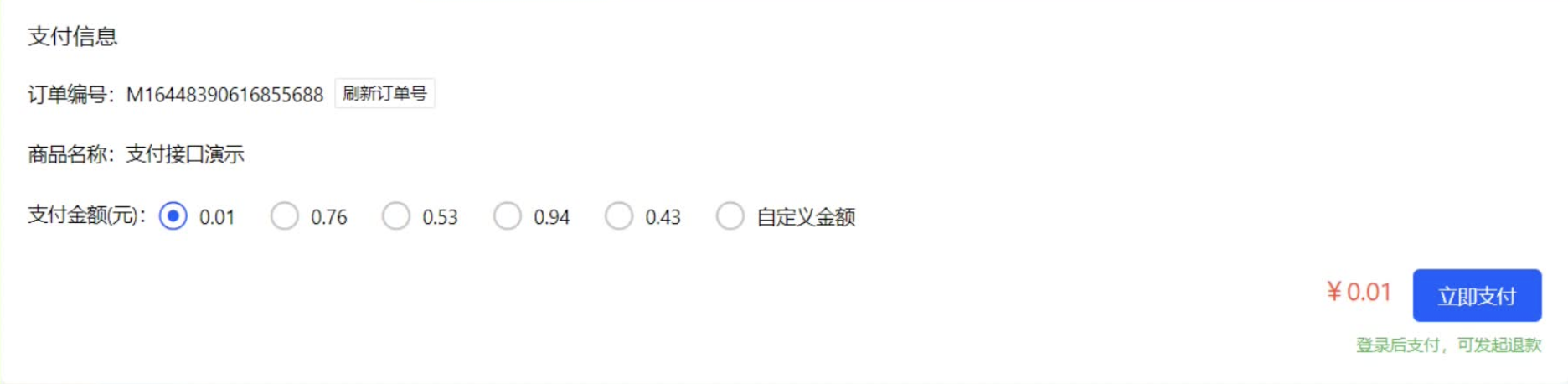
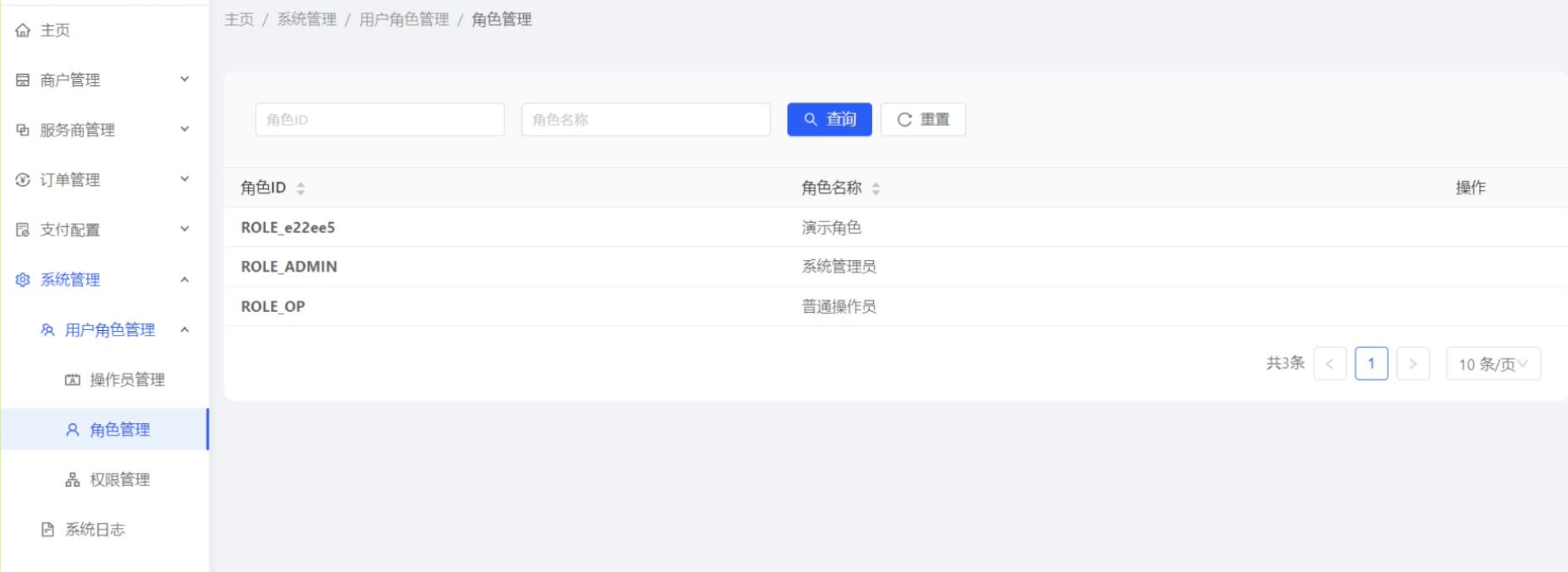
以下是页面展示效果









最后
需要项目指导的兄弟可以联系 V 哥,V 哥教你如何快速把一个项目源码梳理清楚。需要这个项目资料的朋友也可以来勾搭 V 哥,拿走不谢。













![LLM 大模型学习必知必会系列(十二):VLLM性能飞跃部署实践:从推理加速到高效部署的全方位优化[更多内容:XInference/FastChat等框架]](https://img-blog.csdnimg.cn/img_convert/b10128f1222cfef40c49ec90fbdfded4.png)