
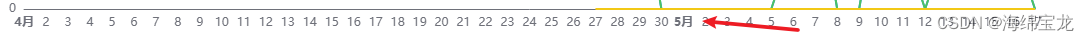
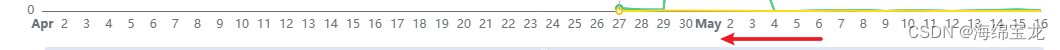
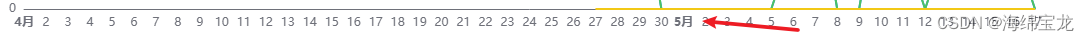
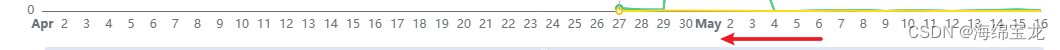
解决方法:
初始化图表时传入'ZH'(中文)'EN'(英文)
const locale = 'EN'
initChart() {
this.chart = echarts.init(this.$refs.chart, null, {
locale: locale ,
});
this.setOptions();
},


解决方法:
初始化图表时传入'ZH'(中文)'EN'(英文)
const locale = 'EN'
initChart() {
this.chart = echarts.init(this.$refs.chart, null, {
locale: locale ,
});
this.setOptions();
},

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1701656.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!